[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第151讲。
第15届蓝桥杯第1次STEMA测评已于2023年8月20日落下帷幕,编程题一共有6题,分别如下:
-
行走的螃蟹
-
飞驰的高铁
-
旋转的正方体
-
弹跳小球
-
比较身高
-
数据计算
旋转的正方体,本题是2023年8月20日举行的第15届蓝桥杯STEMA测评Scratch编程中级组编程第题,题目要求编程实现模拟高铁飞驰前进的效果。点击绿旗1秒后,舞台上的正方形变成正方体效果,再等1秒,正方体重复顺时针旋转。
先来看看题目的要求吧。
一.题目说明
编程实现:
旋转的正方体。
具体要求:
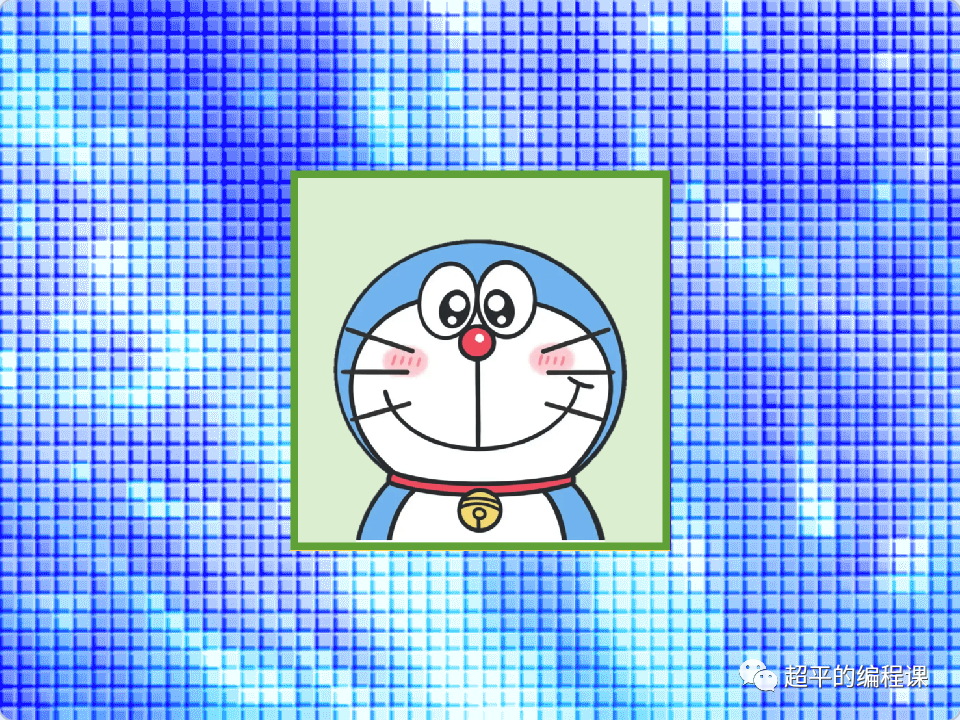
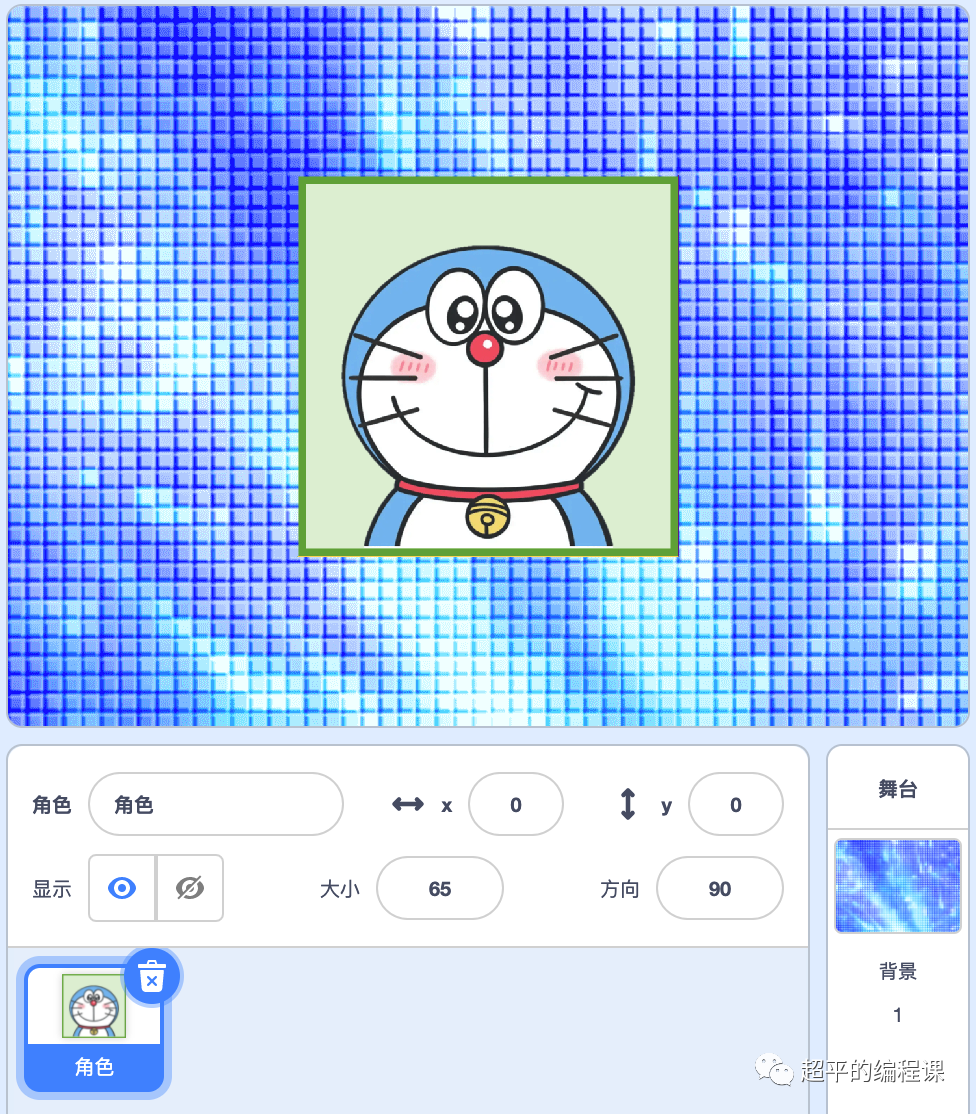
1). 运行程序,角色、背景如图所示;

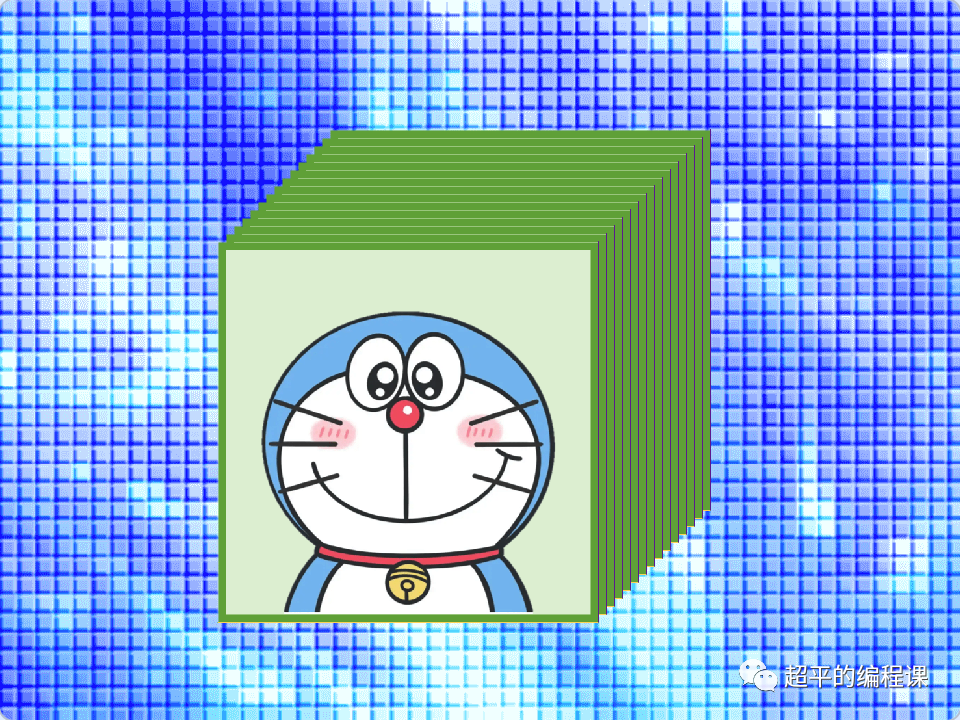
2). 等待1秒后,正方形变成正方体;

3). 等待1秒后,正方体持续顺时针旋转(参考程序演示视频)。
评判标准:
-
6分:满足"具体要求"中的1);
-
22分:满足"具体要求"中的2);
-
22分:满足"具体要求"中的3)。
二.思路分析
本题只有一个角色,就是正方形,如图所示:

本题考查的知识点是克隆编程和运动编程。
很显然,这里所谓的正方体是由多个正方形叠加形成的,我们可以通过克隆生成多个正方形,然后控制好克隆体的位置即可。
具体来说,可以分为如下两个步骤:
-
克隆正方形
-
旋转克隆体
第一步,克隆正方形,每克隆一个正方形,将本体向左下方移动一点,移动的实现方式通常有如下两种:
1). 使用“面向方向” + “移动10步”指令;
2). 使用"将x坐标增加10" + “将y坐标增加10”指令;
相对来说,使用第二种方式更为简单。因为克隆体要旋转,如果使用第一种方式,需要来回设置角色的旋转模式。
第二步,旋转克隆体,这个比较简单,直接重复执行右转指令即可。需要注意的是,所有的克隆体是同步旋转的。
接下来,我们进入具体的编程实现环节。
三.编程实现
根据上面的思路分析,我们分3步来编写程序:
-
初始化
-
克隆正方形
-
旋转正方体
1. 初始化
对于任何一个作品,我们都要养成初始化的好习惯,本作品只有1个角色,初始化也比较简单,只需要设置好坐标、方向和显示即可,代码如下:

之所以要初始化坐标、方向和显示,是因为随着程序的运行,角色的位置、方向和显示都会发生变化。为了确保每次点击绿旗都具有相同的效果,初始化是必不可少的。
2. 克隆正方形
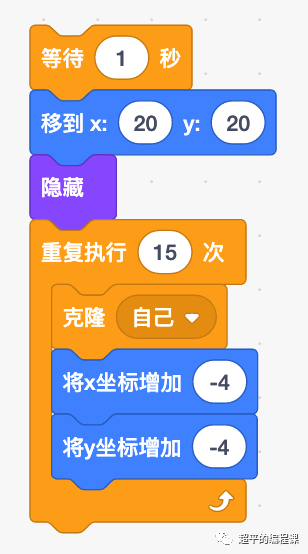
根据上面的思路分析,让本体沿着左下方向克隆多个正方形即可, 对应的编写代码如下:

简单说明如下:
1). 为了确保正方体处于舞台中间位置,在克隆之前将本体往右上方挪了一点,这个不是必须的,不挪关系也不大;
2). 在克隆之前将本体隐藏起来,当然,你也可以在克隆之后再隐藏;
3). 克隆的次数可以自己来定,我这里克隆了15个;
4). 同时改变x和y坐标,就可以实现任意方向的移动,不过要注意设置好增加的数值,这里增加的都是-4,表示沿着-135度(左下)方向移动;
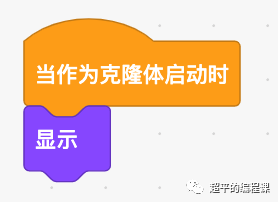
对应的,需要将克隆体显示出来,代码如下:

3. 旋转正方体
接下来就是旋转所有的克隆体了,有的同学可能会想,直接在克隆体中等待1秒,然后旋转就可以了。
这么写,确实可以旋转克隆体,但是由于克隆体并不是一瞬间同时克隆出来的,所以会出现不同步的情况,看起来参差不齐。
所以,我们要换一个思路,在本体中等待1秒,然后发送广播消息给克隆体。
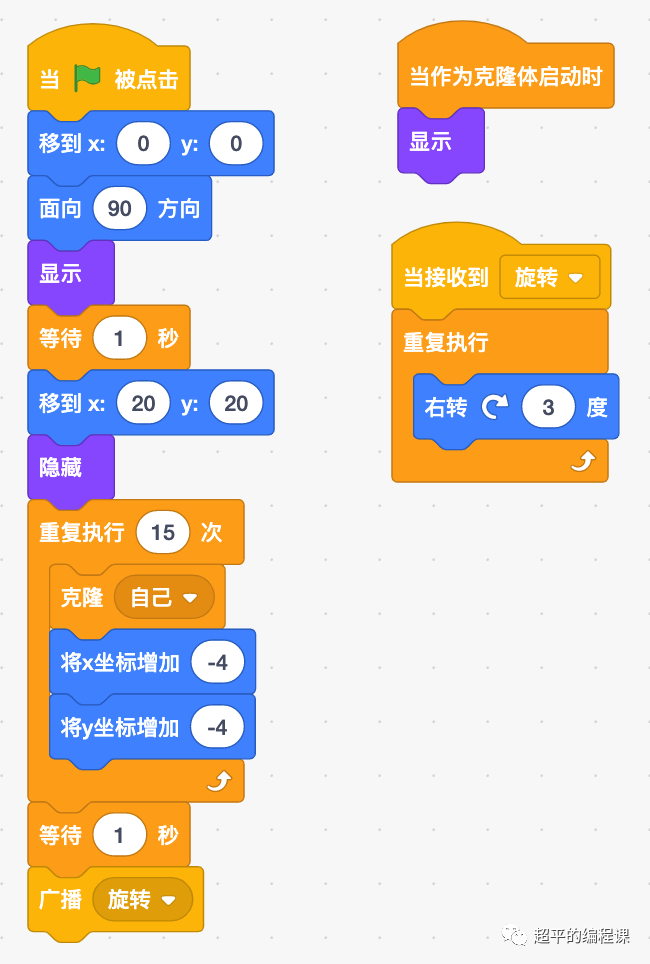
在本体的代码块最末尾,增加代码如下:

对应的,克隆体接收广播消息,开始旋转,编写代码如下:

正方形角色完整的代码如下:

至此,整个作品就创作好了,一个旋转的正方体效果就展现你的眼前了。
四.总结与思考
本题是中级组编程部分第3题,分数为50分,积木块数量20个左右,涉及到的知识点主要包括:
-
运动编程,包括位置和方向的改变;
-
克隆编程,注意克隆体的特点;
-
事件广播机制;
-
循环编程,包括指定次数循环和无限循环;
这是中级组的第3题,题目难度一般,完成时间在10分钟左右,重点是如何实现正方形的克隆。
克隆是Scratch编程中非常重要的知识点,一定要深刻理解克隆的特点,尤其是克隆的继承特性。克隆体在生成时,会继承本体的所有特征,包括位置、方向、大小、造型、是否显示,还包括大家容易忽略的变量。
比如本作品中我们是通过不停地改变本体位置,从而让克隆体出现在不同的位置。
超平老师给你留两个思考题:
1). 如果不改变本体的位置,而是直接改变克隆体位置,可以实现本作品的效果吗,怎么实现呢?
2). 如果要瞬间生成所有的克隆体,该怎么做呢?
如果你觉得文章对你有帮助,别忘了点赞和转发,予人玫瑰,手有余香😄
需要素材和源码的,可以移步至“超平的编程课”gzh。









![[mockjs]-mockjs的使用](https://img-blog.csdnimg.cn/decac9acee6b4df7a049648c5ecf795f.png)