HTML+CSS画一个卡通中秋月饼🥮🥮🥮
中秋活动水个文章
整个div+css实现个月饼,给前端初学者一个练手的demo
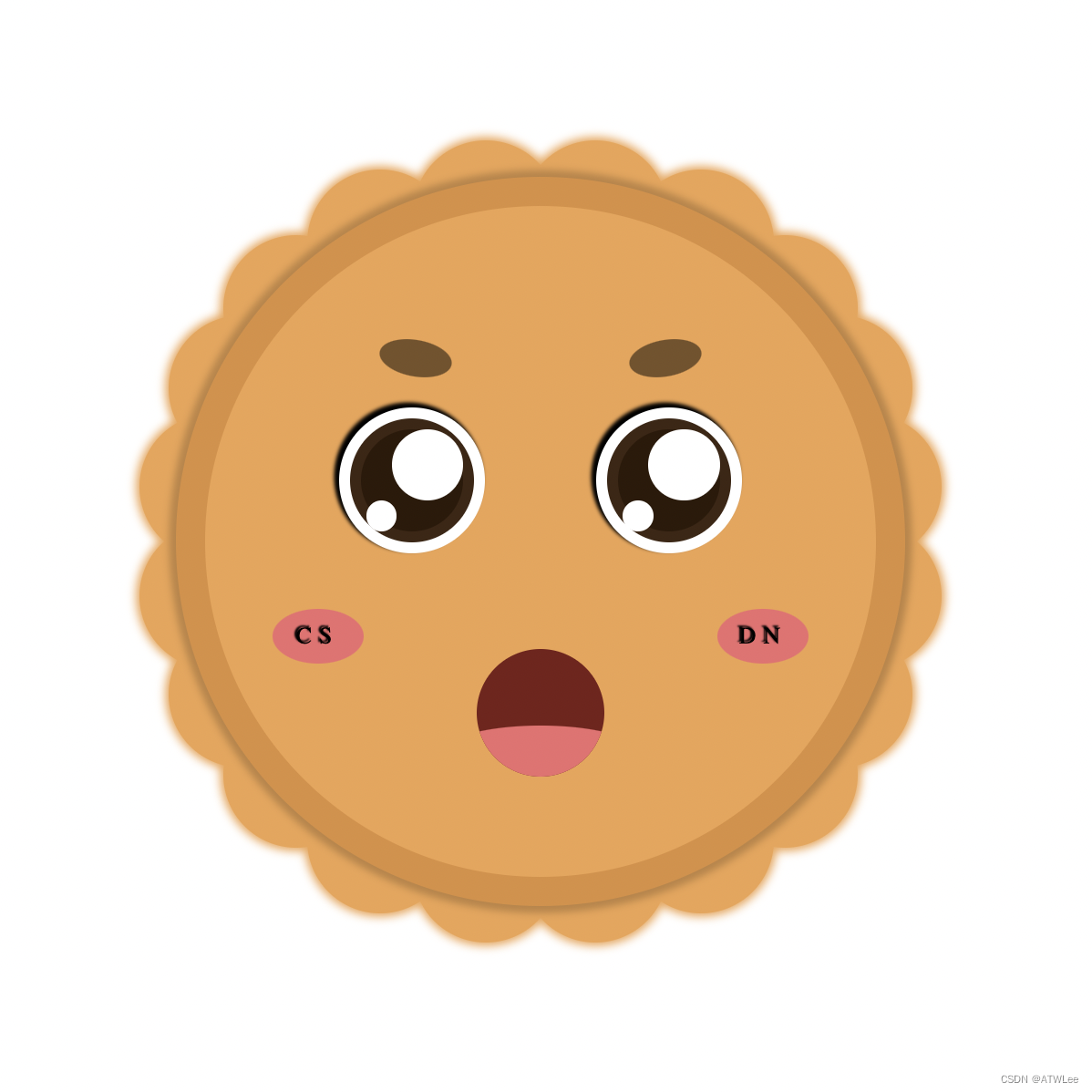
效果图

思路
HTMl
- 先来个轮廓
- 画脸上的东西:眼睛、眉毛、腮红、嘴巴
- 眼睛丰富下瞳孔
- 画20个花瓣
CSS
- 轮廓是要外边一圈深色的边框
- 五官都是绝对定位+圆角实现
- 花瓣通过绝对定位+位移实现
代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="mooncake-container">
<div class="mooncake-face">
<div class="mooncake-blusher mooncake-blusher-left">CS</div>
<div class="mooncake-blusher mooncake-blusher-right">DN</div>
<div class="mooncake-eyebrow mooncake-eyebrow-left"></div>
<div class="mooncake-eyebrow mooncake-eyebrow-right"></div>
<div class="mooncake-eyes mooncake-eyes-left">
<div class="mooncake-pupil"></div>
</div>
<div class="mooncake-eyes mooncake-eyes-right">
<div class="mooncake-pupil"></div>
</div>
<div class="mooncake-mouth"></div>
</div>
<!-- 花瓣 -->
<div class="mooncake-petal-container">
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
<div class="mooncake-petal"></div>
</div>
</div>
</body>
</html>
CSS
html {
height: 100%;
}
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.mooncake-container {
position: relative;
display: block;
width: 400px;
height: 400px;
background-color: rgb(219, 143, 62);
border-radius: 50%;
box-shadow: 0 0 4px 4px rgba(0, 0, 0, 0.2);
}
.mooncake-face {
position: relative;
width: 92%;
height: 92%;
margin: 4% auto;
background-color: rgb(238, 163, 80);
border-radius: 50%;
}
.mooncake-blusher {
position: absolute;
width: 50px;
height: 30px;
border-radius: 50%;
top: 60%;
background-color: rgb(237, 108, 110);
text-align: center;
font-size: small;
line-height: 30px;
letter-spacing: 4px;
text-shadow: -1px -1px 1px black;
}
.mooncake-blusher-left {
left: 10%;
}
.mooncake-blusher-right {
right: 10%;
}
.mooncake-eyes {
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
top: 30%;
background-color: white;
box-shadow: -2px -2px 2px 1px black;
display: flex;
justify-content: center;
align-items: center;
}
.mooncake-eyes-left {
left: 20%;
}
.mooncake-eyes-right {
right: 20%;
}
.mooncake-pupil {
position: relative;
width: 70%;
height: 70%;
background-color: rgb(45, 25, 8);
border-radius: 50%;
box-shadow: 0 0 0px 6px rgb(63, 38, 19);
}
.mooncake-pupil::before {
content: "";
position: absolute;
width: 70%;
height: 70%;
right: 0;
top: 0;
background-color: white;
border-radius: 50%;
}
.mooncake-pupil::after {
content: "";
position: absolute;
width: 30%;
height: 30%;
left: 5%;
bottom: 0;
background-color: white;
border-radius: 50%;
}
.mooncake-mouth {
position: absolute;
width: 70px;
height: 70px;
bottom: 15%;
left: 50%;
transform: translateX(-50%);
background-color: rgb(119, 31, 25);
border-radius: 50%;
overflow: hidden;
}
.mooncake-mouth::after {
content: "";
position: absolute;
width: 150%;
height: 40%;
left: -25%;
bottom: 0;
background-color: rgb(237, 108, 110);
border-radius: 50%;
}
.mooncake-eyebrow {
position: absolute;
width: 40px;
height: 20px;
border-radius: 50%;
top: 20%;
background-color: rgba(0, 0, 0, 0.5);
}
.mooncake-eyebrow-left {
left: 26%;
rotate: 10deg;
}
.mooncake-eyebrow-right {
right: 26%;
rotate: -10deg;
}
.mooncake-petal-container {
position: absolute;
width: 80px;
height: 80px;
top: calc(50% - 40px);
left: calc(50% - 40px);
z-index: -1;
}
.mooncake-petal {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
border-radius: 50%;
background-color: rgb(238, 163, 80);
box-shadow: 0 0 5px 2px rgb(238, 163, 80);
}
.mooncake-petal:nth-child(1) {
transform: translate(30px, -180px);
}
.mooncake-petal:nth-child(2) {
transform: translate(88px, -164px);
}
.mooncake-petal:nth-child(3) {
transform: translate(134px, -128px);
}
.mooncake-petal:nth-child(4) {
transform: translate(164px, -84px);
}
.mooncake-petal:nth-child(5) {
transform: translate(180px, -30px);
}
.mooncake-petal:nth-child(6) {
transform: translate(180px, 30px);
}
.mooncake-petal:nth-child(7) {
transform: translate(164px, 84px);
}
.mooncake-petal:nth-child(8) {
transform: translate(134px, 128px);
}
.mooncake-petal:nth-child(9) {
transform: translate(88px, 164px);
}
.mooncake-petal:nth-child(10) {
transform: translate(30px, 180px);
}
.mooncake-petal:nth-child(11) {
transform: translate(-30px, 180px);
}
.mooncake-petal:nth-child(12) {
transform: translate(-88px, 164px);
}
.mooncake-petal:nth-child(13) {
transform: translate(-134px, 128px);
}
.mooncake-petal:nth-child(14) {
transform: translate(-164px, 84px);
}
.mooncake-petal:nth-child(15) {
transform: translate(-180px, 30px);
}
.mooncake-petal:nth-child(16) {
transform: translate(-180px, -30px);
}
.mooncake-petal:nth-child(17) {
transform: translate(-164px, -84px);
}
.mooncake-petal:nth-child(18) {
transform: translate(-134px, -128px);
}
.mooncake-petal:nth-child(19) {
transform: translate(-88px, -164px);
}
.mooncake-petal:nth-child(20) {
transform: translate(-30px, -180px);
}