一、目标
浏览器网页中访问http://${Linux服务器的IP}:9001/basketball/index.html,浏览器中打印"篮球8080!!!";
浏览器网页中访问http://${Linux服务器的IP}:9001/football/index.html,浏览器中打印"足球8081!!!";
二、步骤
2.1、在/opt/tomcat目录分别创建tomcat8080、tomcat8081文件夹
cd /opt/tomcat
mkdir tomcat8080
mkdir tomcat8081
2.2、上传apache-tomcat-8.5.63.tar.gz安装包至tomcat8080、tomcat8081文件件
2.3、tomcat8080配置
2.3.1、解压
tar -zxvf apache-tomcat-8.5.63.tar.gz2.3.2、在/opt/tomcat/tomcat8080/apache-tomcat-8.5.63/webapps/目录创建basketball文件夹
cd /opt/tomcat/tomcat8080/apache-tomcat-8.5.63/webapps/
mkdir basketball
2.3.3、上传index.html至basketball文件夹,index.html如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<p style="color: red;font-size: 30px" align="center">篮球8080!!!</p>
</body>
</html>2.3.4、启动tomcat8080
/opt/tomcat/tomcat8080/apache-tomcat-8.5.63/bin
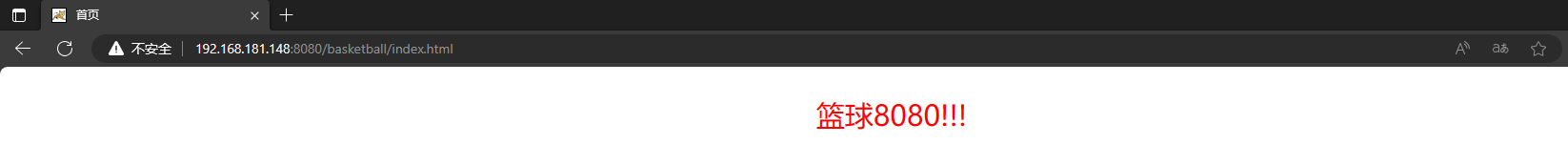
./startup.sh2.3.5、测试

 2.4、tomcat8081配置
2.4、tomcat8081配置
2.4.1、解压
tar -zxvf apache-tomcat-8.5.63.tar.gz2.4.2、在/opt/tomcat/tomcat8080/apache-tomcat-8.5.63/webapps/目录创建football文件夹
cd /opt/tomcat/tomcat8080/apache-tomcat-8.5.63/webapps/
mkdir football2.4.3、上传index.html至football文件夹,index.html内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<p style="color: red;font-size: 30px" align="center">足球8081!!!</p>
</body>
</html>2.4.4、修改tomcat8081的端口信息
修改如下三个端口:
Server port、onnector port、redirectPort

2.4.5、启动tomcat8081
/opt/tomcat/tomcat8081/apache-tomcat-8.5.63/bin
./startup.sh2.4.6、测试


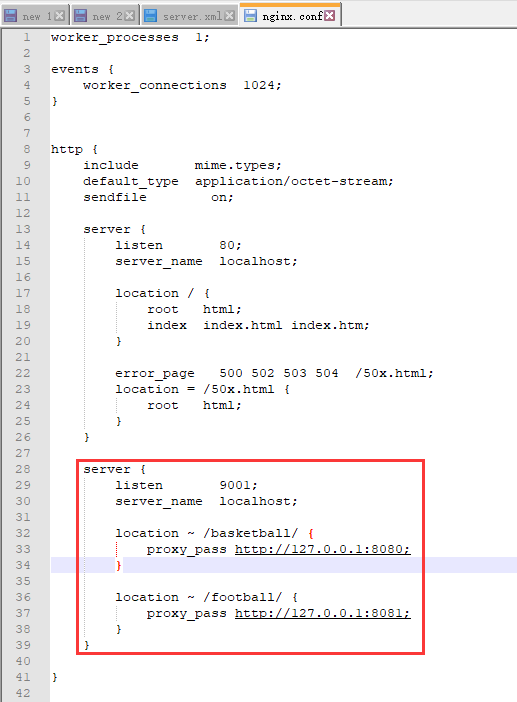
2.5、Nginx配置
cd /usr/local/nginx/conf/
vim nginx.conf
# 修改内容如下:
server {
listen 9001;
server_name localhost;
location ~ /basketball/ {
proxy_pass http://127.0.0.1:8080;
}
location ~ /football/ {
proxy_pass http://127.0.0.1:8081;
}
}
# 重新加载nginx配置
./nginx -s reload

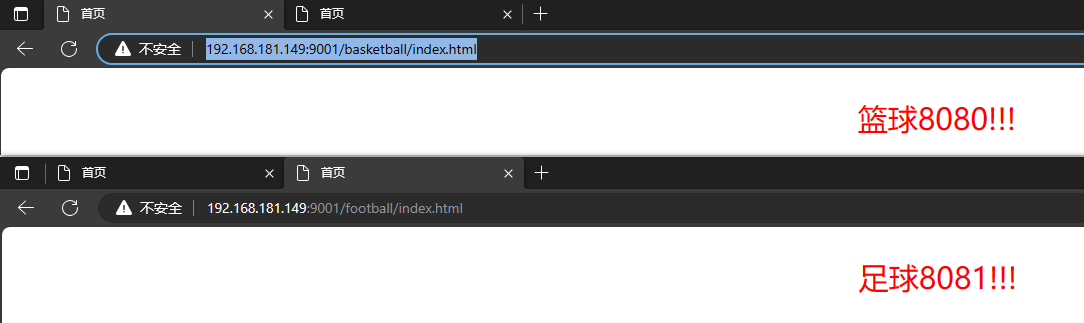
2.6、测试
http://192.168.181.149:9001/basketball/index.html
http://192.168.181.149:9001/football/index.html

![[NLP] LLM---<训练中文LLama2(五)>对SFT后的LLama2进行DPO训练](https://img-blog.csdnimg.cn/51e0f89539834e8ca494b4d047d0a18c.png)
![[字符串和内存函数]错误信息报告函数strerror详解](https://img-blog.csdnimg.cn/98adee09ed56420f9f75783f0f52e2b8.jpeg)



![集成电路运算放大器[23-9-16]](https://img-blog.csdnimg.cn/943b7d0da5d541638f84ee604534edae.png)