文章目录
- 前言
- 一、输出内容
- 1.1 document.write()函数
- 1.2 console.log()函数
- 查看终端输出信息
- 1.3 alert()函数
- 二、变量的使用
- 1.1 变量的声明
- 1.3变量的赋值
- 1.4 变量的声明和赋值
- 三、输入提示框的使用
- 总结
前言
JavaScript是一种强大的脚本语言,广泛应用于网页开发和应用程序编写。本文将全面介绍JavaScript中输出内容的方法,包括使用document.write()函数、调试工具如console.log()和对话框函数如alert(),以及变量的声明和赋值。此外,我们还将探索输入提示框prompt()函数的使用方法。深入理解这些概念和技术,将为您在JavaScript编程中提供帮助。
一、输出内容
在JavaScript中,我们可以使用不同的方法输出内容到浏览器或开发工具的控制台。
1.1 document.write()函数
document.write()函数用于将内容直接写入HTML文档中。这个函数可以在运行时向页面添加内容。示例代码如下:
html
<!DOCTYPE html>
<html>
<head>
<title>JavaScript示例</title>
</head>
<body>
<script>
document.write("我是div标签");
</script>
</body>
</html>
执行上述代码时,将向浏览器输出"我是div标签"。
1.2 console.log()函数
console.log()函数用于在控制台打印消息,可以帮助我们进行调试和输出结果。示例代码如下:
javascript
console.log("这是控制台输出的消息");
执行上述代码时,消息"这是控制台输出的消息"将出现在开发工具的控制台中。
查看终端输出信息

首先写一个log打印函数,然后我们运行他!
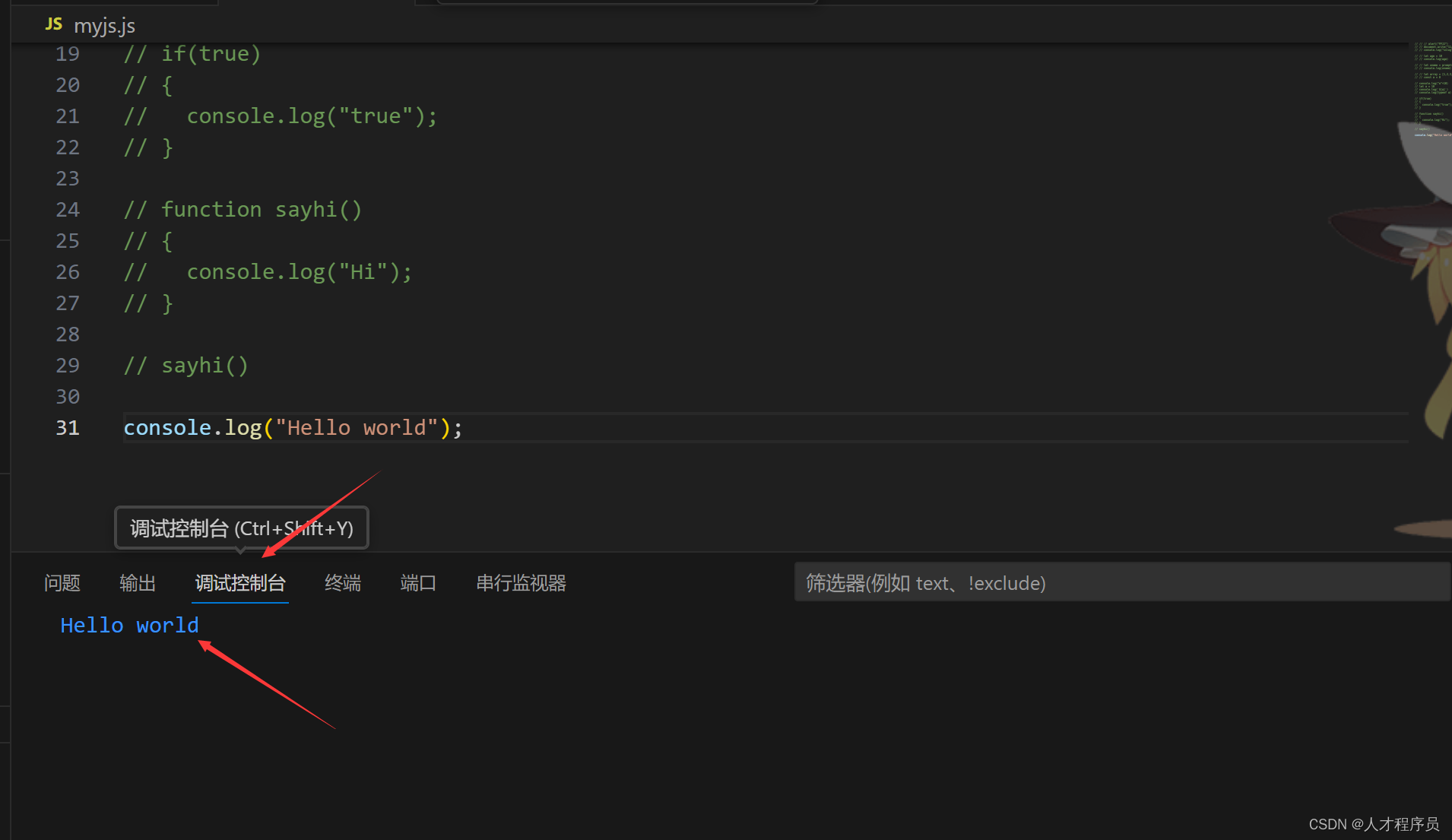
1、vscode中查看:

运行后,在vscode下面的调试控制台,就可以看到我们的打印的东西了!
2、浏览器中查看
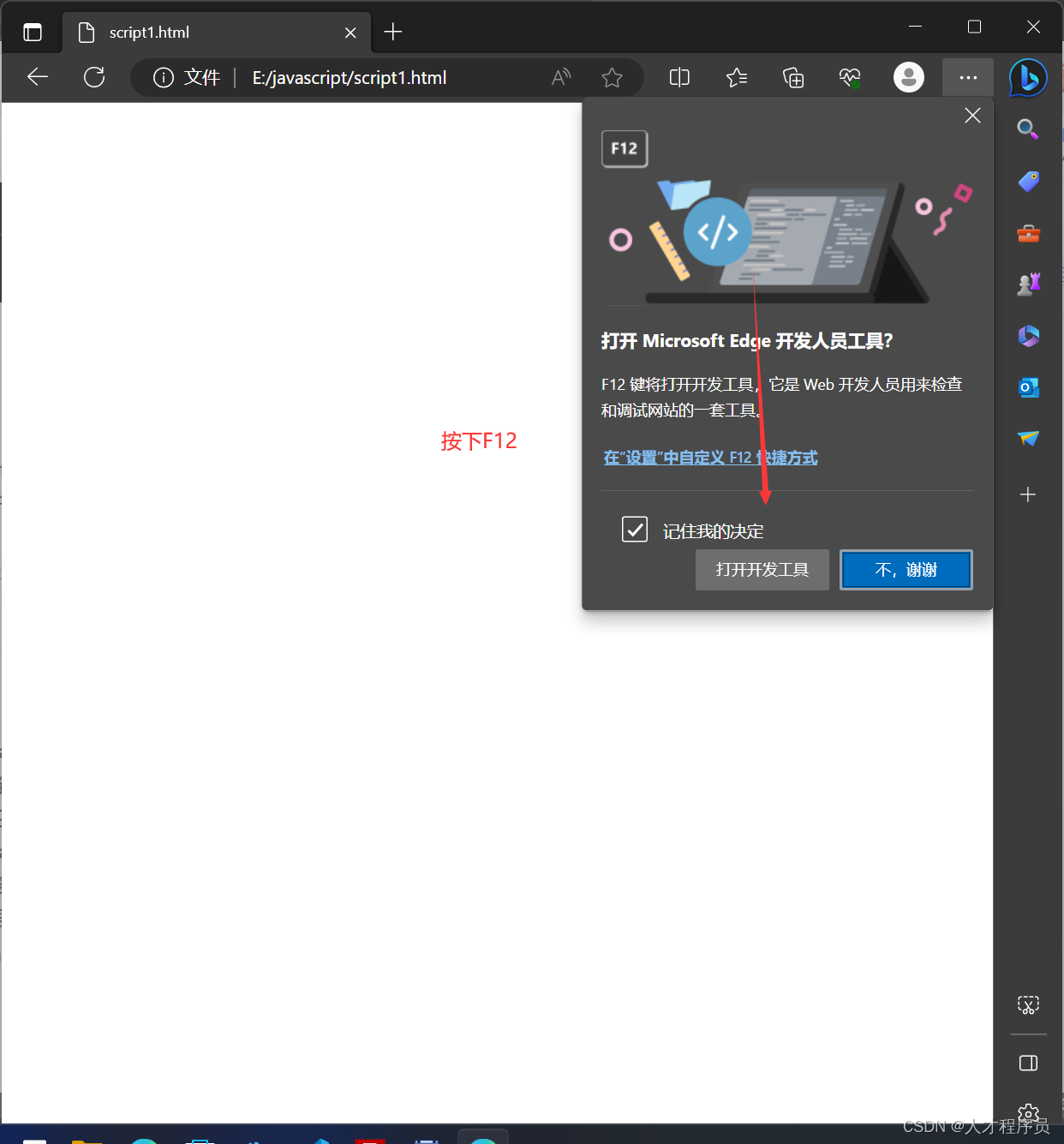
1.按F12

2.点击“打开开发工具”
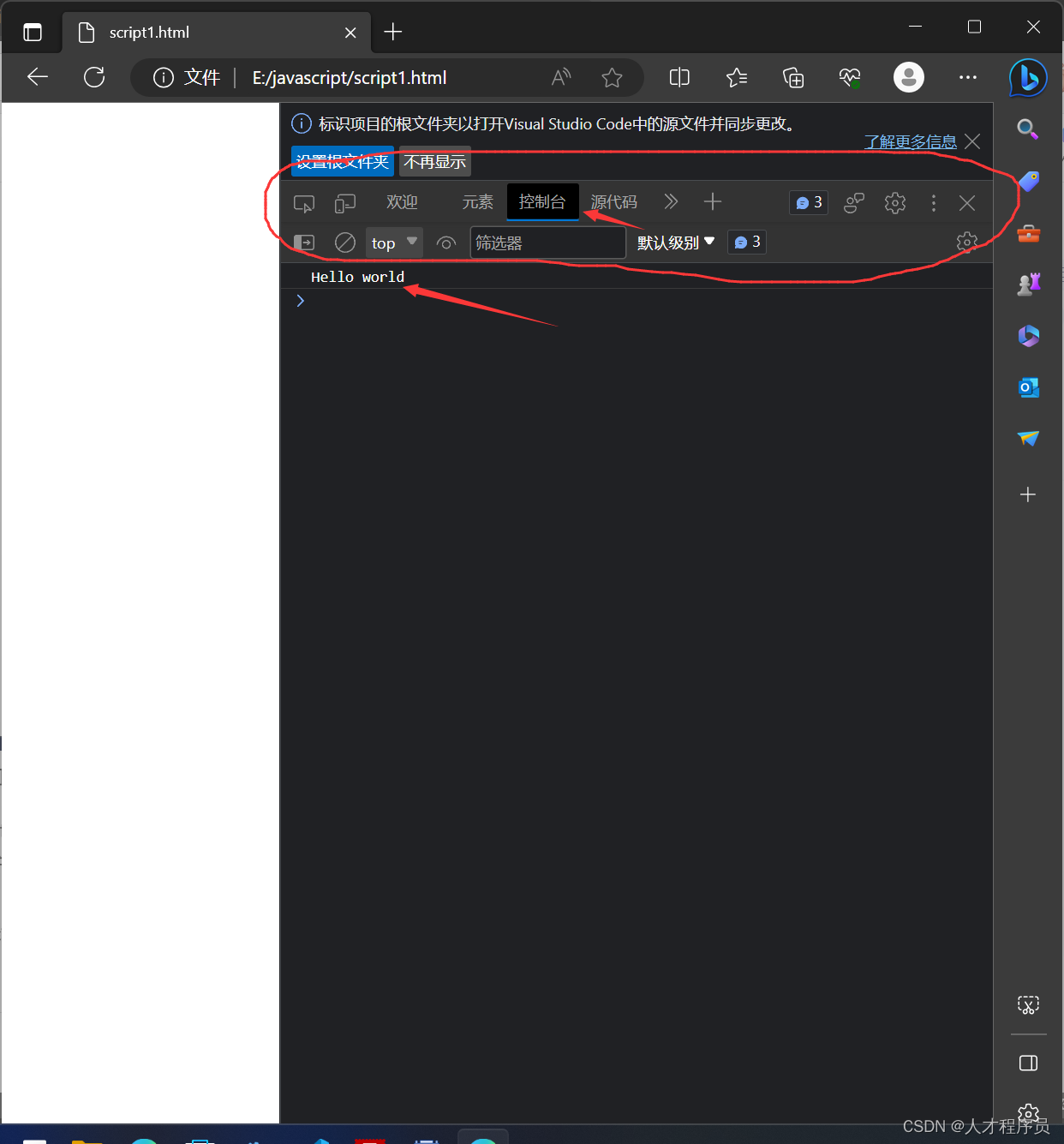
3.点击控制台

我们可以看到我们打印的了Hello world了
1.3 alert()函数
alert()函数用于在浏览器中显示一个带有确认按钮的对话框。这个函数通常用于向用户显示重要信息或要求用户进行操作。示例代码如下:
javascript
alert("这是一个提示框");
执行上述代码时,将弹出一个对话框,显示消息"这是一个提示框"。

我们还可以点击“确定”关闭他!
二、变量的使用
在JavaScript中,变量用于存储和操作数据。变量可以被声明和赋值。
1.1 变量的声明
可以使用let关键字来声明一个变量。示例代码如下:
javascript
var x
上述代码声明了一个名为x的变量。
1.3变量的赋值
可以使用赋值操作符=将值赋给变量。示例代码如下:
javascript
x = 5
上述代码将值5赋给变量x。
1.4 变量的声明和赋值
还可以在声明变量的同时进行赋值操作。示例代码如下:
javascript
let y = 10
上述代码声明了一个名为y的变量,并将值10赋给它。
三、输入提示框的使用
prompt()函数用于显示一个带有输入框和确认按钮的对话框,以便用户输入数据。示例代码如下:
javascript
let name = prompt("请输入您的姓名:");
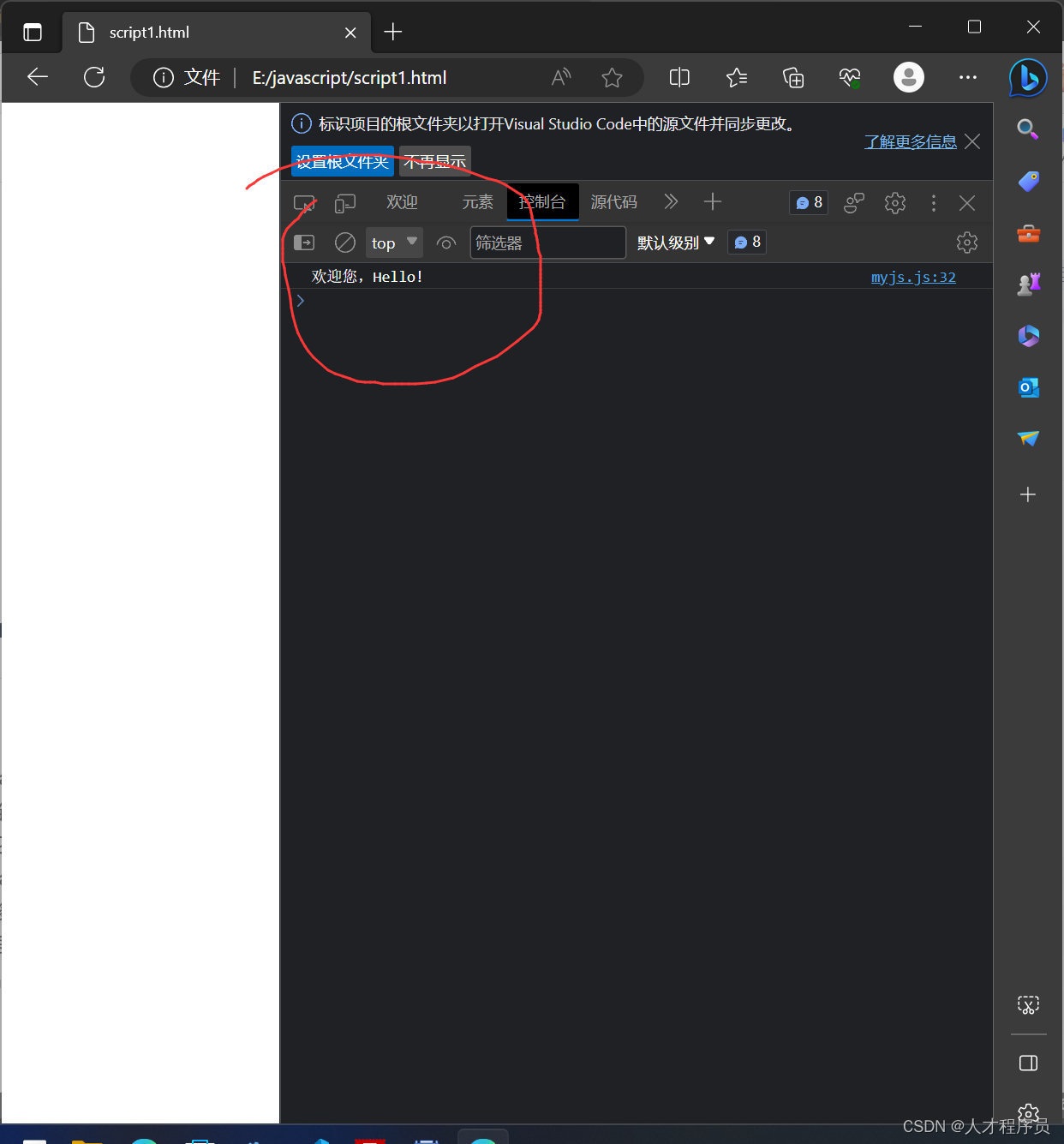
console.log("欢迎您," + name + "!");
上述代码将弹出一个对话框,要求用户输入姓名,并将输入的姓名存储在变量name中。然后,通过console.log()函数在控制台输出欢迎消息。


可以看到,这里就可以输入,可以点击确定/取消,输入完成点击确定后,就返回给named变量,然后打印出来!


可以看到,这里也是打印出来了。
通过几节课的学习Javascript,可以看到,他非常的简单,Easy!
总结
本文深入探讨了JavaScript中输出内容的几种方法,包括使用document.write()将内容写入HTML文档、使用console.log()在控制台打印消息和使用alert()显示对话框。同时,我们还学习了变量的声明和赋值,以及使用prompt()函数获取用户输入。这些知识将为您在JavaScript编程中提供更多灵活性和功能。通过熟练掌握这些概念和技术,您将能够开发出交互性强的网页和应用程序。 JavaScript的广泛应用领域使得深入了解该语言的重要性不可忽视。通过不断学习和实践,您将能够利用JavaScript构建出更加强大和创新的应用。