前言:Hello大家好,我是小哥谈。OpenCV能够在画布上绘制静态的图形,例如,线段、矩形、正方形、圆形、多边形、文字等。那么,能不能让这些静态的图形移动起来?如果能,又该如何编写代码呢?本实例将使用OpenCV提供的绘制圆形的方法,先绘制一个实心圆,再让这个实心圆在画布上移动起来,呈现“弹球动画”的视觉效果。🌈

目录
🚀1.核心技术
🚀2.实现步骤
🚀3.实现代码

🚀1.核心技术
想要实现这个功能需要解决两个问题:如何计算运动轨迹和如何实现动画。下面分别介绍这两个问题的解决思路。👇
🍀(1)通过图像坐标系计算运动轨迹。
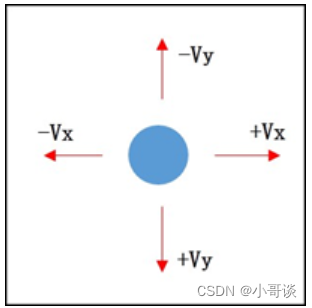
小球在运动的过程中可以把移动速度划分为上、下、左、右四个方向。左右为横坐标移动速度,上下为纵坐标移动速度。小球向右移动时横坐标不断变大,向左移动时横坐标不断变小,由此可以认为:小球向右的移动速度为正数,向左的移动速度为负数。纵坐标同理,因为图像坐标系的原点为背景左上角顶点,越往下延伸纵坐标越大,所以小球向上的移动速度为负数,向下的移动速度为正数。四个方向的速度如下图所示。

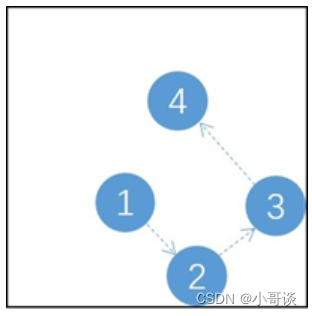
假设小球移动一段时间之后,移动的轨迹如下图所示,小球分别达到了四个位置,2号位置和3号位置发生了反弹,也就是移动速度发生了变化,导致了移动方向发生变化。整个过程中,四个位置的速度分别如下:👇
a.右下方向移动,横坐标向右,横坐标速度为+Vx,纵坐标向下,纵坐标速度为+Vy。
b.右上方向移动,横坐标向右,横坐标速度为+Vx,纵坐标向上,纵坐标速度为-Vy。
c.左上方向移动,横坐标向左,横坐标速度为-Vx,纵坐标向上,纵坐标速度为-Vy。
d.左上方移动,没有碰到边界,依然保持着与3号位置相同移动速度。
由此可以得出,小球只需要改变速度的正负号就可以改变的移动方向,所以在程序中可以将小球的横坐标速度和纵坐标速度设定成一个不变的值,每次小球碰到左右边界,就更改横坐标速度的正负号,碰到上下两边界,就更改纵坐标速度的正负号。✅

🍀(2)通过time模块实现动画效果
Python自带一个time时间模块,该模块提供了一个sleep()方法可以让当前线程休眠一段时间,其语法如下:
time.sleep(seconds)参数说明:
seconds:休眠的秒数,可以是小数,例如1/10表示十分之一秒。
例如,让当前线程休眠1s,代码如下:
import time
time.sleep(1) # 休眠1s说明:♨️♨️♨️
动画实际上是由多幅图像在短时间内交替放映实现的视觉效果。每一幅图像被称为一帧,所谓的“60帧”就是指1s放映了60幅图像。使用time模块每1/60s计算一次小球的移动轨迹,并将移动后的结果绘制到图像上,这样1s有60幅图像交替放映,就可以看到弹球的动画效果了。
🚀2.实现步骤
本实例要先在一个宽、高都为200像素的纯白色画布上,绘制一个半径为20像素的纯蓝色的实心圆,并且把这个实心圆当作弹球;再让弹球在画布上作匀速直线运动,一旦弹球碰触到画布边界,就会发生反弹(反弹不损失动能)。
🚀3.实现代码
具体的实现代码如下所示:
import cv2
import time
import numpy as np
width, height = 200, 200 # 画布的宽和高
r = 20 # 圆半径
x = r + 20 # 圆心横坐标起始坐标
y = r + 100 # 圆形纵坐标起始坐标
x_offer = y_offer = 4 # 每一帧的移动速度
while cv2.waitKey(1) == -1: # 没有按下键盘上的任何按键
if x > width - r or x < r: # 如果圆的横坐标超出边界
x_offer *= -1 # 横坐标速度取相反值
if y > height - r or y < r: # 如果圆的纵坐标超出边界
y_offer *= -1 # 纵坐标速度取相反值
x += x_offer # 圆心按照横坐标速度移动
y += y_offer # 圆心按照纵坐标速度移动
img = np.ones((width, height, 3), np.uint8) * 255 # 绘制白色画布
cv2.circle(img, (x, y), r, (255, 0, 0), -1) # 绘制圆形
cv2.imshow("img", img) # 显示图像
time.sleep(1 / 60) # 休眠1/60s,也就是每秒60帧
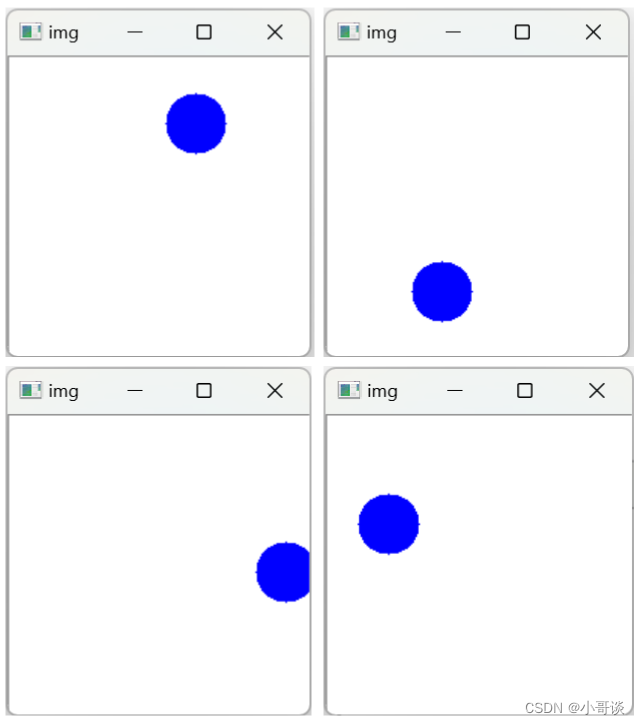
cv2.destroyAllWindows() # 释放所有窗体运行结果如图所示:

退出的时候,按下【Esc】键即可。✅