天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、nodejs环境
- 二、js客户端
- 三、js服务端
- 1. 初始化
- 2. 安装ws
- 3. 创建文件server.js作为服务器
- 四、测试
- 1. 启动服务器
- 2. 启动客户端
- 3. 测试
一、nodejs环境
安装node.js
配置nodejs的环境
参考文章:nodejs下载安装配置
二、js客户端
创建文件client.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>websocket测试</title>
</head>
<body>
<button onclick="sendMessage()">发消息给服务器</button>
</body>
</html>
<!-- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> -->
<script type="text/javascript">
// 打开一个 web socket,设定websocket服务器地址和端口
const ws = new WebSocket("ws://127.0.0.1:8888/");
//开启连接open后客户端处理方法
ws.onopen = function(event)
{
// Web Socket 已连接上,在页面中显示消息
// document.getElementById('res').innerHTML="当前客户端已经连接到websocket服务器";
console.log('websocket已连接')
};
// 点击按钮时给websocket服务器端发送消息
// $('#btn').click(function(){
// var value = $('#demo').val();
// console.log(value)
// ws.send(value);
// })
// 接收消息后客户端处理方法
ws.onmessage = function (event)
{
//接收到服务端的消息后,输出打印收到消息的内容
console.log('收到服务端回复的消息:'+event.data);
// $('#res').text(evt.data);
};
// 关闭websocket
ws.onclose = function(event)
{
// 关闭 websocket
alert("连接已关闭...");
};
//发送给服务端的消息内容
function sendMessage(){
ws.send("hello server, I am client")
}
</script>
三、js服务端
1. 初始化
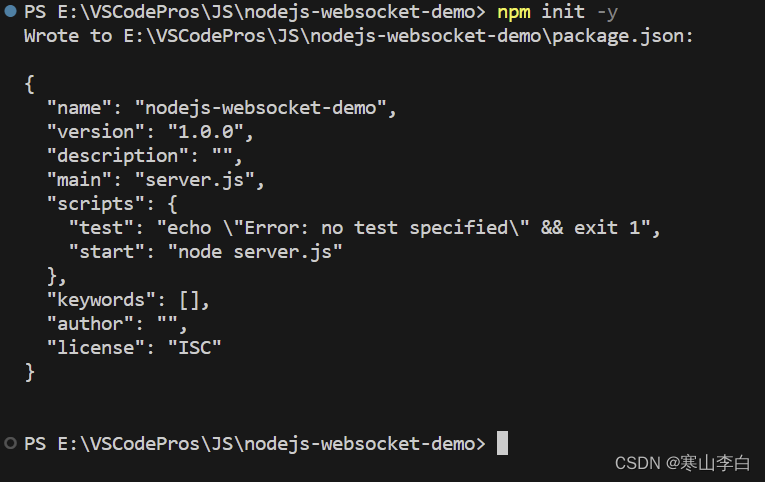
输入命令执行初始化
npm init -y

执行后会出现一个josn文件

2. 安装ws
打开终端输入命令安装ws
npm install ws

然后会多出一个node_modules的文件夹,用来放引入的ws包

3. 创建文件server.js作为服务器
const http = require('http');
const websocket = require('ws');
const server = http.createServer();
const wss = new websocket.Server({server});
//绑定事件,建立连接
wss.on('connection',(socket)=>{
console.log('websocket已连接');
//收到客户端发来的消息
socket.on('message',(message)=>{
//打印收到的消息
console.log('收到客户端发来的消息:'+message);
//收到后返回消息给客户端
socket.send('hello client, I am server, I received')
});
socket.on('close', ()=>{
console.log('websocket连接已关闭');
});
});
server.on('request', (request, response)=>{
response.writeHead(200, {'Content-Type':'text/plain'});
response.end('Hello,world1111!');
});
server.listen(8888, ()=>{
console.log('服务已启动,端口号为8888');
});
四、测试
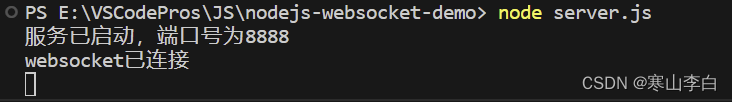
1. 启动服务器
终端启动sever.js作为服务器
node server.js

2. 启动客户端
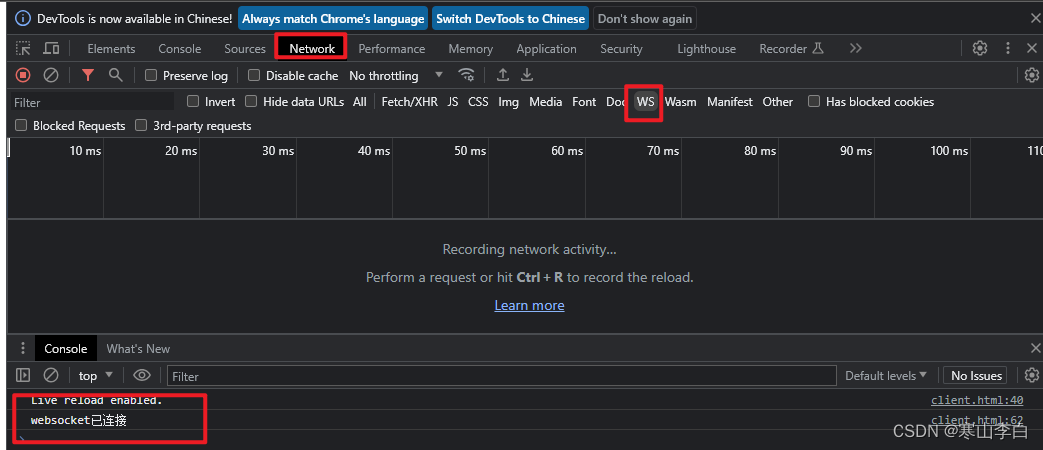
打开client.html到浏览器中

此时服务器会显示与客户端建立连接

浏览器页面右键检查 —> NetWork —> WS —> Console
刷新页面,显示已连接

3. 测试
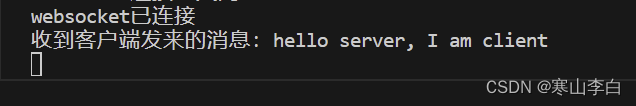
此时页面点击发送消息到服务端
服务端控制台显示收到客户端发来的消息

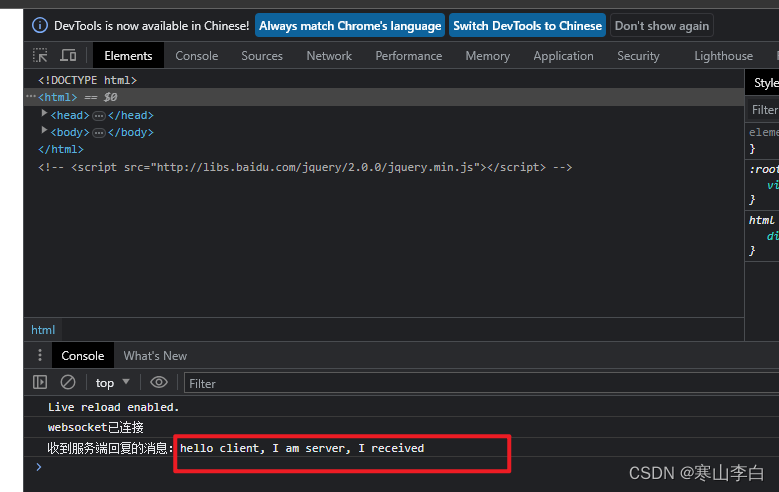
页面Console显示收到的消息

这就是nodejs实现的websocket客户端和服务端的实时收发消息
感谢阅读,祝君暴富!