文章目录
- 命名规则
- 命名
- 命名书写
- 包含样式规范
- 样式重置
- 样式引入
- 页面结构
- 页面宽度
- 页面高度与背景
- 页面设计
- 网址图标
命名规则
命名
根据每块元素的主题、功能、页面上的位置命名,便于后期更改与维护。
另外:如果所有样式放在同一文件下,可以给每个页面起简称防止命名冲突,如:iPicTab、pPicTab。
命名书写
可以参照以下某一个规则进行全站书写
php规则命名:每个单词中间以"_"隔开,如: #main_left_box{}
驼峰命名:从第二个单词开始,每个单词首字母大写,如:#mainLeftBox{}
包含样式规范
写包含样式的时候能找到这个元素并且不影响其他元素即可,不需要列出所有元素
冗杂举例:#whyQq ol li h3 a {}
正常举例:#whyQq a {}
样式重置
用到那个标签,对那个标签进行重置。
样式引入
<link rel="stylesheet" href="css/index.css">
页面结构
页面宽度
实际内容宽度,并不包括没有内容的两边。
页面高度与背景
当页面背景图片像素小于实际高度时。可以同时添加背景色,使得网页不突兀。
body{margin: 0;background: url(/img/bg.gif) repeat-x #d9e2ce; height: 2000px;}
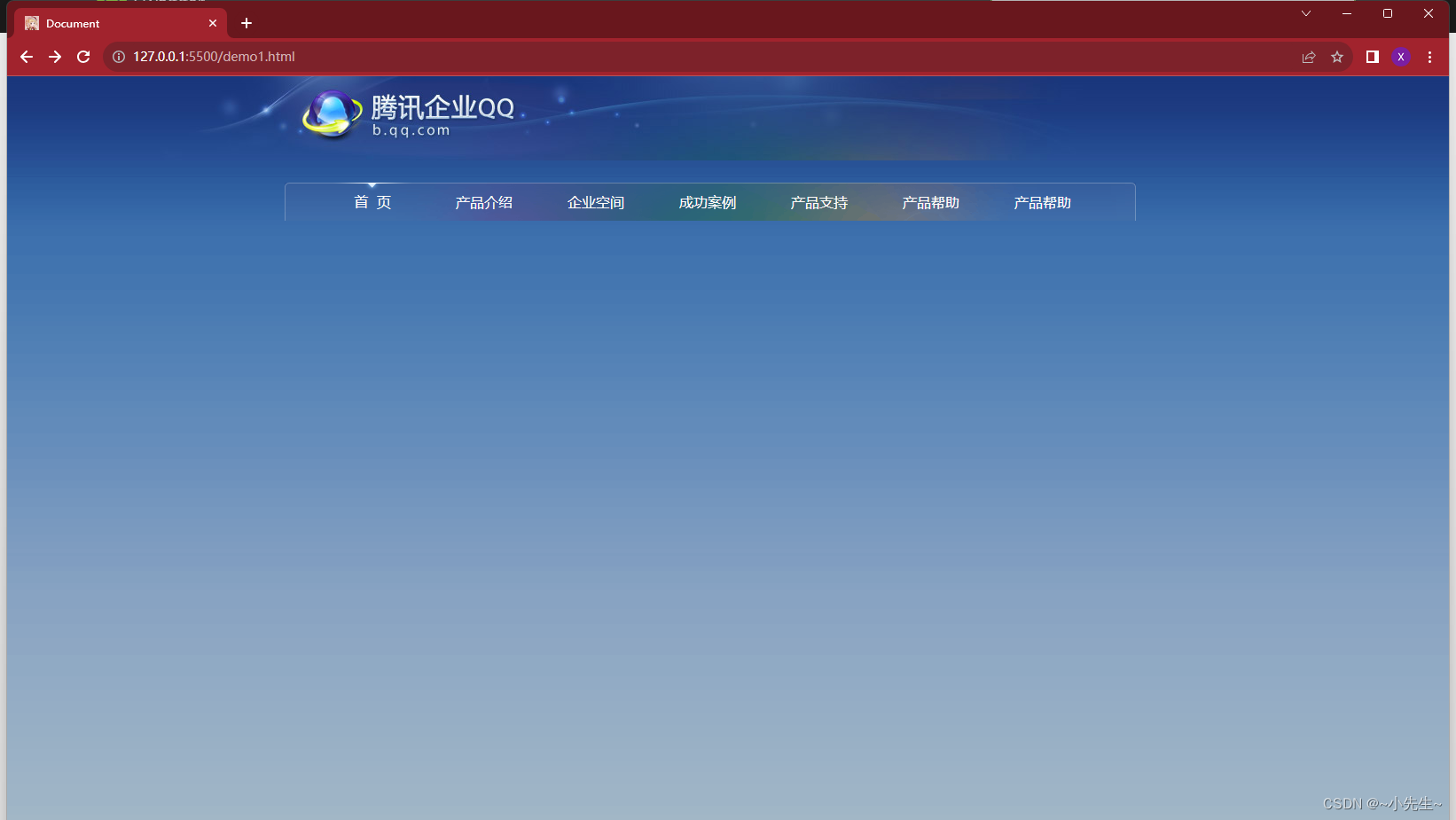
页面设计
<div class="wrap">
<div class="header"></div>
<ul class="nav"></ul>
<div class="main"></div>
</div>
将页面内容用一个div包裹起来:
1.html按照每个标签加载内容,所以同一个div整个页面会同时加载显示所有内容,加载较长页面时,用户体验不友好。
2.并不利于后期扩展。
建议布局
<div id="header">
<div class="header wrap"></div>
</div>
<ul id="nav" class="wrap"></ul>
<div id="picTab" class="wrap"></div>
<div id="whyQQ" class="wrap"></div>
网址图标
<link rel="icon" href="/img/aiv01-79xtx-001.ico">
示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<link rel="icon" href="/img/aiv01-79xtx-001.ico">
<title>Document</title>
<!--解决 :IE6不支持png图片透明 引用DD_belatedPNG 父级加相对定位-->
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix('#nav a:hover,#nav .active');
</script>
<![endif]-->
</head>
<body>
<div id="header">
<div class="header wrap"></div>
</div>
<ul id="nav" class="wrap">
<li>
<a class="active" href="index.html" >首 页</a>
</li>
<li>
<a href="index.html" >产品介绍</a>
</li>
<li>
<a href="index.html" >企业空间</a>
</li>
<li>
<a href="index.html" >成功案例</a>
</li>
<li>
<a href="index.html" >产品支持</a>
</li>
<li>
<a href="index.html" >产品帮助</a>
</li>
<li>
<a href="index.html" >产品帮助</a>
</li>
</ul>
<div id="picTab" class="wrap"></div>
<div id="whyQQ" class="wrap"></div>
</body>
</html>
@charset "utf-8";
/*reset*/
body{margin: 0;background: url(/img/bg.gif) repeat-x #d9e2ce; min-width: 960px; }
a{text-decoration: none;}
li{list-style: none;}
.wrap{width: 960px; margin: 0 auto;}
#header{background: url(/img/head_bg.jpg) no-repeat center 0 ;height: 120px;}
.header{height: 94px;}
#nav{height: 43px; background: url(/img/nav_bg.png) no-repeat;}
#nav li{float: left;width: 118px;padding-right: 8px;position: relative; }
#nav a{display: block;padding-top: 1px;line-height: 42px; font-size: 16px;color: #fdfbf9;text-align: center;background: url(/img/nav_hover.png) no-repeat center 50px;}
#nav a:hover,#nav .active{background-position: center 0;}
/*public*/
/*end public*/
/*index*/
/*end index*/

![[CISCN 2022 初赛]online_crt](https://img-blog.csdnimg.cn/39d231d2707b4a7d8f0818c5eabe6fb5.png)