文章目录
- 散点图 简介
- 配置步骤
- 简易示例
散点图 简介
Echarts散点图是一种常用的数据可视化图表类型,用于展示两个或多个维度的数据分布情况。散点图通过在坐标系中绘制数据点的位置来表示数据的关系。
Echarts散点图的特点如下:
-
二维数据展示:散点图通常用于展示二维数据,其中每个数据点在坐标系中的位置表示了两个维度的数值关系。例如,可以用散点图展示身高和体重之间的关系,或者展示收入和教育程度之间的关系。
-
明确的数据关系:散点图通过点的位置来展示数据的关系,可以清晰地看出数据之间的趋势、分布和相关性。通过观察散点图,可以直观地发现数据点的聚集、离散和异常值等特征。
-
支持多种数据显示:Echarts散点图支持在一个图表中同时显示多组数据,每组数据可以用不同的颜色、形状或大小来区分。这样可以方便地比较不同维度之间的关系或者比较不同组之间的差异。
-
交互操作丰富:Echarts散点图支持选中、高亮、点击事件等交互操作,用户可以与散点图进行交互,进行数据的筛选和查看。
-
兼容性强:Echarts散点图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts散点图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示数据之间的关系和趋势。通过散点图,用户可以更加直观地理解数据的分布和相关性,从而做出更准确的数据分析和决策。
配置步骤
Echarts散点图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示散点图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置散点图的相关参数:
var option = {
title: {
text: '散点图示例', // 图表标题
x: 'center' // 标题位置
},
xAxis: {
type: 'value', // x轴类型为数值
name: 'X轴' // x轴名称
},
yAxis: {
type: 'value', // y轴类型为数值
name: 'Y轴' // y轴名称
},
series: [{
type: 'scatter', // 图表类型为散点图
data: [[10, 8], [8, 12], [16, 6], [12, 10]] // 数据项,每个数据点的位置
}]
};
- 将配置应用到散点图上,并显示出来。
chart.setOption(option);
以上是一个简单的散点图配置过程,可以根据需求进行更多的配置,例如添加图例、设置点的样式、设置坐标轴刻度等。详细的配置选项可以参考Echarts官方文档。
简易示例
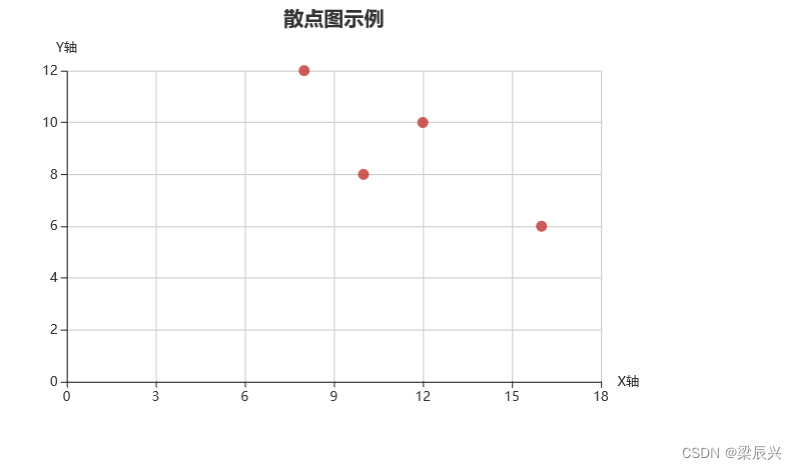
以下是一个示例,展示了一个简单的散点图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts散点图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '散点图示例',
x: 'center'
},
xAxis: {
type: 'value',
name: 'X轴'
},
yAxis: {
type: 'value',
name: 'Y轴'
},
series: [{
type: 'scatter',
data: [[10, 8], [8, 12], [16, 6], [12, 10]]
}]
};
chart.setOption(option);
</script>
</body>
</html>
以上代码会在页面中显示一个宽度为600px、高度为400px的散点图,图表标题为"散点图示例",x轴表示X轴数值,y轴表示Y轴数值,散点的位置分别为(10, 8)、(8, 12)、(16, 6)和(12, 10),具体效果如下图所示。

可以根据自己的需求,修改数据和配置选项来创建不同样式和功能的散点图。