一、vscode设置快捷键注释
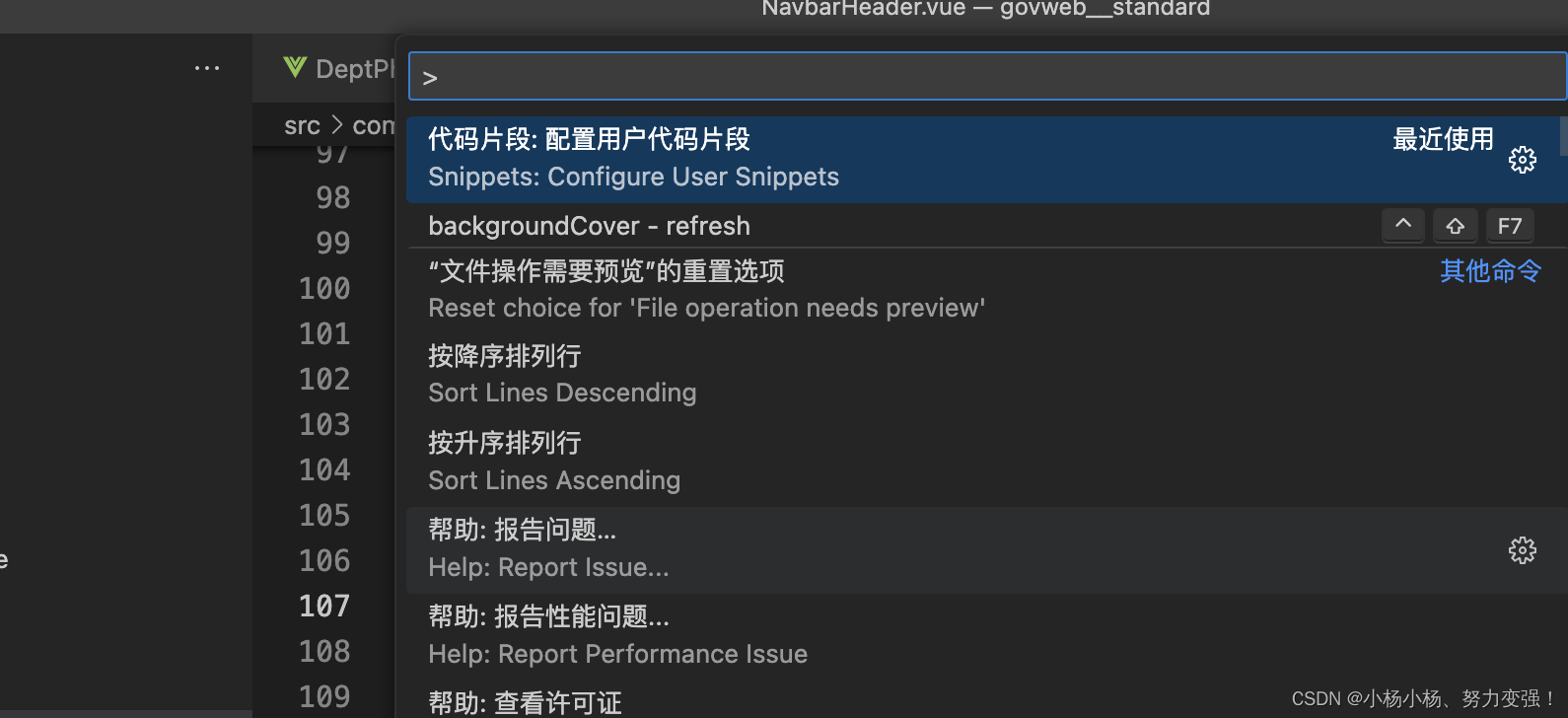
1.打开vscode,使用快捷键:ctrl+shift+p mac的话快捷键是:command+shift+p
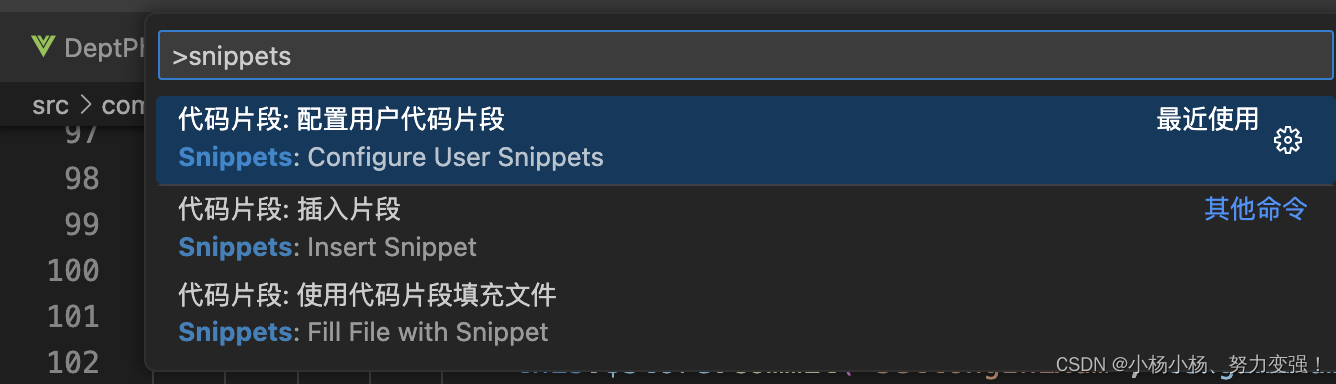
然后在行中输入snippets


2.选择“新建”,选择将要配置的文件类型(以vue类型为例)我这里创建的名字为vue.json


然后修改内容为
{
"Print to console": {
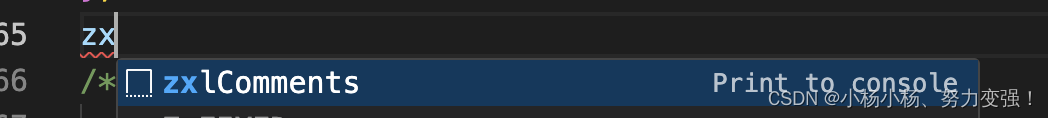
"prefix": "zxlComments",
"body": [
"/* ",
" * @description: ",
" * @Copyright by: xxxxxc有限公司",
" * @author: 作者 ",
" * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": "在vue文件开头配置注释"
}
}
二、设置Vue3快捷键模版
1.打开vscode,使用快捷键:ctrl+shift+p mac的话快捷键是:command+shift+p
然后在行中输入snippets

{
"Print to console": {
"prefix": "v3", //自定义触发指令,我这里设置输入v3按下回车即可快速生成模板
"body": [ //定义模板内容
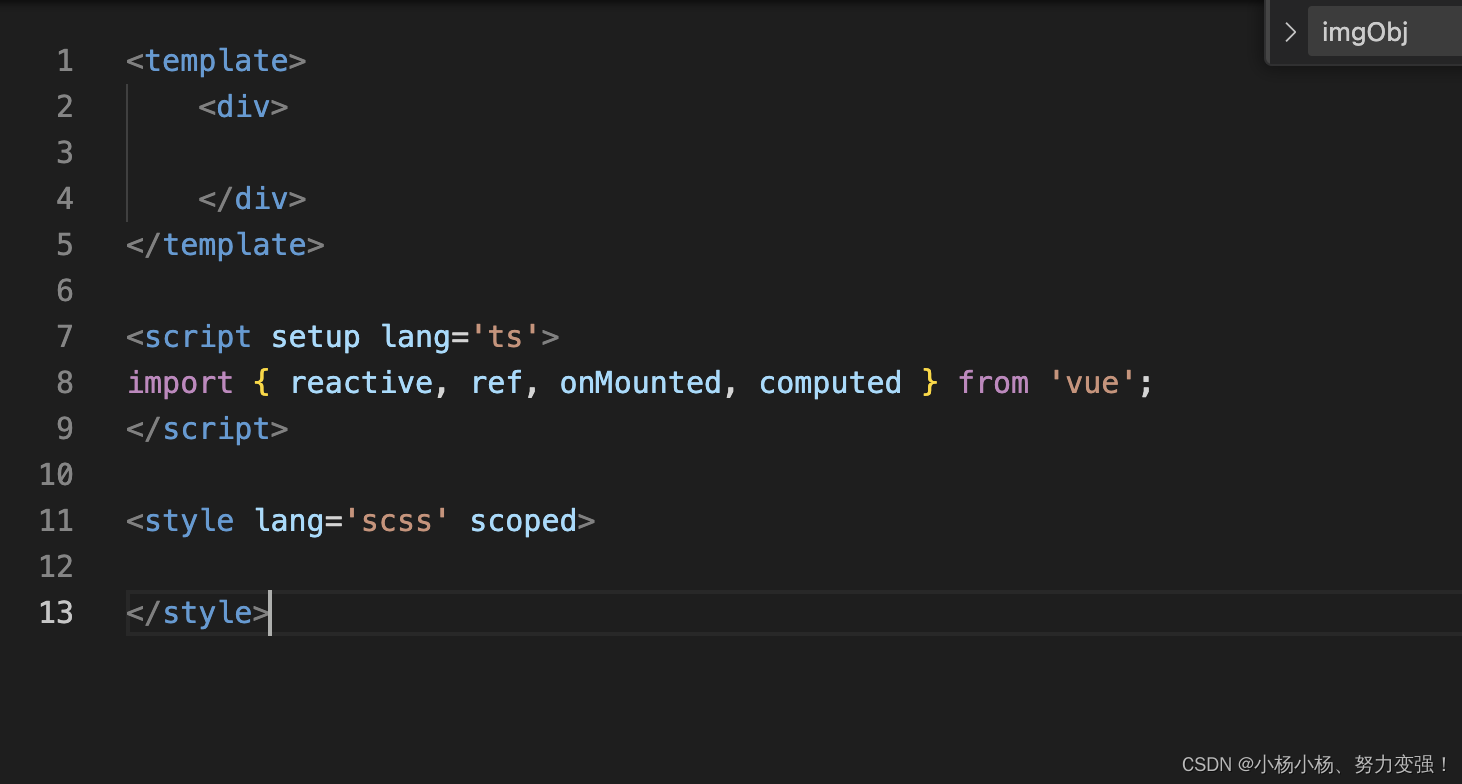
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script setup lang='ts'>",
"import { reactive, ref, onMounted, computed } from 'vue';",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
}
三、uni-app快捷注释
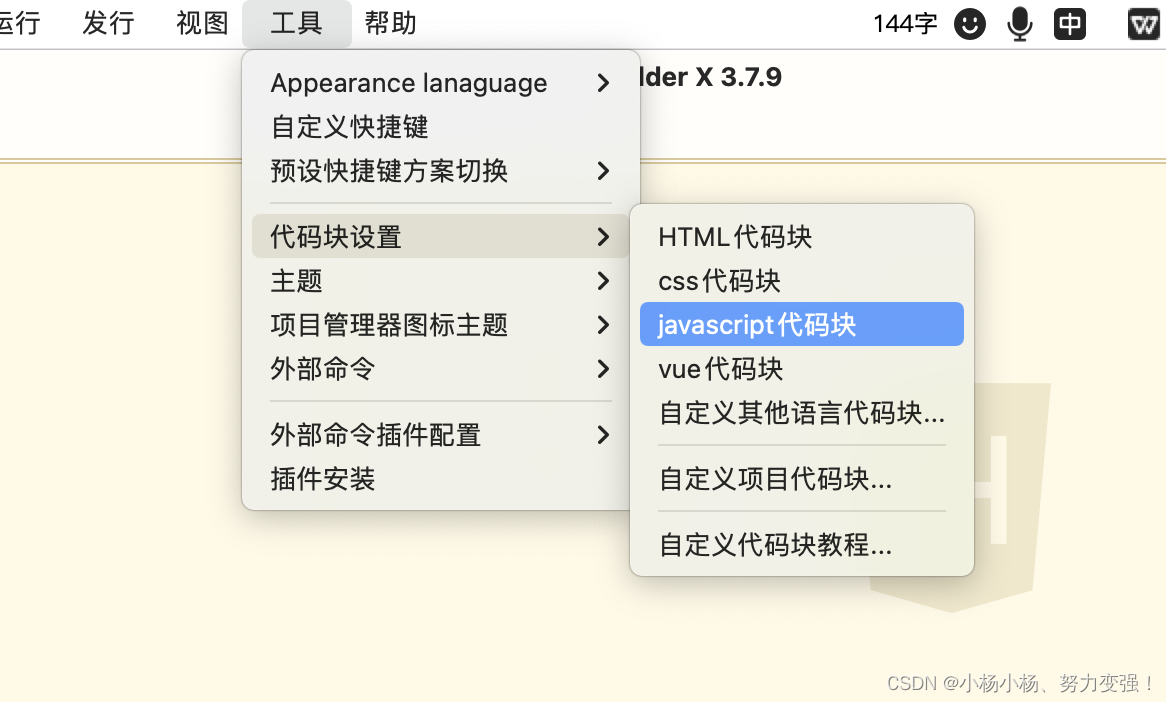
找到工具/代码块设置/javascript代码块

修改文件:
{
"method-annotation": {
"prefix": "zxl",
"body": [
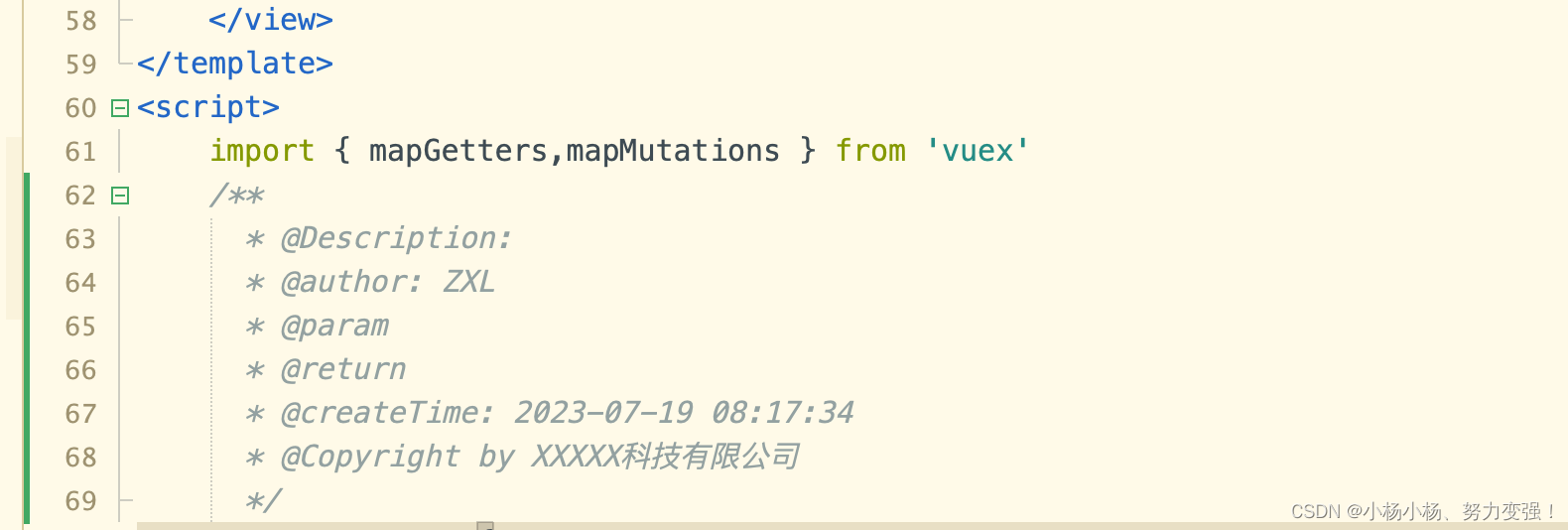
"/**",
" * @Description:",
" * @author: ZXL",
" * @param $1",
" * @return $2",
" * @createTime: $DATE_TIME",
" * @Copyright by XXXXX科技有限公司",
" */"
],
"triggerAssist": false,
"description": "file annotation"
}
}











![[面试] 15道最典型的k8s面试题](https://img-blog.csdnimg.cn/ce77c438e66b415e9d325b0d66e8fbd1.jpeg#pic_center)