效果图
可根据基础示例和进阶示例,复制进行改造样式。
如下图所示,本文提供 2 个示例。


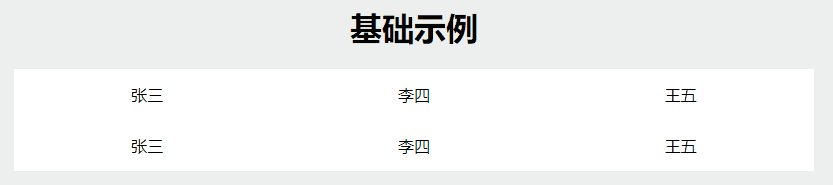
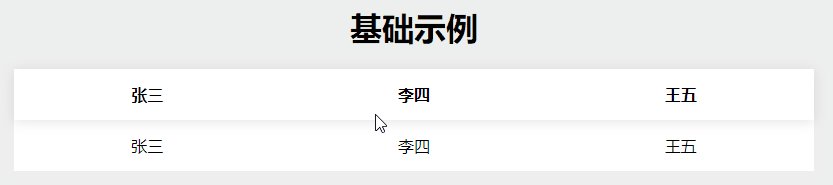
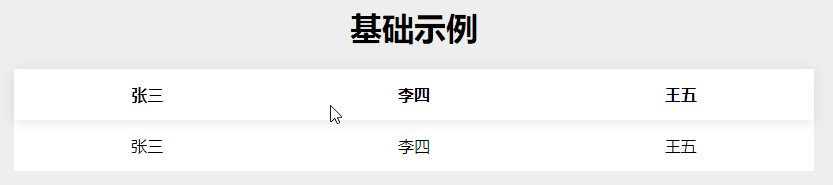
基础示例
找个 HTML 页面,一键复制运行。
<body>
<h1 style="text-align: center;">基础示例</h1>
<section class="content">
<div class="row">
<div class="cell">张三</div>
<div class="cell">李四</div>
<div class="cell">王五</div>
</div>
<div class="row">
<div class="cell">张三</div>
<div class="cell">李四</div>
<div class="cell">王五</div>
</div>
</section>
</body>
<style>
body {
background: #eeeeee;
}
/* 根节点 */
.content {
display: table;
/*display: table时padding会失效*/
width: 800px;
margin: 0 auto;
background: #fff;
}
/* 每行 */
.row {
display: table-row;
/*display: table-row时margin、padding同时失效*/
/* background: red; */
text-align: center;
}
.row:hover {/* 这里写鼠标移入时的样式 */
background: #fff;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
font-weight: bold;
}
/* 每列 */
.cell {
display: table-cell;
/*display: table-cell时margin会失效*/
padding: 15px;
}
</style>
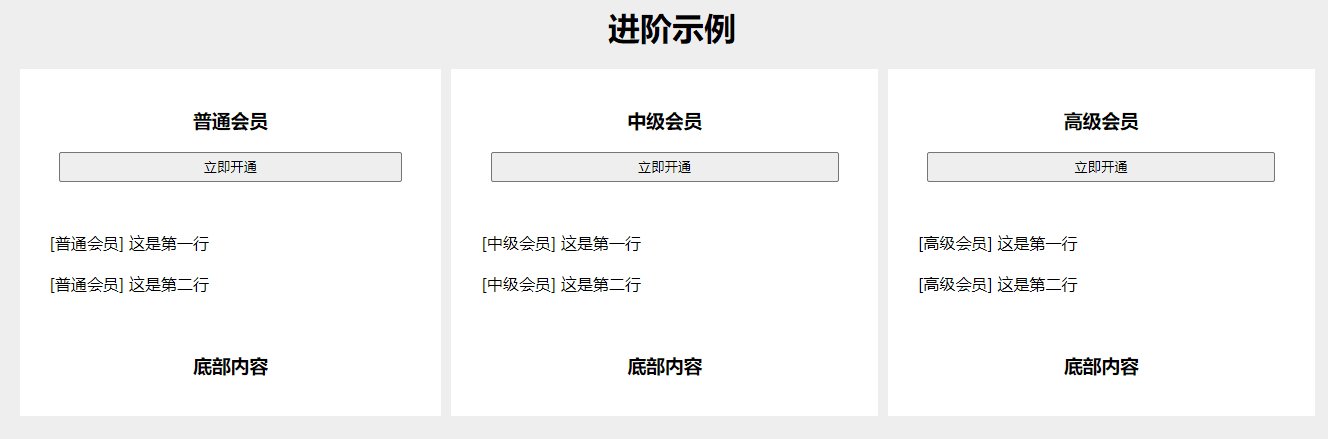
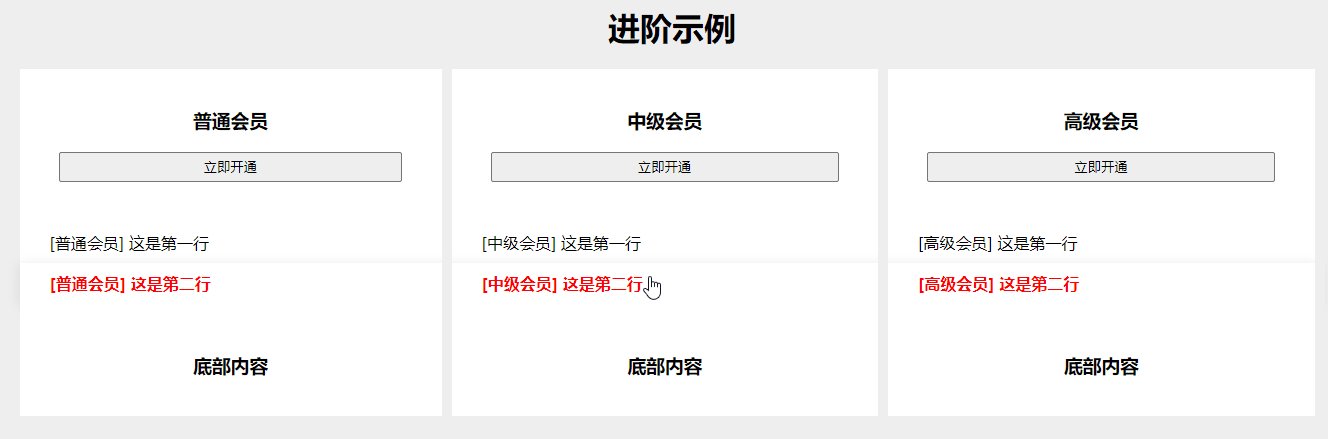
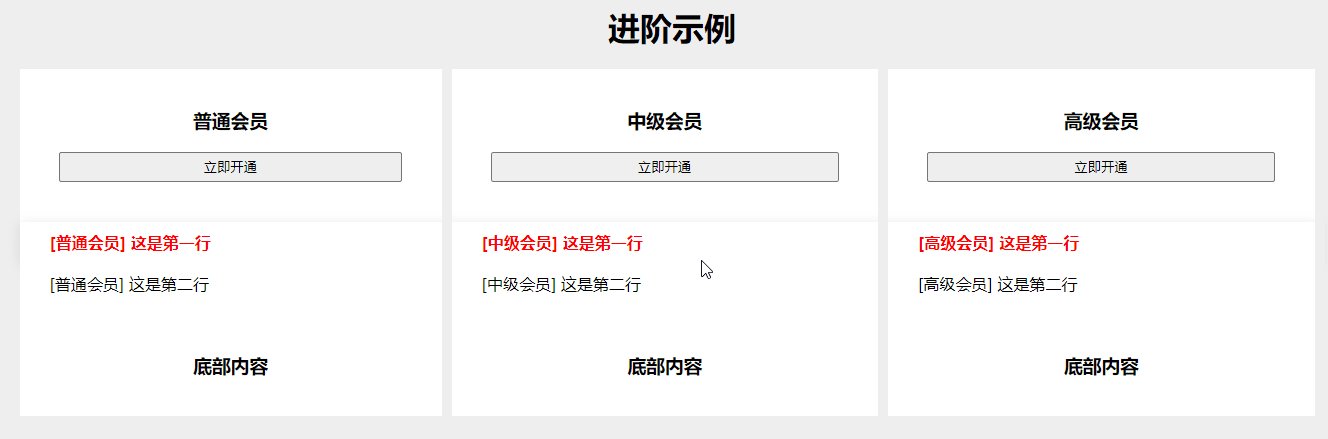
进阶示例
找个 HTML 页面,一键复制运行。
<body>
<h1 style="text-align: center;">进阶示例</h1>
<section class="content">
<!-- 头部自定义内容 -->
<div class="row-hidden">
<div class="cell">
<div class="header">
<h3>普通会员</h3>
<button class="button">立即开通</button>
<div style="height: 20px;"></div>
</div>
</div>
<div class="cell">
<div class="header">
<h3>中级会员</h3>
<button class="button">立即开通</button>
<div style="height: 20px;"></div>
</div>
</div>
<div class="cell">
<div class="header">
<h3>高级会员</h3>
<button class="button">立即开通</button>
<div style="height: 20px;"></div>
</div>
</div>
</div>
<!-- END -->
<!-- 激活高亮区域 -->
<div class="row">
<div class="cell">
<div class="item">
[普通会员] 这是第一行
</div>
</div>
<div class="cell">
<div class="item">
[中级会员] 这是第一行
</div>
</div>
<div class="cell">
<div class="item">
[高级会员] 这是第一行
</div>
</div>
</div>
<div class="row">
<div class="cell">
<div class="item">
[普通会员] 这是第二行
</div>
</div>
<div class="cell">
<div class="item">
[中级会员] 这是第二行
</div>
</div>
<div class="cell">
<div class="item">
[高级会员] 这是第二行
</div>
</div>
</div>
<!-- END -->
<!-- 底部自定义内容 -->
<div class="row-hidden">
<div class="cell">
<div class="bottom">
<div style="height: 10px;"></div>
<h3>底部内容</h3>
</div>
</div>
<div class="cell">
<div class="bottom">
<div style="height: 10px;"></div>
<h3>底部内容</h3>
</div>
</div>
<div class="cell">
<div class="bottom">
<div style="height: 10px;"></div>
<h3>底部内容</h3>
</div>
</div>
</div>
<!-- END -->
</section>
</body>
<style>
body {
background: #eeeeee;
}
/* 根节点 */
.content {
display: table;
/*display: table时padding会失效*/
width: 1300px;
margin: 0 auto;
border-collapse: collapse;
}
/* 每行 */
.row {
display: table-row;
/*display: table-row时margin、padding同时失效*/
text-align: center;
}
.row-hidden {
display: table-row;
/*display: table-row时margin、padding同时失效*/
text-align: center;
}
.row:hover {/* 这里写鼠标移入时的样式 */
font-weight: bold;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
cursor: pointer;
color: red;
}
/* 每列 */
.cell {
display: table-cell;
/*display: table-cell时margin会失效*/
/* 这行代码是为了侧边留空隙使用,同背景色一致造成的假象 */
border-right: 10px solid #eeeeee;
}
/* 额外样式 */
.item {
/* padding */
background: #fff;
text-align: left;
padding-left: 30px;
padding-right: 30px;
/* padding-left: 35px; */
padding-bottom: 10px;
padding-top: 10px;
}
.header {
background: #fff;
padding: 20px;
}
.button {
width: 90%;
height: 30px;
}
.bottom {
background: #fff;
padding: 20px;
}
</style>