需求:el-table行点击时需要高亮当前行。
问题:当el-table为树形结构时,点击子级却无高亮效果。
问题描述
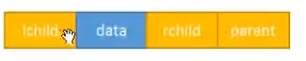
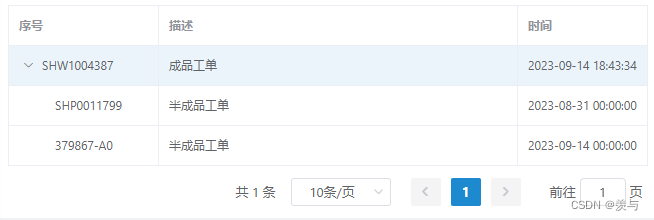
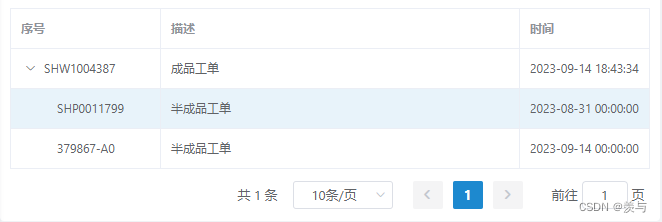
如图所示的树形表格:


点击父级有高亮效果,点击子级高亮效果消失。
问题分析
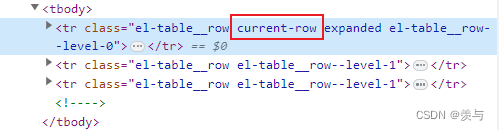
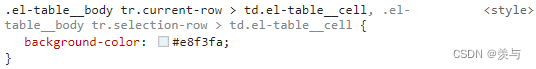
通过查看html源码发现高亮样式主要通过 current-row 类去定位。当我们选中子级时,子级的tr上没有该类名


解决方案
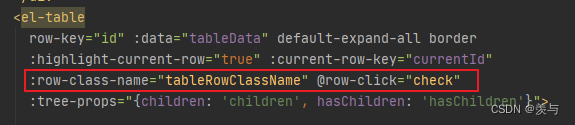
知道问题原因就很好解决了。只要选中子级时手动给子级的tr加上 current-row 类就可以了。
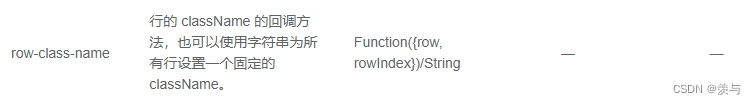
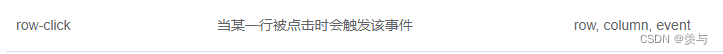
主要通过以下两个属性配合使用



/*表格选中*/
check(row) {
this.currentId = row.id;
},
/*选中背景色*/
tableRowClassName({ row }) {
let className= '';
if(row.id === this.currentId) {
className = 'current-row';
}
return className;
},效果
子级选中后产生高亮效果












![[当人工智能遇上安全] 9.基于API序列和深度学习的恶意家族分类实例详解](https://img-blog.csdnimg.cn/fc259b57eb4b4df297903a76b1772ffc.jpeg#pic_center)