完整企业官网源码,前端基于Vue+ElementUI,后台基于基于core3 webapi,含数据库文件,含详情安装部署文档
完整代码下载地址:完整企业官网源码



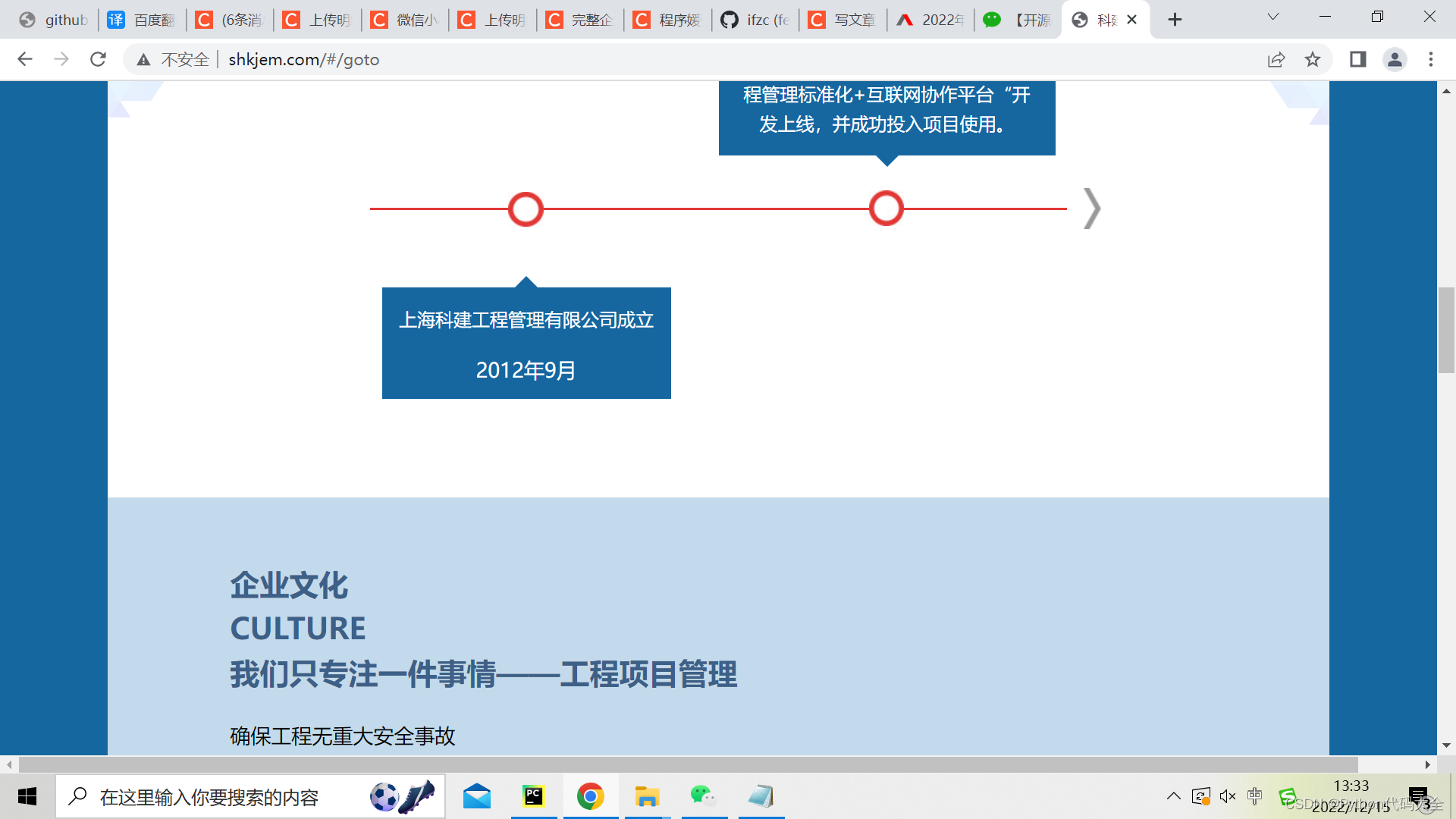
某工程管理有限公司企业官网 前端
新版本改进
- 整体重构,结构升级为最新 vue-cli
- 代码优化,去除引用的静态js文件
- 图片加载加入懒加载,整体性能提升很大
- 视频采用 vue-video-player 处理兼容性
- 首页全屏滚动样式由静态文件 fullpage.js 改为 vue-awesome-swiper
- 样式调整,提升了自适应能力
组件列表
- vue-router
- element-ui
- axios
- vue-video-player (视频组件)
- vue-awesome-swiper (首页滚动组件)
- vue-lazyload (图片懒加载)
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Docker
使用 Docker 发布镜像至镜像服务器
镜像地址(可拉取):ccr.ccs.tencentyun.com/ifengzctest/kjweb:v1
# 第一步构建镜像
docker build -t fengzctest.kjweb:v1 .
# 第二部登录镜像仓库
docker login --username 100001190206 ccr.ccs.tencentyun.com
# 查看镜像列表
docker images
# 添加Tag
docker tag [ImageId] ccr.ccs.tencentyun.com/ifengzctest/kjweb:v1
# 推送镜像至镜像服务器
docker push ccr.ccs.tencentyun.com/ifengzctest/kjweb:[tag]
后台部署
KeJian.Core.Api
✨ 站点部署
System:Linux - CentOS 7.7
DB:MySql
Api Host : kejianapi.filog.cn/swagger
Web Host : kejian.filog.cn (接口正在替换为新接口)
测试账号:admin 123456
有小伙伴要的表结构 TableSql.sql
🔥 简单两步即可运行项目
Step 1 :
在 KeJian.Core.Api 项目根目录中添加appsettings.Demo.json文件
{
"ConnectionStrings": {
"DefaultConnection": "-- connection string --"
},
"JwtSecurityOption": {
"SigningKey": "-- signing key --"
}
}
配置 ConnectionStrings
例:Database='kejian';Data Source=***;User ID=***;Password=***;CharSet=utf8;SslMode=None
关闭 SSL(HTTPS) 连接SslMode=None
配置 JwtSigningKey (需要 16 个字符以上,推荐 Guid)
Step 2 :
在程序包管理控制台选择 KeJian.Core.EntityFramework 项目执行更新数据库命令
部分版本的 MySql 可能需要手动创建库名
💡 CodeFirst 命令
PM 模式 (程序包管理控制台)
PM> Add-Migration Initial 建立并初始化数据库
PM> Update-Database 更新数据库
PM> Script-Migration 生成 SQL 语句
Cmd 模式
> dotnet ef migrations add Initial 建立并初始化数据库
> dotnet ef database update 更新数据库
完整代码下载地址:完整企业官网源码



![[附源码]Python计算机毕业设计Django校园服装租赁系统](https://img-blog.csdnimg.cn/d5ecd40895bd402b953b372f19060311.png)








![[附源码]计算机毕业设计Node.jsBuff饰品交易平台论文(程序+LW)](https://img-blog.csdnimg.cn/2f052b5af5ef4a12ab836dc771753bea.png)