说在前面
一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧 🌕🌕🌕

插件设计
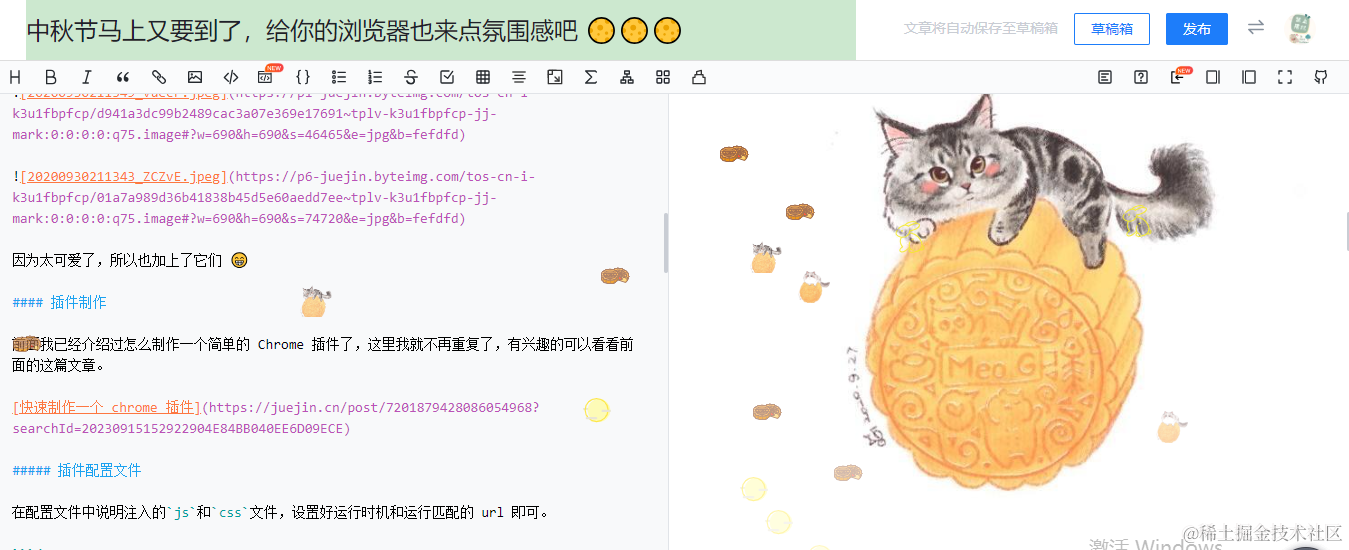
效果
首先我们应该要先确定一下我们想要实现的效果是怎样的,如上图,我们希望在页面上鼠标点击的时候会在点击区域随机掉落一个中秋元素的物件。

实现
寻找中秋元素贴图
- 1、圆月

中秋的圆月有着更为独特的含义,祝大家团团圆圆过中秋。
- 2、玉兔

月兔是中国传统文化中的一个形象,在故事中通常被描述成一只可爱的兔子,居住在月亮上。据说玉兔会制造药丸,帮助嫦娥维持长生不老。
- 3、月饼

相传,古代有十个太阳,使人间炙热无法生存。后来,英雄后羿射下了九个太阳,拯救了人类。他获得了药丸的力量,并与妻子嫦娥一起住在月亮上。为了怀念后羿的英勇事迹,人们在中秋节吃月饼,将其献给后羿和嫦娥。月饼作为中秋节的代表食品,凝聚了丰富的文化内涵和传统价值观,象征着团圆、感恩和祝福。
- 4、猫猫和月饼


因为太可爱了,所以也加上了它们 😁
插件制作
前面我已经介绍过怎么制作一个简单的 Chrome 插件了,这里我就不再重复了,有兴趣的可以看看前面的这篇文章。
快速制作一个 chrome 插件
插件配置文件
在配置文件中说明注入的js和css文件,设置好运行时机和运行匹配的 url 即可。
{
"manifest_version": 2,
"name": "中秋点击效果",
"version": "1.0",
"description": "祝大家中秋节快乐 ——JYeontu",
"icons": {
"128": "img/moon.png",
"48": "img/moon.png",
"16": "img/moon.png"
},
"browser_action": {
"default_icon": "img/moon.png",
"default_popup": "index.html"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["bg.js"],
"run_at": "document_end",
"css": ["index.css"]
}
],
"permissions": ["tabs", "activeTab"]
}
js 脚本编写
我们需要使用 javascript 来动态生成中秋元素。监听鼠标点击事件,在鼠标点击位置生成一个新的元素容器,使用 class 来控制不同元素的贴纸图案,随机赋予一个贴纸图案,而且要注意在掉落结束后将元素销毁。
const moonFromJY = document.createElement("div");
moonFromJY.id = "moonFromJY";
document.body.appendChild(moonFromJY);
var container = document.body;
var moonFromJYDemo = document.getElementById("moonFromJY");
const classList = [
"fullMoon",
"mooncakeWithCat1",
"mooncake",
"rabbit",
"mooncakeWithCat2",
];
// 监听点击事件
document.addEventListener("click", function (event) {
const num = Math.floor(Math.random() * classList.length);
var newMoonFromJY = moonFromJYDemo.cloneNode(true); // 创建新的月亮元素
newMoonFromJY.style.left = event.clientX + "px"; // 设置月亮的水平位置
newMoonFromJY.style.top = event.clientY + "px"; // 设置月亮的水平位置
newMoonFromJY.style.display = "block";
newMoonFromJY.classList.add(classList[num]); //随机选择图片背景贴纸
container.appendChild(newMoonFromJY); // 将月亮添加到容器中
// 移除月亮
setTimeout(function () {
newMoonFromJY.remove();
}, 2000);
});
css 贴纸及动画
这里的中秋元素我们都是使用background来实现的,将选取好的图片作为容器的背景图,再为其加上掉落动画即可,图片 base64 太大了,这里我就省略不贴出来了。
#moonFromJY {
position: absolute;
animation: starFall 2s linear infinite;
opacity: 0;
cursor: pointer;
display: none;
height: 32px;
width: 32px;
z-index: 99999;
background-repeat: no-repeat;
background-size: cover;
}
.fullMoon {
background: url(满月图片base64);
}
.mooncake {
background: url(月饼图片base64);
}
.rabbit {
background: url(玉兔图片base64);
}
.mooncakeWithCat1 {
background: url(猫猫&月饼图片1base64);
}
.mooncakeWithCat2 {
background: url(猫猫&月饼图片2base64);
}
@keyframes starFall {
0% {
opacity: 1;
}
50% {
opacity: 0.7;
}
100% {
top: calc(100% - 20px);
opacity: 0;
}
}
源码地址
Gitee: https://gitee.com/zheng_yongtao/chrome-plug-in
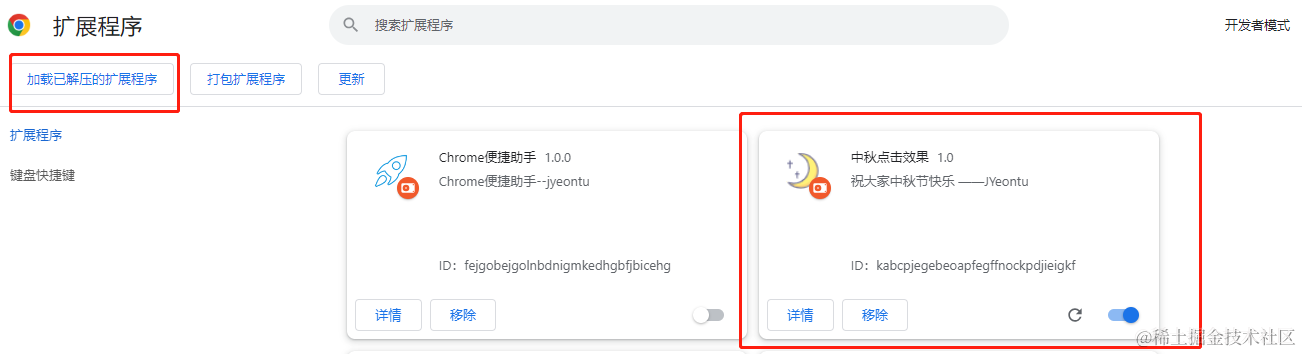
使用
直接将源码下载下来后,打开扩展程序管理(chrome://extensions/) ,将插件加载进来,刷新页面或打开新页面随便点点就可以看到效果了。

说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
最后提前祝大家中秋节快乐🎉🎉🎉