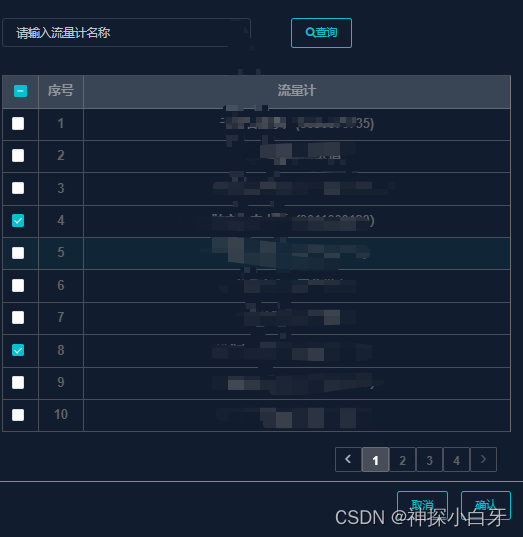
需求为翻页记住上页选项,包含回显选中的数据,然后还能进行新增和取消勾选

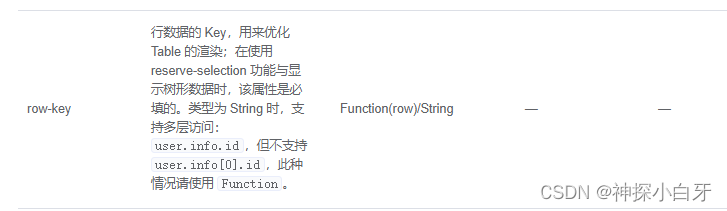
首先element管网有提供及住翻页功能

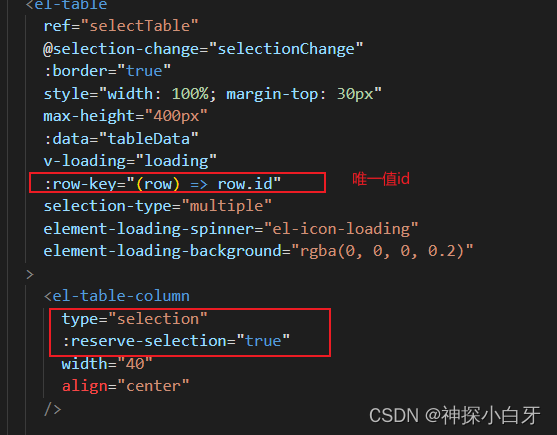
所以可以根据官网提供的方法来改造

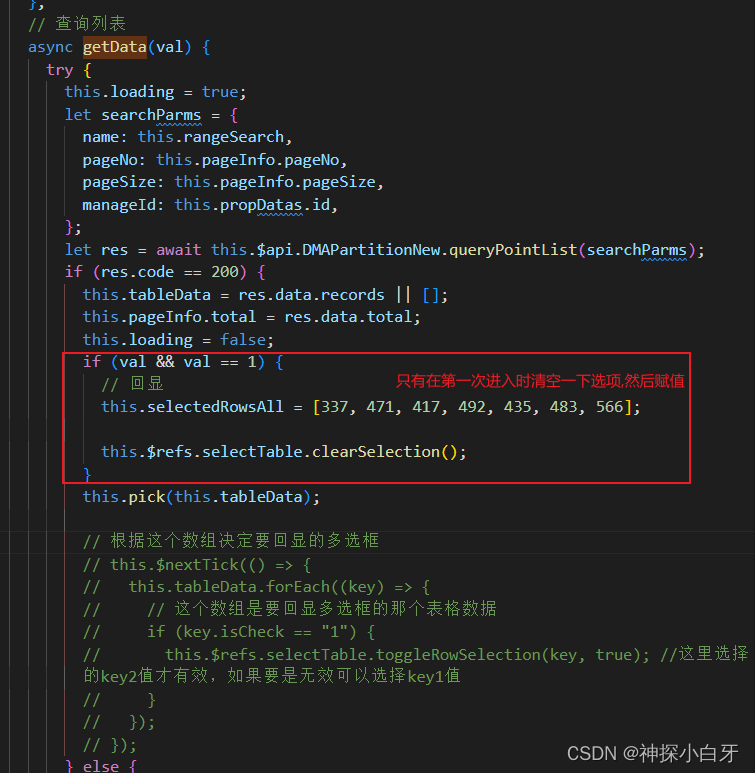
一定要做的操作就是清空一下选中的数据,否则不生效,this.$refs.selectTable.clearSelection();

然后就是处理选中的数据,和原数组进行对比,进行回显和取消的操作
//默认需要勾选的数据
pick(data) {
if (data.length > 0) {
this.$nextTick(() => {
data.forEach((item) => {
this.selectedRowsAll.forEach((i, index) => {
if (item.id == i) {
this.$refs.selectTable.toggleRowSelection(item, true);
this.selectedRowsAll.splice(index, 1);
}
});
});
});
}
},
最后在保存之前把勾选中的数组和新数组 this.selectedRowsAll拼接一下
let arr = this.selectedRows
.map((val) => val.id)
.concat(this.selectedRowsAll);
// 这个arr就是最终的数据