到目前为止,虽然基础的formdesigner部分已经完成,但流程用formdesigner提交与审批过程中的显示还有问题。
1、后端部分
其中FormConf修改如下:
package com.ruoyi.flowable.core;
import lombok.Data;
import java.util.List;
import java.util.Map;
/**
* 表单属性类
*
* @author KonBAI
* @createTime 2022/8/6 18:54
*/
@Data
public class FormConf {
/**
* 标题
*/
private String title;
/**
* 表单列表
*/
private List<Map<String, Object>> list;
/**
* 表单配置名
*/
private Map<String, Object> config;
/**
* 表单列表实际值
*/
private Map<String, Object> formValues;
}获取流程历史信息修改如下:
/**
* 获取历史流程表单信息
*/
private List<FormConf> processFormList(BpmnModel bpmnModel, HistoricProcessInstance historicProcIns) {
List<FormConf> procFormList = new ArrayList<>();
List<HistoricActivityInstance> activityInstanceList = historyService.createHistoricActivityInstanceQuery()
.processInstanceId(historicProcIns.getId()).finished()
.activityTypes(CollUtil.newHashSet(BpmnXMLConstants.ELEMENT_EVENT_START, BpmnXMLConstants.ELEMENT_TASK_USER))
.orderByHistoricActivityInstanceStartTime().asc()
.list();
List<String> processFormKeys = new ArrayList<>();
for (HistoricActivityInstance activityInstance : activityInstanceList) {
// 获取当前节点流程元素信息
FlowElement flowElement = ModelUtils.getFlowElementById(bpmnModel, activityInstance.getActivityId());
// 获取当前节点表单Key
String formKey = ModelUtils.getFormKey(flowElement);
if (formKey == null) {
continue;
}
boolean localScope = Convert.toBool(ModelUtils.getElementAttributeValue(flowElement, ProcessConstants.PROCESS_FORM_LOCAL_SCOPE), false);
Map<String, Object> variables;
if (localScope) {
// 查询任务节点参数,并转换成Map
variables = historyService.createHistoricVariableInstanceQuery()
.processInstanceId(historicProcIns.getId())
.taskId(activityInstance.getTaskId())
.list()
.stream()
.collect(Collectors.toMap(HistoricVariableInstance::getVariableName, HistoricVariableInstance::getValue));
} else {
if (processFormKeys.contains(formKey)) {
continue;
}
variables = historicProcIns.getProcessVariables();
processFormKeys.add(formKey);
}
Map<String, Object> formvariables = new HashedMap<String, Object>();
//遍历Map
if(variables.containsKey("variables")) {
formvariables = (Map<String, Object>)((Map<String, Object>) variables.get("variables")).get("formValue");
}
// 非节点表单此处查询结果可能有多条,只获取第一条信息
List<WfDeployFormVo> formInfoList = deployFormMapper.selectVoList(new LambdaQueryWrapper<WfDeployForm>()
.eq(WfDeployForm::getDeployId, historicProcIns.getDeploymentId())
.eq(WfDeployForm::getFormKey, formKey)
.eq(localScope, WfDeployForm::getNodeKey, flowElement.getId()));
//@update by Brath:避免空集合导致的NULL空指针
WfDeployFormVo formInfo = formInfoList.stream().findFirst().orElse(null);
if (ObjectUtil.isNotNull(formInfo)) {
// 旧数据 formInfo.getFormName() 为 null
String formName = Optional.ofNullable(formInfo.getFormName()).orElse(StringUtils.EMPTY);
String title = localScope ? formName.concat("(" + flowElement.getName() + ")") : formName;
FormConf formConf = JsonUtils.parseObject(formInfo.getContent(), FormConf.class);
if (null != formConf) {
//ProcessFormUtils.fillFormData(formConf, variables);
formConf.setTitle(title);
formConf.setFormValues(formvariables);
procFormList.add(formConf);
}
}
}
return procFormList;
}2、前端部分
表单信息修改如下:
<el-tab-pane label="表单信息" name="form">
<div v-if="formOpen">
<!--<el-card class="box-card" shadow="never" v-for="(formInfo, index) in processFormList" :key="index">
<div slot="header" class="clearfix">
<span>{{ formInfo.title }}</span>
</div>
<el-col :span="20" :offset="2">
<parser :form-conf="formInfo"/>
</el-col>
</el-card>-->
<el-card class="box-card" shadow="never" v-for="(formInfo, index) in formViewData" :key="index">
<!--<div slot="header" class="clearfix">
<span>{{ formInfo.title }}</span>
</div>-->
<!--流程处理表单模块-->
<el-col :span="20" :offset="2">
<!-- <parser :form-conf="formInfo"/> -->
<form-viewer ref="formViewer" v-model="formVal[index]" :buildData="formInfo" />
</el-col>
</el-card>
</div>
</el-tab-pane >流程详细信息修改如下:
getProcessDetails(procInsId, taskId) {
const params = {procInsId: procInsId, taskId: taskId}
detailProcess(params).then(res => {
console.log("detailProcess res=",res);
const data = res.data;
this.xmlData = data.bpmnXml;
this.processFormList = data.processFormList;
this.processFormList.forEach((item, index) => {
this.formVal[index] = JSON.stringify(item.formValues);
this.formViewData[index] = JSON.stringify(item);
});
this.taskFormOpen = data.existTaskForm;
if (this.taskFormOpen) {
this.taskFormData = data.taskFormData;
}
this.historyProcNodeList = data.historyProcNodeList;
this.finishedInfo = data.flowViewer;
this.formOpen = true
})
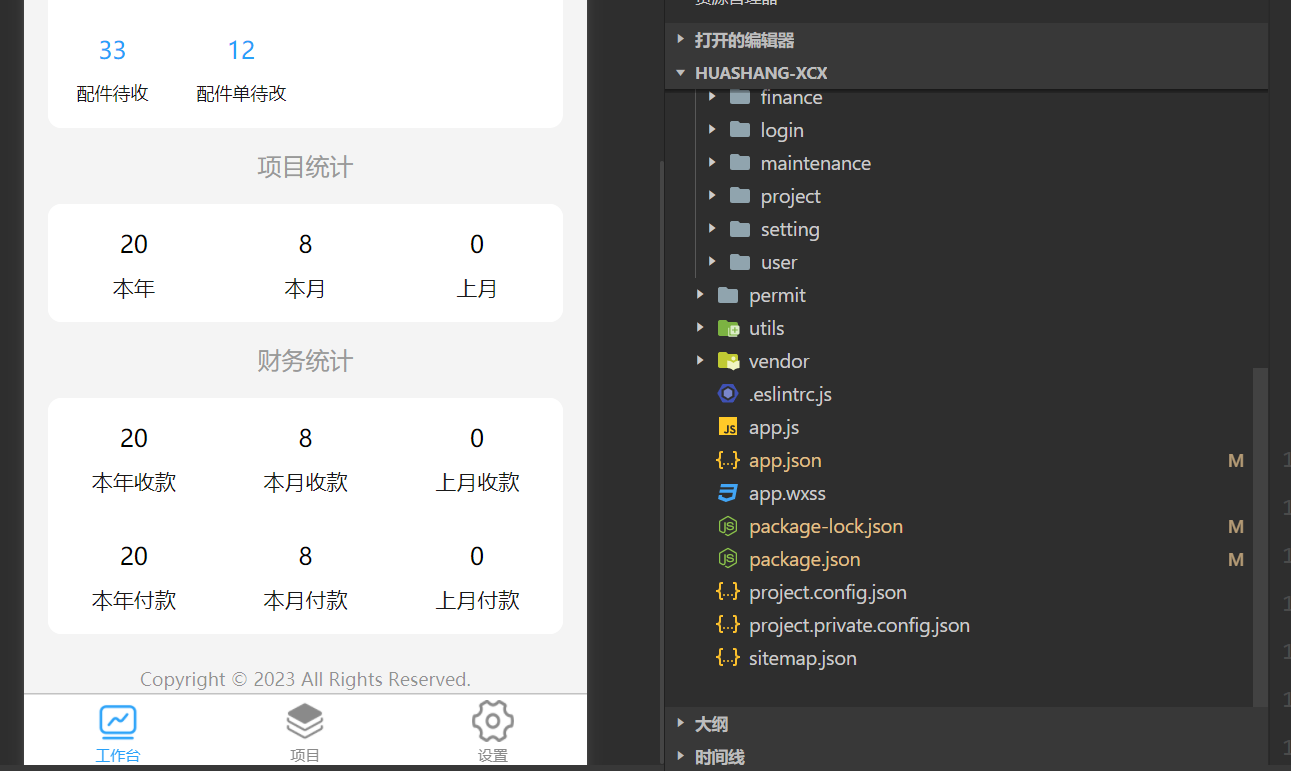
},3、效果图如下: