没接触过,直接看视频学习:
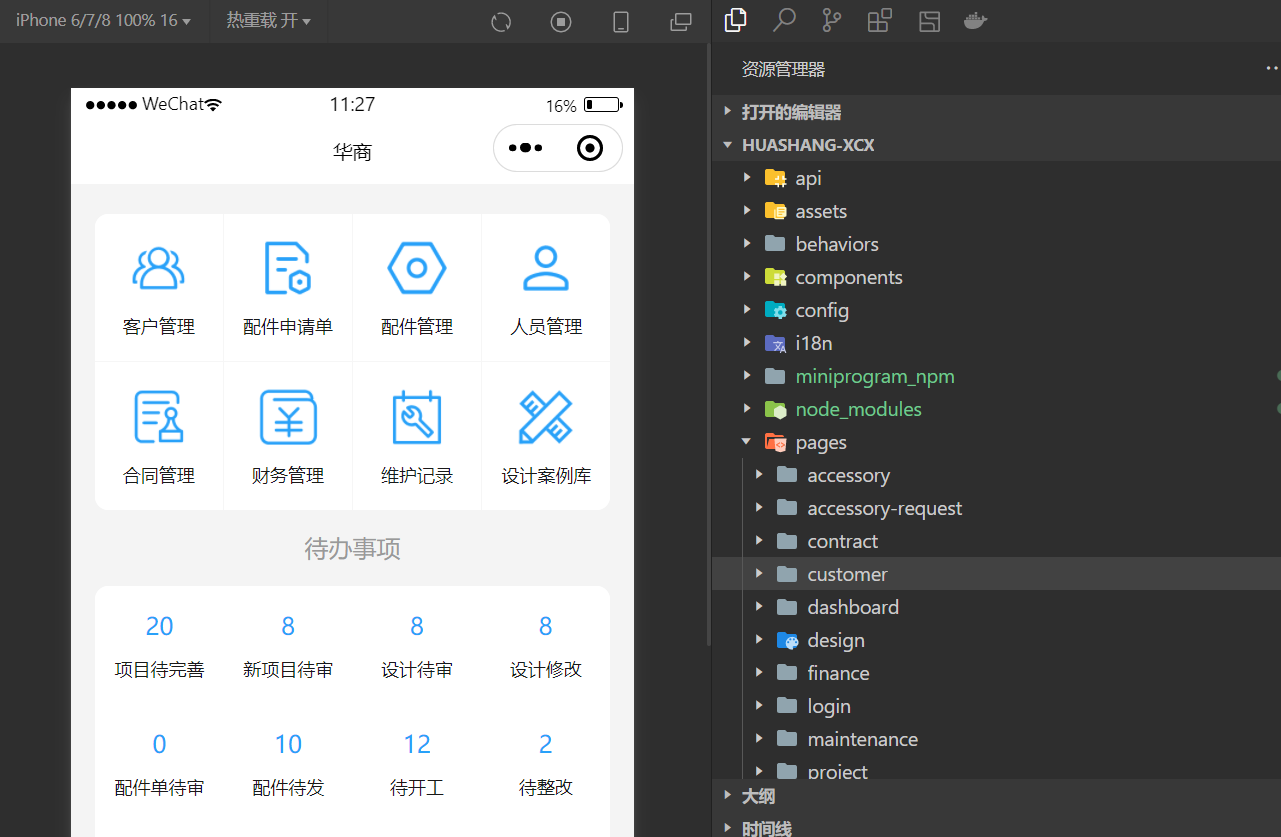
千锋教育微信小程序开发制作前端教程,零基础轻松入门玩转微信小程序_哔哩哔哩_bilibili千锋教育微信小程序开发制作前端教程,零基础轻松入门玩转微信小程序共计56条视频,包括:学习常见问题导读、000-江湖人、001-小程序基础-起步式等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yf4y1E7MH今天一天就是看这个视频,把项目搭建出来
https://www.bilibili.com/video/BV1yf4y1E7MH今天一天就是看这个视频,把项目搭建出来
学到P13
![]()
师傅说平时使用的比较多的组件是TDesign,让我去学习
TDesign (tencent.com)![]() https://tdesign.tencent.com/miniprogram/components/input
https://tdesign.tencent.com/miniprogram/components/input
于是去看TDesign的开发文档
1. 安装下载



自动配置的环境变量如下:



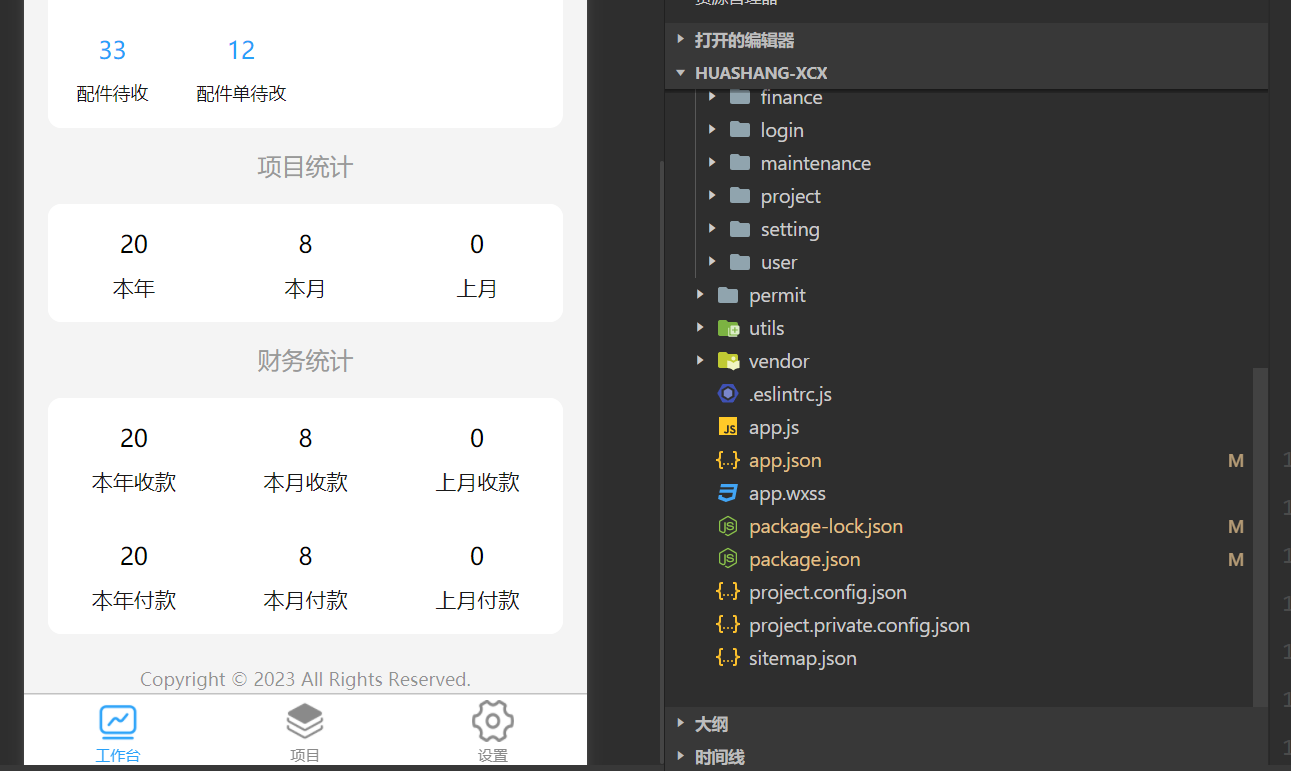
 app.json页面如下:
app.json页面如下:
{
"pages": [
"pages/login/index",
"pages/dashboard/index",
"pages/setting/index",
"pages/project/index/index",
"pages/project/new/index",
"pages/accessory/index",
"pages/user/index",
"pages/user/edit",
"pages/user/new",
"pages/accessory-request/index",
"pages/contract/index",
"pages/customer/index",
"pages/design/index",
"pages/finance/index",
"pages/maintenance/index",
"pages/accessory/new",
"pages/accessory/edit",
"pages/accessory/show"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "华商",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#8A8A8A",
"selectedColor": "#28A1F9",
"list": [
{
"pagePath": "pages/dashboard/index",
"text": "工作台",
"selectedIconPath": "/assets/selected-dashboard.png",
"iconPath": "/assets/dashboard.png"
},
{
"pagePath": "pages/project/index/index",
"text": "项目",
"selectedIconPath": "/assets/selected-project.png",
"iconPath": "/assets/project.png"
},
{
"pagePath": "pages/setting/index",
"text": "设置",
"selectedIconPath": "/assets/selected-setting.png",
"iconPath": "/assets/setting.png"
}
]
},
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button",
"t-input": "tdesign-miniprogram/input/input",
"t-empty": "tdesign-miniprogram/empty/empty",
"t-loading": "tdesign-miniprogram/loading/loading",
"t-message": "tdesign-miniprogram/message/message",
"t-toast": "tdesign-miniprogram/toast/toast",
"t-divider": "tdesign-miniprogram/divider/divider",
"t-icon": "tdesign-miniprogram/icon/icon",
"t-fab": "tdesign-miniprogram/fab/fab",
"t-dialog": "tdesign-miniprogram/dialog/dialog",
"t-image": "tdesign-miniprogram/image/image",
"t-search": "tdesign-miniprogram/search/search",
"t-sticky": "tdesign-miniprogram/sticky/sticky",
"t-action-sheet": "tdesign-miniprogram/action-sheet/action-sheet",
"t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
"data-end": "/components/data-end/index",
"data-empty": "/components/data-empty/index",
"list-rack": "/components/list-rack/index"
},
"onReachBottomDistance": true,
"sitemapLocation": "sitemap.json"
}2. input组件
TDesign 学习const{ trigger } = e.detail_素心如月桠的博客-CSDN博客const{ trigger } = e.detail的意思是把e.detail属性中。const{ trigger }是定义一个名为trigger的常量。包含的trigger这个属性赋值给刚刚定义的trigger。const{}是定义常量。https://blog.csdn.net/m0_47010003/article/details/132759713