文章目录
- 版本说明
- 主题设置
- 取消检查更新
- 依赖自动导入
- 禁止import xxx.*、允许import内部类
- 显示行号、方法分割线、空格
- 代码提示(匹配所有字母)
- 自定义注释颜色
- 添加头部注释
- 自定义字体
- 设置字符编码
- 关联本地Git
- JDK编译版本
- Maven配置
- Tomcat配置
- 代码注释设置
- 头部注释
- 单行注释
- HTML和XML注释
- IDEA同步设置
版本说明
当前的IntelliJ IDEA 的版本是2021.2.2(下载IntelliJ IDEA)

ps:不同版本一些图标和设置位置可能会存在差异,但应该大部分都差不多。
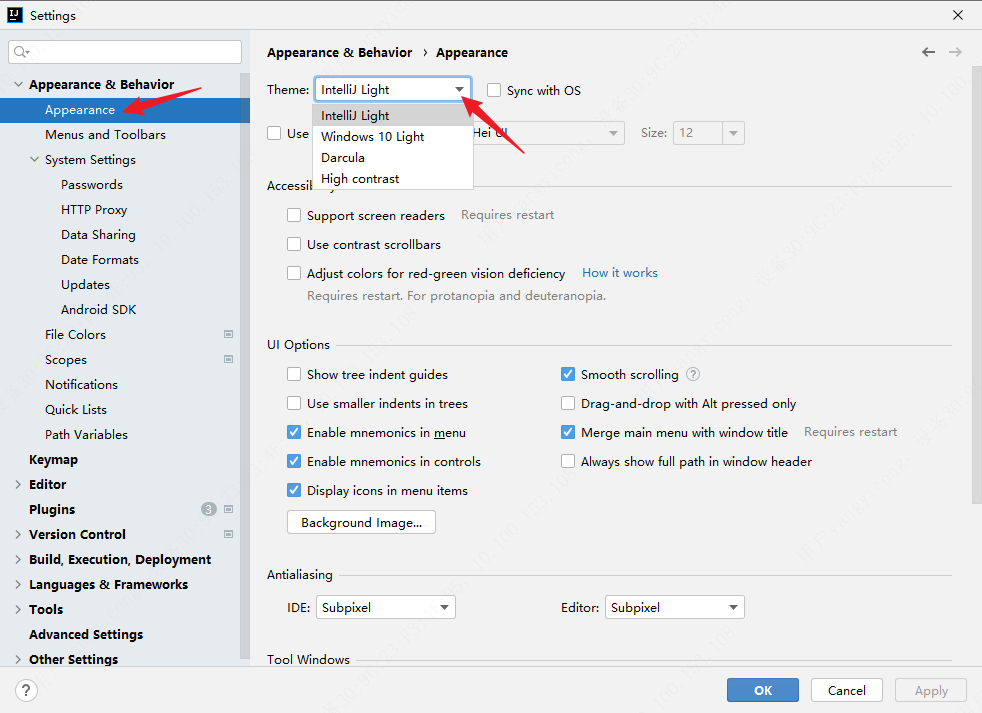
主题设置

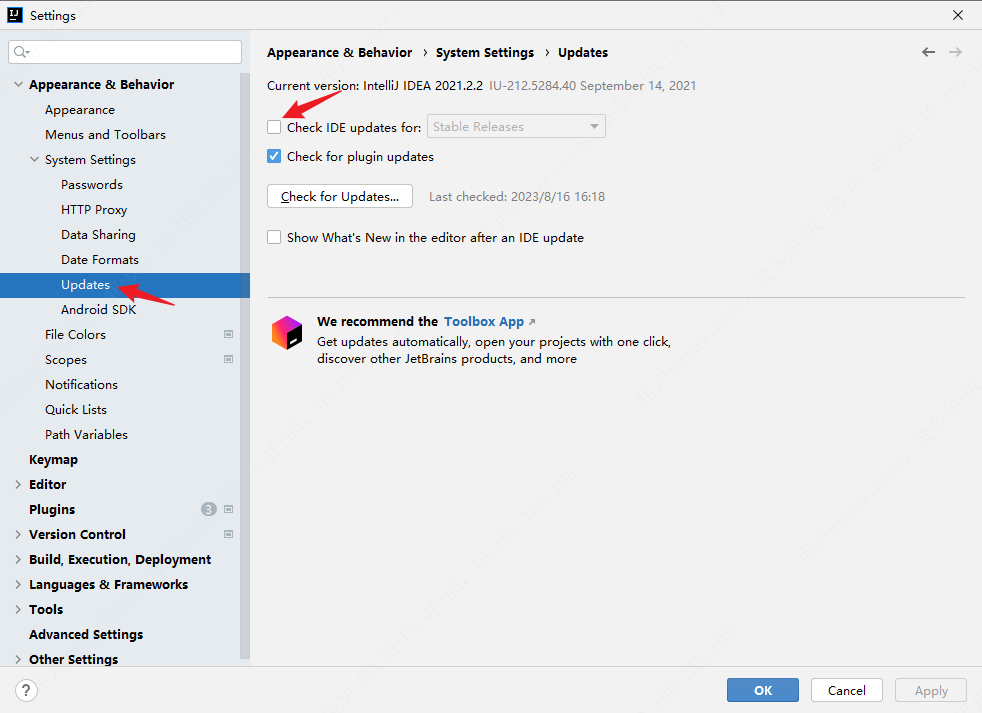
取消检查更新

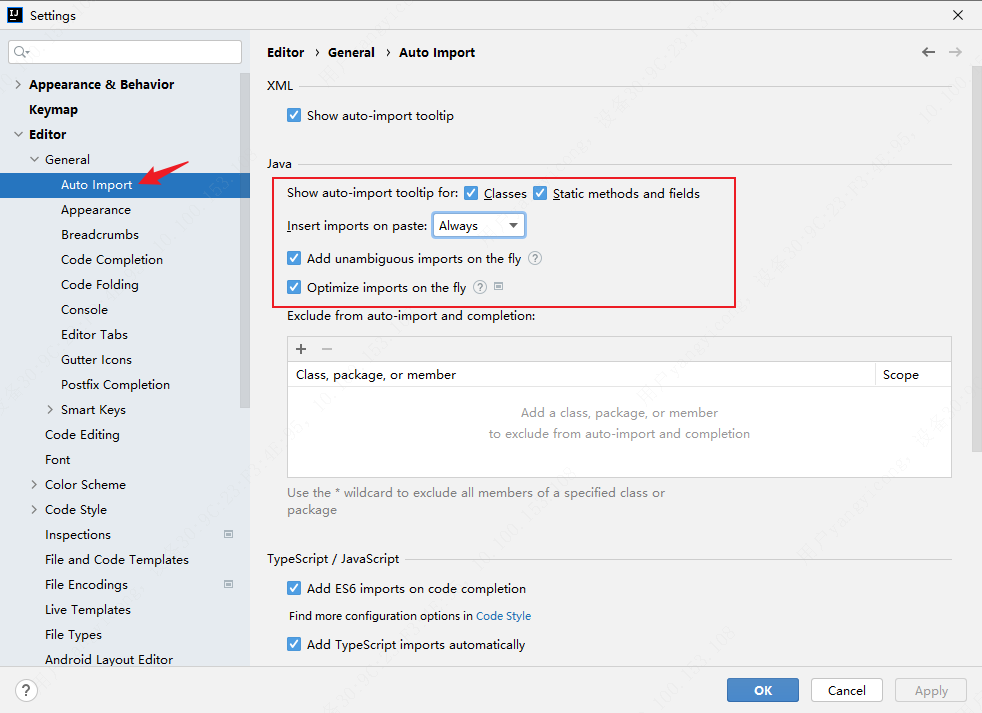
依赖自动导入

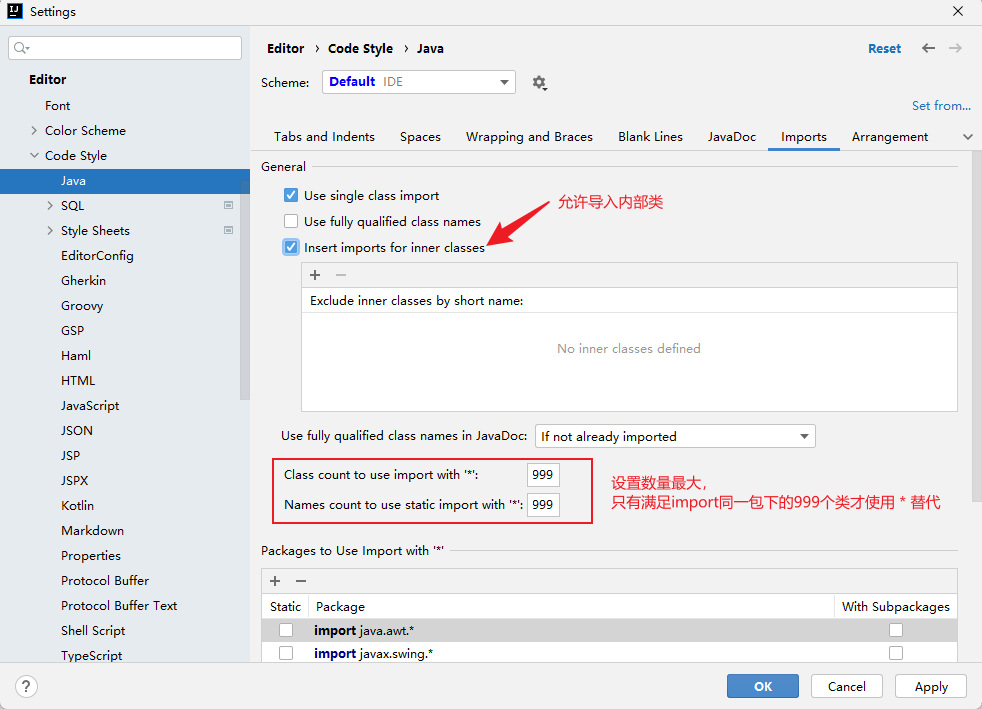
禁止import xxx.*、允许import内部类

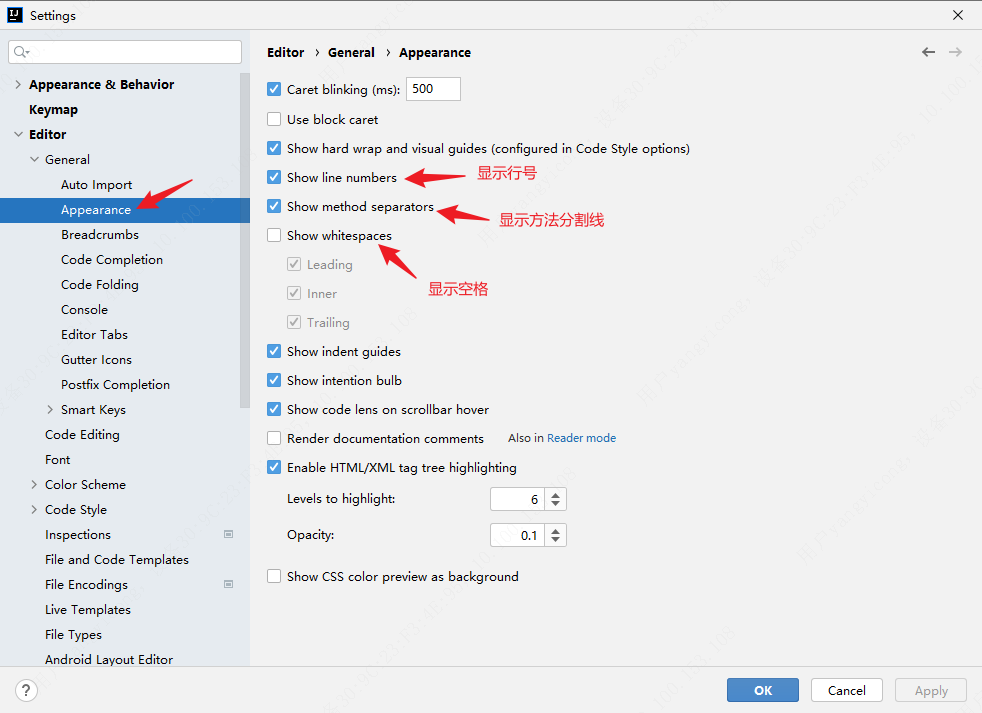
显示行号、方法分割线、空格

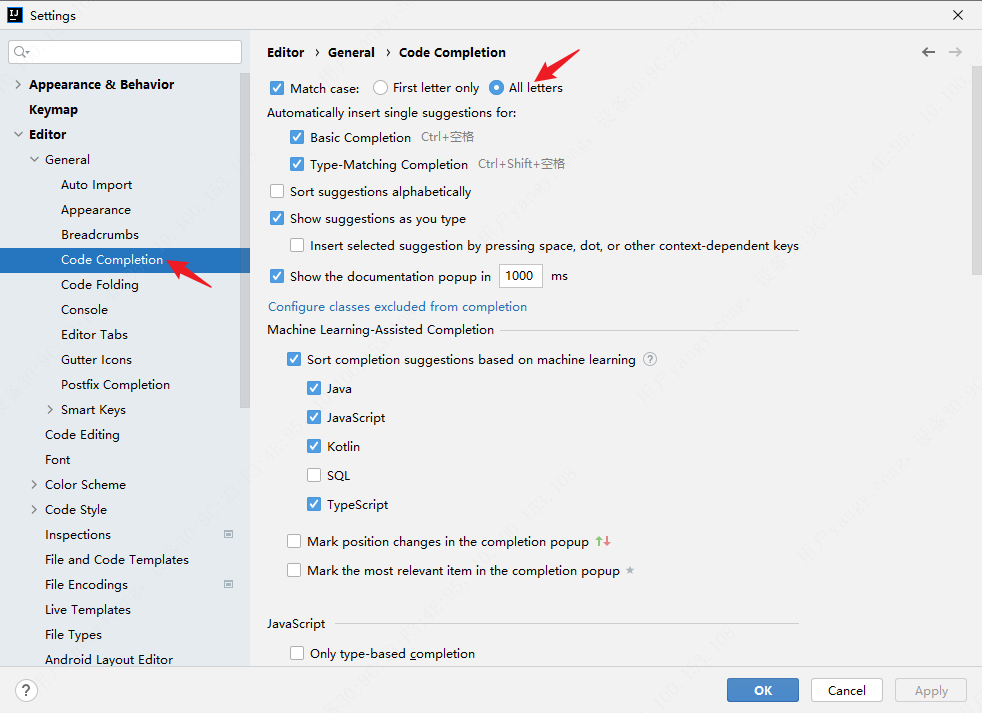
代码提示(匹配所有字母)

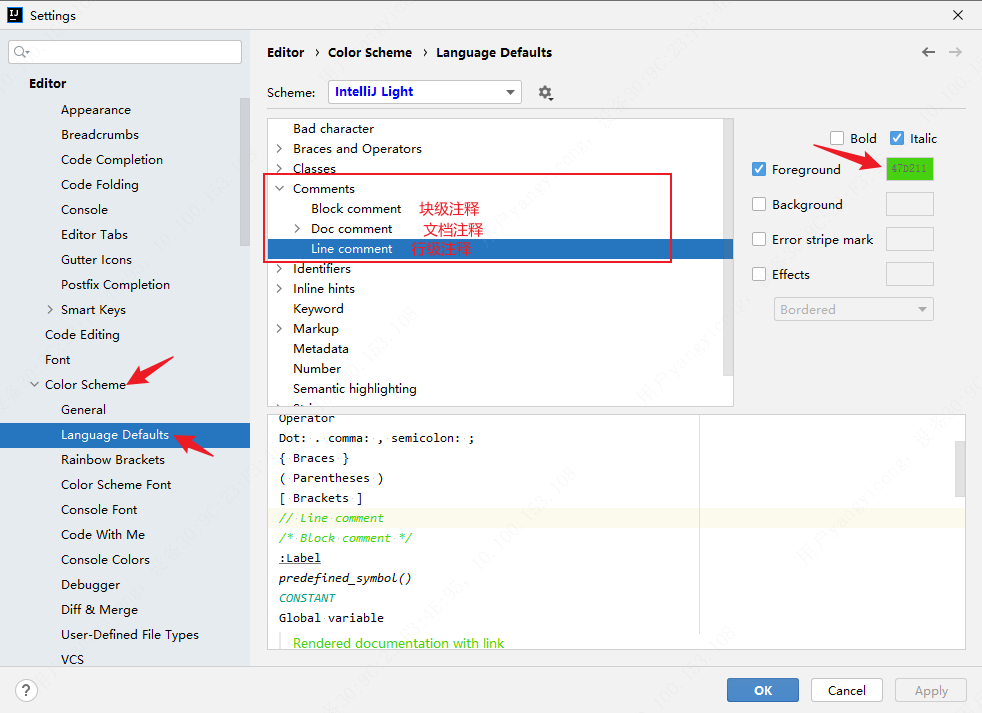
自定义注释颜色

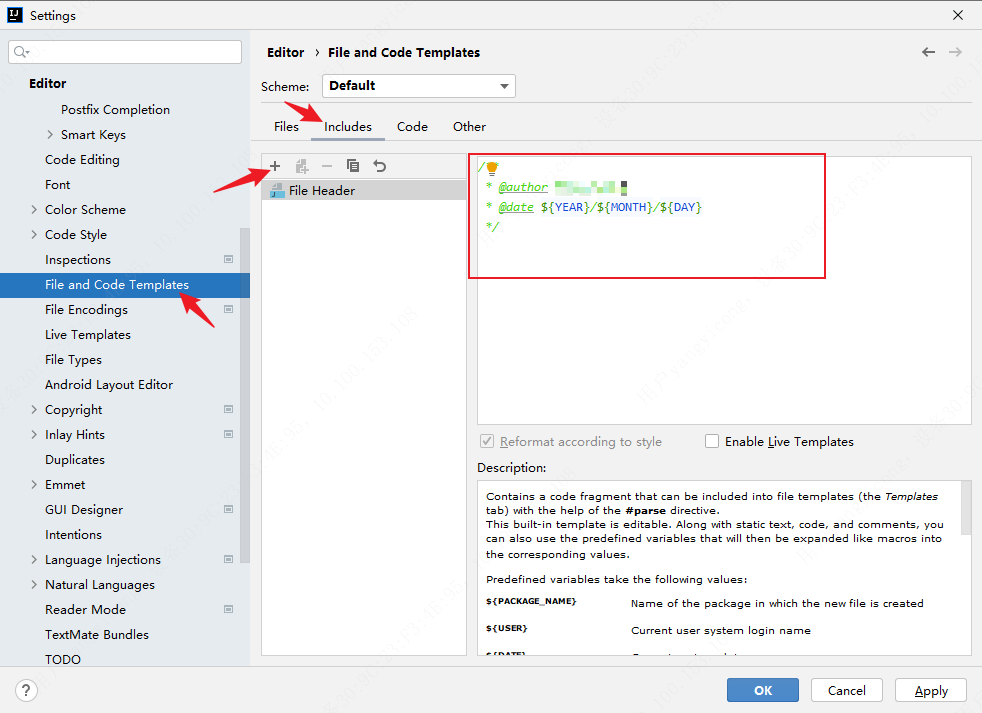
添加头部注释

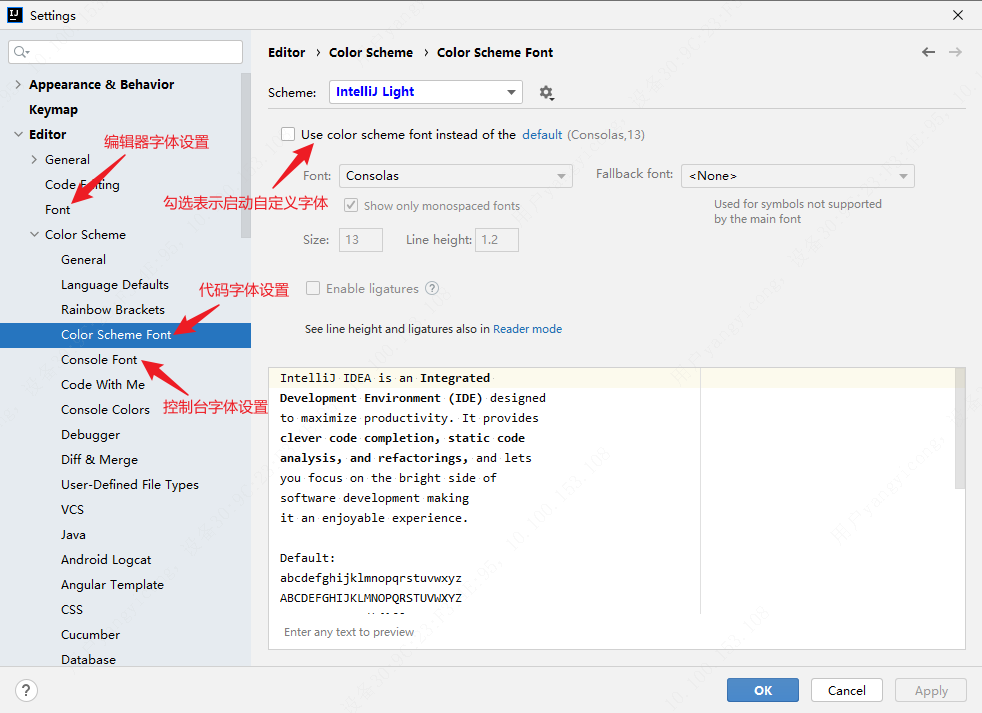
自定义字体

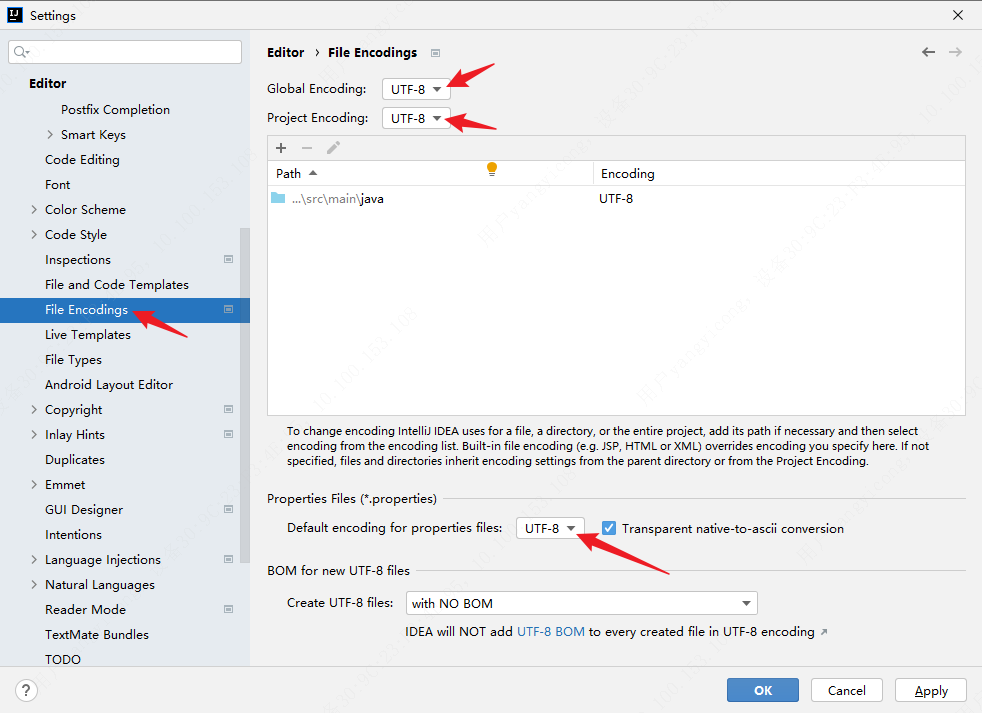
设置字符编码

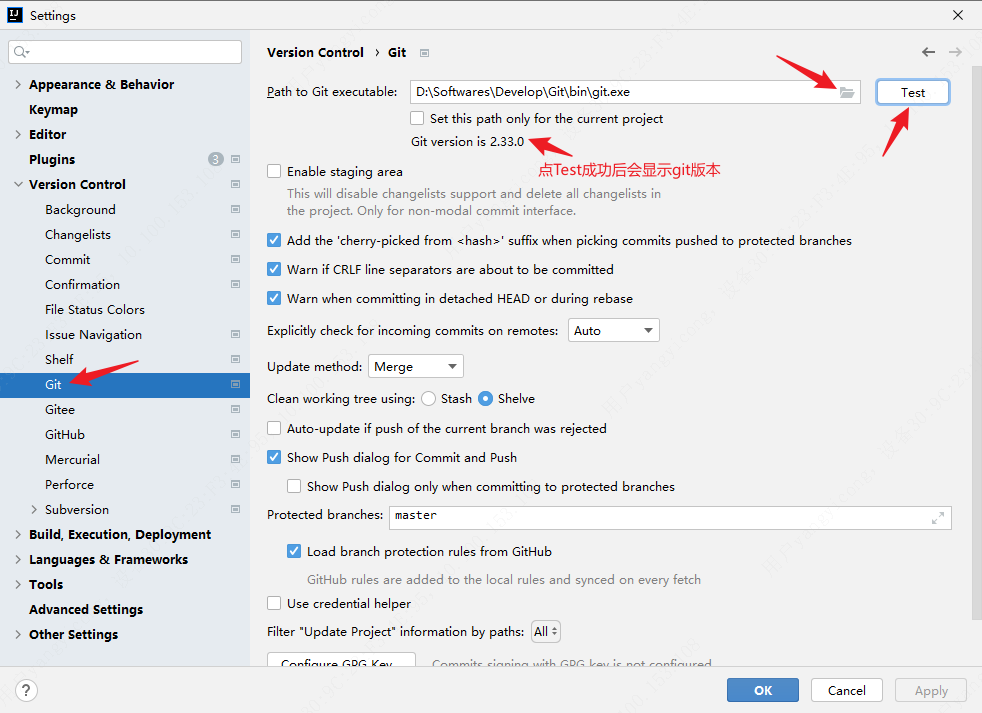
关联本地Git

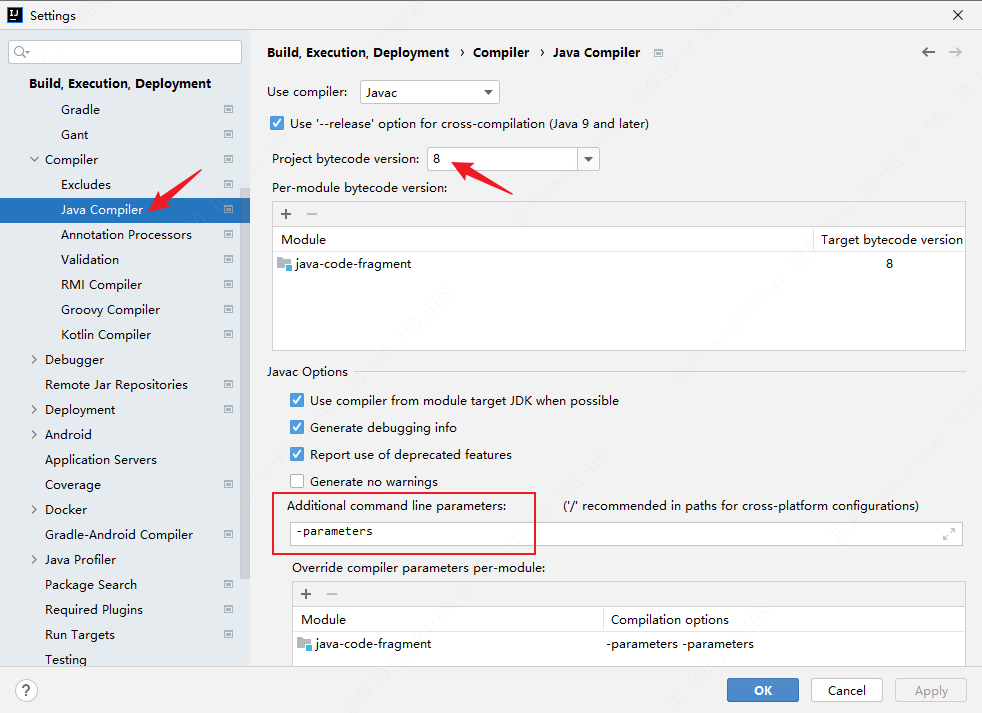
JDK编译版本

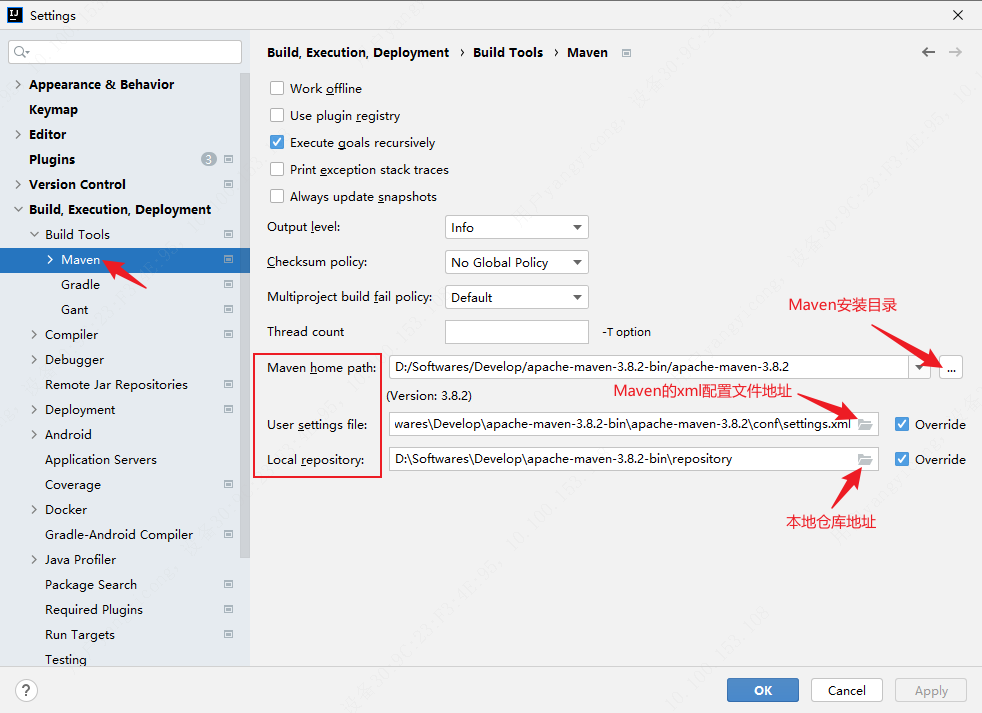
Maven配置

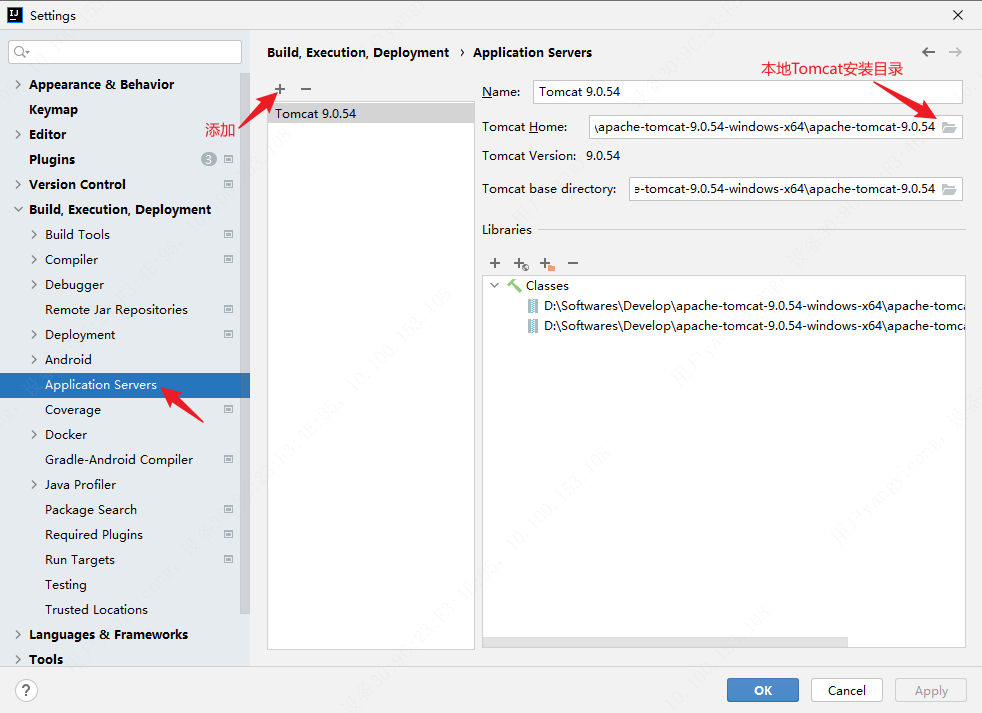
Tomcat配置

代码注释设置
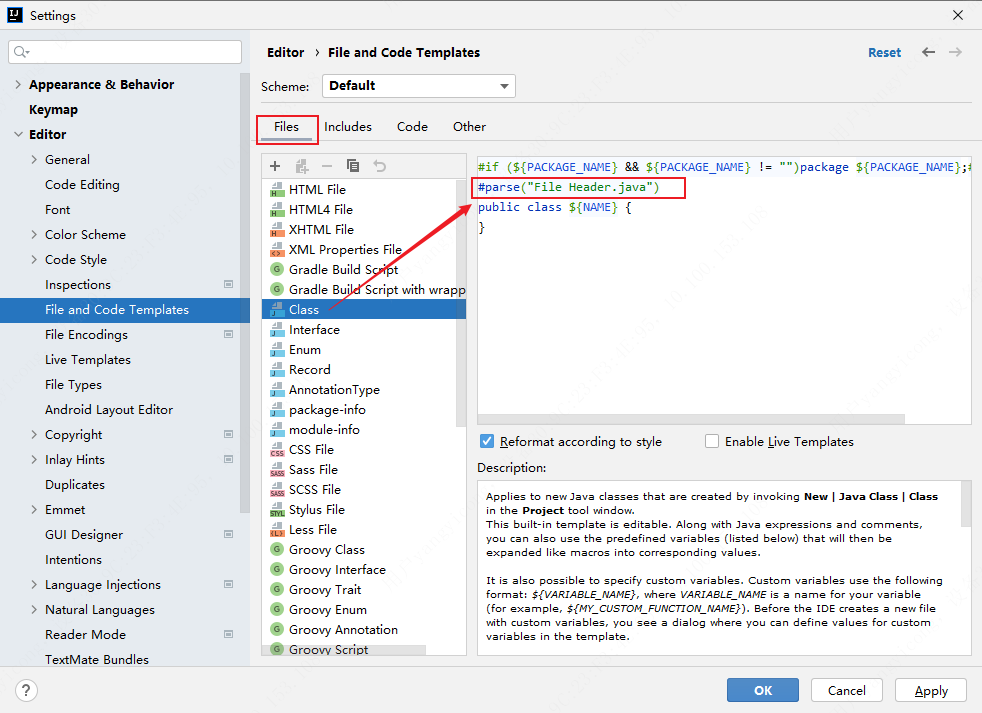
头部注释
创建文件时的头部注释信息
设置路径:editor --> File and Code Templates
操作:
- 选择Includes
- 选择File Header或者选择新建(不推荐新建)
头部注释参考:
/**
* @author admin
* @date ${YEAR}/${MONTH}/${DAY}
*/
如果在Includes里新建了头部注释模板需要修改如下的配置(所有文件的都需要,比较麻烦,不推荐新建的方式)

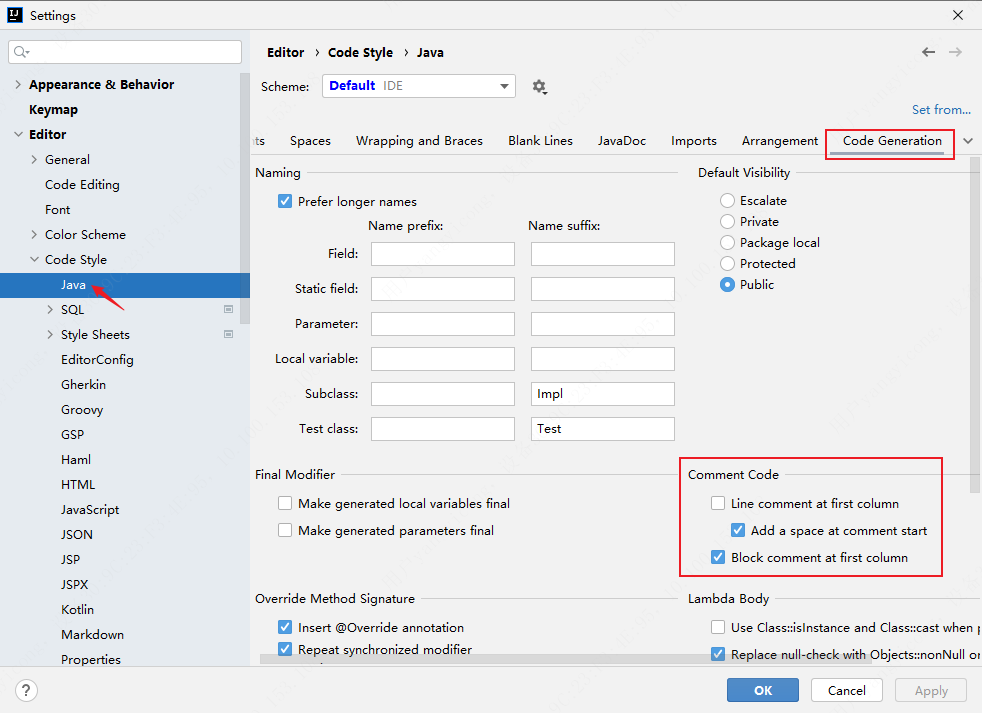
单行注释
修改Java单行注释格式
设置路径:editor --> code style --> Java
操作:
- 选择
Code Generation - 取消勾选
Line comment at first column(行注释取消默认开头) - 勾选
Add a space at comment start(字开头添加一个空格)

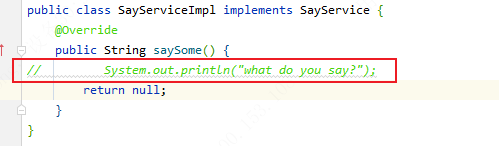
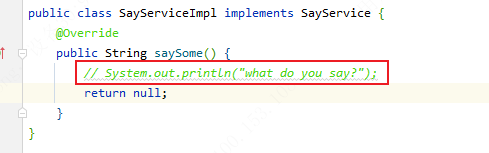
效果展示:
- 设置前

- 设置后

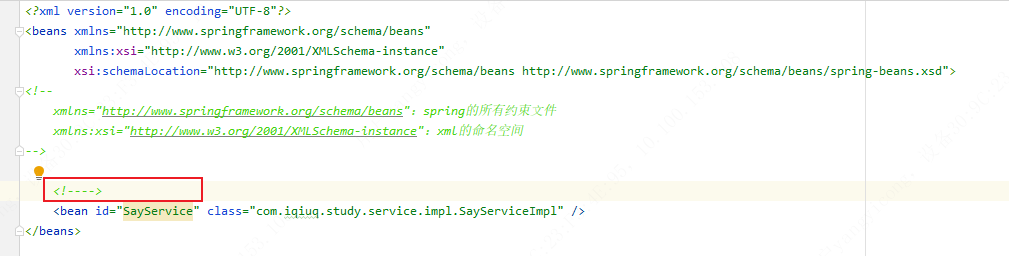
HTML和XML注释
修改html和xml的注释
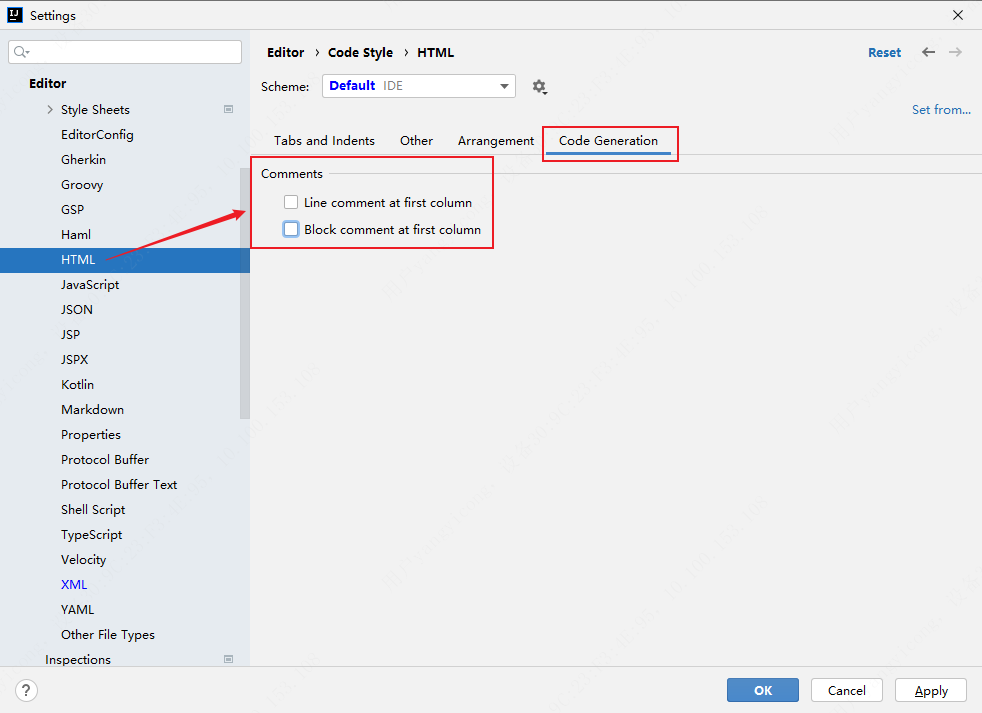
设置路径:editor --> code style --> html或xml
操作:
- 选择
Code Generation - 取消勾选
Line comment at first column - 取消勾选
Block comment at first column

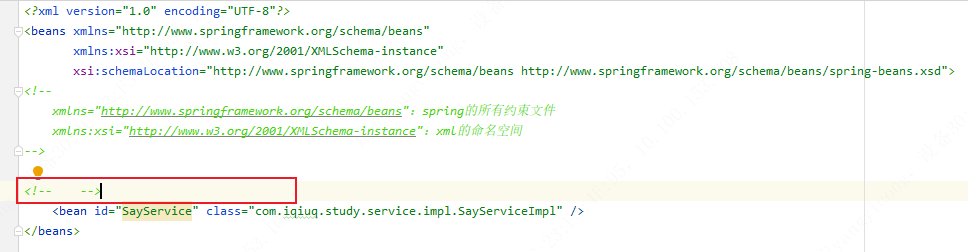
效果展示:
- 设置前

- 设置后

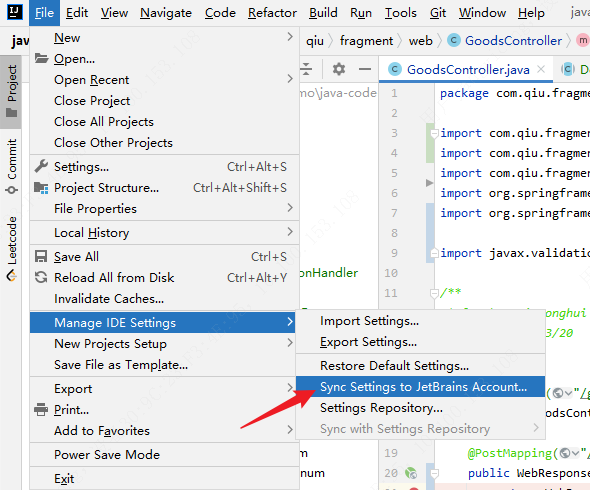
IDEA同步设置
同步设置可以在更换电脑或重装IDEA时,能保留之前的IDEA设置,就不用重新设置。

ps:需要 jetbrains 的账号,没有可以注册一个