<!--1、可以转换成按钮的元素-->
<!--可能使用 <button> 元素来获得在各个浏览器上获得相匹配的绘制效果-->
<a class="btn btn-default">按钮a标签</a>
<button class="btn btn-default">按钮button标签</button>
<input type="button" class="btn btn-default" value="按钮input标签" />
<br /><br />
<!--2、预定义样式-->
<button class="btn btn-default">默认样式 </button>
<button class="btn btn-info">一般信息样式</button>
<button class="btn btn-success">成功样式</button>
<button class="btn warning">警告样式</button>
<button class="btn btn-danger">危险样式</button>
<button class="btn btn-primary">首选项样式</button>
<button class="btn btn-link">链接样式</button>
<br /><br />
<!--3、尺寸大小-->
<button class="btn btn-lg">大按钮</button>
<button class="btn">默认大小</button>
<button class="btn btn-sm">小按钮</button>
<button class="btn btn-xs">超小按钮</button>
<br /><br />
<!--4、块级按钮(默认独占一行)-->
<button class="btn btn-block">块级按钮</button>
<br />
<!--5、激活状态按钮-->
<button class="btn active">激活按钮</button>
<br /><br />
<!--6、禁用按钮(鼠标会显示禁用标志)-->
<button class="btn active disabled">禁用按钮</button>

bootstrap按钮
news2025/7/15 15:05:06
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1011097.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
scrapy框架学习笔记-1
前言
在现代互联网时代,网页数据获取和处理已经成为了重要的技能之一。无论是为了获取信息、做市场研究,还是进行数据分析,掌握网页爬取和数据处理技术都是非常有用的。本文将介绍从网页加载到数据存储的完整过程,包括网络请求、…
macOS Big Sur:探索新设计,聚焦新体验
自苹果公司推出macOS Big Sur以来,这一新版操作系统以其突破性的设计刷新了我们对Mac的认知。本文将详细介绍macOS Big Sur的各项新功能及其为用户带来的卓越体验。
安装:macOS Big Sur(macos11)v11.7.10正式版
一、全新设计:导览更轻松&am…
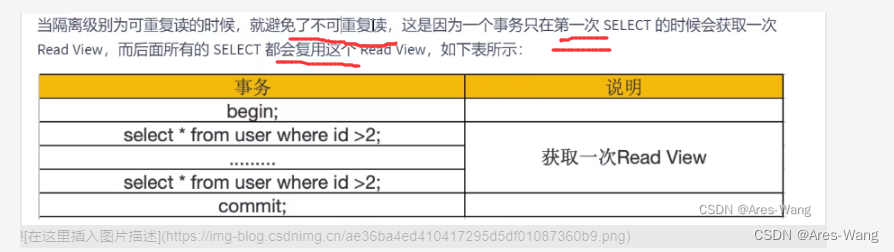
mysql MVCC多版本并发控制
mvcc的概念
mvcc 的实现依赖于:
隐藏字段 行格式(row_id,trx_id,roll_ponter)UndologRead view innodb 存储引擎的表来说,聚集索引记录中都包含两个必要的隐藏字段,row_id(如果没有聚集索引,才会创建的) …
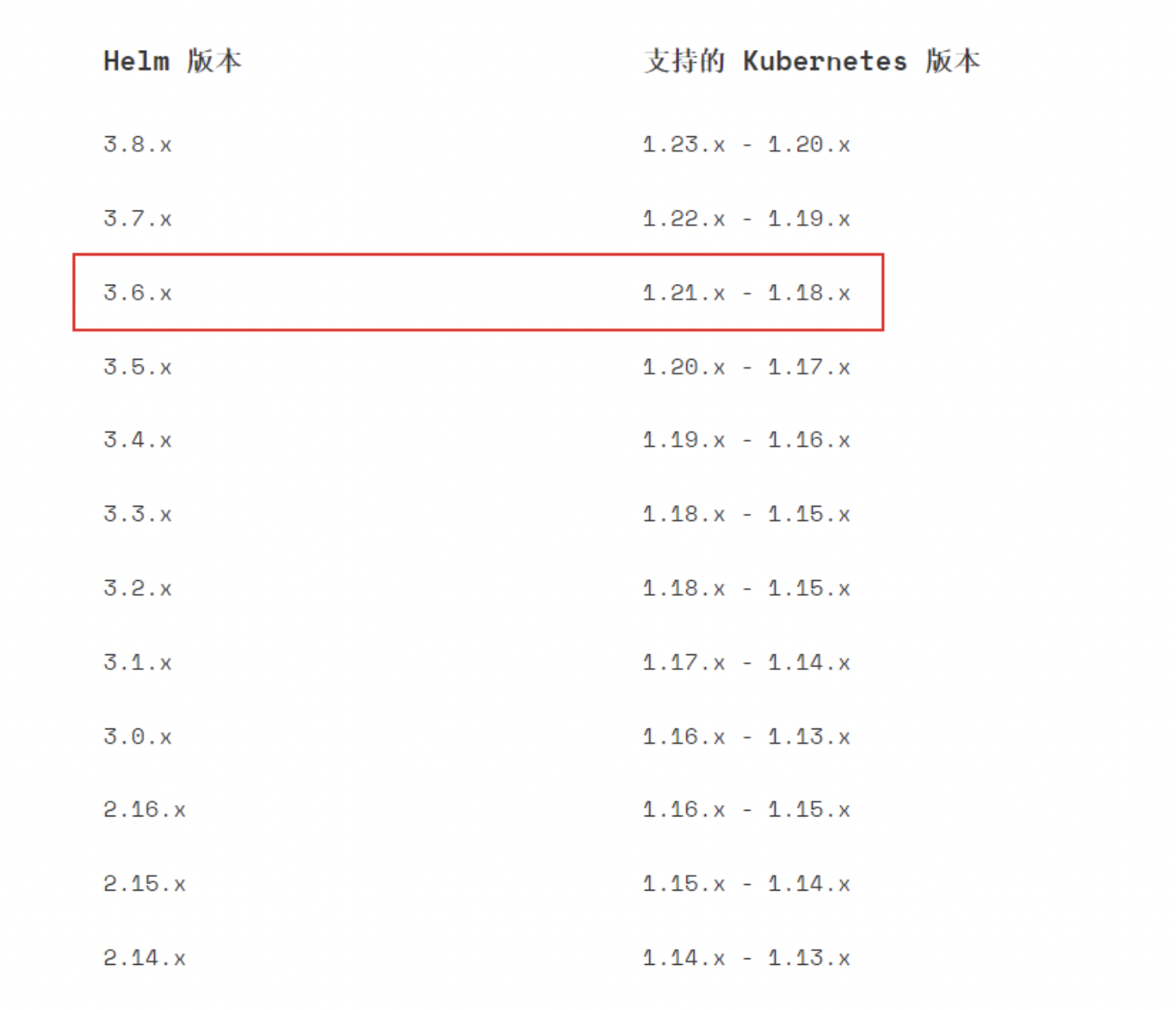
Kubernetes入门 十七、Helm 包管理器
目录 概述Helm 的三大概念Helm 的安装仓库管理Helm 的常用命令 chart详解目录结构Redis chart 实践升级回滚 概述
Kubernetes 上的应用对象,都是由特定的资源描述组成,包括 Deployment、Service 等,都保存在各自的文件中或者集中写在一个配置…
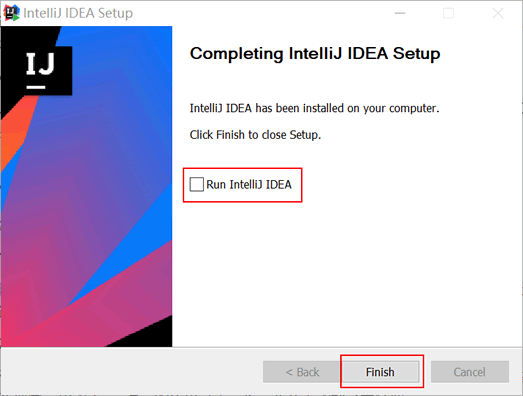
(2023 最新版)IntelliJ IDEA 下载安装及配置教程
IntelliJ IDEA下载安装教程(图解)
IntelliJ IDEA 简称 IDEA,由 JetBrains 公司开发,是 Java 编程语言开发的集成环境,具有美观,高效等众多特点。在智能代码助手、代码自动提示、重构、J2EE 支持、各类版本…
企业架构LNMP学习笔记40
框架配置实现读写分离: 1)修改项目配置文件:
return [// 数据库类型type > mysql,// 服务器地址// 1、主从数据库的连接地址 主在前 从在后hostname > 192.168.17.100,192.168.17.105,// 2、主从数据库的名称、用…
C语言再学习 -- C语言实现 sin 和 cos 功能
之前在 C语言再学习 – C 标准库 - math.h 里有介绍 sin 和 cos 函数。但是这两个函数C语言该怎么实现呢?
首先看一下这两个函数的介绍:
函数介绍
C 库函数 - sin()
C 标准库 - <math.h> 描述 C 库函数 double sin(double x) 返回弧度角 x 的正…
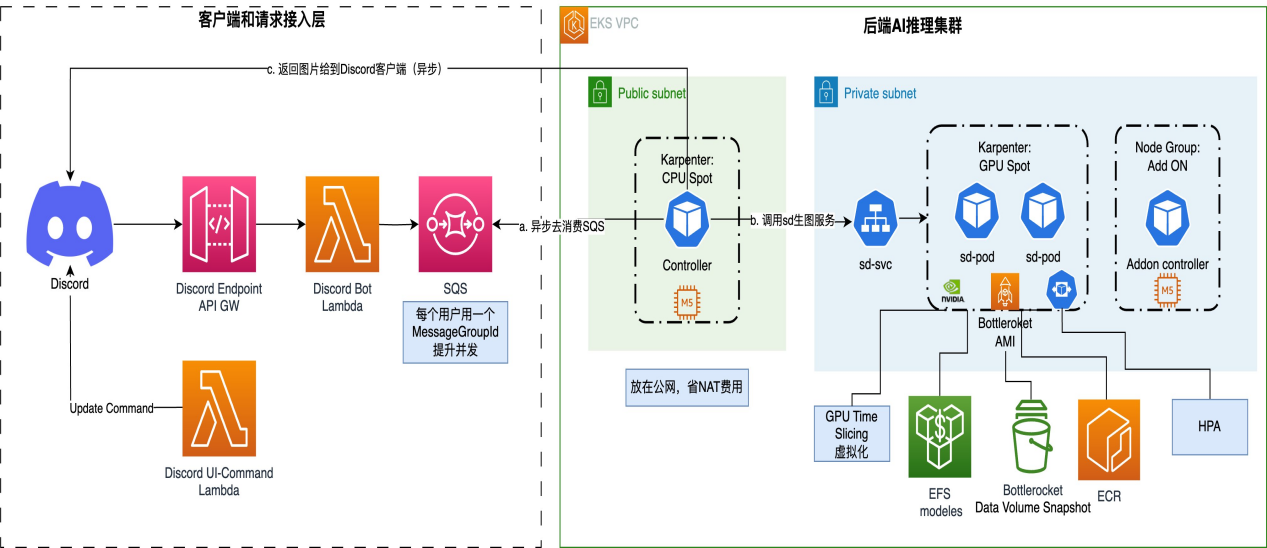
亚马逊云科技面向游戏运营活动的AI生图解决方案
随着Stable Diffusion等AI生图方案逐步普及,越来越多的场景被开发和落地。其中面向游戏C端玩家的AI生图营销活动场景正在被逐步验证:在某个游戏社区中,玩家一键从手机上传一张照片,AI会将自动识别该照片中的元素并替换成游戏中相应…
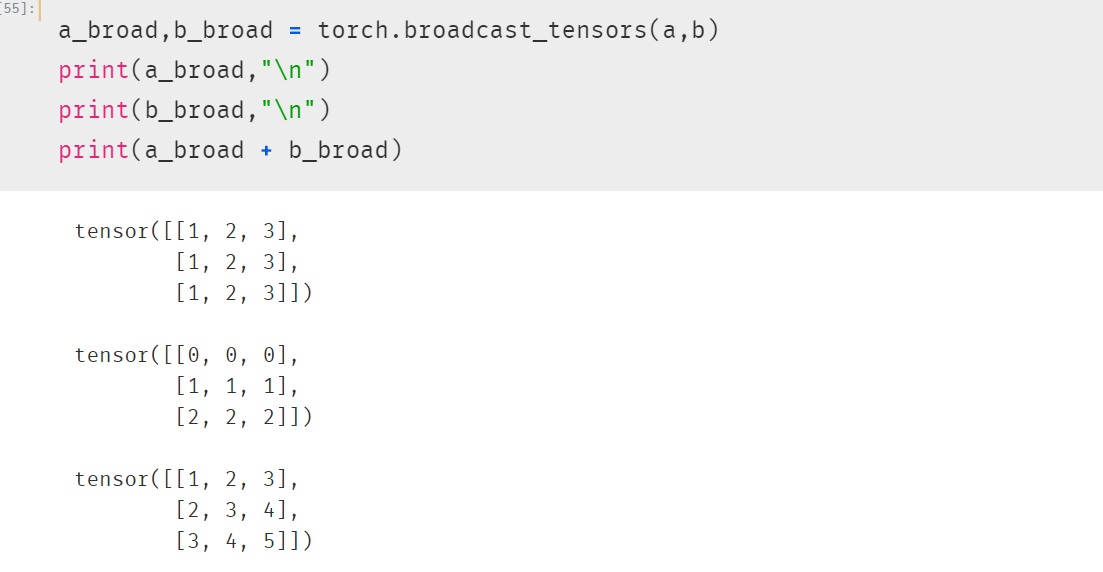
4-2 张量的数据运算
张量数学运算主要有:标量运算,向量运算,矩阵运算,以及使用非常强大而灵活的爱因斯坦求和函数torch.einsum(重难点)进行任意维的张量运算。此外还会介绍张量运算的广播机制。
一,标量运算 (操作…
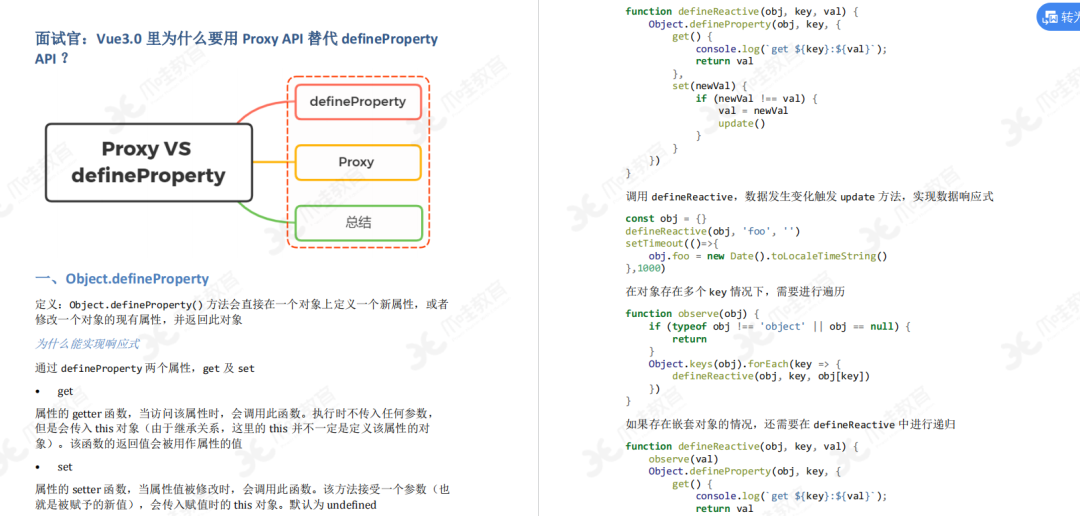
Vue3高频面试题+八股文
Vue3.0中的Composition Api 开始之前 Compos:1 tion API可以说是ue3的最大特点,那么为什么要推出Compos1t1on Api,解决了什么问趣?
通常使用Vue2开发的项目,普遍会存在以下问题:
代码的可读性随着组件变大而变差每一种代码复用的…
【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始
时间的表示方式
时间表示的基本概念 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。 相互之间没有办法通过一个统一的时间…
15W SIP木质网络音箱
SV-7041VP15W SIP木质网络音箱
一、描述
SV-7041VP是深圳锐科达电子有限公司的一款壁挂式SIP网络有源音箱,具有10/100M以太网接口,可将网络音源通过自带的功放和喇叭输出播放,可达到功率15W。同时它可以外接一个15W的无源副音箱,…
LeetCode每日一题:1222. 可以攻击国王的皇后(2023.9.14 C++)
目录
1222. 可以攻击国王的皇后
题目描述:
实现代码与解析:
模拟
原理思路: 1222. 可以攻击国王的皇后
题目描述: 在一个 8x8 的棋盘上,放置着若干「黑皇后」和一个「白国王」。
给定一个由整数坐标组成的数组 …
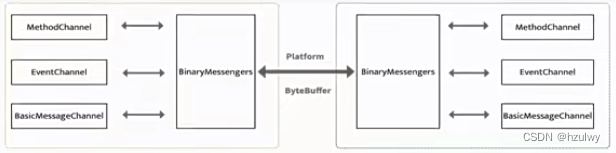
Flutter与Native通信原理剖析与实践
通信原理
我们分几种场景来介绍Flutter和Native之间的通信。
Native发送数据给FlutterFlutter发送数据给NativeFlutter发送数据给Native,然后Native回传数据给Flutter Flutter与Native通信机制
在讲解Flutter与Native之间是如何传递数据之前,我们先了…
k8s集群中部署项目之流水线
微服务项目部署之流水线编写
一、部署微服务项目环境说明
1.1 代码托管到gitee 1.2 镜像托管到dockerhub 用户名:nextgomsb
密码:abc***.com1.3 流水线工具 KubeSphere 二、通过KubeSphere部署之拉取代码流水线编写
2.1 准备凭证 2.2 编辑流水线 pipe…
MySQL学习6:索引
来源
教学视频来源:黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括
简介
索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维护着…
vue事件处理表单输入绑定
1.监听事件 我们可以使用 v-on 指令 (简写为 ) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click"handler" 或 click"handler"。 事件处理器 (handler) 的值可以是: 内联事件处理器:事…
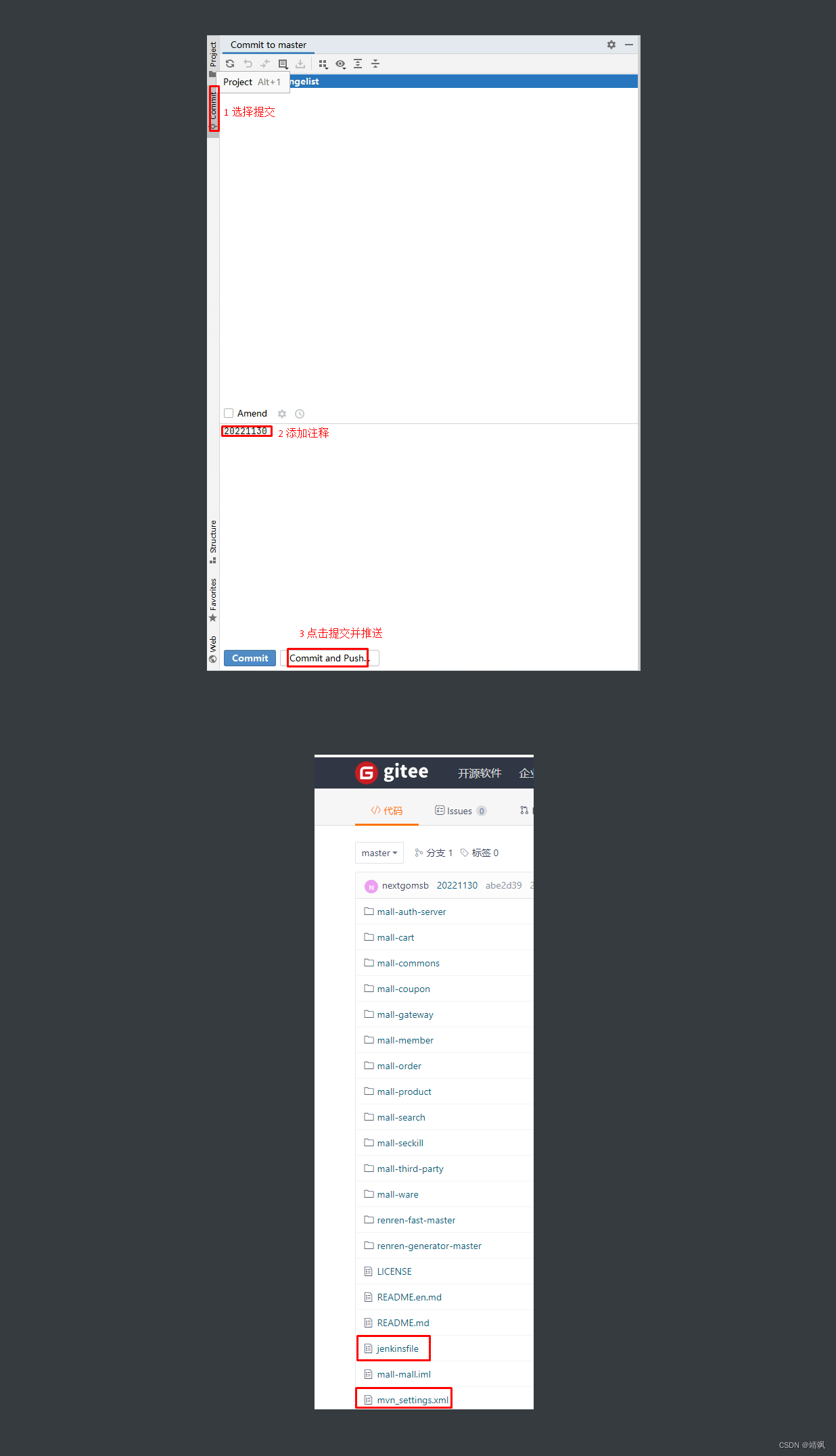
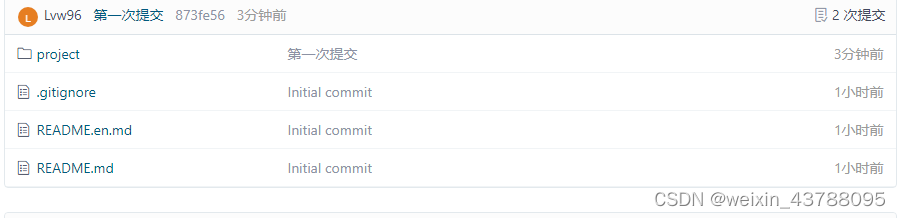
使用Git把项目上传到Gitee的详细步骤
1.到Git官网下载并安装
2.到Gitee官网进行注册,然后在Gitee中新建一个远程仓库 3.设置远程仓库的参数 4.返回Gitee查看仓库是否生成成功 5.新建一个文件夹作为你的本地仓库 6.将新建好的文件夹初始化成本地仓库
第一步:右键点击刚创建的本地仓库&#…
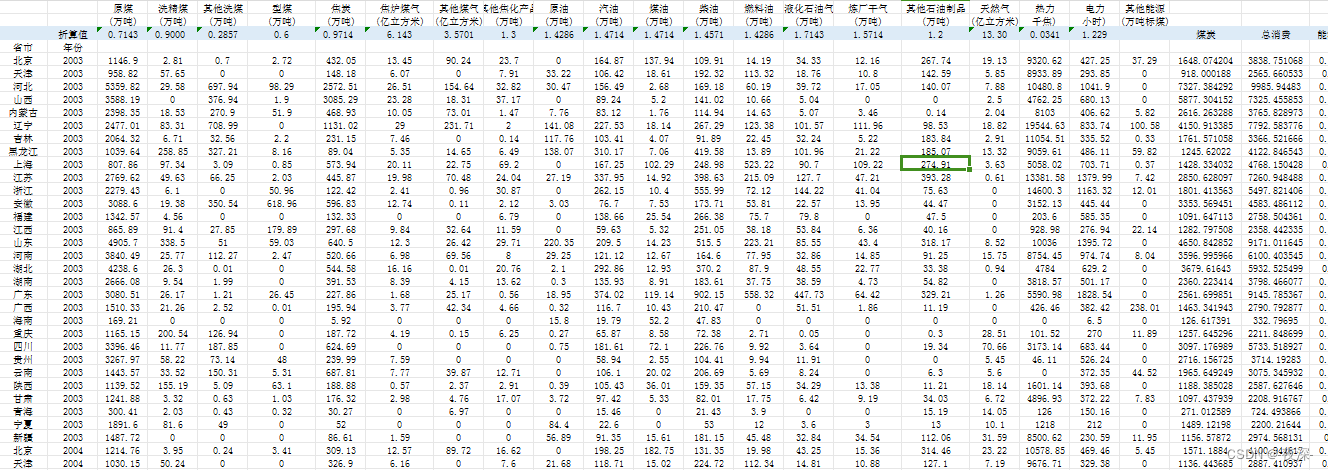
2003-2018年各省能源结构(煤炭占比)(含原始数据和计算过程)
2003-2018年各省能源结构(煤炭占比)(含原始数据和计算过程)
1、时间:2003-2018年
2、指标:原煤、洗精煤、其他洗煤、型煤、焦炭、焦炉煤气、其他煤气、其他焦化产品、原油、汽油、煤油、柴油、燃料油、液…
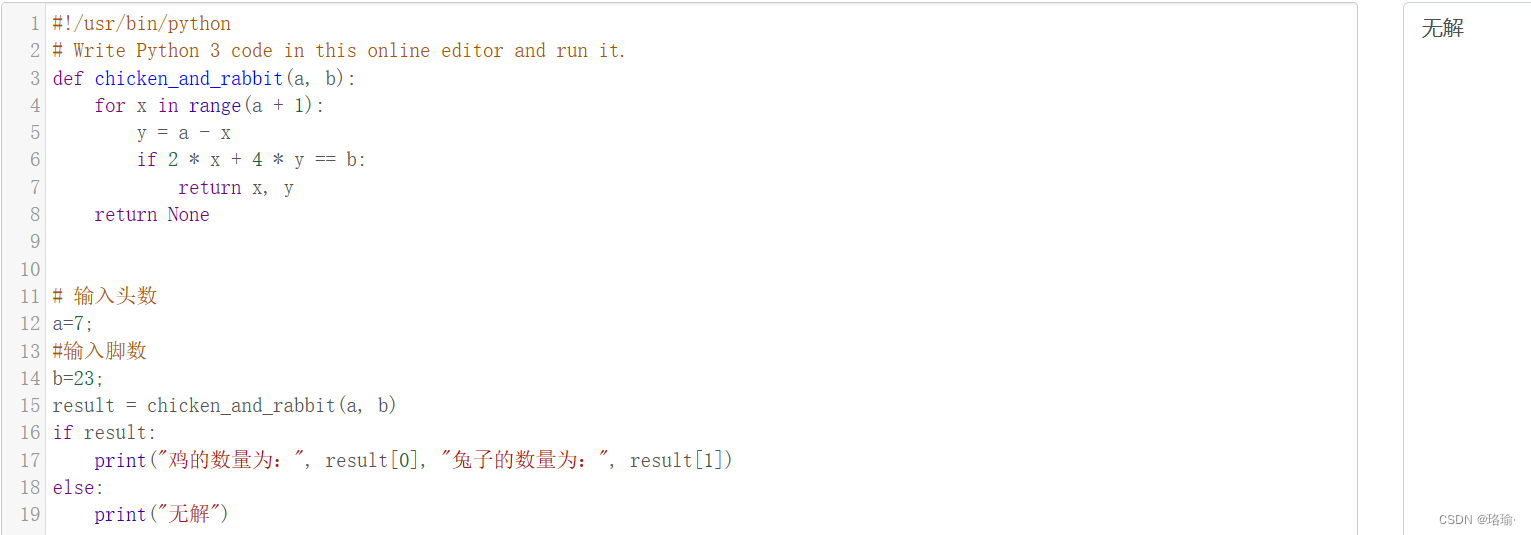
基于python解决鸡兔同笼问题
一、什么是鸡兔同笼问题?
鸡兔同笼问题是一个经典的数学问题。问题描述:鸡和兔子共有头数a和脚数b,求鸡和兔子的数量。
解析:设鸡的数量为x,兔子的数量为y,那么可以得到以下两个方程: 1. x y…