react路由01——react-routerV6 中路由传递参数的几种方式
- 1. 前言
- 1.1 关于react- router,上官网
- 1.2 react脚手架demo
- 2. 路由简单配置——无参数
- 3. 路由传参方式
- 3.1 params参数
- 3.1.1 params参数——useParams钩子
- 3.1.2 params参数——useMatch钩子
- 3.2 search参数
- 3.2.1 search参数——useSearchParams钩子
- 3.2.1.1 官方介绍
- 3.2.1.2 searchParams——读取
- 3.2.1.3 setSearchParams——修改
- 3.2.2 search参数——useLocation钩子
- 3.2.2.1 获取参数
- 3.2.2.1 将获取的Location参数转对象——query-string
- 3.3 state参数
- 3.3.1 传参方式
- 3.3.2 接受参数方式——useLocation钩子
- 3.3.3 效果
- 4. 总结
- 4.1 params参数
- 4.2 search参数
- 4.3 state参数
1. 前言
1.1 关于react- router,上官网
- 官方文档
https://reactrouter.com/en/main. - 官方例子
https://github.com/remix-run/react-router/tree/dev/examples.
1.2 react脚手架demo
- 请看上篇文章,如下:
创建react脚手架项目——demo(react18 + react-router 6).
2. 路由简单配置——无参数
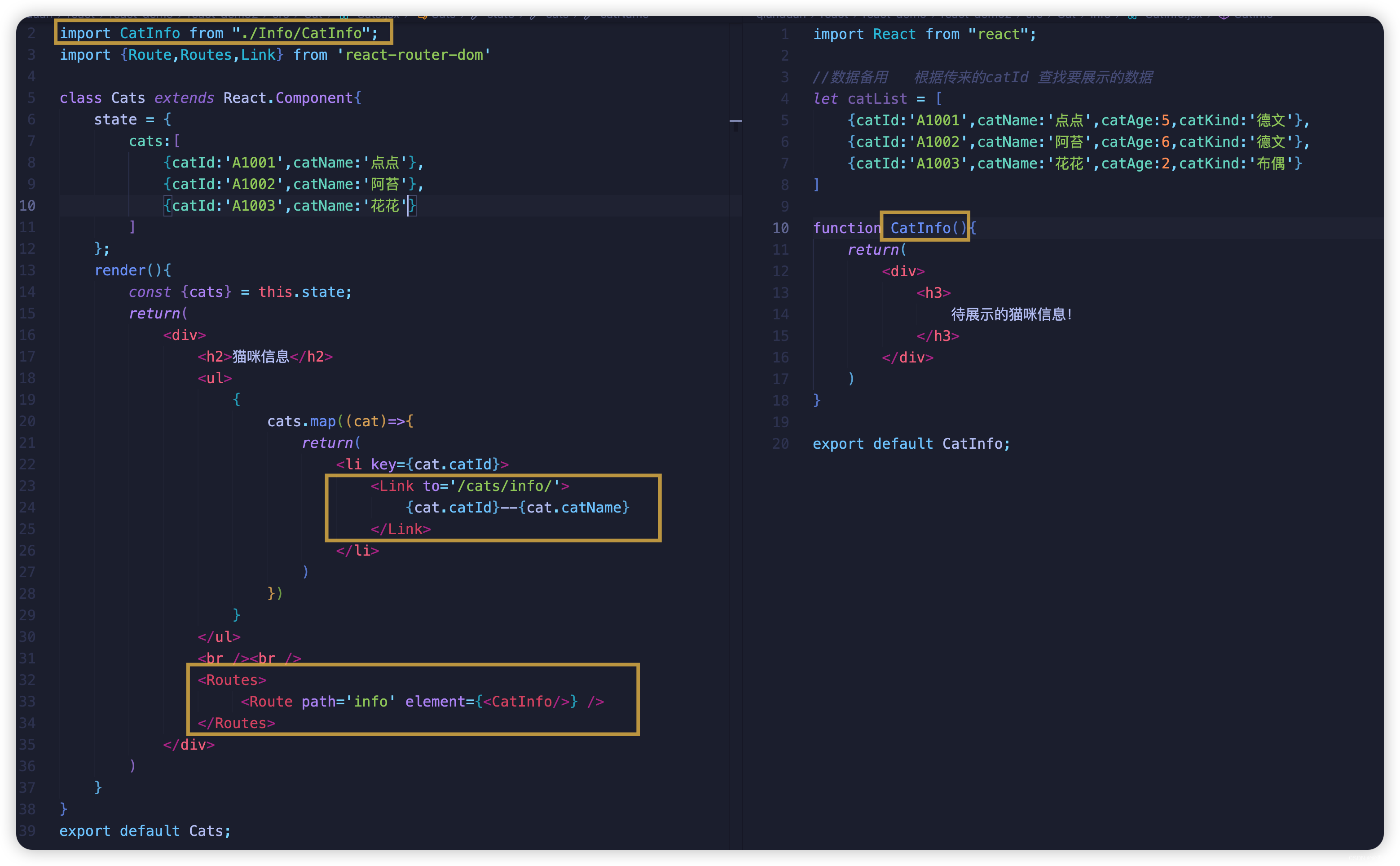
- 写法如下:

- 核心代码,如下:
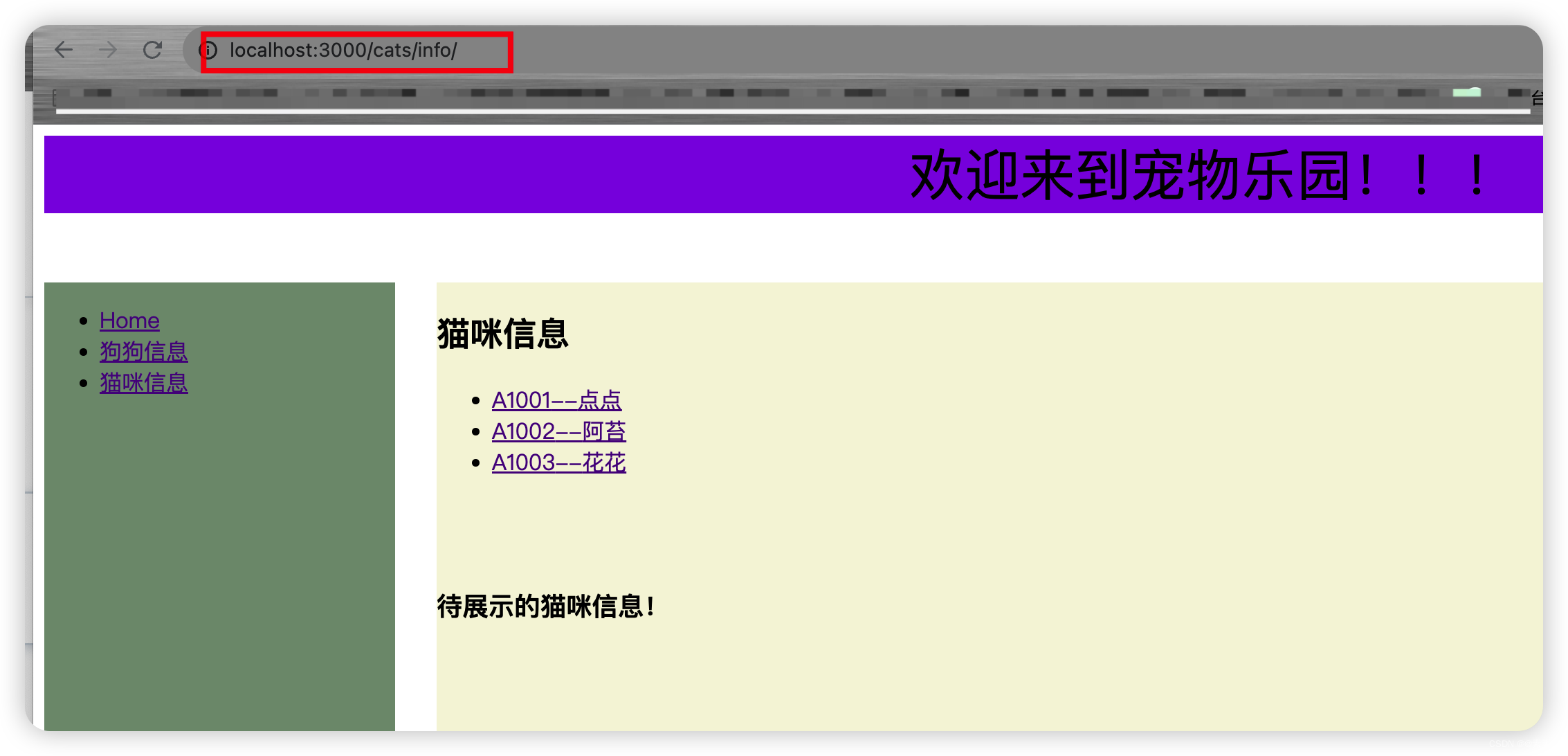
<Link to='/cats/info/'> {cat.catId}--{cat.catName} </Link><Routes> <Route path='info' element={<CatInfo/>} /> </Routes> - 效果

3. 路由传参方式
3.1 params参数
3.1.1 params参数——useParams钩子
- 要求:路由表配置的位置添加参数占位。
- 实现方式如下:

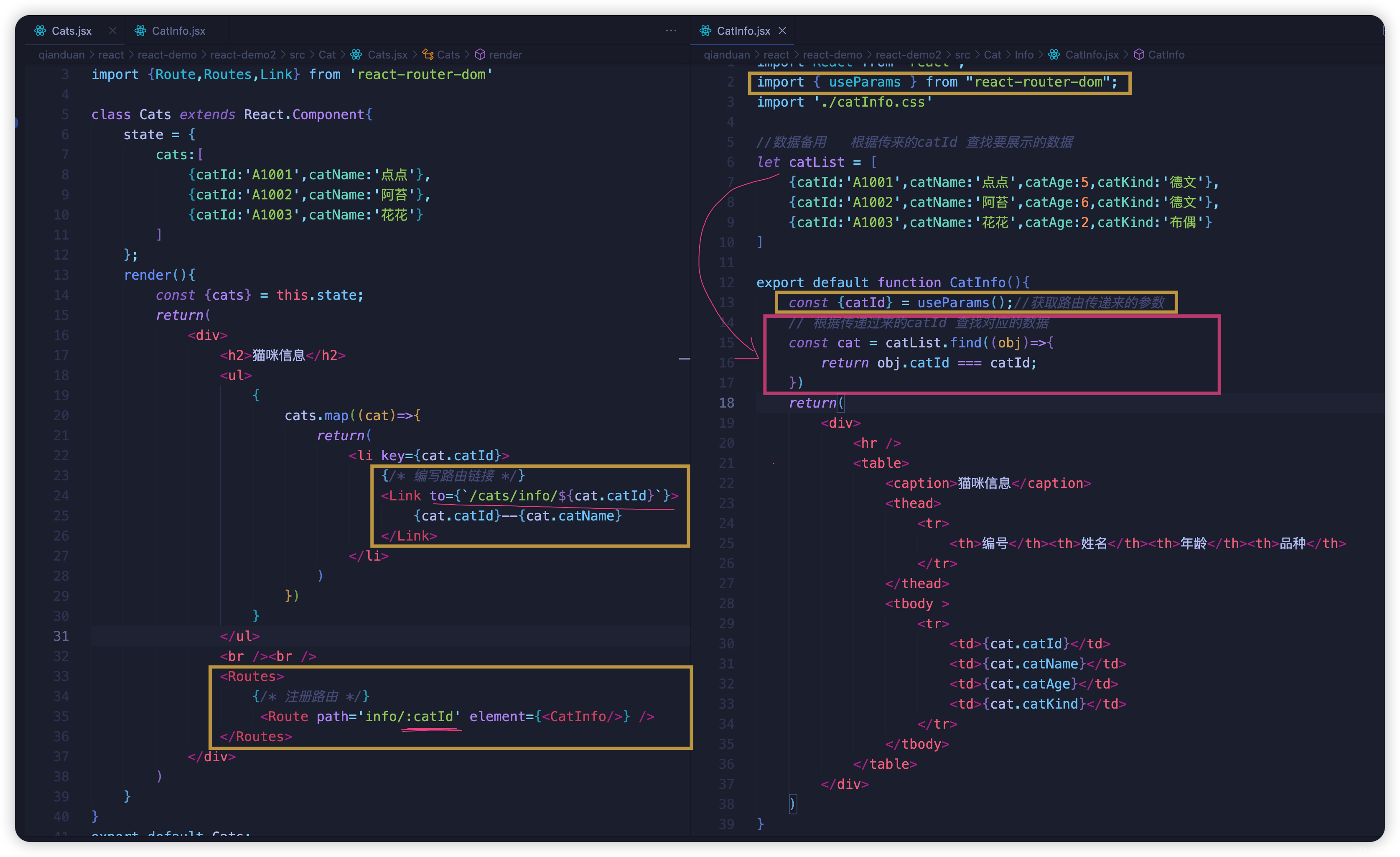
- 核心代码如下:
- cats.jsx,如下:
import React from "react"; import CatInfo from "./Info/CatInfo"; import {Route,Routes,Link} from 'react-router-dom' class Cats extends React.Component{ state = { cats:[ {catId:'A1001',catName:'点点'}, {catId:'A1002',catName:'阿苔'}, {catId:'A1003',catName:'花花'} ] }; render(){ const {cats} = this.state; return( <div> <h2>猫咪信息</h2> <ul> { cats.map((cat)=>{ return( <li key={cat.catId}> {/* 编写路由链接 */} <Link to={`/cats/info/${cat.catId}`}> {cat.catId}--{cat.catName} </Link> </li> ) }) } </ul> <br /><br /> <Routes> {/* 注册路由 */} <Route path='info/:catId' element={<CatInfo/>} /> </Routes> </div> ) } } export default Cats; - catInfo.jsx,如下:
import React from "react"; import { useParams } from "react-router-dom"; import './catInfo.css' //数据备用 根据传来的catId 查找要展示的数据 let catList = [ {catId:'A1001',catName:'点点',catAge:5,catKind:'德文'}, {catId:'A1002',catName:'阿苔',catAge:6,catKind:'德文'}, {catId:'A1003',catName:'花花',catAge:2,catKind:'布偶'} ] export default function CatInfo(){ const {catId} = useParams();//获取路由传递来的参数 // 根据传递过来的catId 查找对应的数据 const cat = catList.find((obj)=>{ return obj.catId === catId; }) return( <div> <hr /> <table> <caption>猫咪信息</caption> <thead> <tr> <th>编号</th><th>姓名</th><th>年龄</th><th>品种</th> </tr> </thead> <tbody > <tr> <td>{cat.catId}</td> <td>{cat.catName}</td> <td>{cat.catAge}</td> <td>{cat.catKind}</td> </tr> </tbody> </table> </div> ) }
- cats.jsx,如下:
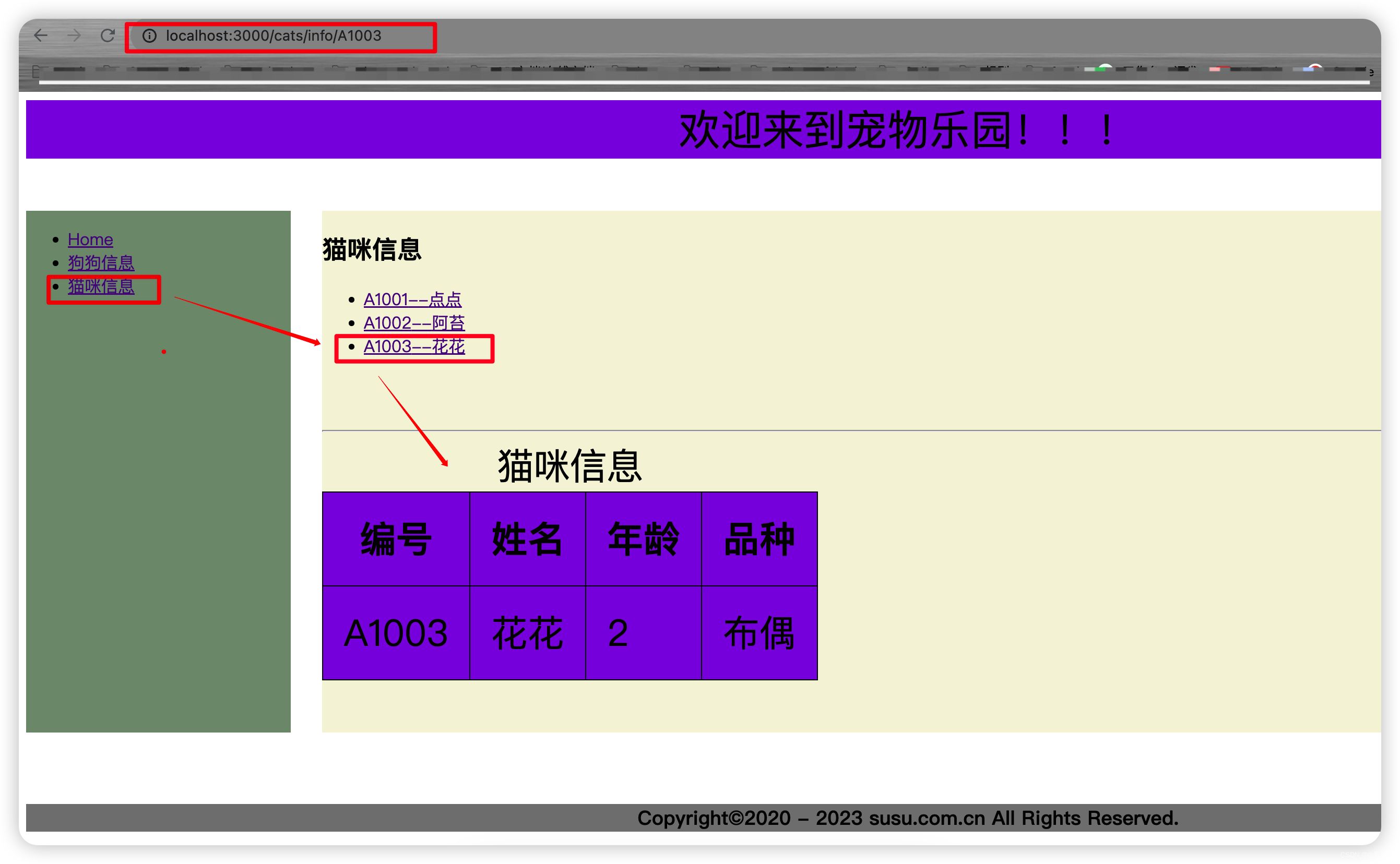
- 效果如下:

3.1.2 params参数——useMatch钩子
-
传参数与上一致,如下:
<li key={cat.catId}> {/* 编写路由链接 */} <Link to={`/cats/info/${cat.catId}/${cat.catName}`}> {cat.catId}--{cat.catName} </Link> </li><Routes> {/* 注册路由 */} <Route path='info/:catId/:catName' element={<CatInfo/>} /> </Routes> -
取参数如下:
import { useMatch } from "react-router-dom"; const data = useMatch('/cats/info/:catId/:catName'); console.log(data); const {params} = useMatch('/cats/info/:catId/:catName'); console.log(params.catName); -
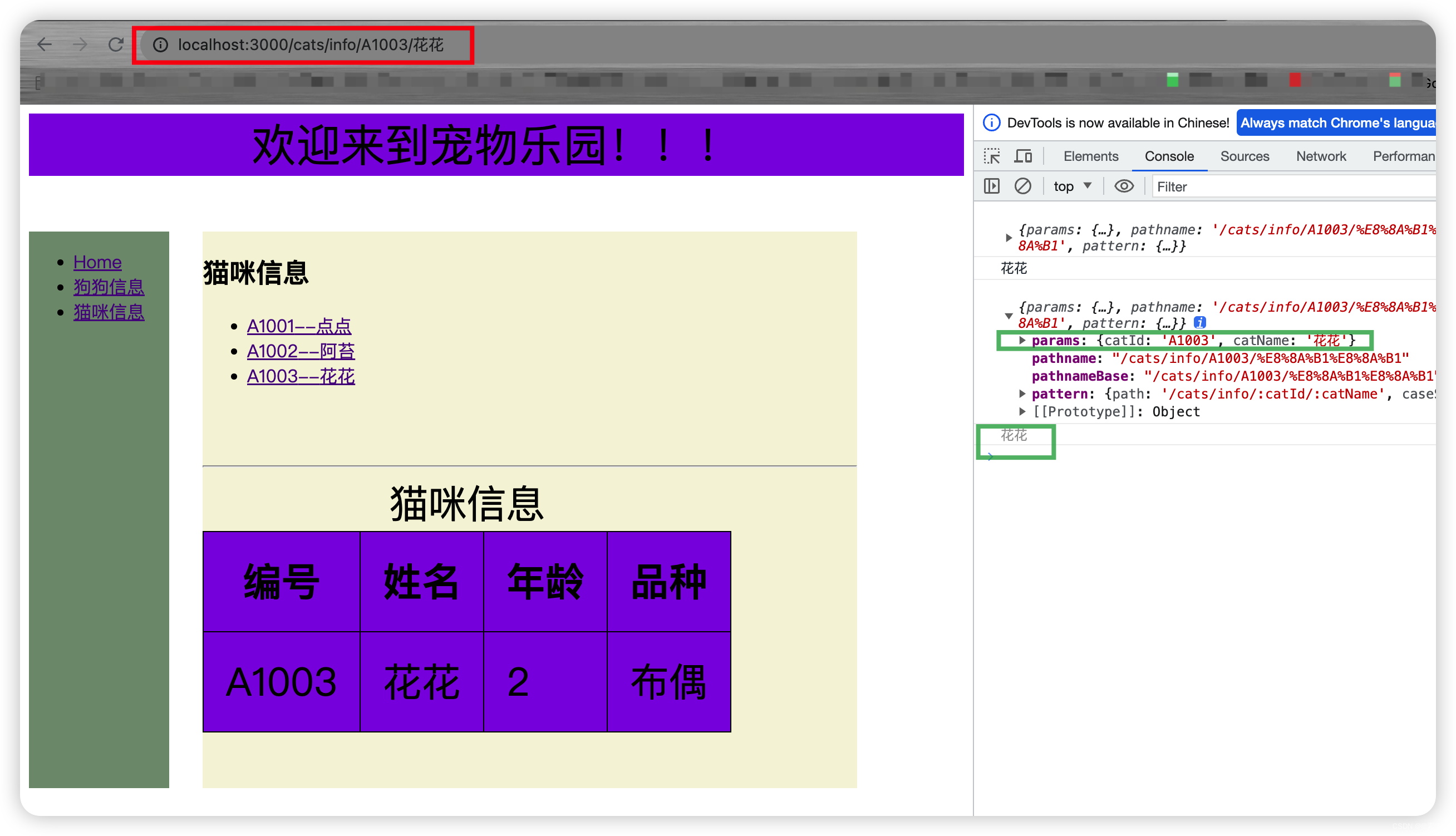
效果如下:

3.2 search参数
3.2.1 search参数——useSearchParams钩子
3.2.1.1 官方介绍
- useSearchParams 钩子用于
读取和修改当前位置 URL 中的查询字符串。 - 与 React 自己的 useState 钩子一样,useSearchParams 返回一个包含两个值的数组:当前位置的搜索参数和一个可用于更新参数的函数。
- 与 React 的 useState 钩子一样,setSearchParams 也支持功能更新。因此,您可以提供一个接收 searchParams 并返回更新版本的函数。
3.2.1.2 searchParams——读取
- 说明:
- search 传参的方式比较简单,参数的形式以
问号拼接 到地址后面。 - 注册路由时不用占位。
- search 传参的方式比较简单,参数的形式以
- 实现方式,如下:

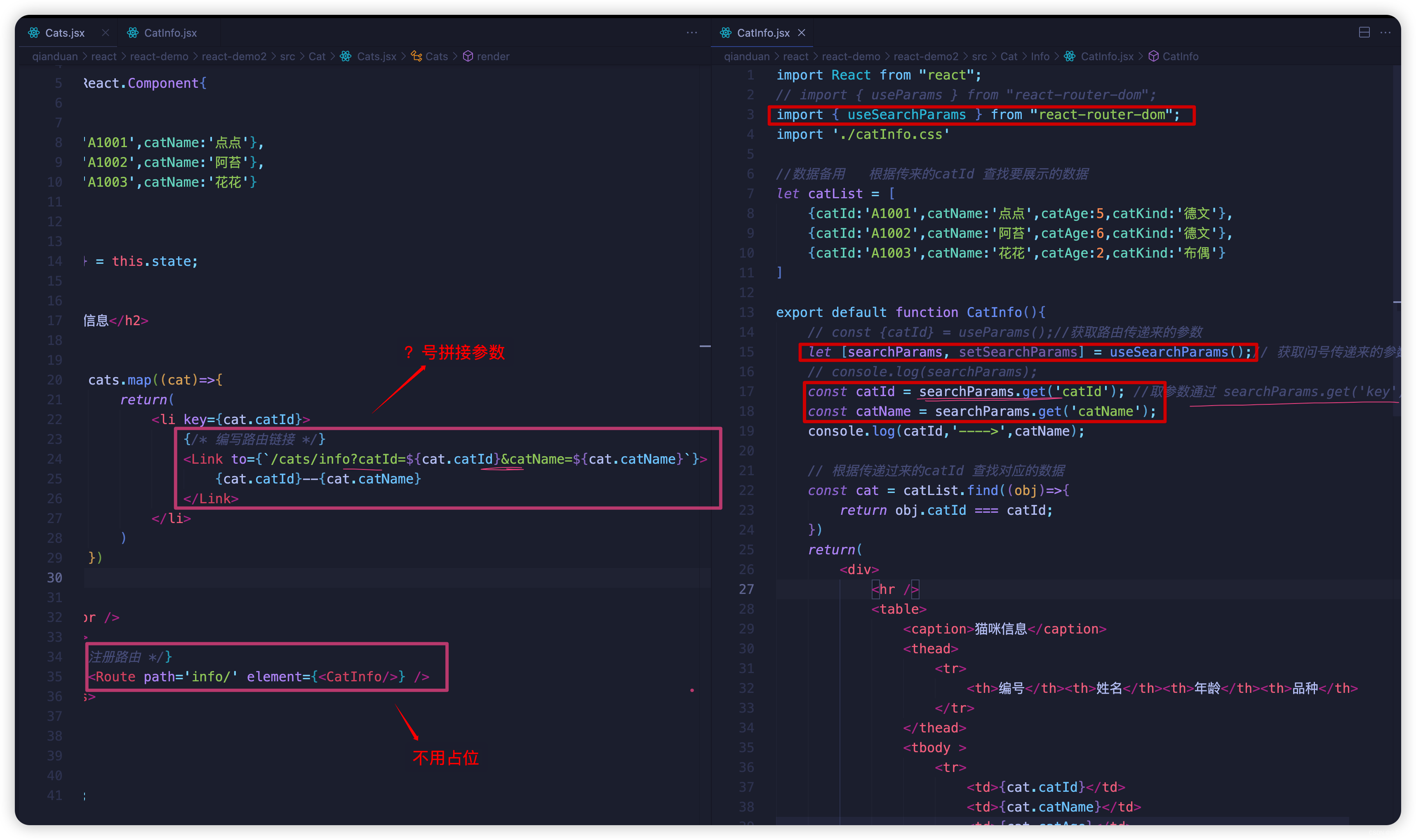
- 核心代码,如下:
- cats组件
import React from "react"; import CatInfo from "./Info/CatInfo"; import {Route,Routes,Link} from 'react-router-dom' class Cats extends React.Component{ state = { cats:[ {catId:'A1001',catName:'点点'}, {catId:'A1002',catName:'阿苔'}, {catId:'A1003',catName:'花花'} ] }; render(){ const {cats} = this.state; return( <div> <h2>猫咪信息</h2> <ul> { cats.map((cat)=>{ return( <li key={cat.catId}> {/* 编写路由链接 */} <Link to={`/cats/info?catId=${cat.catId}&catName=${cat.catName}`}> {cat.catId}--{cat.catName} </Link> </li> ) }) } </ul> <br /><br /> <Routes> {/* 注册路由 */} <Route path='info/' element={<CatInfo/>} /> </Routes> </div> ) } } export default Cats; - catInfo组件
import React from "react"; // import { useParams } from "react-router-dom"; import { useSearchParams } from "react-router-dom"; import './catInfo.css' //数据备用 根据传来的catId 查找要展示的数据 let catList = [ {catId:'A1001',catName:'点点',catAge:5,catKind:'德文'}, {catId:'A1002',catName:'阿苔',catAge:6,catKind:'德文'}, {catId:'A1003',catName:'花花',catAge:2,catKind:'布偶'} ] export default function CatInfo(){ // const {catId} = useParams();//获取路由传递来的参数 let [searchParams, setSearchParams] = useSearchParams();// 获取问号传递来的参数 // console.log(searchParams); const catId = searchParams.get('catId'); //取参数通过 searchParams.get('key') const catName = searchParams.get('catName'); console.log(catId,'---->',catName); // 根据传递过来的catId 查找对应的数据 const cat = catList.find((obj)=>{ return obj.catId === catId; }) return( <div> <hr /> <table> <caption>猫咪信息</caption> <thead> <tr> <th>编号</th><th>姓名</th><th>年龄</th><th>品种</th> </tr> </thead> <tbody > <tr> <td>{cat.catId}</td> <td>{cat.catName}</td> <td>{cat.catAge}</td> <td>{cat.catKind}</td> </tr> </tbody> </table> </div> ) }
- cats组件
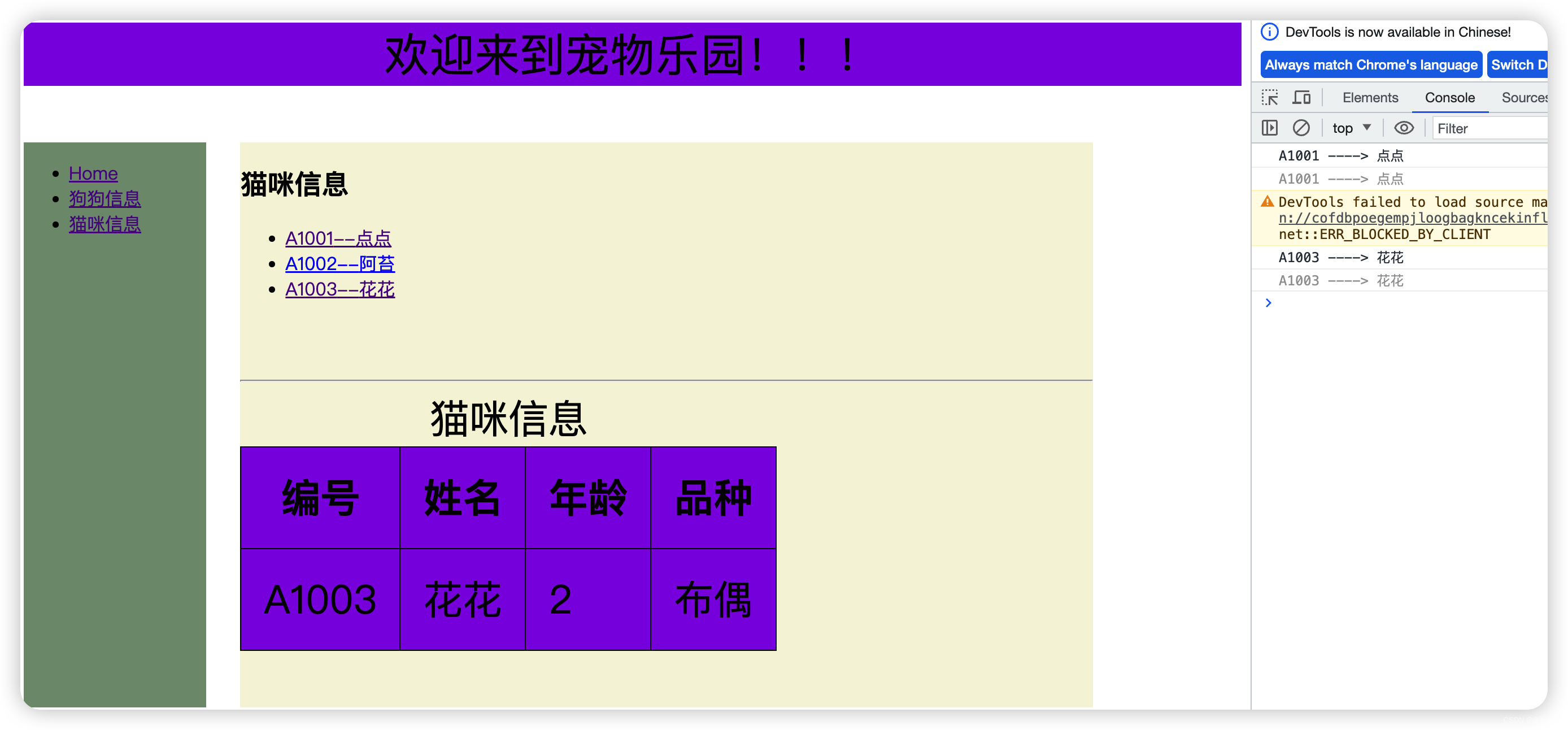
- 效果如下:

3.2.1.3 setSearchParams——修改
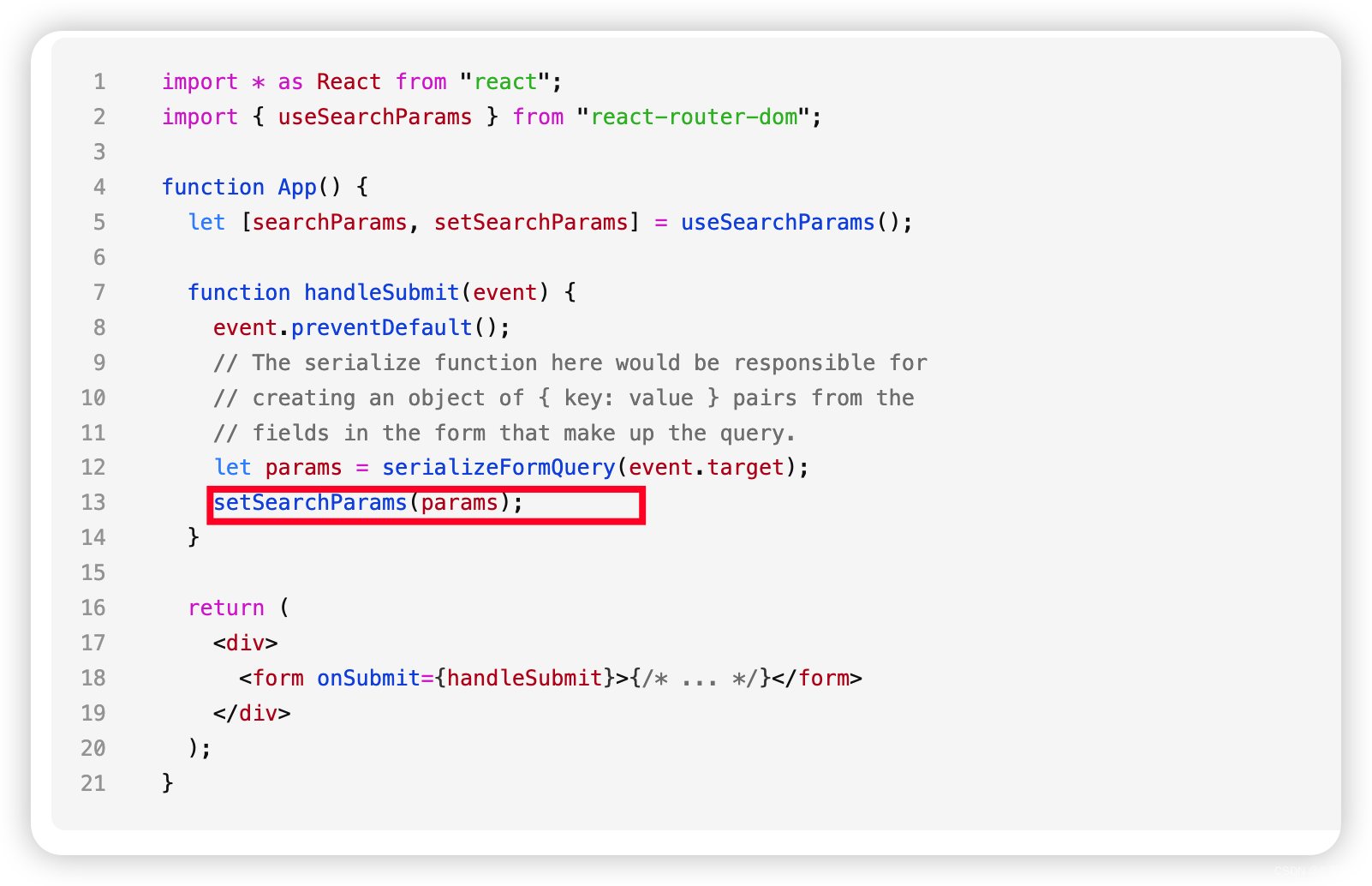
- 看官网例子

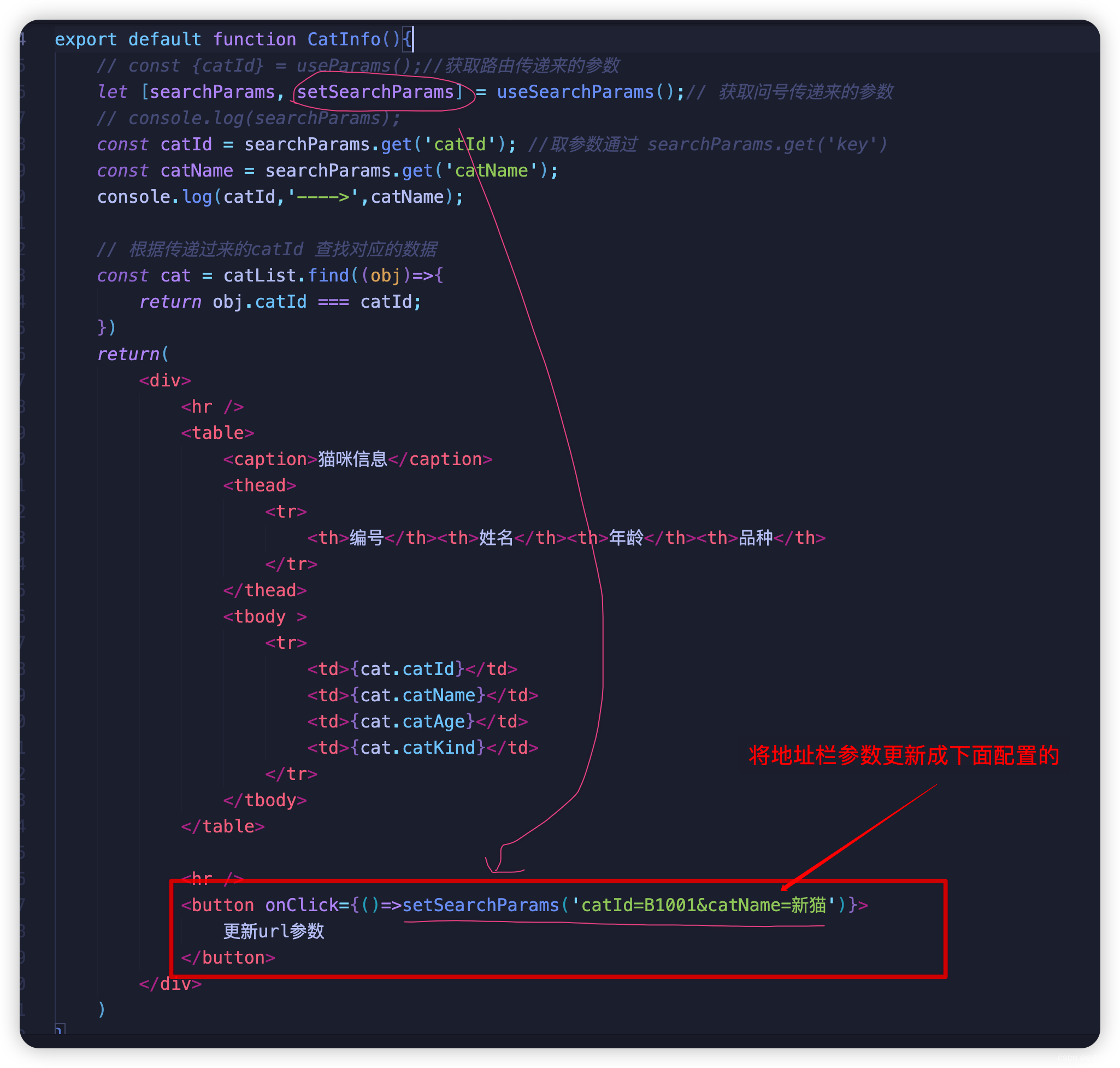
- 举个小例子,如下:

3.2.2 search参数——useLocation钩子
3.2.2.1 获取参数
-
代码如下:
import { useLocation } from "react-router-dom"; console.log("======使用useLocation======"); const data = useLocation(); console.log(data); -
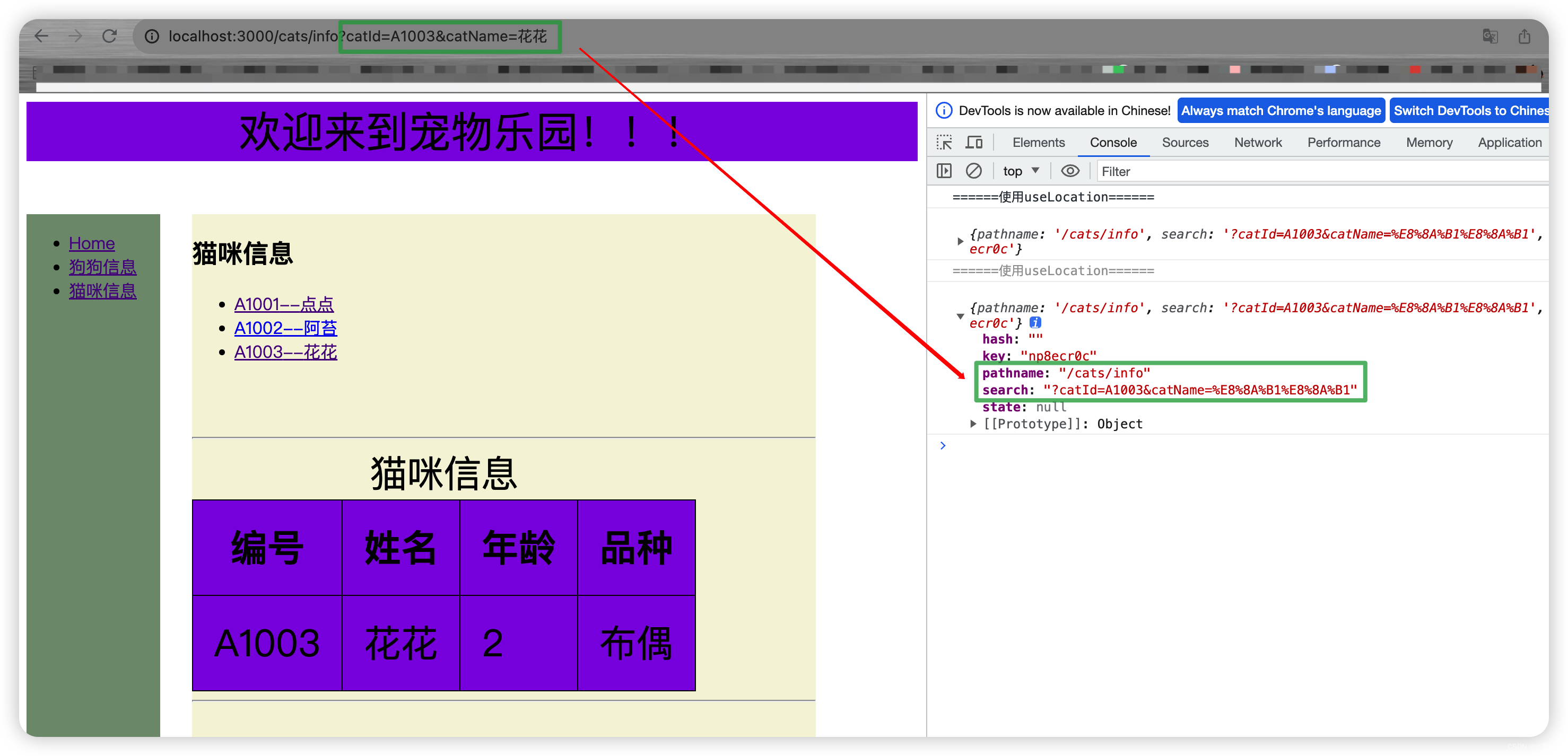
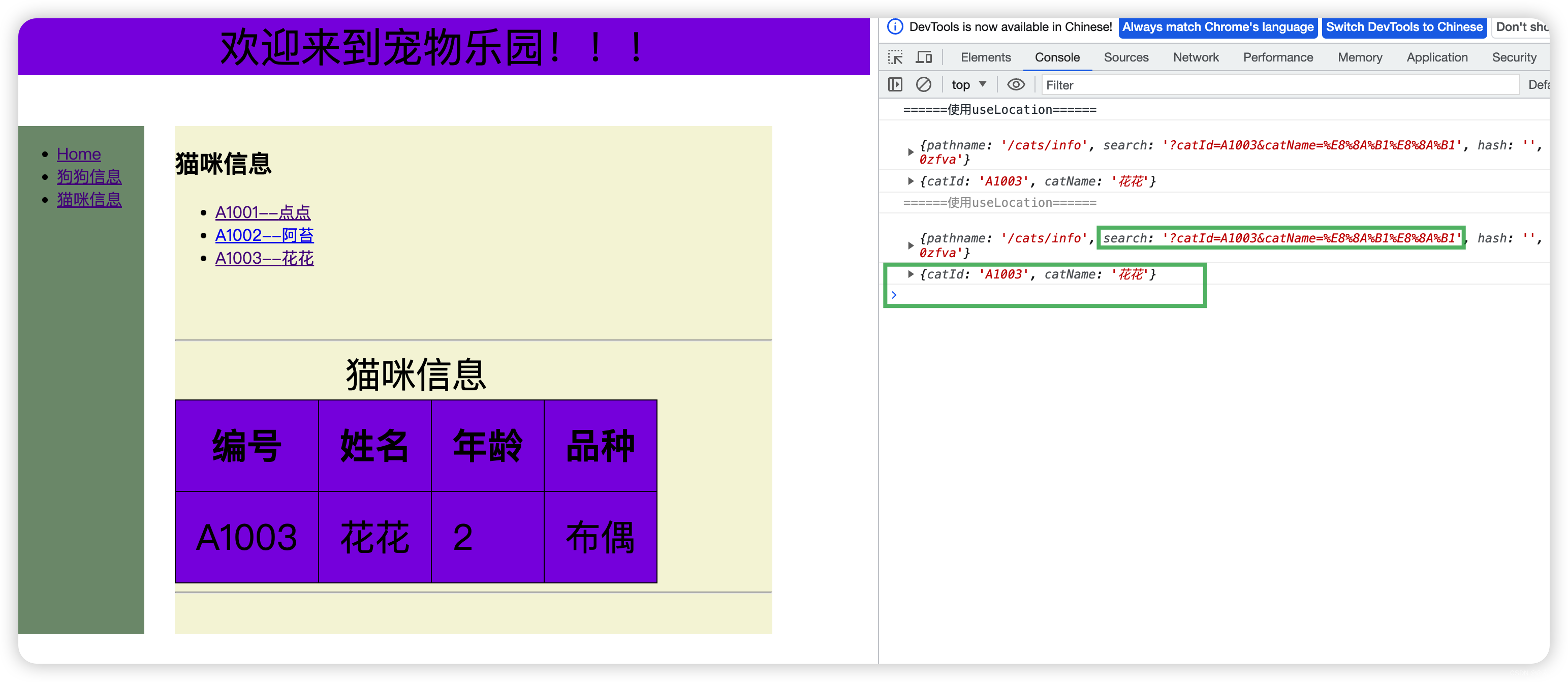
效果如下:

3.2.2.1 将获取的Location参数转对象——query-string
- 首先安装
npm i query-string - 引入 query-string 库
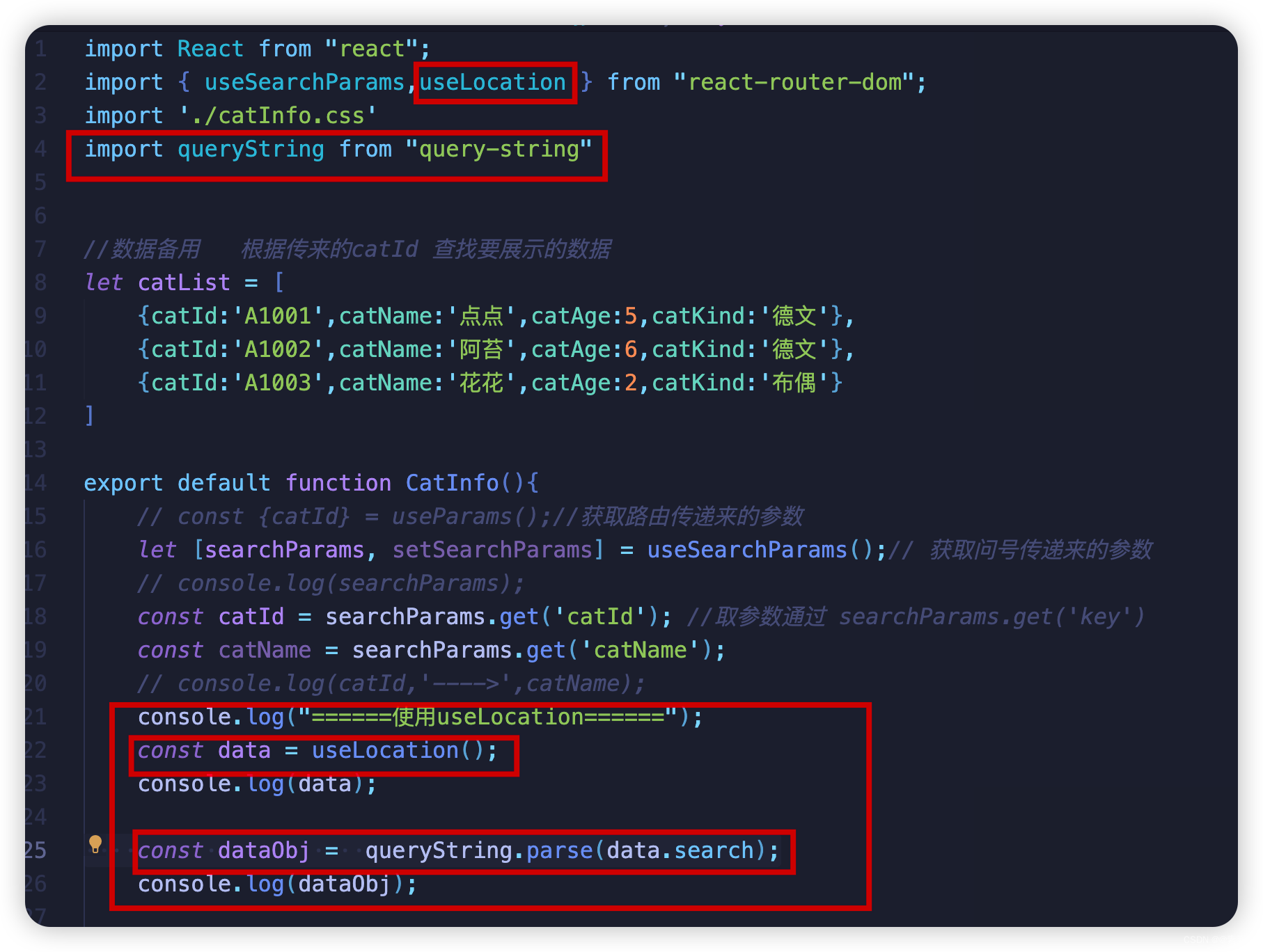
import queryString from "query-string" - 转换成对象
const data = useLocation(); console.log(data); const dataObj = queryString.parse(data.search); //转对象 console.log(dataObj);
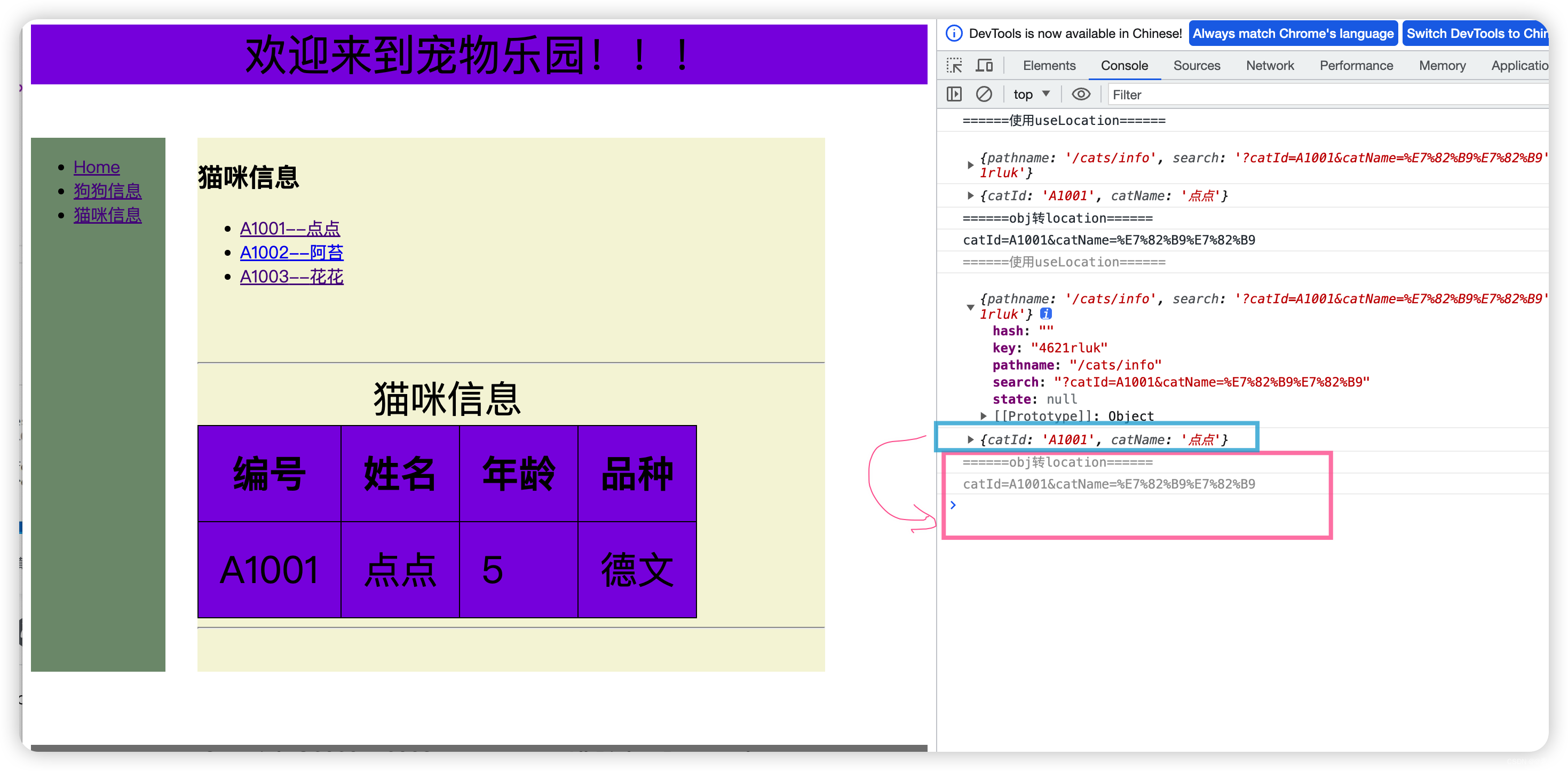
- 效果如下:

- 补充——将对象转换成location参数形式:
- 代码如下:
console.log("======obj转location======"); const locationStr = queryString.stringify(dataObj); console.log(locationStr); - 效果如下:

- 代码如下:
3.3 state参数
3.3.1 传参方式
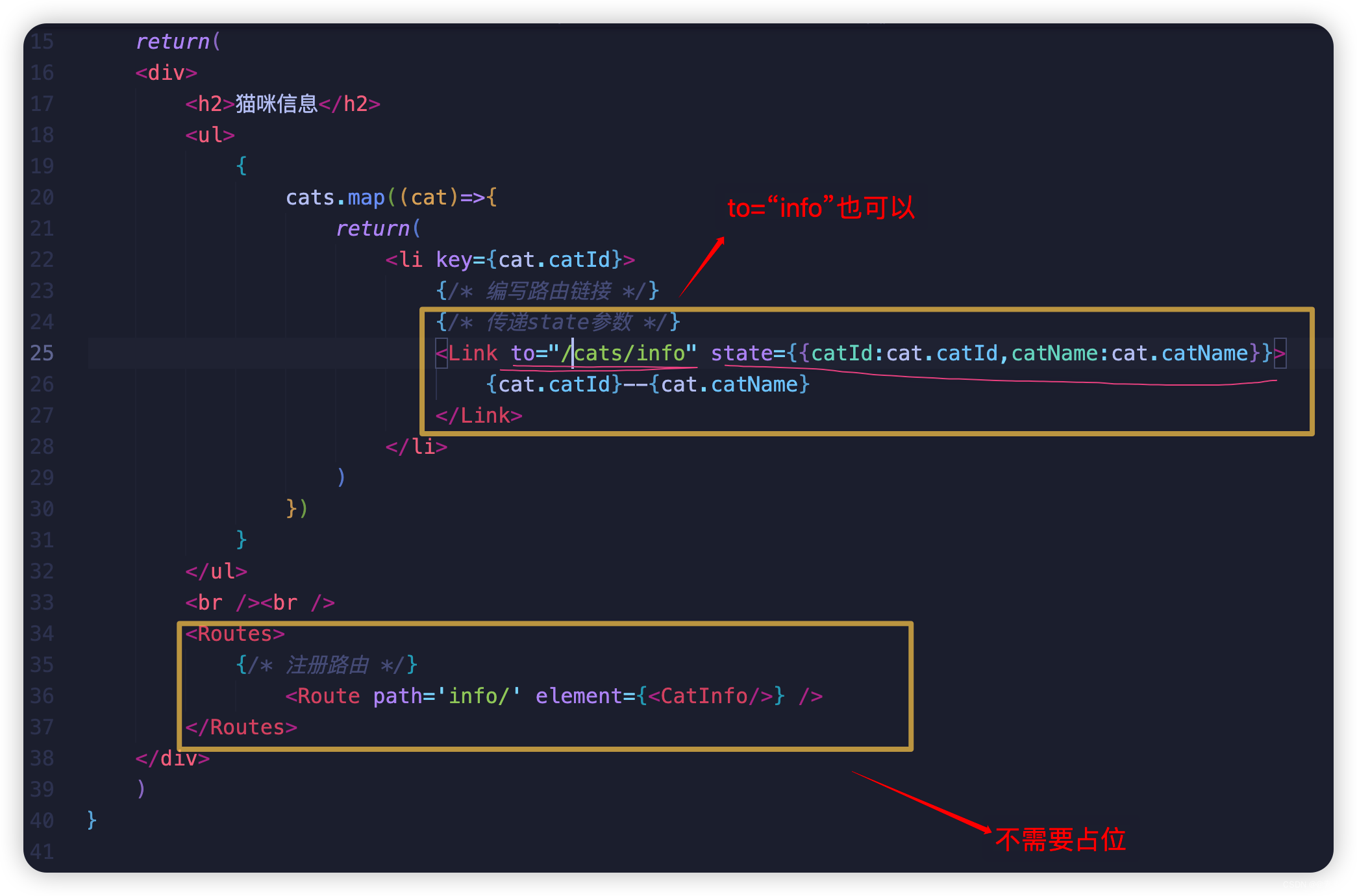
- 如下:

<li key={cat.catId}> {/* 编写路由链接 */} {/* 传递state参数 */} <Link to="/cats/info" state={{catId:cat.catId,catName:cat.catName}}> {cat.catId}--{cat.catName} </Link> </li><Routes> {/* 注册路由 */} <Route path='info/' element={<CatInfo/>} /> </Routes>
3.3.2 接受参数方式——useLocation钩子
-
如下:
import { useLocation } from "react-router-dom"; const data = useLocation(); let catId = data.state.catId;
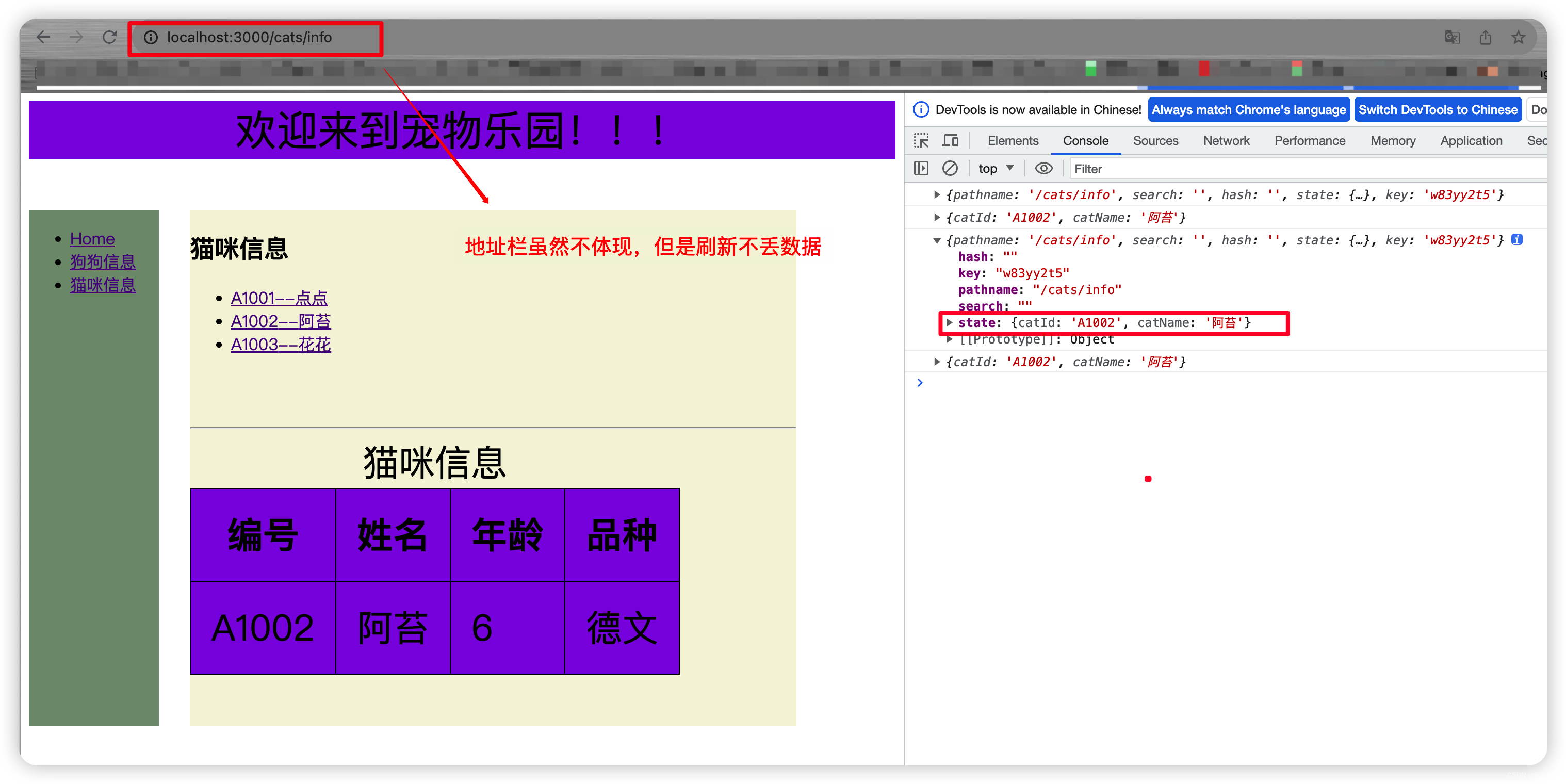
3.3.3 效果
- 如下:

4. 总结
4.1 params参数
取参方式,如下
-
useParams钩子
- 路由链接 代码
<Link to={`/cats/info/${cat.catId}`}> {cat.catId}--{cat.catName} </Link> - 注册路由 代码
<Routes> {/* 注册路由 */} <Route path='info/:catId' element={<CatInfo/>} /> </Routes> - 取参 代码
import { useParams } from "react-router-dom"; const {catId} = useParams();//获取路由传递来的参数
- 路由链接 代码
-
useMatch钩子
- 路由链接 代码
<Link to={`/cats/info/${cat.catId}/${cat.catName}`}> {cat.catId}--{cat.catName} </Link> - 注册路由 代码
<Routes> {/* 注册路由 */} <Route path='info/:catId/:catName' element={<CatInfo/>} /> </Routes> - 取参 代码
import { useMatch } from "react-router-dom"; const {params} = useMatch('/cats/info/:catId/:catName'); console.log(params.catName);
- 路由链接 代码
4.2 search参数
取参方式,如下
- useSearchParams钩子
- 路由链接 代码
<Link to={`/cats/info?catId=${cat.catId}&catName=${cat.catName}`}> {cat.catId}--{cat.catName} </Link> - 注册路由 代码
<Routes> {/* 注册路由 */} <Route path='info/' element={<CatInfo/>} /> </Routes> - 取参 代码
import { useSearchParams } from "react-router-dom"; let [searchParams, setSearchParams] = useSearchParams();// 获取问号传递来的参数 // console.log(searchParams); const catId = searchParams.get('catId'); //取参数通过 searchParams.get('key') const catName = searchParams.get('catName');
- 路由链接 代码
- useLocation钩子
- 路由链接 代码(同上useSearchParams)
- 注册路由 代码(同上useSearchParams)
- 取参 代码
import { useLocation } from "react-router-dom"; import queryString from "query-string" const data = useLocation(); console.log(data); const dataObj = queryString.parse(data.search); //转对象 console.log(dataObj);
4.3 state参数
取参方式,如下
- useLocation钩子
- 路由链接 代码
{/* 传递state参数 */} <Link to="/cats/info" state={{catId:cat.catId,catName:cat.catName}}> {cat.catId}--{cat.catName} </Link> - 注册路由 代码
<Routes> {/* 注册路由 */} <Route path='info/' element={<CatInfo/>} /> </Routes> - 取参 代码
import { useLocation } from "react-router-dom"; const data = useLocation(); let catId = data.state.catId;
- 路由链接 代码