上一篇:Flutter插件的制作和发布,我们已经了解了如何制作一个通用的双端插件,本篇就带领大家将阿里百川双端sdk制作成一个flutter插件供项目调用!
目录
- 登录并打开控制台,创建应用:
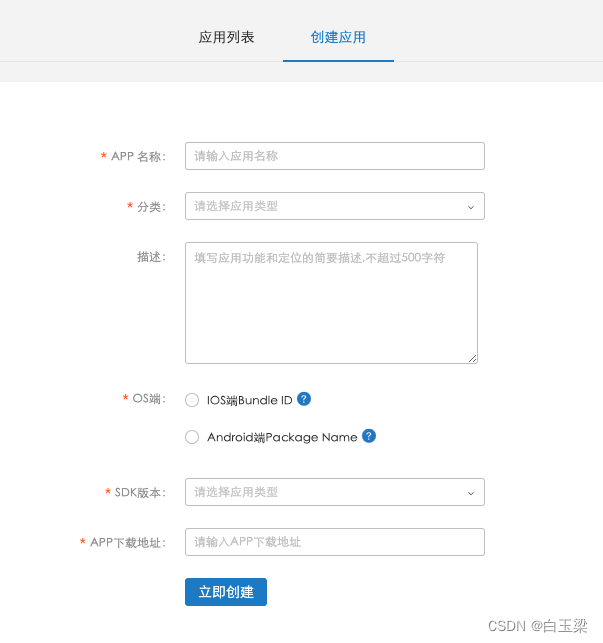
- 填写应用相关信息
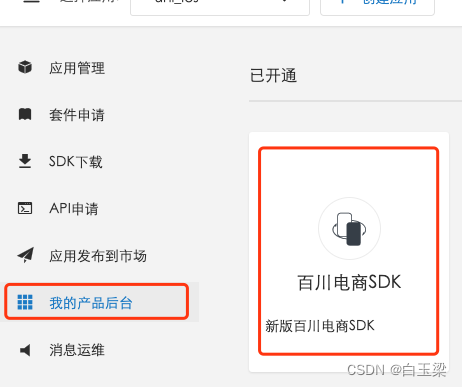
- 开通百川电商SDK
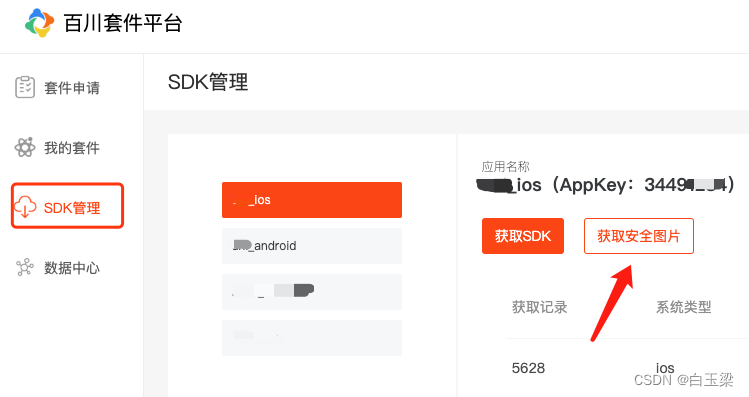
- 申请安全图片
- 下载SDK
- 创建插件项目
- 将ios端sdk下的framework和bundle文件夹复制到插件工程的ios目录下
- 编辑podspec
- 编辑主工程Podfile
- 使用Android Studio编译运行
- XCode打开IOS工程
- 根据开发文档其它相关配置
- 引入百川SDK头文件,进行功能编写:
- Flutter端编写通信方法后运行
- AndroidStudio打开android工程
- 引入百川SDK相关类,进行功能编写:
打开阿里百川网站:https://baichuan.taobao.com/
登录并打开控制台,创建应用:

填写应用相关信息

注意,这里需要填写项目双端包名,最后生成安全图片时,安卓端会要求上传apk空包,验证包名和签名,ios端会要求提交Bundle ID。
SDK版本,本篇以标准版4.x为例,所以我们选择标准版,app下载地址可以随意填写一个!
开通百川电商SDK

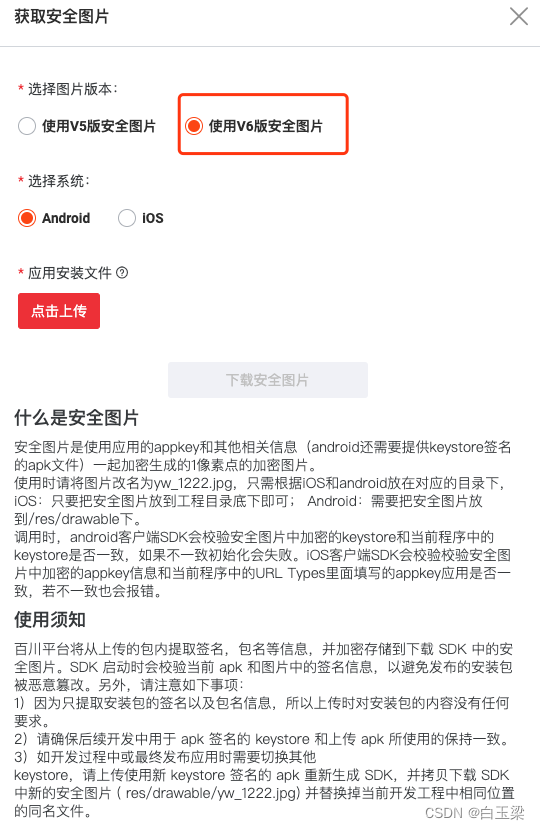
申请安全图片
申请地址:https://suite.baichuan.taobao.com/

安卓端提交apk,ios端提交bundleId!

注意一定要选择v6,两端的安全图片下载成功后改名为:yw_1222_baichuan.jpg(新版sdk要求),并保存以待后面使用!
下载SDK
下载地址:阿里百川SDK

下载4.x的标准版本!5.x的旗舰版和4.x的标准版在功能上的区别在于5.x提供了二次登录授权(可以传入任意appkey以申请accessToken):

本篇以4.x标准版为例接入!
创建插件项目

插件名即alikit4,按上一篇Flutter插件的制作过程,确认项目编译运行成功后,开始按阿里百川ios4.x接入文档,接入sdk:
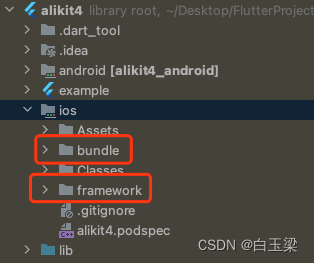
将ios端sdk下的framework和bundle文件夹复制到插件工程的ios目录下

编辑podspec
打开alikit4.podspec,添加Framework和资源依赖路径,以及其它系统Framework和library:
s.vendored_frameworks = "framework/**/*.framework"
s.resources = ['bundle/*.bundle']
s.frameworks = 'JavaScriptCore','CoreMotion','CoreTelephony'
s.libraries = 'resolv','c++','icucore','sqlite3'
fs.vendored_frameworks = ramework/**/.framework 即ios插件目录下framework文件夹下的所有二级文件夹下的所有Framework;
s.resources = ['bundle/.bundle’] 插件引用的资源路径;
s.frameworks = ‘JavaScriptCore’,‘CoreMotion’,‘CoreTelephony’ 插件所需要的系统库;
s.libraries = ‘resolv’,‘c++’,‘icucore’,‘sqlite3’ 插件所需要的系统library;
另,如果插件需要通过pods安装远程库,则写法为:
s.dependency 'Masonry','1.1.0'
s.dependency 'FMDB','2.7.5'
这里仅是举例,4.x标准版SDK不需要!
编辑主工程Podfile
在target ‘Runner’ do下添加:use_modular_headers!,否则有可能报错!
使用Android Studio编译运行
此过程,会自动进行pod install,及ios端的环境配置,当然有可能会运行失败,无论成功失败,此时便可使用XCode打开ios工程,依据开发文档进行相关配置;
XCode打开IOS工程
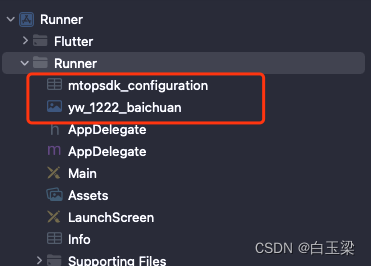
将ios端的安全图片,拖入到主工程Runner下,另有一个名为mtopsdk_configuration.plist的文件一并拖入(可下载阿里百川demo复制过来即可):

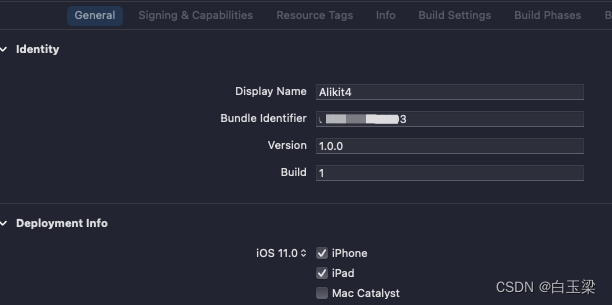
注意你的bundleId一定要与你的安全图片一致:

根据开发文档其它相关配置
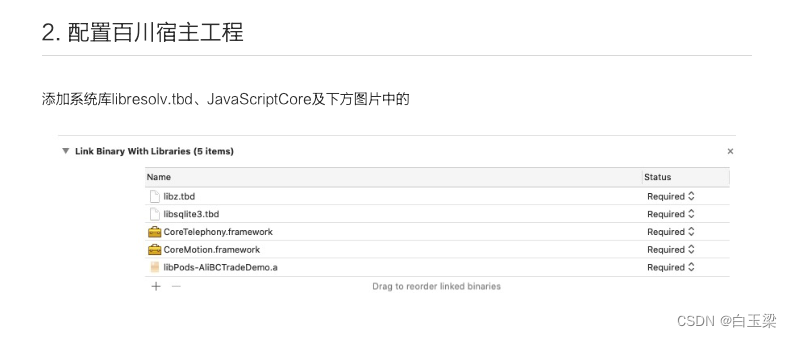
1.添加系统库,我们在podspec中已经配置:

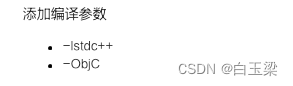
2.添加编译参数,按照文档添加方法在other linker flag中添加即可:

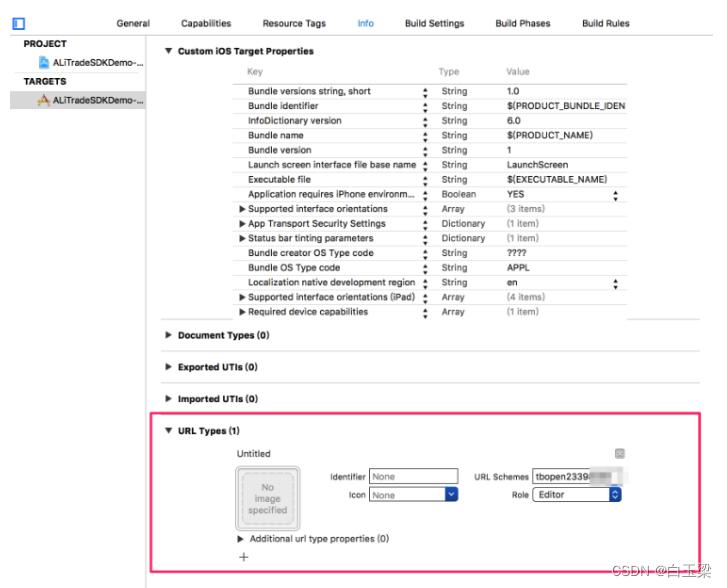
3.配置URL Types,按照文档添加方式添加(注意是自己的appkey)即可:
URL Scheme为tbopen{AppKey},如tbopen123456

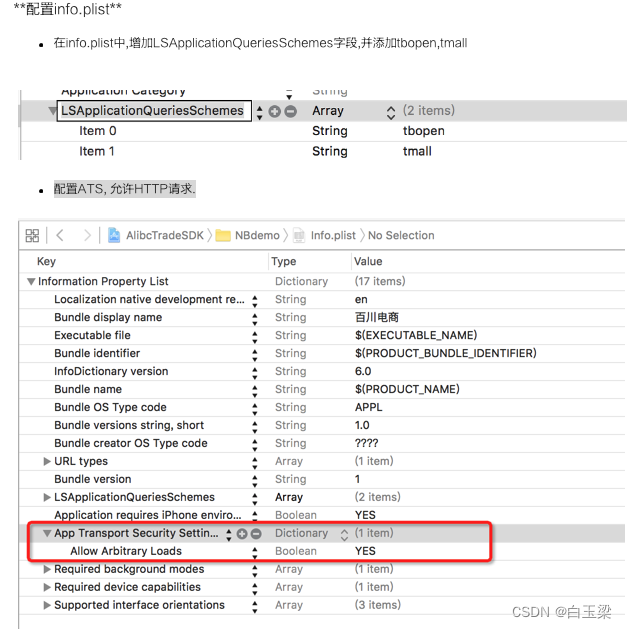
4.配置info.plist:
1)在info.plist中,增加LSApplicationQueriesSchemes字段,并添加tbopen,tmall;
2)配置ATS, 允许HTTP请求;

如果plist中没有以上项目,可以点击+号手动添加,也可以直接使用代码添加:
URL Scheme:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>alibaichuan</string>
<key>CFBundleURLSchemes</key>
<array>
<string>tbopen123456</string>
</array>
</dict>
</array>
LSApplicationQueriesSchemes:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>tmall</string>
<string>tbopen</string>
</array>
ATS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
然后执行编译看是否成功,一般的都没什么问题,如果有问题,就具体问题具体对待。
注意:以上所有配置,均是在主工程Runner下配置!
引入百川SDK头文件,进行功能编写:

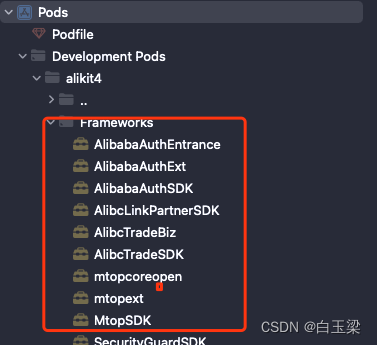
编译通过后,所引用的Framework会全部显示在这里。
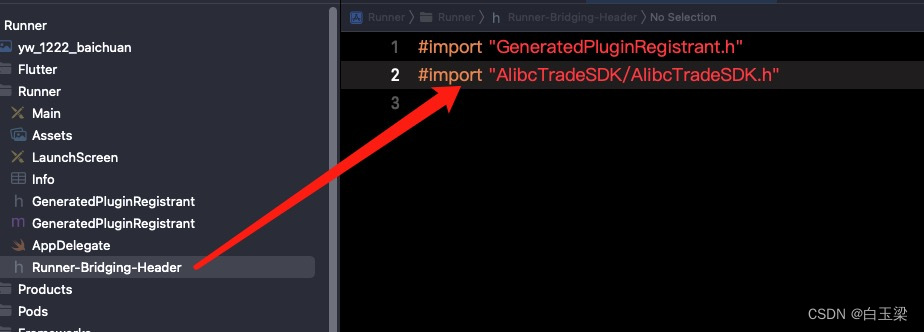
打开Alikit4Plugin.m,导入阿里头文件:
#import "AlibcTradeSDK/AlibcTradeSDK.h"
如未报错,并可以进入到该头文件内部,则表示sdk已经引入成功,接下来就可以愉快的进行功能开发了:
这里仅拿初始化方法举例:
if ([@"init" isEqualToString:call.method]) {
// 百川平台基础SDK初始化,加载并初始化各个业务能力插件
[[AlibcTradeSDK sharedInstance] setDebugLogOpen:YES];
[[AlibcTradeSDK sharedInstance] asyncInitWithSuccess:^{
NSLog(@"百川SDK初始化成功");
result(@{ @"code":@0});
} failure:^(NSError *error) {
NSLog(@"百川SDK初始化失败");
result(@{ @"code":@-1,@"msg":error.description});
}];
}
另外需要注意的是,ios端需要在AppDelegate中进行一些配置:
//IOS9.0 系统新的处理openURL 的API
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<NSString *,id> *)options {
if (@available(iOS 9.0, *)) {
__unused BOOL isHandledByALBBSDK=[[AlibcTradeSDK sharedInstance]
application:application
openURL:url
options:options];
} else {
// Fallback on earlier versions
}//处理其他app跳转到自己的app,如果百川处理过会返回YES
return YES;
}
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts API_AVAILABLE(ios(13.0)){
[URLContexts enumerateObjectsUsingBlock:^(UIOpenURLContext * _Nonnull obj,
BOOL * _Nonnull stop) {
if([[AlibcTradeSDK sharedInstance] application:nil
openURL:obj.URL
options:nil]){
*stop = YES;
}
}];
}
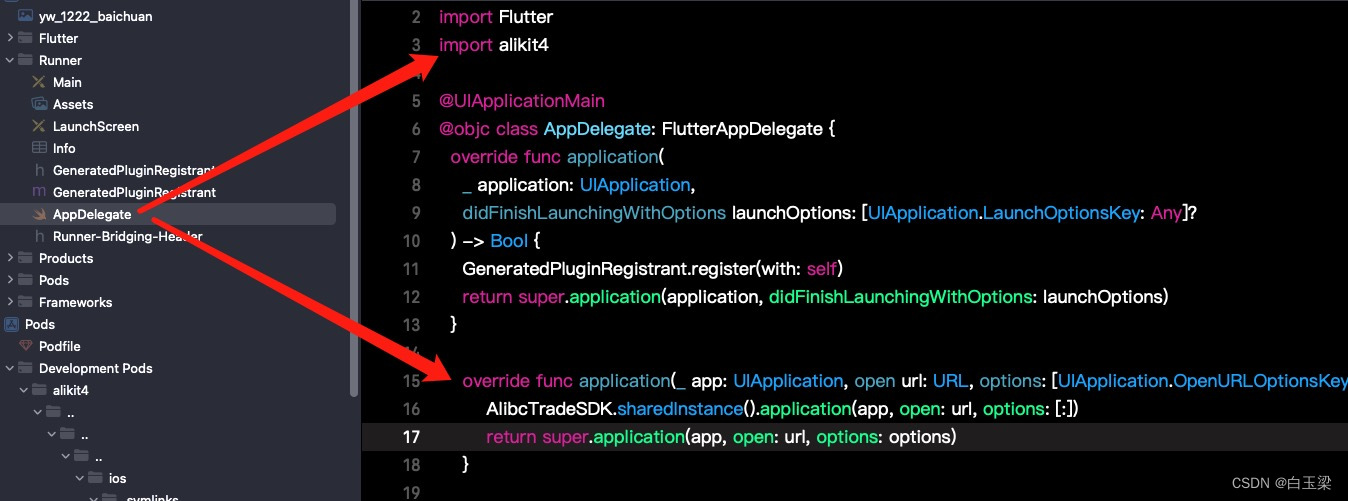
swift写法:
1)桥接文件中引入百川头文件:#import “AlibcTradeSDK/AlibcTradeSDK.h”

2)AppDelegate中添加:

override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
AlibcTradeSDK.sharedInstance().application(app, open: url, options: [:])
return super.application(app, open: url, options: options)
}
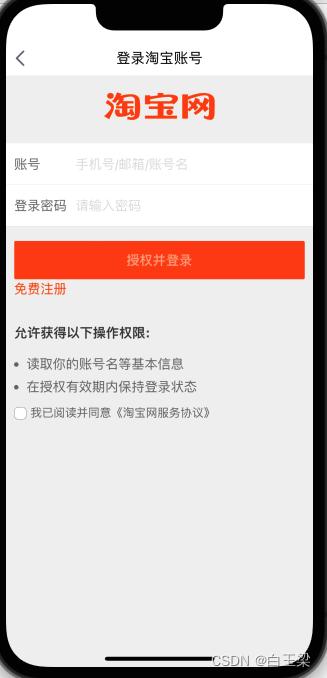
Flutter端编写通信方法后运行


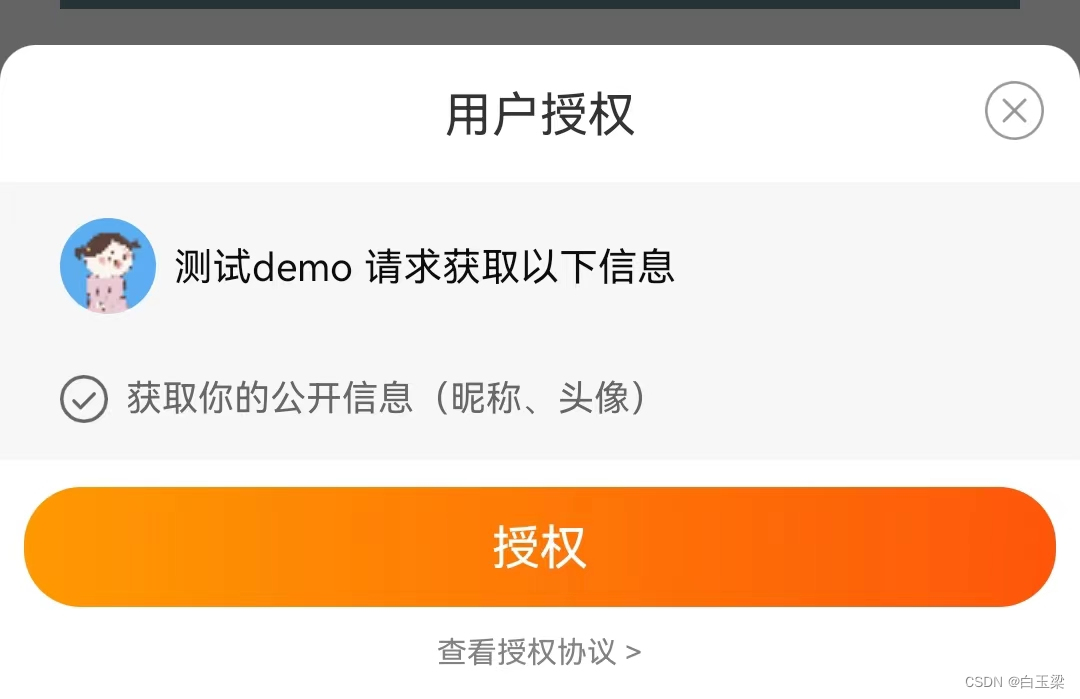
返回{“code”:0}即代表初始化成功!由于模拟器未安装淘宝,所以打开的是网页版!
AndroidStudio打开android工程

将安卓端sdk放入安卓插件工程的libs文件夹下,并修改插件工程下的build.gradle,添加:
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
compileOnly fileTree(include: ['*.aar'], dir: 'libs')
implementation 'com.alibaba:fastjson:1.2.69'
}
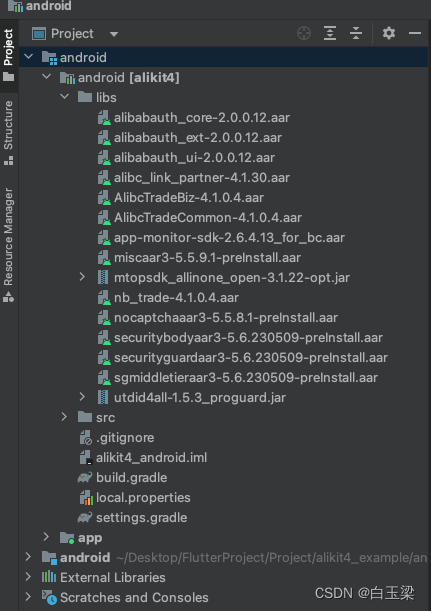
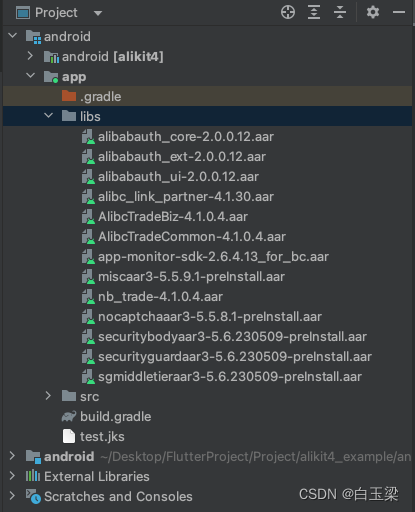
同时,将sdk中的所有aar文件,往主工程的libs文件夹下复制一份:

修改主工程下的build.gradle:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation fileTree(dir: 'libs', include: ['*.aar'])
}
注意看区别,插件工程对aar使用的是compileOnly,主工程是implementation!
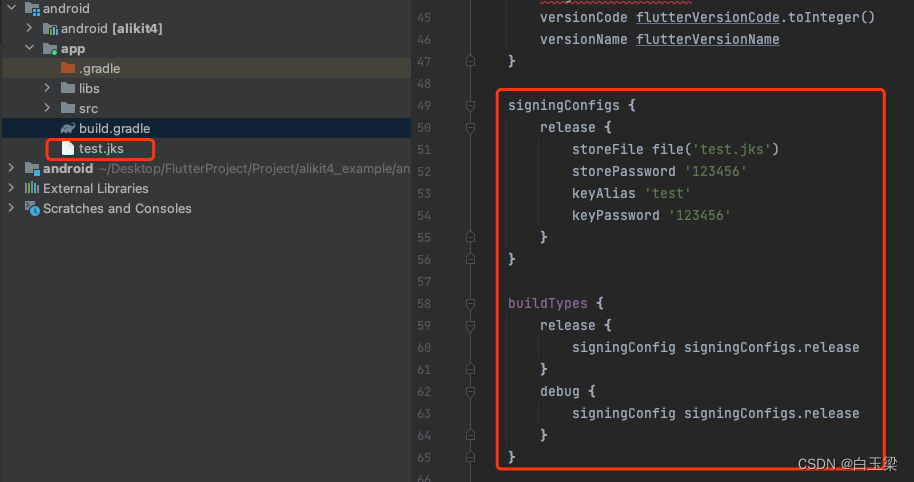
另外,在主工程的build.gradle配置上你的签名信息:

这一步骤,应在你申请安全图片之前就以配置好,可以保证安全图片与你的包名以及签名一致,否则会导致百川sdk初始化失败!
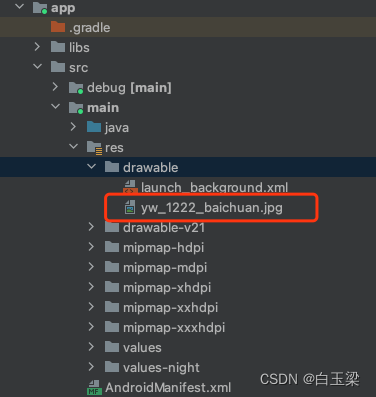
添加安全图片到主工程res/drawable下:

执行Sync,编译:

编译通过后,即可在Alikit4Plugin中编写功能代码了:
引入百川SDK相关类,进行功能编写:
import com.alibaba.baichuan.android.trade.AlibcTrade;
import com.alibaba.baichuan.android.trade.AlibcTradeSDK;
import com.alibaba.baichuan.android.trade.callback.AlibcTradeInitCallback;
if (call.method.equals("init")) {
AlibcTradeSDK.asyncInit((Application) context, new AlibcTradeInitCallback() {
@Override
public void onSuccess() {
result.success(getResult(0));
}
@Override
public void onFailure(int code, String msg) {
result.success(getResult(-1, code + " " + msg));
}
});
}
gitee地址:alikit4