小谈设计模式(2)—简单工厂模式
- 专栏介绍
- 专栏地址
- 专栏介绍
- 简单工厂模式
- 简单工厂模式组成
- 抽象产品(Abstract Product)
- 具体产品(Concrete Product)
- 简单工厂(Simple Factory)
- 三者关系
- 核心思想
- Java代码实现
- 首先,我们定义一个抽象产品接口 Product,其中包含一个抽象方法 use():
- 然后,我们创建两个具体产品类 ProductA 和 ProductB,它们实现了抽象产品接口 Product:
- 接下来,我们创建一个简单工厂类 SimpleFactory,它包含一个静态方法 createProduct(String type),根据传入的参数类型创建相应的产品对象:
- 最后,我们可以在客户端代码中使用简单工厂模式来创建具体产品对象:
- 代码分析
- 优缺点分析
- 优点
- 封装了对象的创建过程
- 降低了客户端与具体产品类之间的耦合度
- 方便了产品类型的扩展和维护
- 缺点
- 违反了开闭原则
- 工厂类职责过重
- 总结
专栏介绍
专栏地址
link
专栏介绍
主要对目前市面上常见的23种设计模式进行逐一分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步,加油,各位。

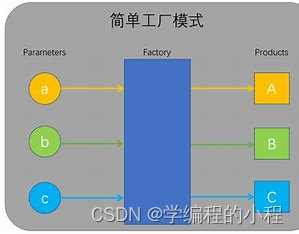
简单工厂模式
简单工厂模式(Simple Factory Pattern)是一种创建型设计模式,它提供了一种创建对象的最佳方式,通过将对象的创建逻辑封装在一个工厂类中,客户端不需要知道具体的创建细节,只需要向工厂类请求所需对象即可。
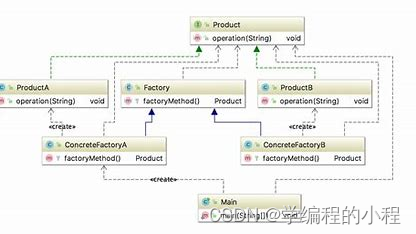
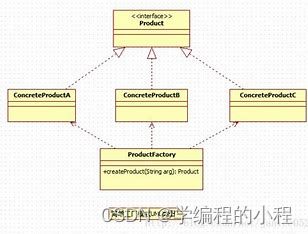
简单工厂模式组成
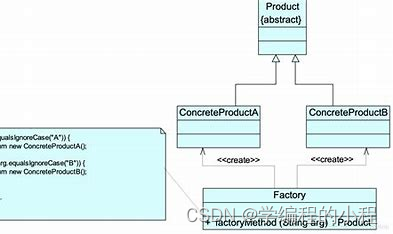
在简单工厂模式中,主要涉及三个角色:抽象产品、具体产品和简单工厂。
抽象产品(Abstract Product)
抽象产品是具体产品类的共同接口,它定义了产品的通用方法。抽象产品可以是一个接口或抽象类,具体的实现由具体产品类来完成。
具体产品(Concrete Product)
具体产品是抽象产品的实现类,它实现了抽象产品中定义的方法。在简单工厂模式中,每个具体产品都对应一个具体的产品类。
简单工厂(Simple Factory)
简单工厂是一个包含创建产品对象的静态方法的类。它根据客户端的请求创建相应的具体产品对象,并返回给客户端使用。简单工厂隐藏了对象的创建细节,客户端只需通过工厂类获取所需对象,而无需直接实例化具体产品类。

三者关系
1、抽象产品通过定义产品的通用接口,规范了具体产品的行为。
2、具体产品是抽象产品的实现类,负责实现抽象产品中定义的方法。
3、简单工厂作为一个工厂类,封装了对象的创建过程。它根据客户端的请求创建相应的具体产品对象,并返回给客户端使用。
核心思想
将对象的创建过程封装在一个工厂类中,客户端只需通过工厂类的静态方法来获取所需对象,而无需直接实例化具体产品类。这样可以降低客户端与具体产品类之间的耦合度,并且方便了产品类型的扩展和维护。

Java代码实现
首先,我们定义一个抽象产品接口 Product,其中包含一个抽象方法 use():
public interface Product {
void use();
}
然后,我们创建两个具体产品类 ProductA 和 ProductB,它们实现了抽象产品接口 Product:
public class ProductA implements Product {
@Override
public void use() {
System.out.println("Product A is being used.");
}
}
public class ProductB implements Product {
@Override
public void use() {
System.out.println("Product B is being used.");
}
}

接下来,我们创建一个简单工厂类 SimpleFactory,它包含一个静态方法 createProduct(String type),根据传入的参数类型创建相应的产品对象:
public class SimpleFactory {
public static Product createProduct(String type) {
if (type.equals("A")) {
return new ProductA();
} else if (type.equals("B")) {
return new ProductB();
}
return null;
}
}
最后,我们可以在客户端代码中使用简单工厂模式来创建具体产品对象:
//客户端
public class Client {
public static void main(String[] args) {
Product productA = SimpleFactory.createProduct("A");
productA.use(); // Output: Product A is being used.
Product productB = SimpleFactory.createProduct("B");
productB.use(); // Output: Product B is being used.
}
}

代码分析
客户端通过调用 SimpleFactory.createProduct() 方法来创建具体产品对象,而无需直接实例化具体产品类。这样,客户端与具体产品之间的耦合度降低了,同时也方便了产品类型的扩展和维护。
简单工厂类 SimpleFactory 包含一个静态方法 createProduct(String type),该方法根据传入的参数类型创建相应的产品对象。在实际应用中,根据具体需求可以使用更复杂的逻辑来创建对象,例如读取配置文件或数据库来确定创建哪个具体产品。
在客户端代码中,我们通过调用 SimpleFactory.createProduct() 方法来创建具体产品对象。客户端只需知道产品的类型,而无需关心具体的创建细节。这样可以降低客户端与具体产品类之间的耦合度,并且方便了产品类型的扩展和维护。
优缺点分析
优点
封装了对象的创建过程
简单工厂模式将对象的创建过程封装在一个工厂类中,客户端只需知道产品的类型,而无需关心具体的创建细节。这样可以降低客户端的复杂性,并且方便了产品类型的扩展和维护。
降低了客户端与具体产品类之间的耦合度
客户端只需通过工厂类获取所需对象,而无需直接实例化具体产品类。这样可以降低客户端与具体产品类之间的依赖关系,使客户端代码更加灵活和可维护。

方便了产品类型的扩展和维护
在简单工厂模式中,如果需要新增产品类型,只需修改工厂类的代码即可。这样可以方便地添加新的产品类型,而无需修改客户端代码。同时,也方便了产品类型的维护,集中管理了对象的创建过程。
缺点
违反了开闭原则
在简单工厂模式中,当新增产品类型时,需要修改工厂类的代码。这违反了开闭原则,对于已经存在的代码进行修改可能会引入新的风险。因此,如果产品类型经常变化,不适合使用简单工厂模式。
工厂类职责过重
在简单工厂模式中,工厂类负责创建所有的产品对象。随着产品类型的增多,工厂类的代码会变得越来越复杂,职责过重。这违反了单一职责原则,不利于代码的维护和扩展。
总结
简单工厂模式是一种简单且常用的创建型设计模式,适用于创建对象较少且相对简单的场景。它封装了对象的创建过程,降低了客户端的复杂性,并且方便了产品类型的扩展和维护。然而,简单工厂模式违反了开闭原则,对于产品类型经常变化的情况不适用。此外,工厂类的职责过重也是其缺点之一。因此,在实际应用中,需要根据具体情况选择合适的创建型模式。