
1、安装
npm i -s vue-drag-resize2、使用
<template>
<div class="screen-content">
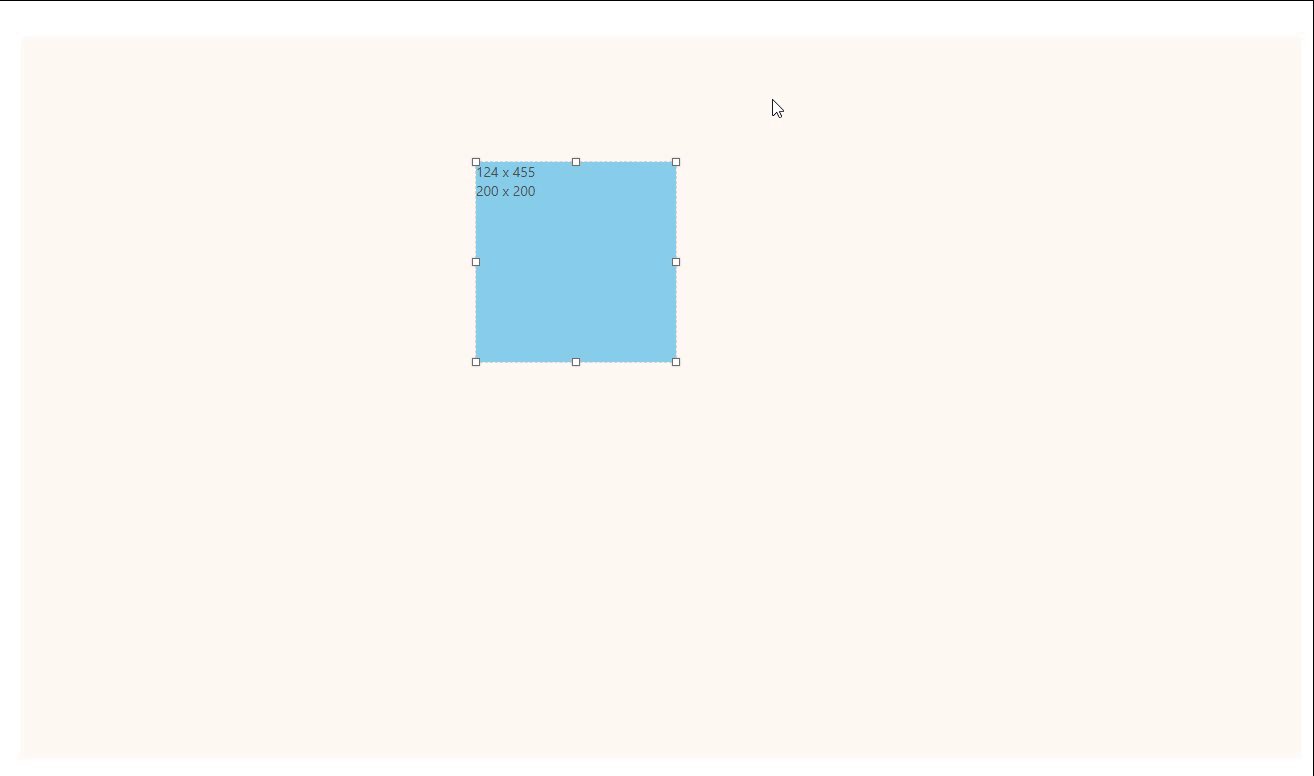
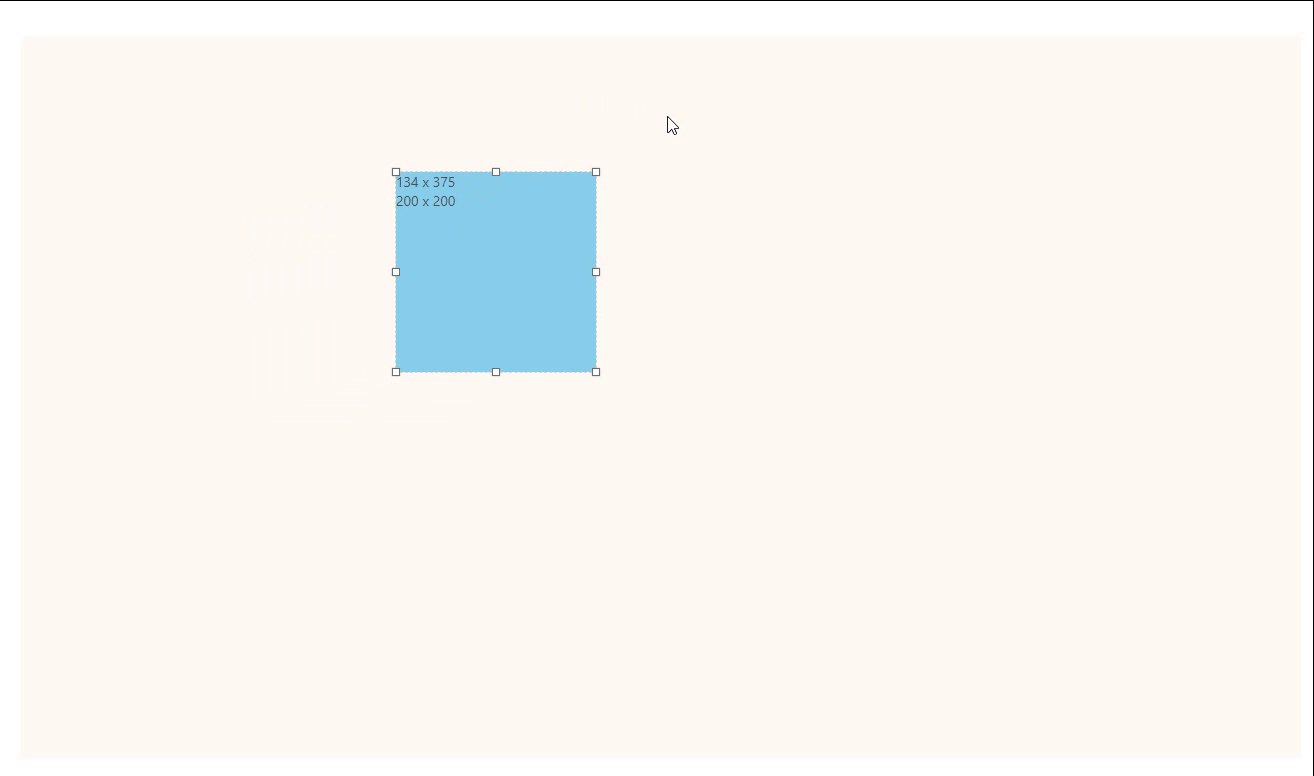
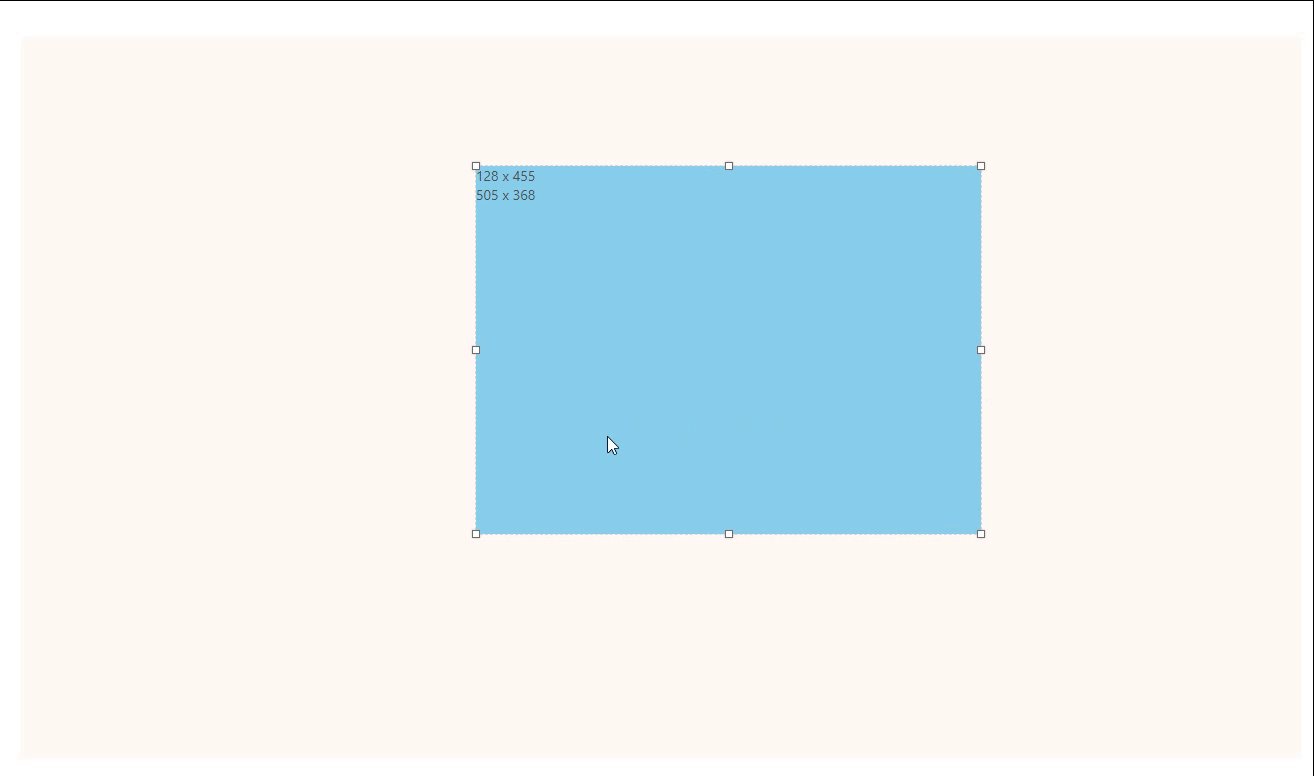
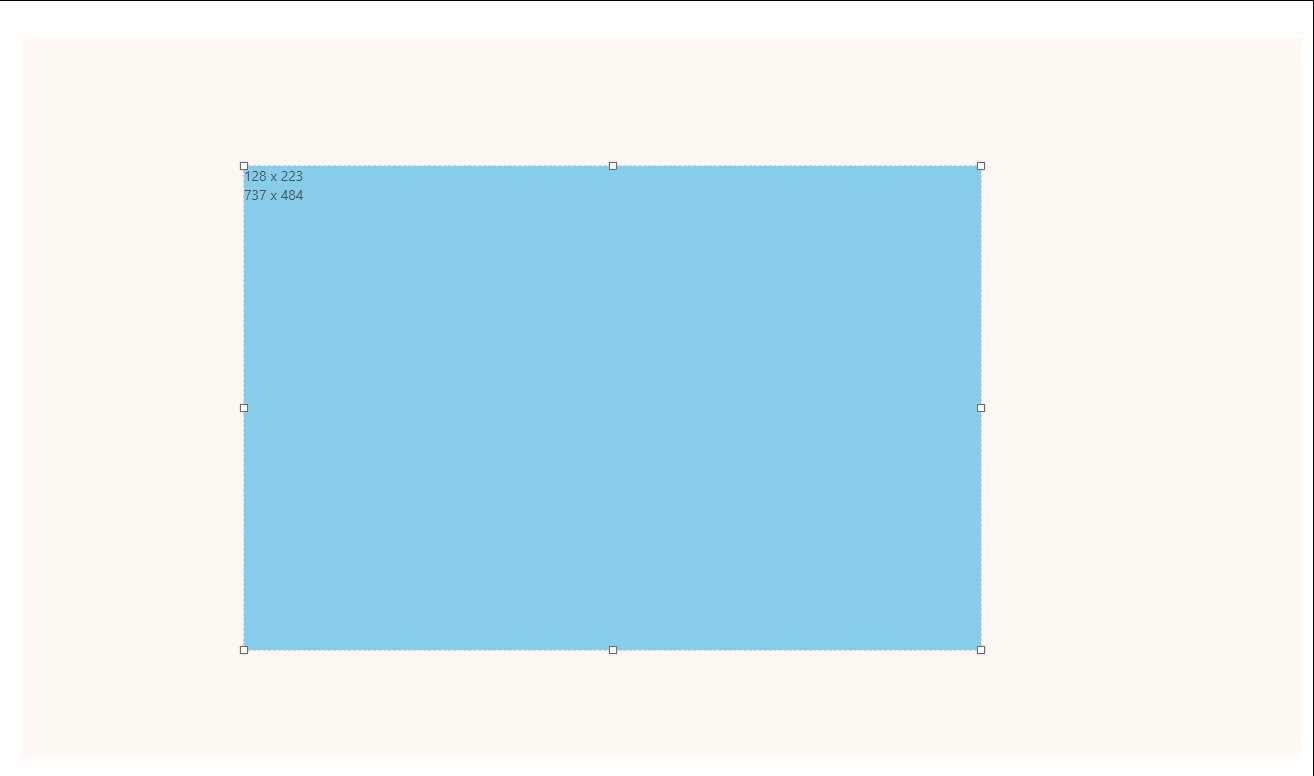
<vue-drag-resize w="200" :h="200" @resizing="resize" @dragging="resize" contentClass="resize-box">
<p>{{ top }} х {{ left }}</p>
<p>{{ width }} х {{ height }}</p>
</vue-drag-resize>
</div>
</template>
<script>
import VueDragResize from 'vue-drag-resize'
export default {
name: 'test',
data() {
return {
width: 0,
height: 0,
top: 0,
left: 0
}
},
components: {
VueDragResize
},
methods: {
resize(newRect) {
this.width = newRect.width;
this.height = newRect.height;
this.top = newRect.top;
this.left = newRect.left;
}
}
}
</script>
<style lang="scss" scoped>
.screen-content {
width: 1280px;
height: 720px;
position: absolute;
top: 100px;
left: 100px;
background-color: #fff9f5;
.resize-box {
background-color: skyblue;
}
}
</style>3、参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| isActive | 是否处于激活状态 | Boolean | false |
| isDraggable | 是否允许拖拽 | Boolean | true |
| isResizable | 是否允许缩放 | Boolean | true |
| preventActiveBehavior | 是否禁止组件行为,通过单击组件并单击组件区域外部来禁用组件的行为 | Boolean | false |
| parentW | 父级宽度,定义父元素的初始宽度,未指定则自动计算 | Number | 0 |
| parentH | 父级高度,定义父元素的初始高度,未指定则自动计算 | Number | 0 |
| parentScaleX | 父级水平比例,定义父元素初始水平比例 | Number | 1 |
| parentScaleY | 父级垂直比例,定义父元素初始垂直比例 | Number | 1 |
| parentLimitation | 是否超出父级元素,将组件更改的范围限制为其父大小,即限制操作组件不能超出父级元素 | Boolean | false |
| snapToGrid | 是否等距离移动,确定组件是否应按预定义的步骤移动和调整大小 | Boolean | false |
| gridX | X轴网格步长 | Number | 50 |
| gridY | Y轴网格步长 | Number | 50 |
| aspectRatio | 是否等比例缩放 | Boolean | false |
| x | 定位水平距离 | Number | 0 |
| y | 定位垂直距离 | Number | 0 |
| z | 定位层次 | Number | auto |
| w | 组件宽度,该值可以是数字 >= 0 或字符串"auto",如果设置为"auto",则初始高度值将等于组件中内容的高度 | Number、 String | 200 |
| h | 组件高度,该值可以是数字 >= 0 或字符串"auto",如果设置为"auto",则初始高度值将等于组件中内容的高度 | Number、 String | 200 |
| minw | 最小宽度,不能设置为0 | Number | 50 |
| minh | 最小高度,不能设置为0 | Number | 50 |
| sticks | 定义元素缩放的节点 | Array | [‘tl’, ‘tm’, ‘tr’, ‘mr’, ‘br’, ‘bm’, ‘bl’, ‘ml’] |
| stickSize | 定义节点的大小 | Number | 8 |
| axis | 允许拖拽的方向 | String | x、y、both、none,默认both |
| dragHandle | 定义应该用于拖动组件的选择器 | String | 示例:dragHandle=".drag" |
| dragCancel | 定义应该用阻止拖动初始化的选择器 | String | 示例:dragHandle=".drag" |
| contentClass | 定义一个类,该类应用于 div | String | 示例:contentClass="xxx" |
4、事件
| 名称 | 说明 | 回调参数 |
|---|---|---|
| clicked | 组件点击事件 | |
| activated | 组件激活事件 | |
| deactivated | 组件取消激活事件 | |
| resizing | 缩放时事件 | { left: Number, top: Number, width: Number, height: Number } |
| resizestop | 缩放结束时事件 | 同上 |
| dragging | 拖拽时事件 | 同上 |
| dragstop | 拖拽结束时事件 | 同上 |