使用uniapp开发小程序可以实现一份代码打包成多个不同平台的小程序。
这里使用uniapp官方的项目模板作为示例,采用vue3+ts开发,并使用vscode作为开发工具
一、通过命令行创建项目并运行
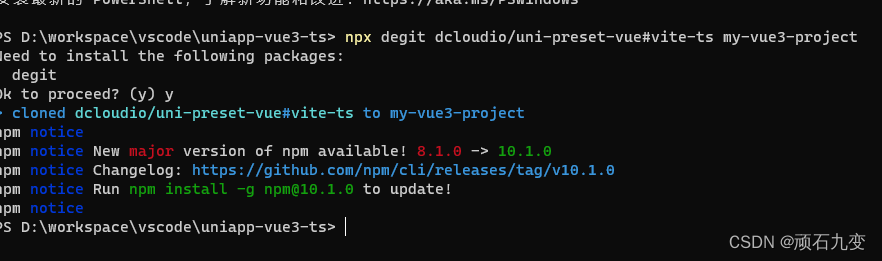
1、通过以下命令创建模板项目
参考 官方说明
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)

创建完成后,用vscode打开项目
2、安装工程依赖包
pnpm i --force
在文件manifest.json中配置微信小程序appid
3、编译成微信程序版本
pnpm dev:mp-weixin
4、编译成功后,会生成目录 dist/dev/mp-weixin,用微信开发者工具导入该目录即可运行
二、安装vscode插件
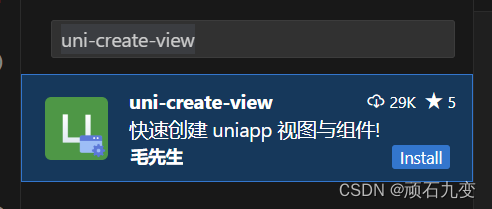
1、uni-create-view

2、uni-helper

3、uniapp小程序扩展

问题
1、Cannot find module ‘vue’ or its corresponding type declarations.ts(2307)
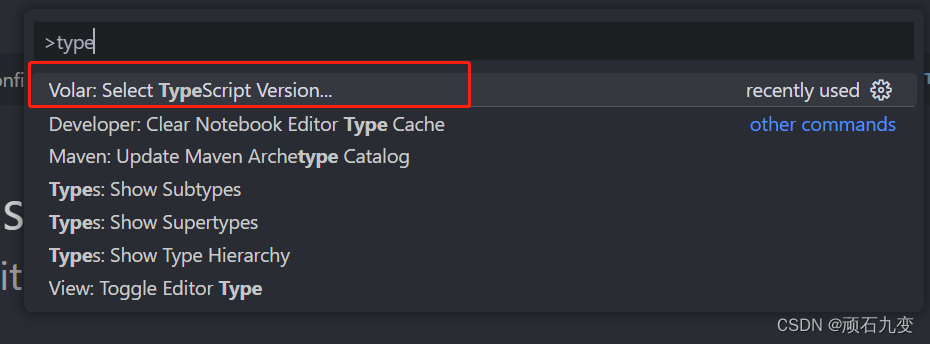
如果出现上面问题,大概率是ts版本问题,使用快捷键ctrl+shift+p 打开搜索 type 就会显示如下:

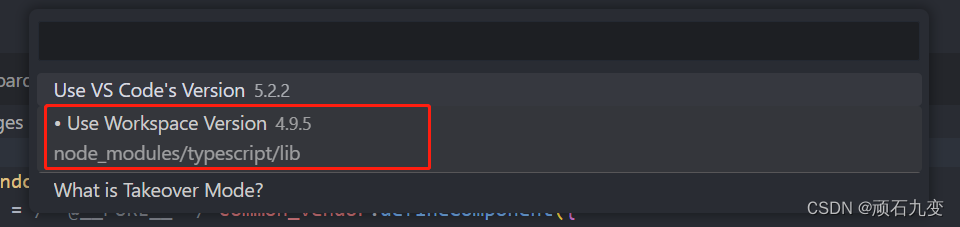
选择工作台里面的版本即可:

三、配置ts类型校验
1、安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
2、配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"useDefineForClassFields": true,
"jsx": "preserve",
"target": "ESNext",
"baseUrl": ".",
"ignoreDeprecations": "5.0",
"verbatimModuleSyntax": false,
"resolveJsonModule": true,
"esModuleInterop": true,
"module": "NodeNext",
"moduleResolution": "NodeNext",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
"vueCompilerOptions": {
"experimentalRuntimeMode":"runtime-uni-app"
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
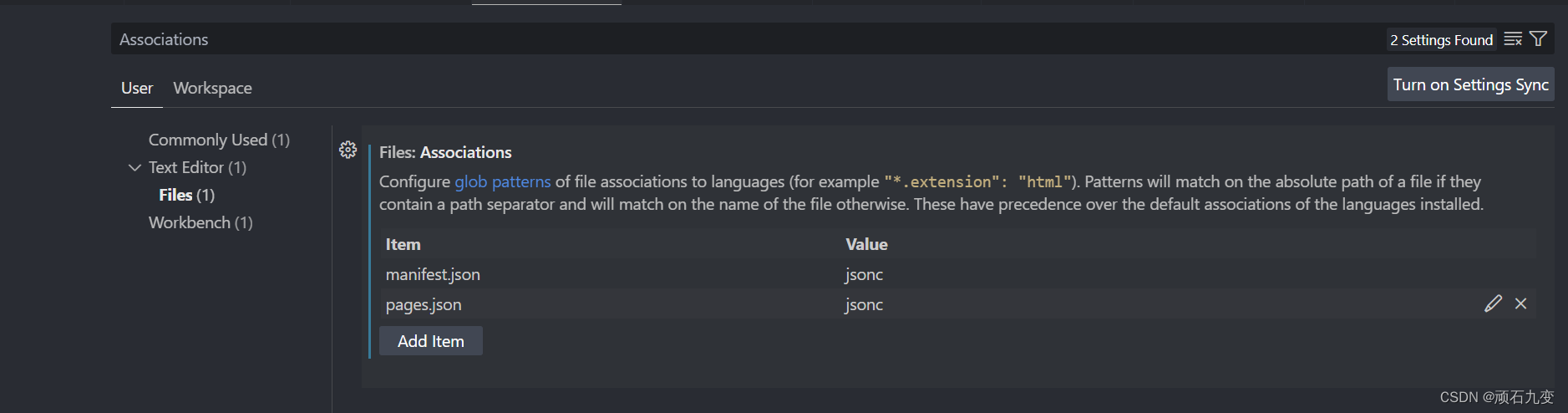
四、JSON注释问题
在uniapp里面manifest.json和pages.json是允许写注释的,vscode里面默认会有错误提示,可以通过以下配置解决:
打开左下角设置,搜索Associations,把manifest.json和pages.json添加进去即可