《网页设计与制作》是web前端开发技术中静态网页中的内容,主要包括html、css、js中的静态内容部分,是专业基础课程。
随着5G时代的到来,人工智能与物联网结合行业的飞速发展,更多的互联网的崛起。这肯定就比如伴随着对移动互联网领域新的开发场景的需求,需要大量的前端和移动前端开发来呈现。【技术越来越成熟就越要想每一个给用户展示网络页面,提升用户所需】
HTML的学习
- 一、 HTML简介:是一种组织信息的方法,它通过超链接方法将文本中的文字、图表与其他多媒体相关联。
- 1.HTML基本结构
- 书写规范
- 创建HTML的基本骨架:VSC和HBudier中的
- 快速创建标签:直接写标签名称
- 3.> HTML标签之间的关系:
- 注释(H5 、CSS 、Js)
- [ 1 ]标题和段落
- 1.>HTML 标题(Heading)是通过 `<h1> - <h6> `等标签进行定义的。
- 标题特点:文字加粗、h1- > h6 字号逐渐减小、独占一行(换行)
- 想转换就用行内和块状元素的转换
- <h1> - <h6> 的字体大小
- 标题语法如下h1~h6(双标签:开头结束并且包裹内容)
- 2.>HTML段落(Paragraph)通过`<p>`实现
- 段落标签的语法是双标签,通常使用````来表示。段落标签的特点是:
- [ 2 ]换行和水平线,文本居中
- [ 3 ]文本格式
- 标签的主要部分有:
- 左边的标签自带强调含义(语义)
- 代码
- del 和 CSS中的修饰线
- 其他标签
- 图像、音频、视频、超链接与路径
- 网页中图片的格式
- 1.> 图像标签img
- 2.>音频
- 3.>视频
- 路径:
一、 HTML简介:是一种组织信息的方法,它通过超链接方法将文本中的文字、图表与其他多媒体相关联。
HTML(Hypertext Markup Language)即超文本链接标记语言,它最初的出现是为了世界各地的科学家们能够方便地进行合作研究,它不是程序语言,而是由文字及标记组合而成的,HTML 不但可以用来结构化网页上的信息如标题、段落和列表等,还可以用来将文字、图片、链接、链接、声音和程序等非文字的元素添加到网页上。浏览器或者其他可以浏览网页的设备将这些 HTML 语言“翻译”过来,并照定义的格式显示出来,转化成最终看到的网页现在它已经成为国际标准,由万维网联盟(W3C)维护。
1.HTML基本结构
HTML文件是纯文本文件,可以用所有的文本编辑器进行编辑
在 HTML 中,由<>和</>括起来的文本叫做“标签”,
<>表示开始标签</>表示结束标签,二者配对使用,它 们之间的部分是该标签的作用域等。HTML就是以这些标签来控制内容的显示方式。
(1)html和表示该文档是HTML文档。
(2)head标明文档的头部信息,一般包括标题和主题信息,该部分信息不会出现在页面正文中,也可以在其中嵌人其他标签,表示诸如文件标题、编码方式等属性。
(3) title表示该文档的标题,标签间的文本显示在浏览器的标题栏中。
(4)body是网页的主体信息,可以包括各种字符、表格图像及各种嵌人对象等信息。
书写规范
(1)标签是不区分大小写的。
标签成对出现,中间包裹内容 里面放英文字母
(标签名)--且结束标签比开始标签多个‘/’
(2)大部分标签是成对出现的:开始标签和结束标签
有双标签(包裹内容的)、单标签(不需要包裹内容的)
有一些标签不需要成对出现:常不控制显示形态,,比如br表示换行。

我认为和PPT中的超链接一样,可以调整到某一标题对应页面
H5小游戏是我们常见的一种文字、图形、声音、链接等的集合体
HTML文档的后缀名
.html
.htm
以上两种后缀名没有区别,都可以使用。
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
创建HTML的基本骨架:VSC和HBudier中的
(1)在VScode中, 快速生成骨架 !(英文)配合ENter/Tab键

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
区别于三个英文状态的!号

(2)在HBuider中,选择就直接html就生成

接下来

最终:


快速创建标签:直接写标签名称


3.> HTML标签之间的关系:
-
嵌套关系(或者父子关系,Nesting):在HTML中,标签可以嵌套在其他标签内部,形成父子关系。例如,
<div>标签可以包含<p>标签,这样<p>就成为了<div>的子元素。嵌套关系用于创建网页的层次结构,确保内容按照所需的方式排列。子级标签换行且缩进 Tab键
<div>
<p>这是一个段落。</p>
</div>
<html>
<head>
</head>
</html>
-
并列关系(或者兄弟关系,Sibling):标签也可以并列存在于同一个父元素内,它们彼此之间没有嵌套关系,但都属于同一个父元素。这些标签在页面上通常会并排显示。
兄弟标签换行要对齐
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
<head>
<body>
- 包含关系(Container):某些标签被用作容器,用来包含其他标签和内容。例如,
<div>、<span>和<section>标签通常用来包含其他元素,而它们本身不会在页面上产生直接可见的效果。
<div>
<p>这是一个段落。</p>
<img src="image.jpg" alt="图片">
</div>
- 表单元素关系:在HTML中,表单元素如
<form>、<input>、<label>等标签之间存在特殊的关系,用于创建交互式表单。<label>标签可以与<input>标签关联,使其文本说明与输入字段相关联。
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
</form>
总之,HTML标签之间的关系非常重要,它们决定了网页的结构和外观。正确的标签嵌套和组织有助于创建清晰、有序的网页内容。
注释(H5 、CSS 、Js)
(1)HTML5的注释写法如下:
使用<!--开始注释,然后使用-->结束注释。注释内容位于这两个标记之间。
<!-- 这是一个单行注释 -->
/**/ 不是 HTML 中的注释写法,而是用于 JavaScript 和 CSS 中的注释语法。
(2) JavaScript 中的注释:
在 JavaScript 中,你可以使用 /* 和 */ 来创建多行注释,或使用 // 来创建单行注释。示例:
/* 这是一个多行注释
可以跨越多行 */
// 这是一个单行注释
(3) CSS 中的注释:
在 CSS 中,你也可以使用 /* 和 */ 来创建多行注释。这对于在样式表中添加注释或临时禁用样式规则非常有用。示例:
/* 这是一个 CSS 多行注释
可以跨越多行 */
[ 1 ]标题和段落
1.>HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
h1标签(主标题):一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
h2~h6没有使用次数的限制
H2-H4用在较低的层级,h5-h6使用的频率较低。
HTML5中的标题元素<hn> -</hn>(n==1~6)用于定义文档中的标题级别,它们在不同的情境中都有用途:
新闻标题、文章标题、网页区域名称、产品名称等等
1.新闻标题通常应该简明扼要,准确地概括文章的主题
2.文章标题可以更详细地描述文章内容,但仍然需要保持简明扼要。
3.在网页设计中,您可以使用标题元素来标识不同的区域或部分,以帮助用户导航和理解页面结构:辅助信息,如页眉、页脚、侧边栏等。
4.产品名称通常应该在页面上突出显示,并可以链接到有关该产品的更多信息。以帮助用户识别和了解产品。
标题特点:文字加粗、h1- > h6 字号逐渐减小、独占一行(换行)
标题标签<h1>到<h6>被定义为块级元素,因此它们通常会在页面上单独显示为一行,并且前后会有一些默认的上下间距,以使它们在页面中更加突出。
这种独立一行的显示方式有助于网页的可读性和结构性,因为标题是页面内容的重要组成部分,通过独立一行显示,使得用户更容易识别和理解页面的结构和内容层次。
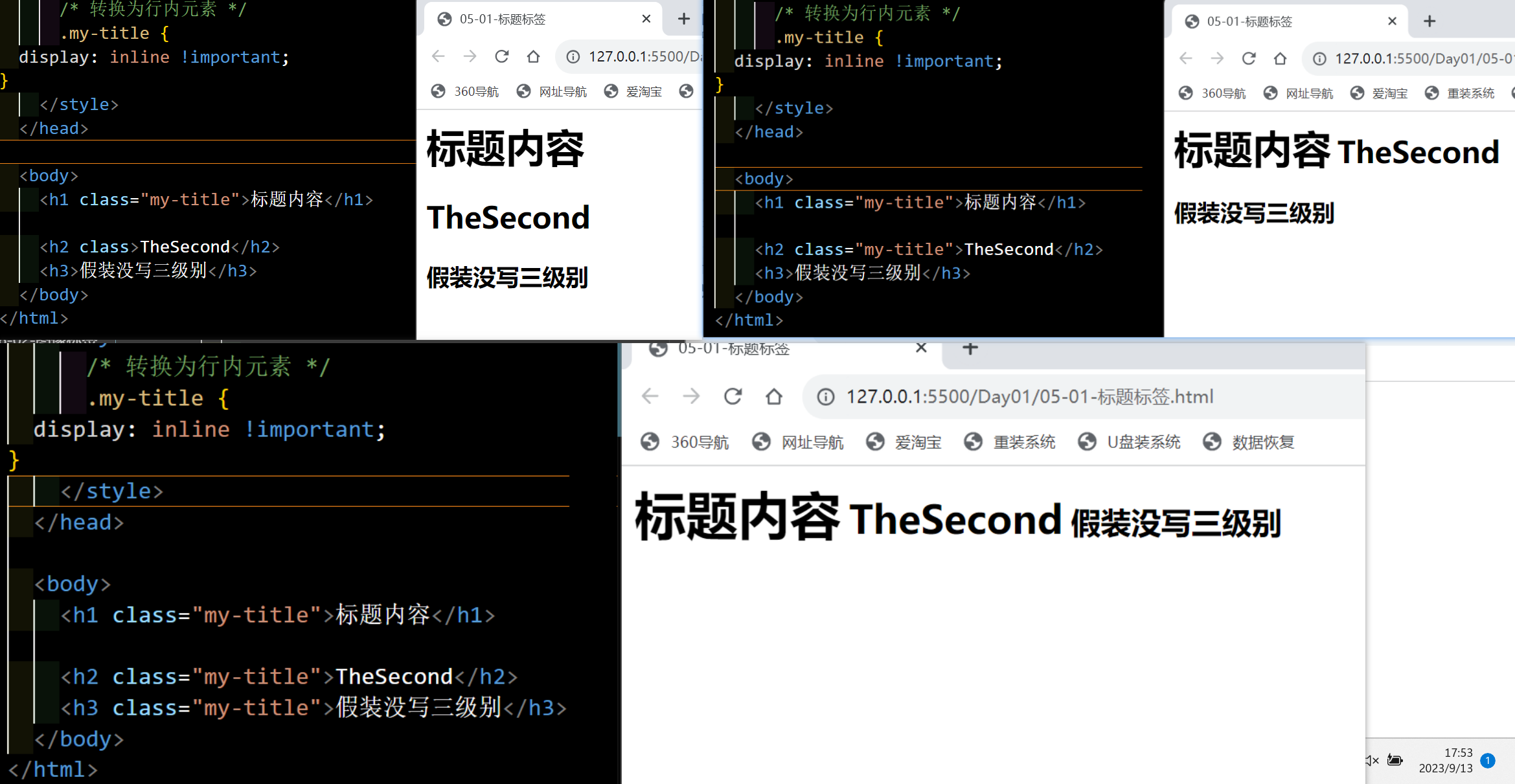
想转换就用行内和块状元素的转换
<style>
/* 转换为行内元素 */
.my-title {
display: inline !important;
}
</style>
`<h1 class="my-title">标题内容</h1>
<h2 class="my-title">TheSecond</h2>
<h3 class="my-title">假装没写三级别</h3

-
的字体大小
浏览器的默认字体高都是16px,在显示1em=16px,也就是说1px=0.0625em。
这些取值一般遵循以下规律的。
h1 = 2em
h2 = 1.5em
h3 = 1.17em
h4 = 1em
h5 = 0.83 em
h6 = 0.63 em
即:
h1=32px
h2=24px
h3=18.72px
h4=16px
h5=13.28px
h6=12px
标题语法如下h1~h6(双标签:开头结束并且包裹内容)
-
页面标题 (
<h1>): 通常情况下,页面的主要标题使用<h1>元素表示。一般h1在一个页面中只显示一次,最重要的标题,描述页面的主题<h1>欢迎来到我的个人网站</h1> -
节标题 (
<h2>):<h2>元素用于表示页面中的主要节或部分标题。 它们通常用于分隔内容,使其更易于阅读和理解。<h2>关于我</h2> <h2>我的作品</h2> -
子节标题 (
<h3>-<h6>):<h3>到<h6>元素可用于表示更小的节标题,用于进一步分层和组织内容。<h3>教育背景</h3> <h4>本科</h4> <h4>研究生</h4> -
文章标题: 在博客、新闻网站或文章页面中,标题元素通常用于表示文章的标题。
<h1>可以用于文章主标题,而<h2>可以用于子标题。<h1>如何学习编程</h1> <h2>选择合适的编程语言</h2> -
导航菜单标题: 有时,标题元素可以用于表示网站的导航菜单标题。这样,屏幕阅读器和搜索引擎可以更好地理解网站的结构。
<h2>主菜单</h2> <h3>首页</h3> <h3>关于我们</h3> -
表格标题: 如果您在网页中使用表格,您可以使用标题元素来标识表格的标题,以提高可访问性。
<h2>销售报表</h2> <table> <!-- 表格内容 --> </table>
2.>HTML段落(Paragraph)通过<p>实现
p是英文单词段落标记:“paragraph”即“段落”的首字母,用来定义网页中的段文本,文本在一个段落中会自动换行。
HTML代码在浏览器中解释时,会根据HTML标记来呈现内容,而多余的空格和换行会被忽略。在HTML文件中,无论输入多少空格(按下空格键),都会被视为一个空格,而换行(按下“Enter”键)也无效。
如果需要进行换行操作,必须要使用标记来告知浏览器在这里进行换行,这样浏览器才会执行相应的换行操作。
段落标签的语法是双标签,通常使用<p></p>来表示。段落标签的特点是:
-
独占一行: 每个段落标签
<p>通常会在页面上独占一行,文本内容会从新的一行开始显示。 -
段落之间有间隙: 段落标签会在段落之间添加一些默认的上下间隙,使文本内容更易阅读,这些间隙可以通过CSS样式来调整。
仅仅通过使用 HTML 是无法调整段落间距和行间距的。如果希望调整它们,就必须使CSS
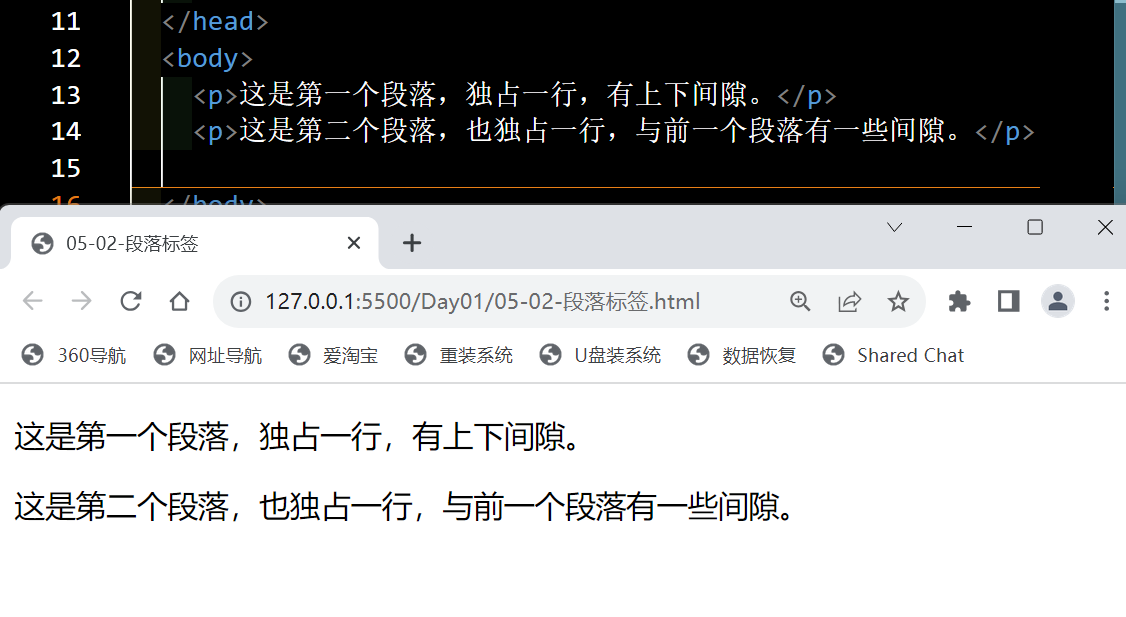
示例使用段落标签创建两个段落:
<p>这是第一个段落,独占一行,有上下间隙。</p>
<p>这是第二个段落,也独占一行,与前一个段落有一些间隙。</p>

在浏览器中渲染时,上述HTML代码将会生成两个独立的段落,它们各自占据一行并在它们之间添加一些默认的间隙。【br不是用来分割段落的】
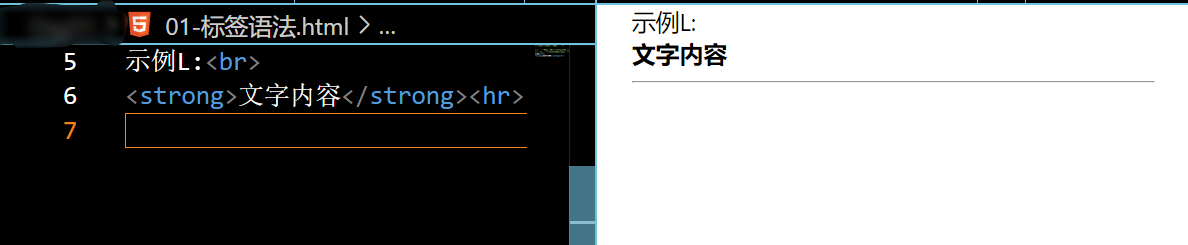
[ 2 ]换行和水平线,文本居中
(1)换行<br>(单标签)
浏览器不识别代码中的Enter键换行
强制换行标签 <br>
换行标记:“`<br>`”,这是一个单个使用的标记,]
是英文单词“break”的缩写,作用是将文字在一个段内强制换行。
(2)水平线<hr>(单标签)_horizontal rule
(3)<center> </center>
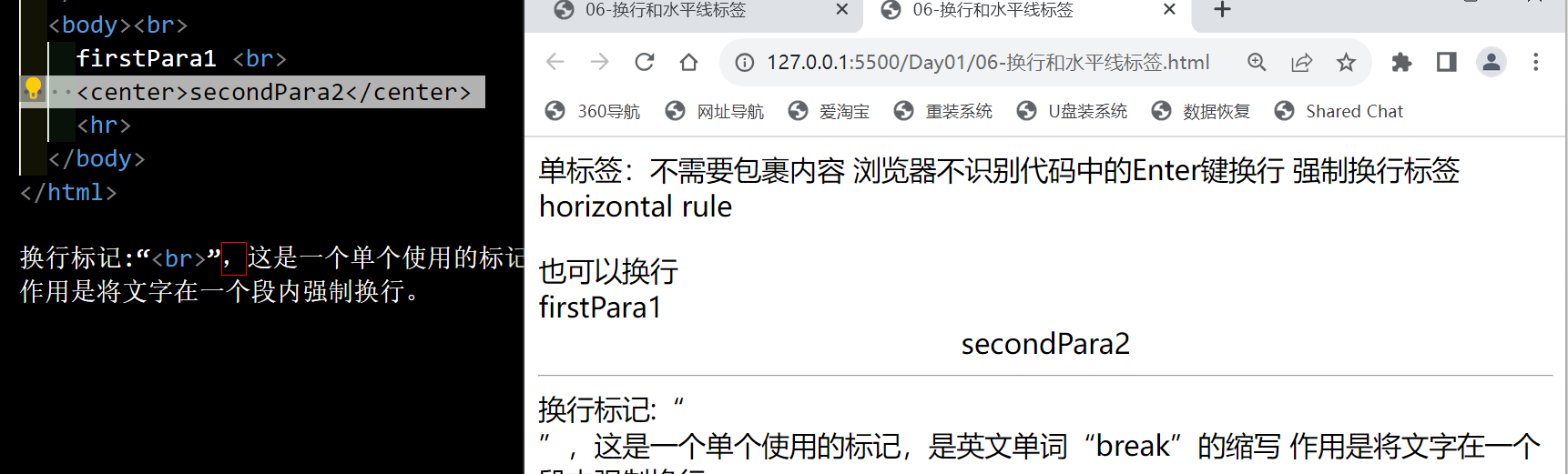
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06-换行和水平线标签</title>
</head>
<body><br>
firstPara1 <br>
<center>secondPara2</center>
<hr>
</body>
</html>

对于p标签来说,是定义了文本的文档格式,即p标签定义了内容。而br不是用来分割段落的。
这种居中的<center> 是给了内容一种格式,是如何显示的格式。
[ 3 ]文本格式
以突出重点。常见的文本格式: 加粗、倾斜、下划线、删除线等作用:为文本添加特殊格式
标签的主要部分有:
1.开始标签(Opening tag): 包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 -在本例中即段落由此开始
2.结束标签(Closing tag): 与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾一在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
3.内容 (Content) : 元素的内容,本例中就是所输入的文本本身。
左边的标签自带强调含义(语义)
strong–加粗 & b–加粗
em–倾斜 & i–倾
ins–下划线 & u–下划线
del–删除线 & s–删除线
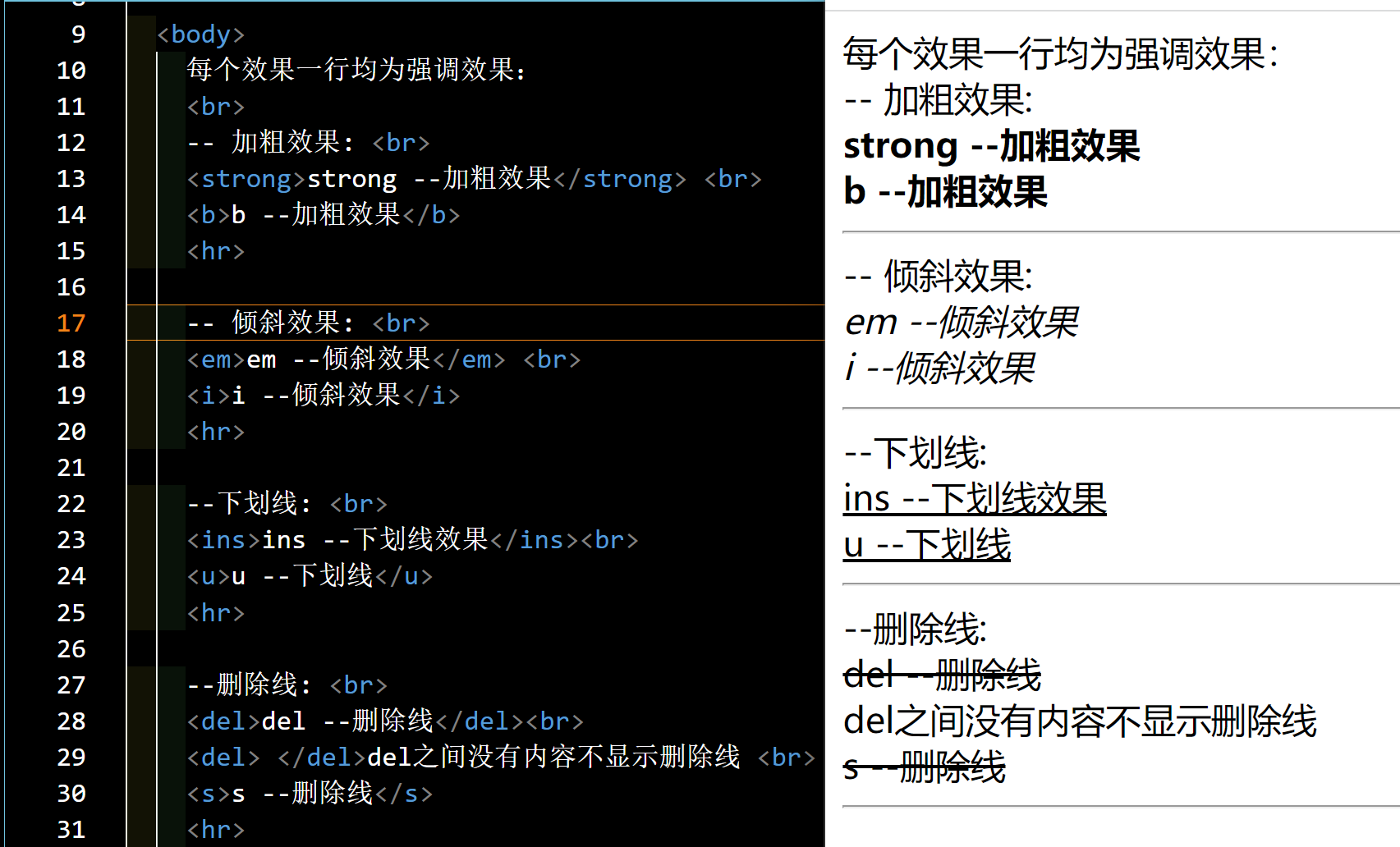
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07-01-文本格式Test</title>
</head>
<body>
每个效果一行均为强调效果:
<br>
-- 加粗效果: <br>
<strong>strong --加粗效果</strong> <br>
<b>b --加粗效果</b>
<hr>
-- 倾斜效果: <br>
<em>em --倾斜效果</em> <br>
<i>i --倾斜效果</i>
<hr>
--下划线: <br>
<ins>ins --下划线效果</ins><br>
<u>u --下划线</u>
<hr>
--删除线: <br>
<del>del --删除线</del><br>
<del> </del>del之间没有内容不显示删除线 <br>
<s>s --删除线</s>
<hr>
</body>
</html>

del 和 CSS中的修饰线
p{text-decoration: line-through;} 和 <del> 标签都可以在文本上添加删除线,但它们的用途和语义含义有所不同。
-
p{text-decoration: line-through;}:这是 CSS 的一个属性,用于给指定的元素(在这个例子中是 p
标签)添加删除线。它只是视觉效果,没有特殊的语义含义。 -
<del>:这是 HTML 的一个标签,用于表示被删除的文本。它不仅会给文本添加删除线,还具有特殊的语义含义,表示这段文本已经被删除或者不再适用。
总的来说,如果你只是想要视觉上的删除线效果,可以使用 text-decoration:
line-through;。如果你想要表示某段文本已经被删除,应该使用 <del> 标签。
其他标签
sub 下标字
sup 上标字
small 小号字
big 大号字’
图像、音频、视频、超链接与路径
网页中图片的格式
在网页上使用图片时,主要有两种常见的格式可选:GIF和JPG。
-
如果图像颜色较少或者颜色深度不是很重要,可以选择GIF格式。GIF格式只支持256色以内的图像,但采用无损压缩存储,可生成较小的文件大小,并且支持透明色。
-
如果图像包含大量颜色或者颜色深度对图像质量非常重要,应选择JPG格式。JPG格式为静态图像提供了一种标准的有损压缩方案,可以保留大约1670万种颜色。
-
需要考虑图片下载速度时,GIF格式通常比JPG格式更快。因为GIF格式文件较小,所以下载速度会更快。然而,需要注意的是,虽然GIF格式解码速度较快并能保持更多图像细节,但JPG格式解码速度较慢,对于图片中鲜明的边缘周围可能会损失细节。
综上所述,如果图像类似于照片,通常适合保存为JPG格式;而如果图像主要由线条构成且颜色种类较少,则通常适合保存为GIF格式。然而,具体选择仍要根据实际情况和个人需求来决定。
1.> 图像标签img
<!-- 图像标签语法(单标签) <img src="图片的url" alt=""> -->
<!-- src--指定图像的位置和名称url,是img的必须的属性 -->
在vscode中可以用“ ./ ” 提示
属性 -- 作用 -- 说明
alt: 替换文本 -- 图片无法显示的时候显示的文字
title: 提示文本 -- 鼠标悬停在图片上的时候显示的文字
width:宽度 --数字无单位
height:高度 --数字无单位
<img src alt title>
属性名="属性值"
属性写入尖括号中,标签后面,标签名和属性之间用空格隔开,不分前后顺序
alt 属性是在图片无法显示时显示的替换文本,它主要用于提供对图片的文字描述,以便于用户了解图片的内容。它对于视觉障碍用户、网络速度慢或者浏览器无法加载图片的情况下非常有用。
title 属性是在鼠标悬停在图片上时显示的提示文本。它主要用于提供额外的信息或者解释,以增强用户体验。当用户将鼠标悬停在图片上时,浏览器会显示 title 属性中的文本。
因此,alt 属性和 title 属性在功能和使用场景上有所不同。alt 属性主要用于提供替换文本,而 title 属性主要用于提供提示文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08-02-图像标签Test</title>
</head>
<body>
<img src="./img/ww_2023080722009.jpg"
alt="这是不显示图片的时候显示的文字,如果网速慢加载不出来为了不影响网页阅读">
<img src="./img/ww_20230807222009.jpg" title="这是一张图片">
<!-- 浏览器缩放是默认等比例缩放 -->
<img src="./img/ww_20230807222009.jpg" width="10">
<img src="./img/ww_20230807222009.jpg" height="10">
</body>
</html>
2.>音频
音频标签audio格式 <audio src="音频的保存的url"></audio>
1.src是必须属性–音频的url–支持格式:MP3、Ogg、Wav
2.还有其他属性:
2.1.controls–显示音频的控制面板
2.2.loop–循环播放
2.3.autoplay–自动播放–提升用户体验,浏览器一般会禁用自动播放的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>11-02-音频Test</title>
</head>
<body>
<audio src="#" controls autoplay
alt="alt属性是用于为图片添加替换文本,而不是音频">夏日入侵企画 - 极恶都市</audio>
可以加上 autoplay
浏览器中不会自动播放--如果带有autoplay的话,虽然按钮中不会显示播放,但是会在浏览器中自行出现效果
<!-- 2.1.controls--显示音频的控制面板
2.2.loop--循环播放
2.3.autoplay--自动播放--提升用户体验,浏览器一般会禁用自动播放的功能 -->
</body>
</html>
3.>视频
格式:双标签<video src="视频的url"></video>
src(必须属性) – 视频的url – MP4、WebM、Ogg
loop – 循环播放
muted --静音播放
autoplay–自动播放–提升用户体验,浏览器一般会静音自动播放的功能(即要配合muthed一起使用)
loop -- 循环播放
muted --静音播放
autoplay--自动播放--提升用户体验,浏览器一般会静音自动播放的功能(即要配合muthed一起使用)
<!-- 在浏览器中,想要自动播放必须要有meted属性,除非自己设置 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>12-02-视频Test</title>
</head>
<body>
loop -- 循环播放
muted --静音播放
autoplay--自动播放--提升用户体验,浏览器一般会静音自动播放的功能(即要配合muthed一起使用)
<!-- 在浏览器中,想要自动播放必须要有meted属性,除非自己设置 -->
<video src="./media/WeChat_20230522164153.mp4"
loop controls muted autoplay></video>
</body>
</html>
路径:
在vscode中可以用“ ./ ” 提示
路径指的是查找文件时,从起点到终点经历的路线。路径分类
1.相对路径:从当前文件位置出发查找目标文件–本电脑的地址
/表示进入某个文件夹里面–文件来名字/ .表示当前文件所在文件夹
./ …/表示进入上一级文件夹
上上一级就是…/
其中/表示访问该文件
2.绝对路径:从盘符出发查找目标文件–绝对路径的应用场景:友情链接
Windows 电脑从盘符出发
Mac 电脑从根目录出发–Mac 电脑从根目录 (/) 出发














![[H5动画制作系列] 奔跑的豹子的四种Demo演化](https://img-blog.csdnimg.cn/33071b1702654db8bf469c6ac62d2aee.png)