资源:
bg.jpg:

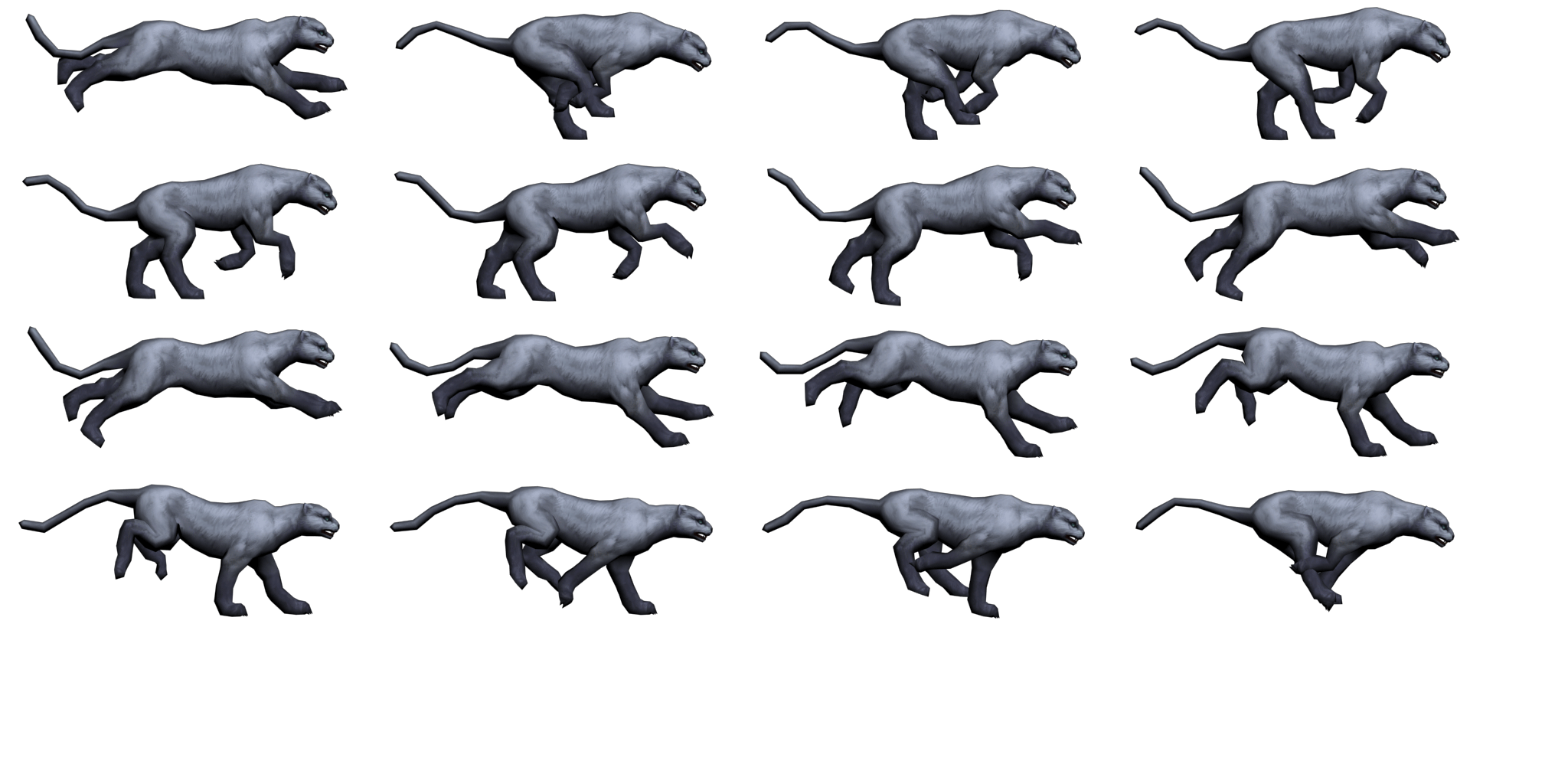
leopard.png: 背景透明

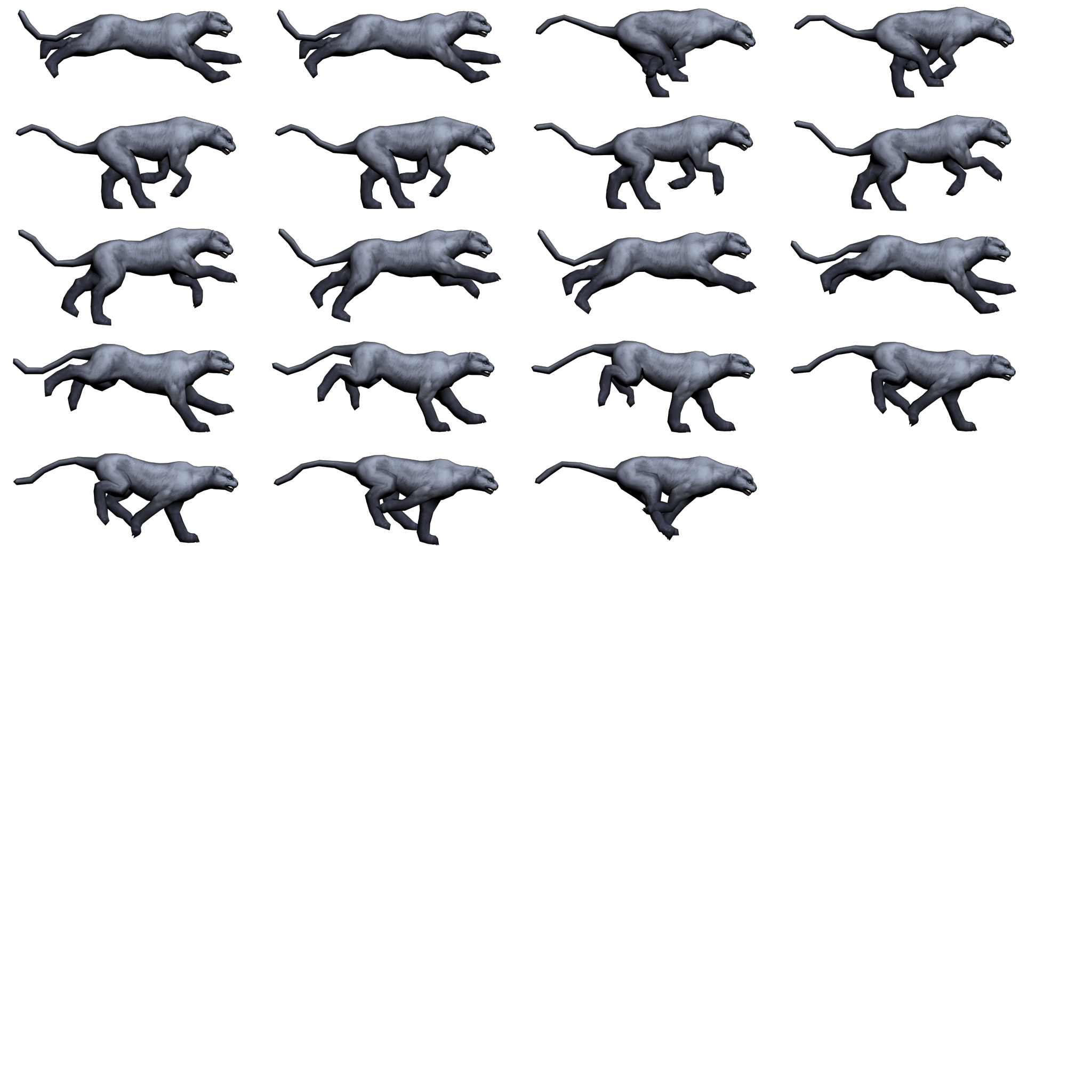
peopard2.png 背景不透明

参考代码1:
leopard.js:
(function(window) {
ma = function() {
this.initialize();
}
ma._SpriteSheet = new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207],[972,0,484,207],[1458,0,484,207],[0,209,484,207],[486,209,484,207],[972,209,484,207],[1458,209,484,207],[0,418,484,207],[486,418,484,207],[972,418,484,207],[1458,418,484,207],[0,627,484,207],[486,627,484,207],[972,627,484,207],[1458,627,484,207],[0,836,484,207],[486,836,484,207],[972,836,484,207]]});
var ma_p = ma.prototype = new createjs.Sprite();
ma_p.Sprite_initialize = ma_p.initialize;
ma_p.initialize = function() {
this.Sprite_initialize(ma._SpriteSheet);
this.paused = false;
}
window.ma = ma;
}(window));index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="createjs.min.js"></script>
<script src="leopard.js"></script>
</head>
<body onload="init()">
<canv