H5唤醒App
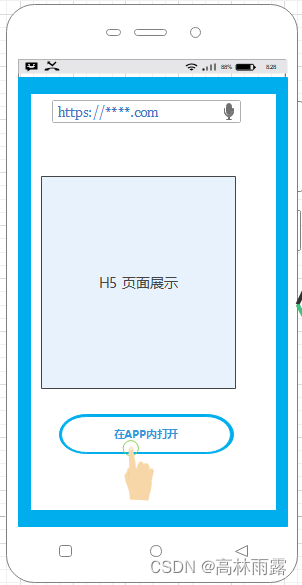
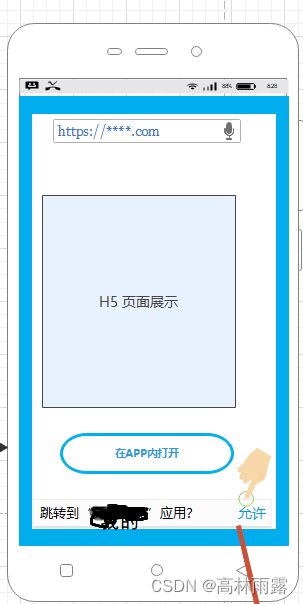
在App的业务场景中,H5唤醒App是一个几乎必备的功能。比如你想要实现以下需求:当App内容通过各种途径(短信、二维码、微信等)触达用户,从浏览器或者第三方内部可以直接打开H5网页,由网页端交互操作引导回App中(即唤醒App),并还原对应页面。其中实现难度最大的步骤就是通过H5网页唤醒App,并且打开指定页面。
主要问题就在于第三方应用和浏览器的限制,正常来说,网页唤醒App的载体是网页,唤醒的是App,理论上我们只需要对接好App的协议即可,也就是Android、iOS的生态协议。但实际上,由于网页端的独立性,大部分浏览器和超级App都制定了一套规则,流量一旦进入各自的平台中就会被限制,比如虽然微信里可以自由打开网页,但大部分网页协议却被禁止,浏览器里的原生方案在微信中都是需要重新开发的,包括标签开发、权限申请、信息注册等。
直接撸代码
AndroidManifest.xml配置:
<activity android:name=".activity.export.H5VisitAppActivity" android:launchMode="singleTask"
tools:ignore="AppLinkUrlError">
<intent-filter>
<!--
协议部分配置
要注意的是scheme只能包含字母和数字,不能包含大写字母、特殊字符或空格。
因此,在配置<intent-filter>时,不能使用大写字母或数字以外的字符作为数据方案的一部分。
例如,如果你想定义一个自定义的数据方案为mynamespace://example.com/page,
你应该在<intent-filter>配置中将scheme属性设置为mynamespace,而不是Mynamespace或Mynamespace123。
-->
<data
android:host="example.com"
android:path="/page"
android:scheme="mynamespace" />
<!-- 下面这几行也必须得设置 -->
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
</activity>activity里获取相关参数等等
try {
if (Intent.ACTION_VIEW == getIntent().getAction() && getIntent().getData() != null) { // h5直接定位打开app对应详情
// 尝试获取WEB HTML页面上过来的URL
Uri uri = getIntent().getData();
if (uri != null) {
// mynamespace://example.com/page?useId=0978
//获取指定参数值
useId = uri.getQueryParameter("useId ");
//TODO 其他参数获取 以及跳转等等处理
//TODO 其他参数获取 以及跳转等等处理
//TODO 其他参数获取 以及跳转等等处理
}
}
} catch (Exception e) {
Log.e("getInitIntentParams", "getInitIntentParams has exception is " + e.getLocalizedMessage());
}H5调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.rd_card_sm {
background: linear-gradient(0deg, #fff 0%, transparent 100%);
line-height: 82px;
position: absolute;
bottom: 420px;
left: 50%;
transform: translate(-50%, 50%);
-webkit-transform: translate(-50%, 50%);
-moz-transform: translate(-50%, 50%);
-ms-transform: translate(-50%, 50%);
border: 2px solid #3498db;
border-radius: 21px;
color: #3498db !important;
padding: 0 45px;
font-size: 45px;
}
</style>
</head>
<body>
<button class="rd_card_sm" onclick="checkWeChatInstalled()">在APP打开</button>
<script>
function checkWeChatInstalled() {
var scheme = "eyesnews://tianyan"; // 微信的Scheme URL
var isInstalled = false;
var ifAndroid = (navigator.userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)) ? true : false;
// 是否从微信打开
var ifWeixin = navigator.userAgent.indexOf("MicroMessenger") >= 0; // weixin
if (navigator.userAgent.match(/(iPhone|iPod|iPad)/)) {
// iOS设备
if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.interaction) {
// 如果是在WebView中运行的iOS App,可以通过尝试调用微信的URL Scheme来判断是否已安装
window.webkit.messageHandlers.interaction.postMessage({
action: "canOpenURL",
url: scheme
});
isInstalled = true;
}
} else if (ifAndroid) {
if (ifWeixin) {
window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=xxx.xxx.xx"; // 应用下载链接
} else {
try {
window.location.href = "mynamespace://example.com/page?useId=0978"; // 打开客户端用户主页面
setTimeout(function() {
window.location.href =
"https://a.app.qq.com/o/simple.jsp?pkgname=xxx.xxx.xx"; //android下载地址
}, 2000);
} catch (e) {
}
}
} else {
// 其他设备或浏览器,无法准确判断是否已安装
console.log("无法判断客户端是否已安装");
alert("无法判断客户端是否已安装")
}
}
</script>
</body>
</html>

正常跳转到APP的页面去