Ubuntu18.04安装nodejs的正确姿势
问题回顾
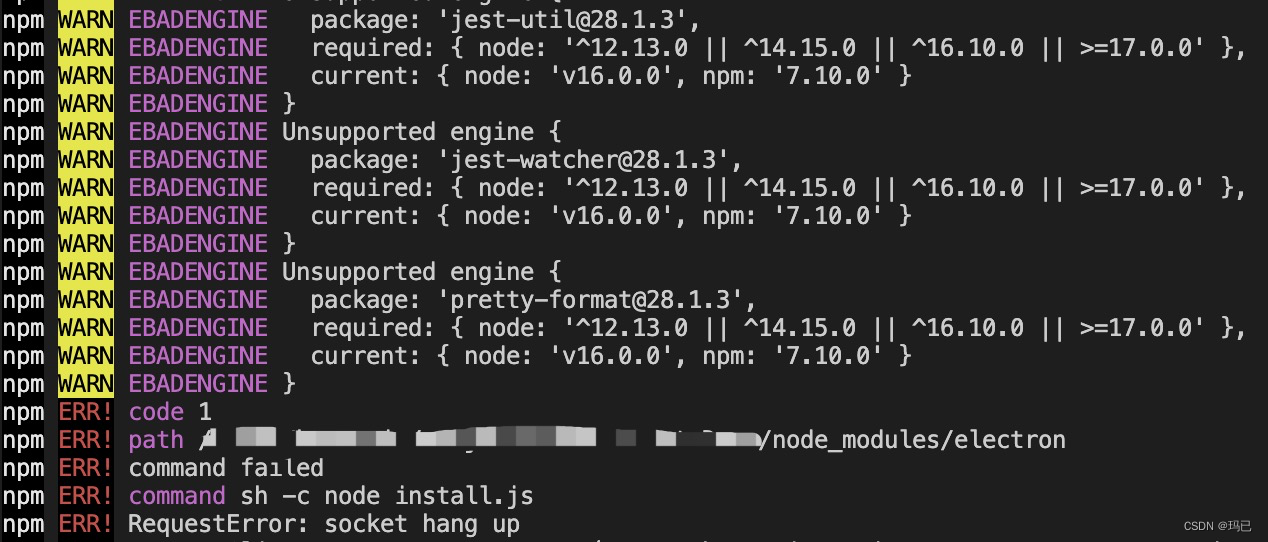
给我的博客网站整上代码高亮插件,在本地运行一切完美,可在我的Ubuntu18.04 bionic版本服务器上运行却报了以下的错误
ERROR in ./node_modules/highlight.js/lib/languages/xml.js
Module parse failed: Error parsing regular expression: Invalid regular expression: /[\p{L}_]/: Invalid escape (18:36)
You may need an appropriate loader to handle this file type.
| // const TAG_NAME_RE = regex.concat(/[A-Z_a-z\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD]/, regex.optional(/[A-Z_a-z\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD\-.0-9\u00B7\u0300-\u036F\u203F-\u2040]*:/), /[A-Z_a-z\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD\-.0-9\u00B7\u0300-\u036F\u203F-\u2040]*/);
| // however, to cater for performance and more Unicode support rely simply on the Unicode letter class
| const TAG_NAME_RE = regex.concat(/[\p{L}_]/u, regex.optional(/[\p{L}0-9_.-]*:/u), /[\p{L}0-9_.-]*/u);
| const XML_IDENT_RE = /[\p{L}0-9._:-]+/u;
| const XML_ENTITIES = {
@ ./node_modules/highlight.js/lib/index.js 14:29-55
@ ./src/main.js
ERROR in ./node_modules/highlight.js/lib/languages/python.js
Module parse failed: Error parsing regular expression: Invalid regular expression: /[\p{XID_Start}_]\p{XID_Continue}*/: Invalid escape (10:20)
You may need an appropriate loader to handle this file type.
| function python(hljs) {
| const regex = hljs.regex;
| const IDENT_RE = /[\p{XID_Start}_]\p{XID_Continue}*/u;
| const RESERVED_WORDS = [
| 'and',
@ ./node_modules/highlight.js/lib/index.js 145:32-61
@ ./src/main.js
第一反应是nodejs的版本问题。看了看,本地的版本是
$ node -v
v18.14.2
又查了查服务器上的版本
$ node -v
v8.17.0
服务器上属实是老版本了,于是我开始更新nodejs和npm版本
痛苦的过程
这里可以略过,是我踩坑的经历
第一坑:
如果先更新了npm,那么恭喜你踩了第一个坑
// 更新到最新版本
npm install -g npm
把npm更新到最新版本,而nodejs的版本很老,就会产生以下错误
npm v10.1.0 is known not to run on Node.js v8.17.0
不管执行什么npm指令,都会报这个错。
解决办法: 卸载掉nodejs,重新安装。
第二坑:
卸载了nodejs后,按照网上的说法,照搬着安装最新版
# Using Ubuntu
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -
sudo apt-get install -y nodejs
这个的原理是,ubuntu默认了nodejs的一个版本为固定源,我们需要指定一个Nodejs版本成为替代的源。
然而我的bionic死活更新不了新版nodejs的源,一切让我感到困惑……
解决办法: 去nodejs官方github里一探究竟

好家伙,原来是我的老伙计bionic不支持最新版nodejs
正确的姿势
// 卸载老版nodejs
sudo apt-get remove --purge nodejs
// 根据nodejs官方git上的说明,安装正确版本的nodejs。像我的18.04 bionic,就该安装16版本
sudo curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs
再次npm run build,这回我的代码高亮插件终于没有报错咯~
参考链接
官方nodejs github










![[Google DeepMind] LARGE LANGUAGE MODELS AS OPTIMIZERS](https://img-blog.csdnimg.cn/0f00c5cec0c1436fb471a0e74ebca011.png)