1.按照官方文档执行

我这里只想在项目里安装,因此执行的
npm install react-devtools@^4
2.安装完成后,在 package.json里加入启动命令
"script": {
"dev": "react-devtools"
}
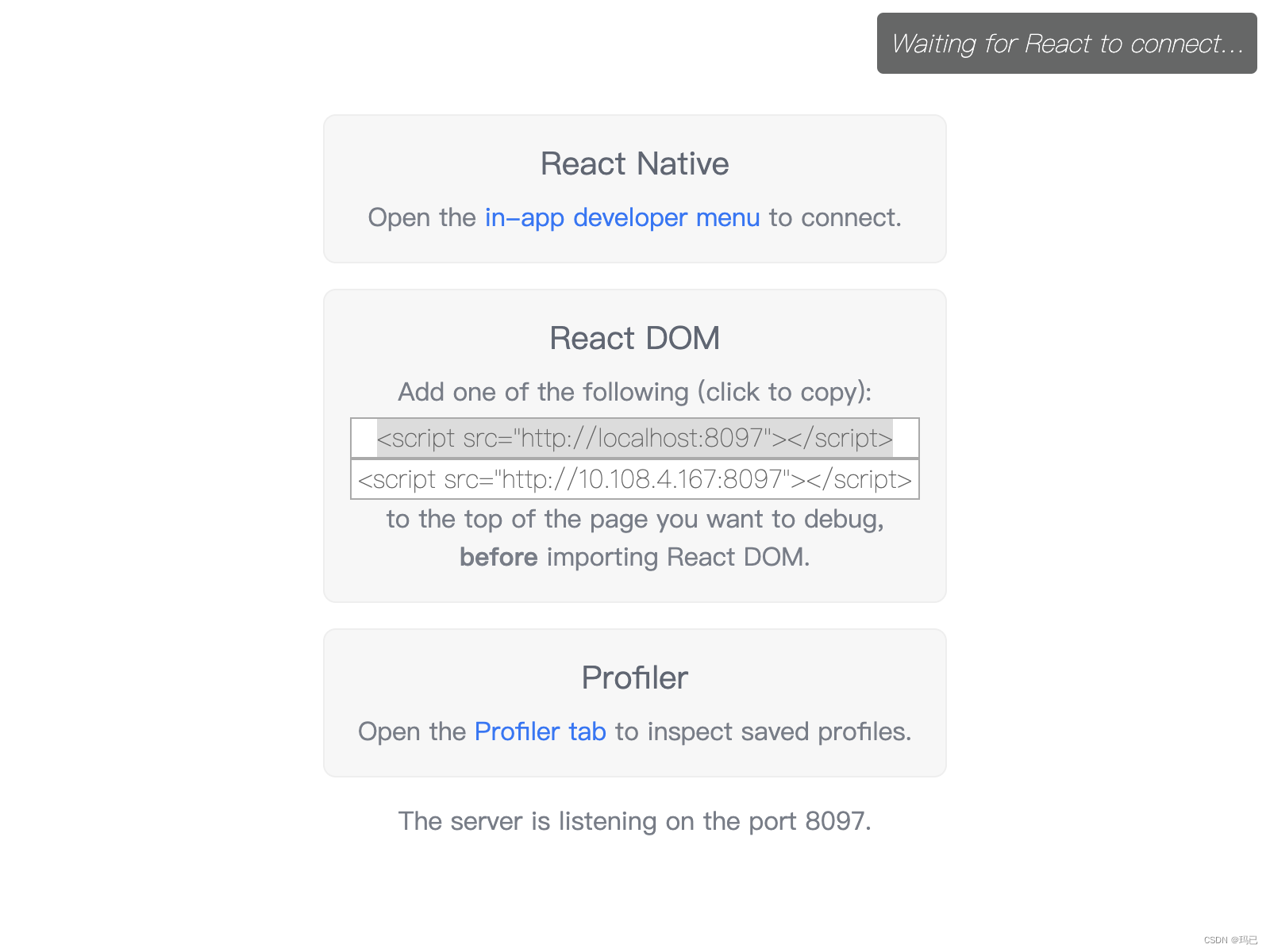
执行npm run dev会弹出一个窗口

如果是全局安装的,则直接执行react-devtools
3.把<script src="http://localhost:8097"></script> copy 到项目的index.html中保存,窗口连接项目成功展示调试界面

遇到的问题
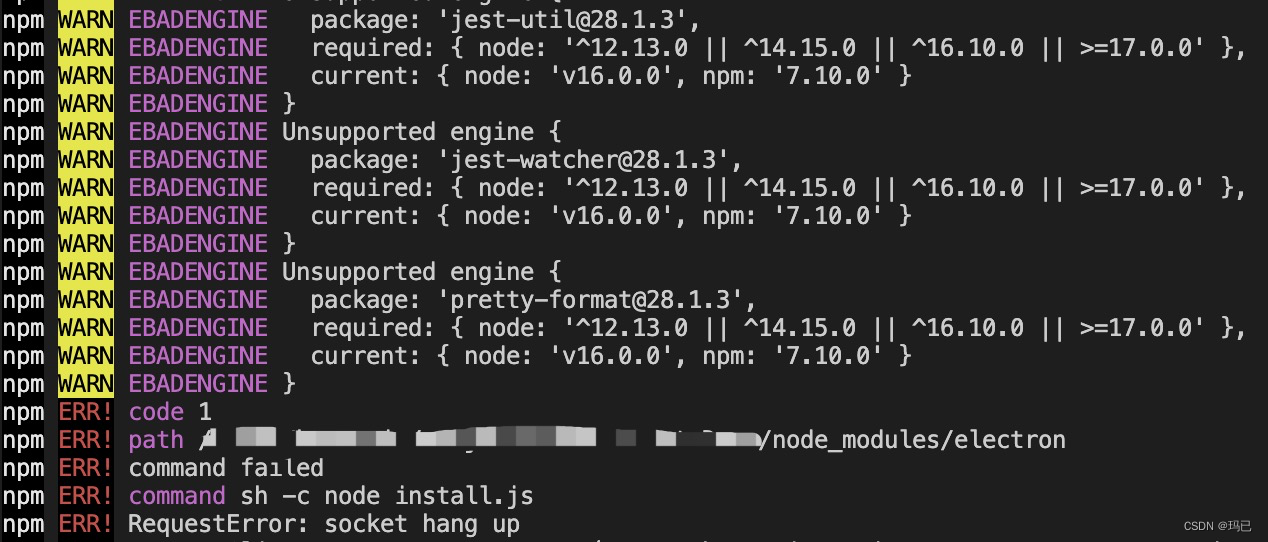
在安装react-devtools时,npm报错

可以看到是我的node版本不支持,换成他支持的node版本就OK了









![[Google DeepMind] LARGE LANGUAGE MODELS AS OPTIMIZERS](https://img-blog.csdnimg.cn/0f00c5cec0c1436fb471a0e74ebca011.png)