Cesium 地理坐标系和投影坐标系
- 投影坐标系
- 墨卡托投影(Mercator projection)
- 高斯-克吕格投影(Gauss-Kruger)
- UTM投影(Universal Transverse Mercator)
- 网络墨卡托投影(Web Mercator)
- 地理坐标系
- 1. 3D笛卡尔空间直角坐标系
- 2. 2D笛卡尔平面直角坐标系
- 3. WGS84经纬度坐标弧度制
- 地理坐标系和投影坐标系
投影坐标系
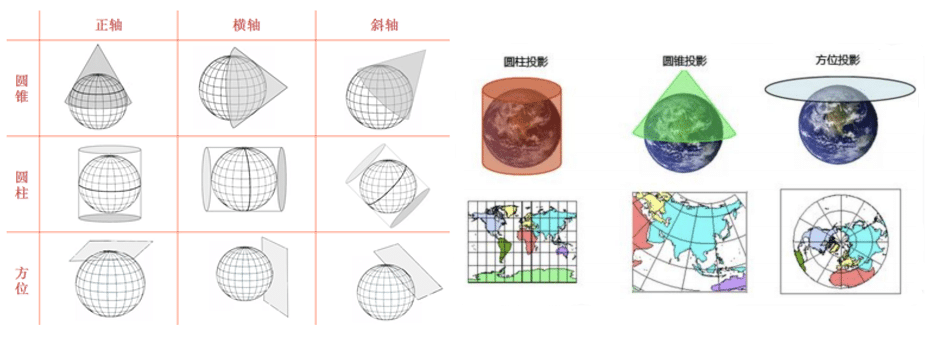
为了将三维球体的表面转换成二维的平面,使用的方法就是投影,如下图中存在各种投影方法:

无论怎么投影都是存在着误差的,因为一个三维球体的表面是无法平整的展开成一个二维的平面的,展开过程中必然会产生褶皱和形变,如下图所示:

地图投影解决由球面向平面的转换,并不能保持平面与球面之间长度(距离)、角度(形状)、面积等方面完全不变。
常见的投影坐标系
墨卡托投影(Mercator projection)
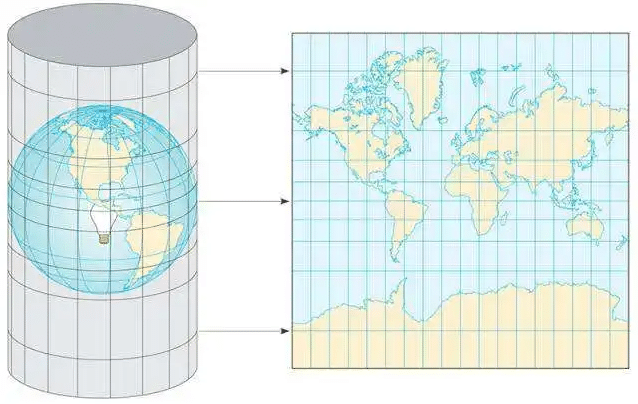
墨卡托投影以其创立者荷兰地图学家墨卡托命名,其学名为“正轴等角圆柱投影”,假设地球被包围在圆柱体中,地球的赤道与圆柱相接触,然后再假想地球中心有一个光源,光源把地球表面上的图像投影到圆柱体上,再将圆柱体展开,展开后的地图就是墨卡托投影的世界地图,过程如下图所示:

高斯-克吕格投影(Gauss-Kruger)
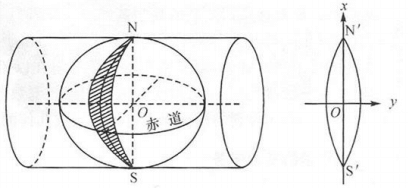
高斯-克吕格投影以其创立者高斯和克吕格命名,其学名为“横轴墨卡托投影”,以中央经线与圆柱体相切,再进行投影,如下图所示:

UTM投影(Universal Transverse Mercator)
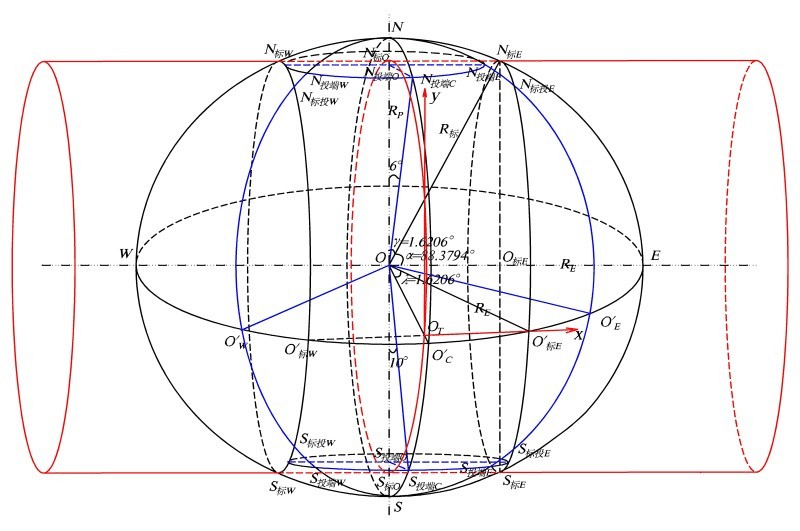
UTM投影,其全称为“通用横轴墨卡托投影”,UTM投影与高斯-克吕格投影十分相似,但圆柱体并不是与地球相切,而是穿过地球,如下图所示:

网络墨卡托投影(Web Mercator)
网络墨卡托投影由Google Map发明,借鉴于墨卡托投影,但在投影时并不是把地球当作一个椭球体,而是当作一个正球体。
地理坐标系
- 笛卡尔平面直角坐标系
- WGS84经纬度坐标弧度制
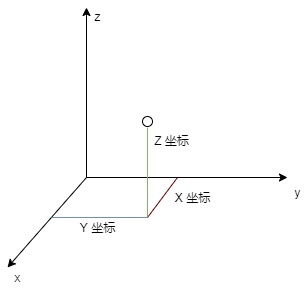
1. 3D笛卡尔空间直角坐标系

创建方法:
方法一:
const cartesian3 = new Cesium.Cartesian3(x, y, z)
方法二:
const cartesian3 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height)
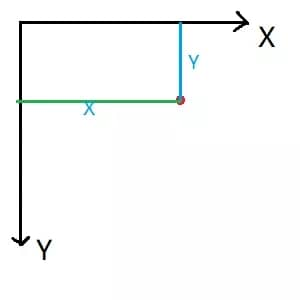
2. 2D笛卡尔平面直角坐标系

创建方法:const cartesian2 = new Cesium.Cartesian2(x, y)
3. WGS84经纬度坐标弧度制
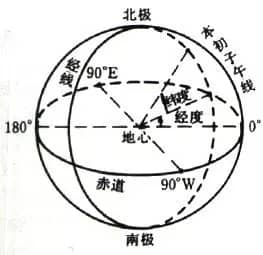
Cesium中默认使用的坐标系为WGS84(World Geodetic System 1984)坐标系,坐标原点为地球质心,该坐标系统的示意图如下:

- 经度:参考椭球面上某点的大地子午面与本初子午面间的两面角,东正西负。
- 纬度:参考椭球面上某点的法线与赤道平面的夹角,北正南负。
在Cesium中没有直接使用经纬度实例化坐标对象的方法,只能通过Cartographic对象,提供经纬度的弧度制来实例化对象,但日常使用最多的坐标表示方法为经纬度坐标,因此需要进行坐标转换,将弧度转换为经纬度。
创建方法
- WGS84弧度坐标
const cartographic = new Cesium.Cartographic(longitude, latitude, height)
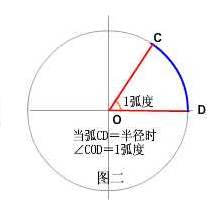
其中longitude和latitude为弧度,height为高度,单位为米。这里的经纬度是用弧度表示的,经纬度其实就是角度,弧度即角度对应弧长是半径的倍数。

-
WGS84经纬度坐标
由于Cesuim中没有具体的经纬度对象来表达WGS84经纬度坐标系,要得到经纬度需要利用弧度来转换// 经纬度转弧度 const radians = Cesium.Math.toRadians(degrees) // 弧度转经纬度 const degress = Cesium.Math.toDegrees(radians)也可以使用Cesium.Cartographic.fromDegrees方法直接传入经纬度坐标创建Cartographic对象:
const cartographic = Cesium.Cartographic.fromDegrees(longitude, latitude, height)
地理坐标系和投影坐标系
-
在 Cesium 中,地理坐标系和投影坐标系是不同的概念,它们对应的是不同的坐标系统。
-
地理坐标系使用经度和纬度来描述位置,常用的地理坐标系有 WGS84 和 ECEF。而投影坐标系则使用地图投影来描述位置,常见的投影坐标系有 WebMercator、UTM、Lambert Conformal Conic 等。
-
在 Cesium 中,地图瓦片使用 WebMercator 投影作为默认的投影坐标系,但是 Cesium 支持多种投影坐标系和地理坐标系,用户可以在代码中选择不同的坐标系和投影方式来绘制自己的数据。
-
因此,Cesium 中的地理坐标系和投影坐标系不是直接对应的关系,而是通过不同的参数配置来实现对应的。