本次新品发布会中,苹果更新了Apple Watch和iPhone两款产品。包含Apple Watch S9、Apple Watch Ultra 2,以及iPhone 15 / iPhone 15 Plus 和高阶款的iPhone 15 Pro / iPhone 15 Pro Max。
以下为你汇整了2023 苹果秋季发布会( iPhone 15 发表会)的内容,给昨天没有熬夜收看发表会的读者们能快速了解本次新品的重点。
iPhone 15、iPhone 15 Plus
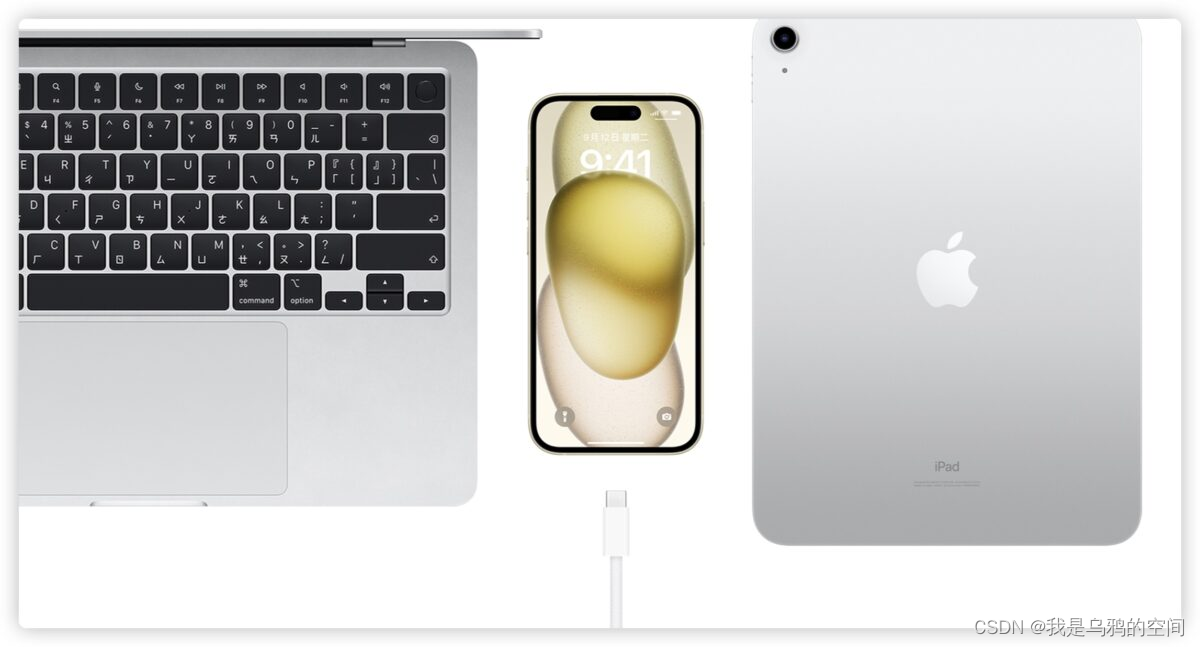
今年入门款的iPhone 15 最大更动应该是使用USB-C 的接口了,另外透过机器学习提高通话清晰度,在吵杂环境时可增加收音品质。
- 使用USB-C 连接孔
- 使用动态岛设计,采圆弧边框
- 采用A16 仿生芯片
- 萤幕在HDR 模式亮度最高可达1600 nits,阳光下可提升到2000 nits
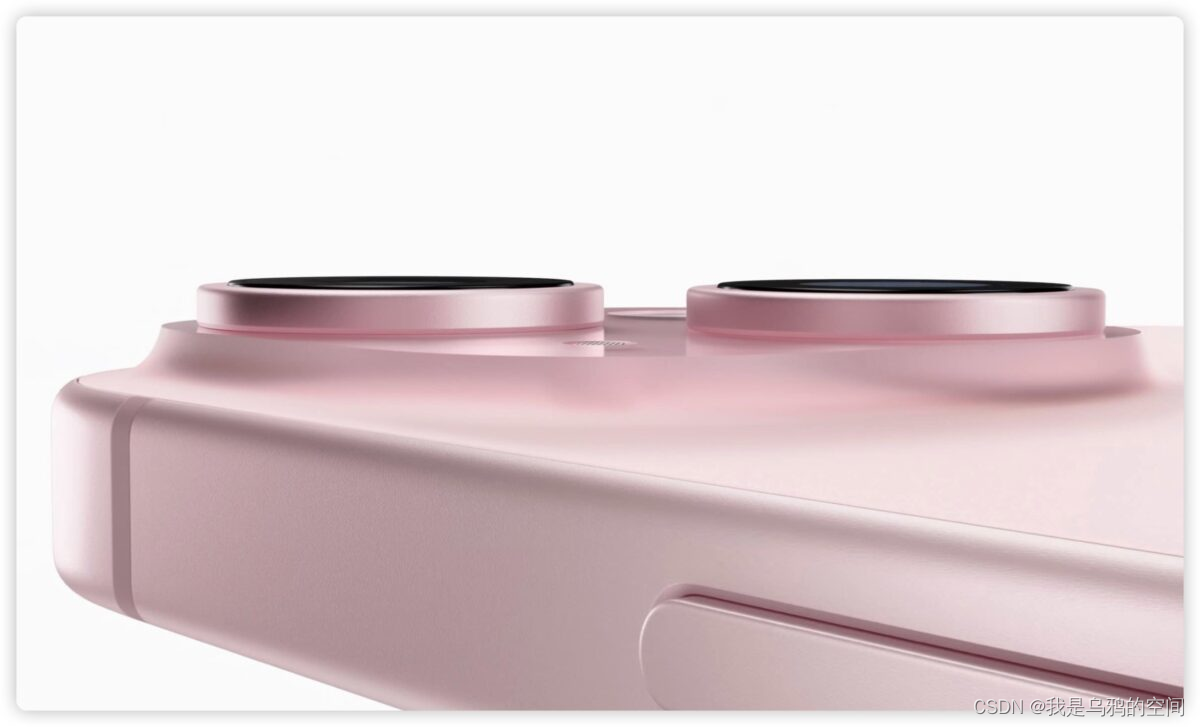
- 双镜头,主相机升级4,800 万画素,四合一像素感光元件增加进光量,新增2 倍光学变焦
- 使用第2 代超宽频芯片
- 5 种颜色:粉色、黄色、绿色、蓝色、黑色
- 3 种容量:128GB、256GB、512GB
iPhone 15 / iPhone 15 Plus 价格
|
| 128GB | 256GB | 512GB | 1TB |
| iPhone 15 | 5999 | 6999 | 8999 | — |
| iPhone 15 Plus | 6999 | 7999 | 9999 | — |




iPhone 15 Pro、iPhone 15 Pro Max
iPhone 15 Pro 最大的变动除了在使用钛金属材质边框以外,A17 Pro 芯片为3nm 制程,除了效能提升也支援光线追踪,可以让游戏画面看起来更加真实。
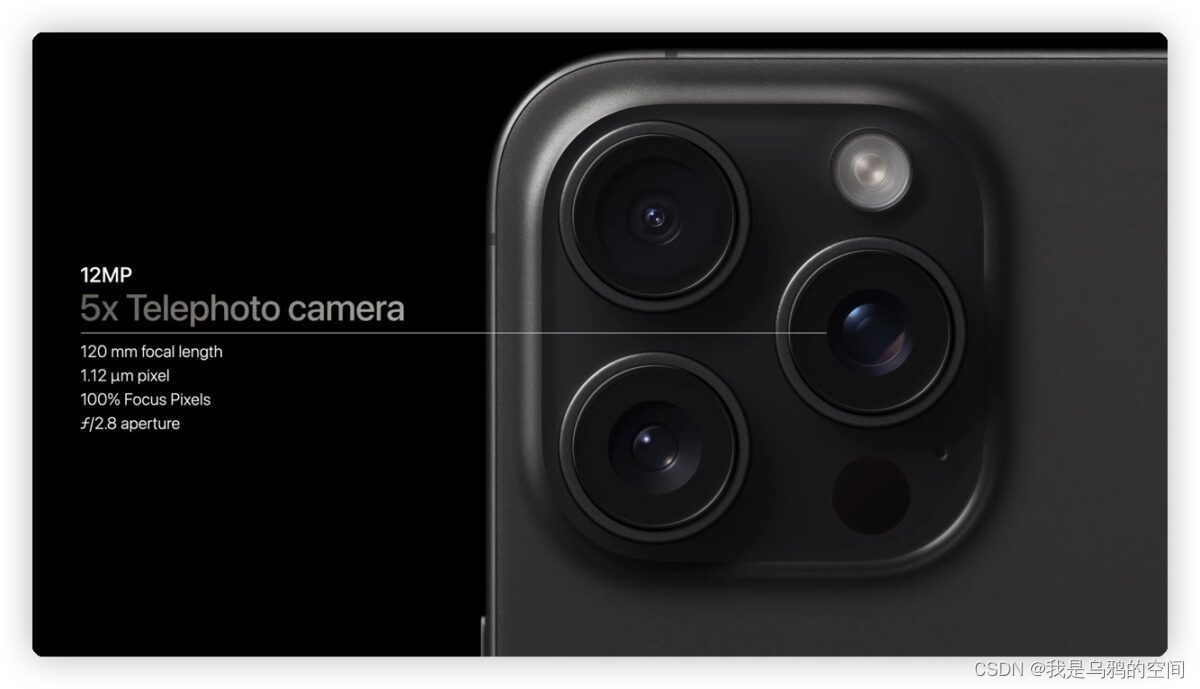
拍照的部分,在iPhone 15 Pro Max 加入了一组5 倍的光学变焦,并且可以先拍摄再去调整人像模式的对焦位置与景深。
此外,USB-C 取代了Lightning,并且支援USB3 的10Gbps 速度。
- 钛金属边框搭配发丝纹设计,重量轻也不易留指纹
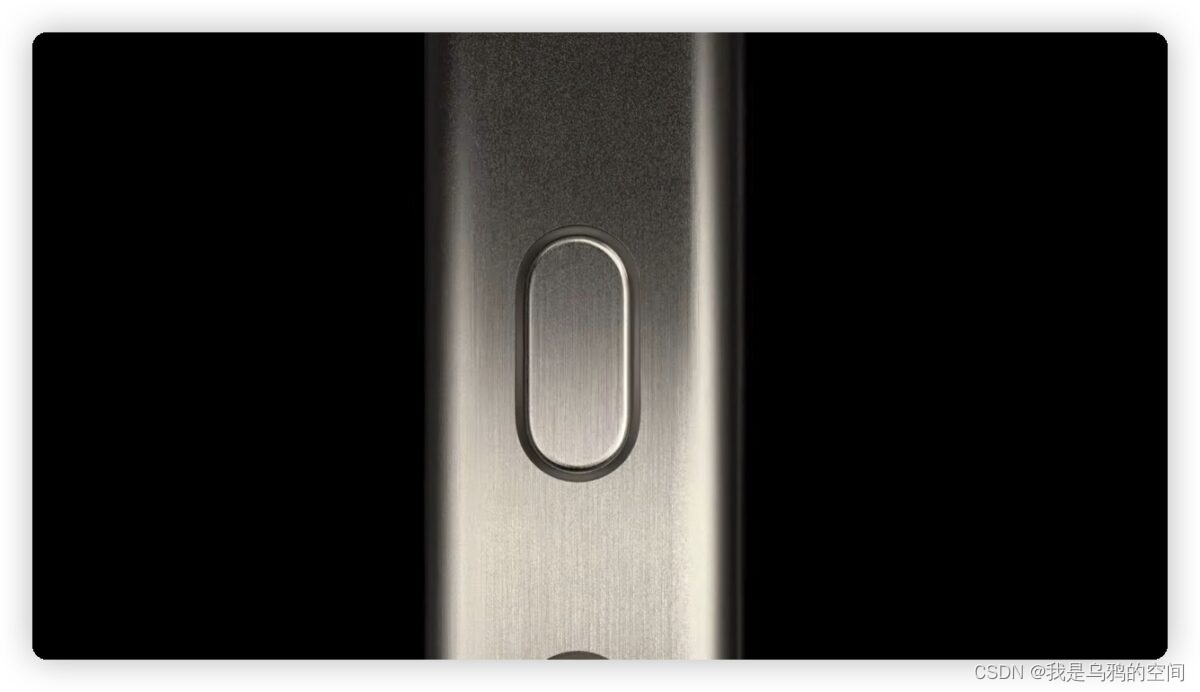
- 动作按钮取代静音键提供9 种不同设定
- 全新3nm 制程A17 Pro 芯片
- 支持光线追踪
- iPhone 15 Pro Max 提供120 毫米5 倍光学变焦( 利用四重反射镜打造)
- 拍摄影片可直接储存于到硬碟
- 拍摄Log 编码影片支援专业后制流程
- 可以拍摄适用Vision Pro 的空间影片
- 使用USB-C 连接孔,并且支援USB3 规格,提供10Gbps 速度
- 4 种颜色:黑色、白色、深蓝色、钛金属原色
- 4 种容量:128GB、256GB、512GB、1TB
iPhone 15 Pro / iPhone 15 Pro Max 价格
|
| 128GB | 256GB | 512GB | 1TB |
| iPhone 15 Pro | 7999 | 8999 | 10999 | 12999 |
| iPhone 15 Pro Max | — | 9999 | 11999 | 13999 |






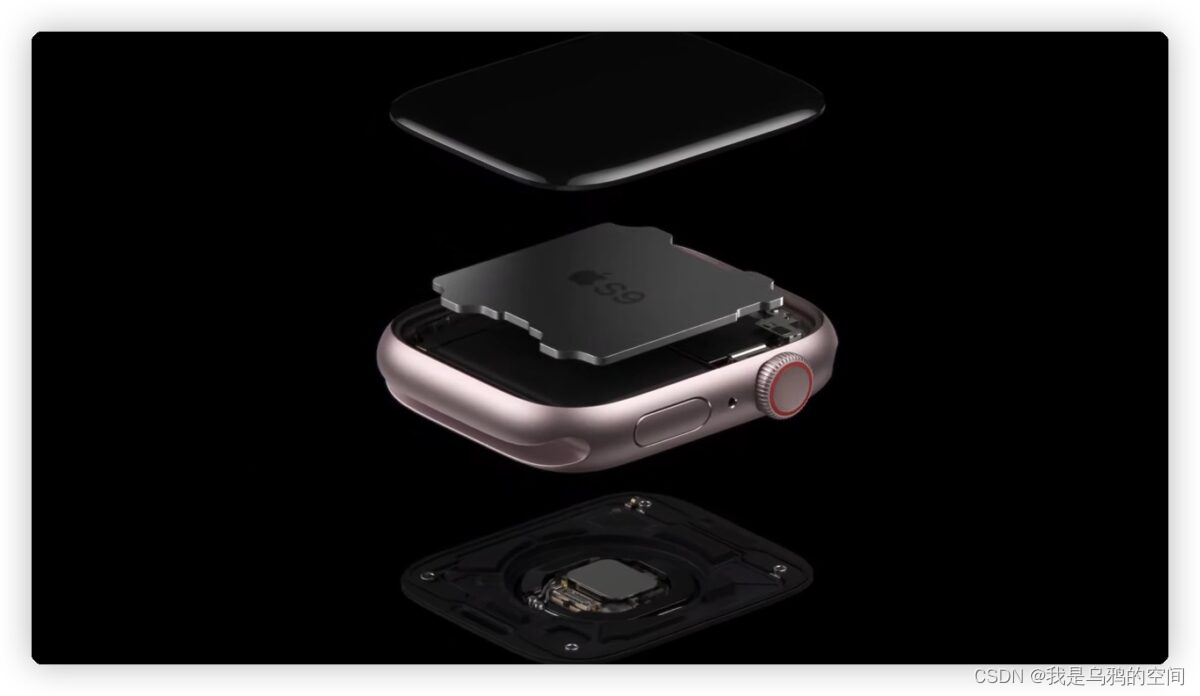
Apple Watch Series 9
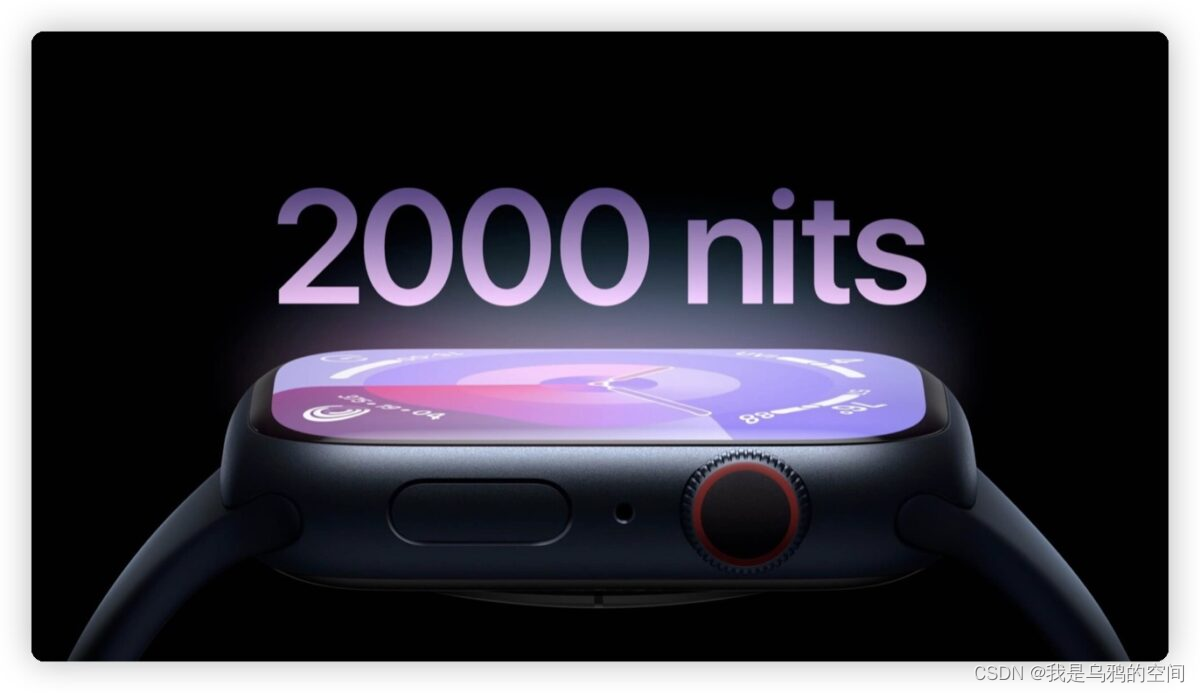
今年的Apple Watch Series 9 提供了新颜色的表壳选项,也提升了萤幕亮度以及精确寻找功能的准确度以及连线性能。
- 最高亮度提升至2000 尼特
- 全新S9 系统芯片
- CPU 效能较S8 芯片提升20%
- GPU 效能较S8 芯片提升30%
- 全新双点轻触手势控制
- 第二代UWB 晶片增强Find My 功能
- Siri 可取用健康App 中的内容
- 靠近HomePod 会显示建议的内容
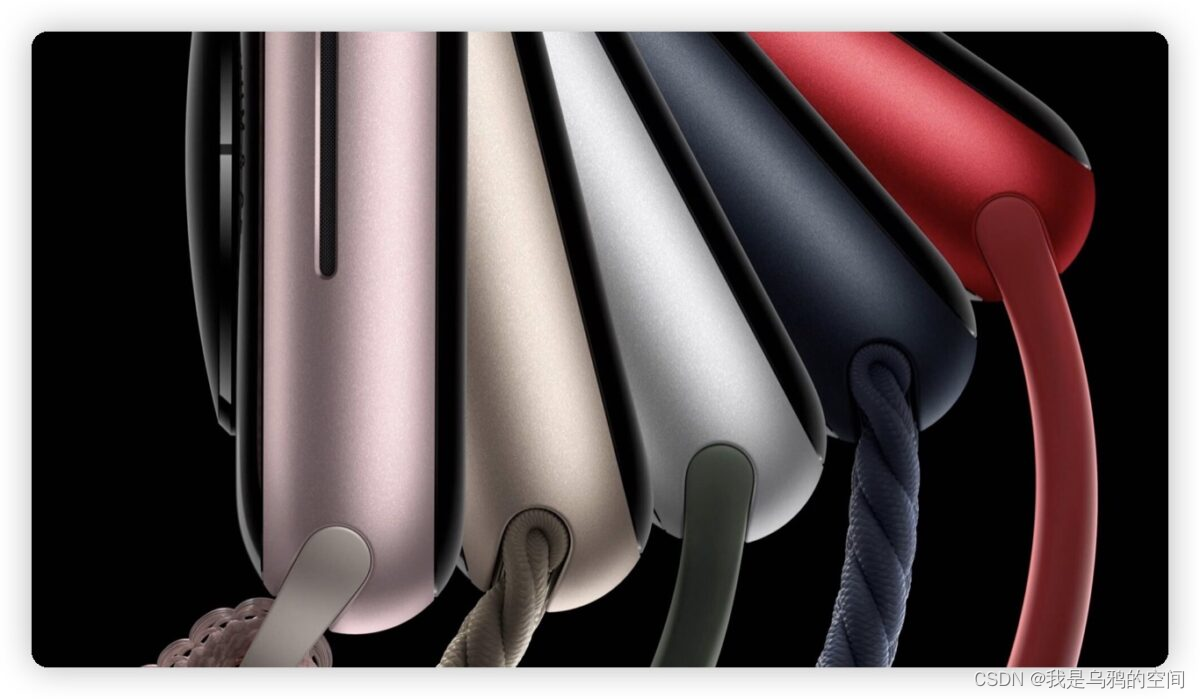
- 5 种铝金属表壳:粉红色、星光色、银色、午夜色、红色
- 3 种不锈钢表壳:金色、银色、石墨灰
Apple Watch Series 9 价格
铝金属表壳
|
| 41mm | 45mm |
| GPS | 2999 | 3199 |
| GPS+蜂窝网络 | 3799 | 3999 |
不锈钢表壳
|
| 41mm | 45mm |
| GPS | — | — |
| GPS+行动网路 | 5799 | 6199 |






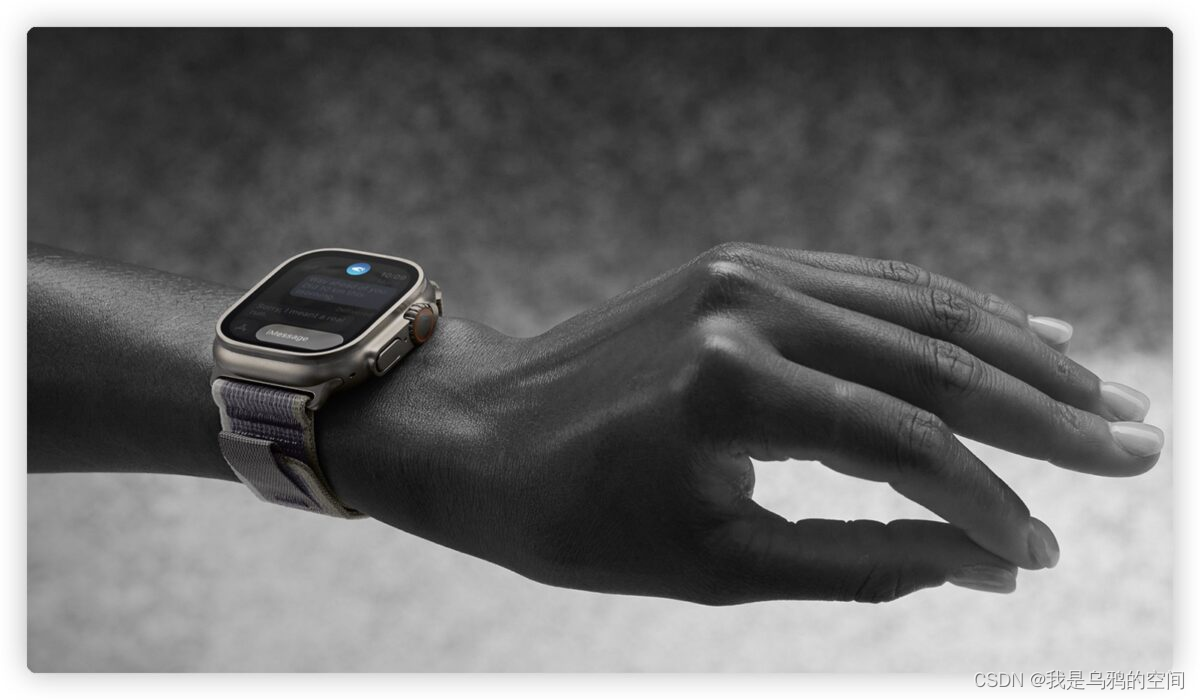
Apple Watch Ultra 2
Apple Watch Ultra 2 采用精良钛金属材质,搭载亮度高达3000 尼特的OLED 显示面板,配置S9 芯片,提升效能之余,也可透过语音控制设定航点,以及透过手势操控,让操作更直觉。
- 萤幕维持49mm 大小
- 萤幕亮度大幅提升至3000 尼特
- 提供全新模块化表盘设计
- 支援自动夜间模式
- 可在边缘显示更多运动资料(如海拔高度、潜水深度等)
- 全新S9 SiP 芯片
- 配备第二代UWB 芯片,提高寻找功能
- 提供点两下的手势控制操作
- 改良潜水纪录功能
Apple Watch Ultra 2 价格
Apple Watch Ultra 2 同样可以搭配高山表带、越野表带以及海洋表带,价格都是27,900 元;Apple Watch Ultra 2 在9/14 号可以开始预订,苹果会在9/22 正式开卖Apple Watch Ultra 2。
- 高山表带
- 越野表带
- 海洋表带
- 价格为6499元




以上就是这次Apple 在9 月秋季发布会上所推出的全新iPhone 15、iPhone 15 Pro、Apple Watch Series 9 以及Apple Watch Ultra 2 的发布会内容。