第五章:抖音小程序数据交互
- 5.1 抖音小程序的网络请求
- 5.1.1 抖音小程序的网络请求方式和API介绍
- 5.1.2 抖音小程序的数据请求示例和错误处理方法
- 5.2 抖音小程序的数据缓存和本地存储
- 5.2.1 抖音小程序的数据缓存机制和使用方法
- 5.2.2 抖音小程序的本地存储和数据持久化方法
- 5.3 抖音小程序的数据传递和分享
- 5.3.1 抖音小程序页面之间的数据传递和参数传递方法
- 5.3.2 抖音小程序的分享功能和分享参数设置
- 总结
5.1 抖音小程序的网络请求
抖音小程序的网络请求功能非常重要,它可以实现小程序与服务器之间的数据交互。抖音小程序提供了多种方式来进行网络请求,包括发送GET和POST请求等。
5.1.1 抖音小程序的网络请求方式和API介绍
在抖音小程序中,我们可以使用 tt.request 方法来发起网络请求。它支持发送GET、POST等不同类型的请求。下面是一个简单的例子:
tt.request({
url: 'https://api.example.com/data',
success: function(res) {
console.log(res.data);
},
fail: function(res) {
console.log("请求失败");
}
});
在上面的代码中,我们使用 tt.request 方法发送了一个GET请求到 https://api.example.com/data 这个API接口。当请求成功后,我们通过回调函数 success 来获取返回的数据并进行处理。如果请求失败,我们则通过回调函数 fail 来处理错误情况。
除了 url 参数外,tt.request 还支持其他一些可选参数,如 data、method、header 等。通过这些参数,我们可以设置请求的相关参数,如请求的数据、请求的方式以及请求的头部信息等。
在第二章中我们定义过一个按钮:
<view class="container">
<text class="title">{{ message }}</text>
<button class="button" bindtap="onTap">点击我</button>
</view>
我们以访问百度网站为例,在js中给这个点击事件附加一个网络请求的功能:
onTap() {
// console.log("你好")
tt.request({
url: "https://www.baidu.com",
success: (res) => {
console.log(JSON.stringify(res))
},
fail: (res) => {
console.log("failed")
},
});
}
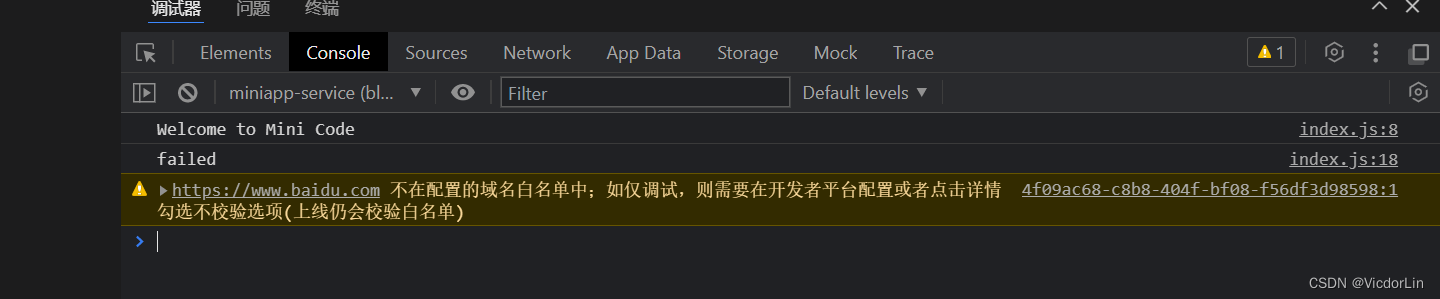
当我们初次点击按钮,有可能出现下面的情况:

我们在配置域名白名单前,可以点击右上角-详情,勾选不校验即可:

再次点击按钮发起请求,将获得你想要的结果:

5.1.2 抖音小程序的数据请求示例和错误处理方法
在实际的开发中,我们经常需要从服务器获取数据来展示给用户。下面是一个简单的例子,展示了如何发送一个POST请求,并将服务器返回的数据展示在页面上:
tt.request({
url: 'https://api.example.com/data',
method: 'POST',
data: {
username: 'john',
password: '123456'
},
success: function(res) {
console.log(res.data);
// 将返回的数据展示在页面上
that.setData({
userInfo: res.data.userInfo,
isLoggedIn: true
});
},
fail: function(res) {
console.log("请求失败");
}
});
在上面的代码中,我们发送了一个POST请求到服务器,并传递了用户名和密码。当请求成功后,我们将服务器返回的用户信息展示在页面上,并将登录状态设置为已登录。如果请求失败,则会执行 fail 回调函数进行错误处理。
在网络请求过程中,有时候会出现一些错误情况,比如网络连接超时、请求失败等。为了提升用户体验,我们需要对这些错误进行处理。下面是一个简单的例子,展示了如何对网络请求错误进行处理:
tt.request({
url: 'https://api.example.com/data',
success: function(res) {
console.log(res.data);
},
fail: function(res) {
console.log("请求失败");
console.log(res.statusCode);
console.log(res.errMsg);
}
});
在上面的代码中,我们在 fail 回调函数中输出了请求失败的状态码和错误信息。通过这些信息,我们可以更好地了解网络请求的错误原因,并根据具体情况进行相应的处理。
5.2 抖音小程序的数据缓存和本地存储
在抖音小程序中,我们可以使用数据缓存和本地存储功能来保存一些需要持久化存储的数据,如用户的登录状态、用户的个人设置等。
5.2.1 抖音小程序的数据缓存机制和使用方法
抖音小程序通过 tt.setStorageSync 和 tt.getStorageSync 方法来实现数据缓存的功能。下面是一个简单的例子,展示了如何将数据缓存到本地:
// 将数据缓存到本地
tt.setStorageSync('userInfo', {
name: '张三',
age: 20,
gender: '男'
});
// 从本地缓存中获取数据
var userInfo = tt.getStorageSync('userInfo');
console.log(userInfo);
在上面的代码中,我们使用 tt.setStorageSync 方法将用户信息缓存到本地,其中 userInfo 是一个对象,包含了用户的名称、年龄和性别等信息。然后我们使用 tt.getStorageSync 方法从本地缓存中获取数据,并将数据打印到控制台上。
除了 tt.setStorageSync 和 tt.getStorageSync 方法外,抖音小程序还提供了其他一些相关的方法,如 tt.setStorage、tt.getStorage、tt.removeStorageSync、tt.removeStorage 等。通过这些方法,我们可以更灵活地进行数据缓存的操作。
5.2.2 抖音小程序的本地存储和数据持久化方法
在抖音小程序中,除了数据缓存外,还提供了本地存储的功能,用于存储一些需要长期保存的数据,如用户的历史记录、用户的个人设置等。
抖音小程序通过 tt.setStorage 和 tt.getStorage 方法来实现本地存储的功能。下面是一个简单的例子,展示了如何将数据存储到本地:
// 将数据存储到本地
tt.setStorage({
key: 'history',
data: ['apple', 'banana', 'orange'],
success: function() {
console.log('数据存储成功');
},
fail: function() {
console.log('数据存储失败');
}
});
// 从本地存储中获取数据
tt.getStorage({
key: 'history',
success: function(res) {
console.log(res.data);
}
});
在上面的代码中,我们使用 tt.setStorage 方法将用户的搜索历史存储到本地,其中 history 是存储的键名,而 ['apple', 'banana', 'orange'] 则是存储的数据。当存储成功后,我们会打印出一条成功的提示。然后我们使用 tt.getStorage 方法从本地存储中获取数据,并打印到控制台上。
与数据缓存相比,本地存储更适合用于存储一些较大的数据,或者需要长期保存的数据。通过使用不同的存储方式,我们可以更好地管理和使用抖音小程序中的数据。
5.3 抖音小程序的数据传递和分享
在抖音小程序中,我们可以通过不同的方式进行数据传递,如页面之间的数据传递、分享功能等。
5.3.1 抖音小程序页面之间的数据传递和参数传递方法
在抖音小程序中,页面之间的数据传递非常常见。我们可以通过页面跳转时传递参数的方式来实现数据传递。下面是一个简单的例子,展示了如何传递参数并在目标页面中获取:
// 在页面A中跳转到页面B,并传递参数
tt.navigateTo({
url: '/pages/pageB/pageB?id=123'
});
// 在页面B中获取传递的参数
var id = options.query.id;
console.log(id);
在上面的代码中,我们使用 tt.navigateTo 方法跳转到页面B,并传递了一个名为 id 的参数,其值为123。在页面B中,我们可以通过 options.query 来获取传递的参数,并将其打印到控制台上。
除了跳转到其他页面时传递参数,我们也可以在当前页面中通过其他方式传递参数,如通过事件、全局变量等。具体的传递方式可以根据实际情况进行选择,以实现我们的需求。
5.3.2 抖音小程序的分享功能和分享参数设置
抖音小程序提供了分享功能,让用户可以将小程序的内容分享给其他用户。在抖音小程序中,我们可以通过 tt.showShareMenu 方法来显示分享按钮,并通过 tt.onShareAppMessage 方法来设置分享的参数。下面是一个简单的例子:
// 在页面加载时显示分享按钮
tt.showShareMenu();
// 设置分享的参数
tt.onShareAppMessage(function() {
return {
title: '抖音小程序开发教程',
path: '/pages/index/index',
imageUrl: '/images/logo.jpg'
}
});
在上面的代码中,我们使用 tt.showShareMenu 方法在页面加载时显示分享按钮,从而让用户可以将小程序的内容分享给其他用户。然后我们使用 tt.onShareAppMessage 方法设置分享的参数,包括分享的标题、分享的路径和分享的图片等。
通过以上的分享设置,当用户点击分享按钮时,小程序会自动弹出分享面板,并将设置的分享内容展示在面板上供用户选择和分享。
总结
本章主要介绍了抖音小程序的数据交互功能,包括网络请求、数据缓存和本地存储、数据传递和分享。通过对这些功能的学习和实践,我们可以更好地将抖音小程序与服务器进行数据交互,保存和管理小程序的数据,以及实现页面之间的数据传递和分享功能。在实际的开发中,我们可以根据具体需求选择合适的方法和参数,以实现我们想要的功能。希望以上内容能够帮助到大家,让大家在抖音小程序开发中更加得心应手。