原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 前言
- 一、页面布局
- 二、页面滚动
- 1.禁用body的滑动
- 2.禁用el-aside的滚动
- 3.启动el-main的滚动
前言
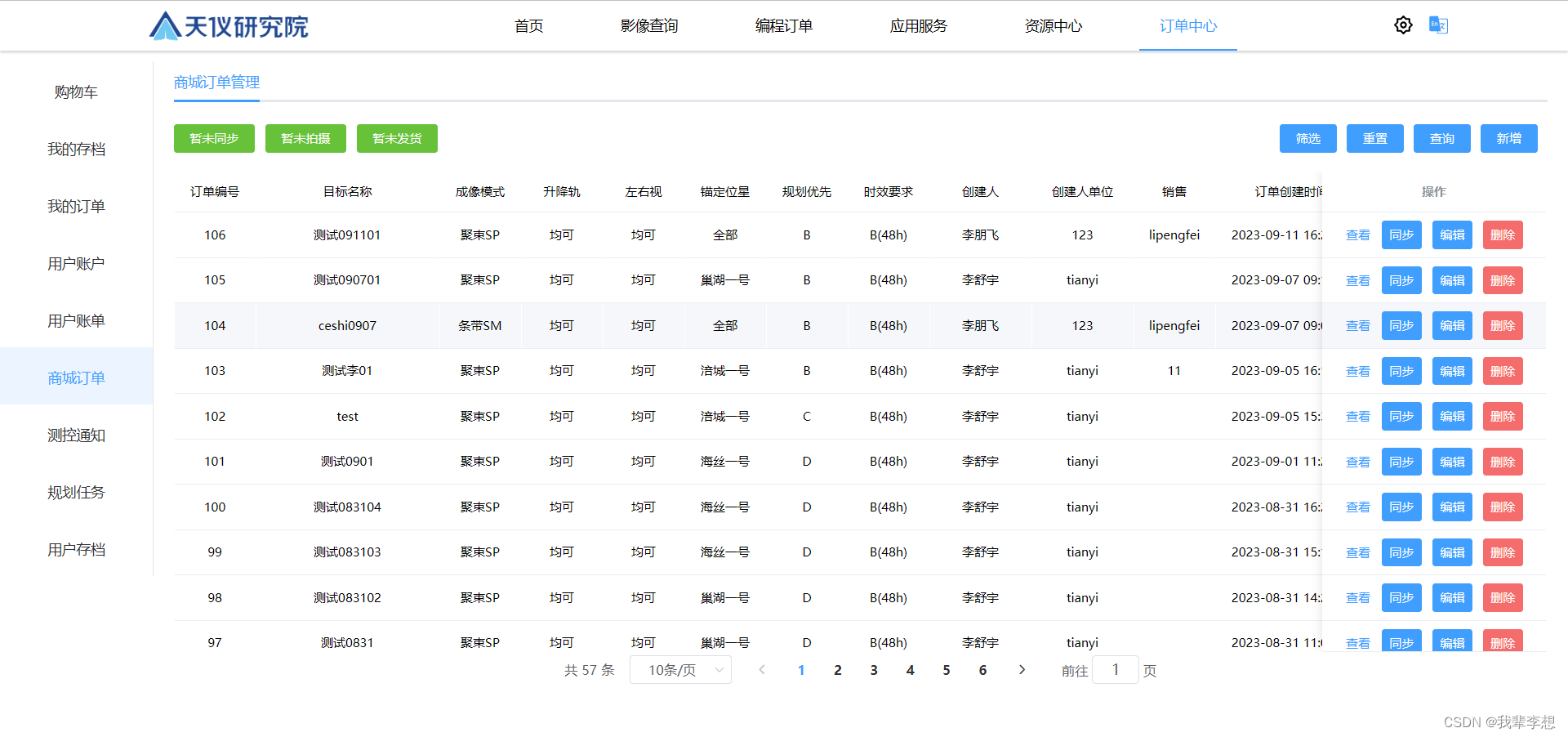
一、页面布局
这里布局使用vue+elementui,使用Container 布局容器。具体使用可以参考相关链接。本博客实现的是左侧菜单+右侧main布局,涉及到汇总页和详情页。我们要实现左侧菜单不滑动,右侧详情时可滑动。

<template>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
二、页面滚动
1.禁用body的滑动
<script>
export default {
beforeCreate() {
document.body.style.overflow = 'hidden';
},
};
</script>
2.禁用el-aside的滚动
<style lang="scss" scoped>
.el-aside {
overflow: hidden;
}
</style>
3.启动el-main的滚动
<style lang="scss" scoped>
.el-main {
position: absolute;
left: 150px;
right: 0;
top: 100px;
bottom: 0;
overflow-y: scroll;
}
</style>