https://www.runoob.com/js/js-tutorial.html
JavaScript 是 Web 的编程语言。与java无关。
案例:https://c.runoob.com/examples/
JavaScript 是一种轻量级的编程语言、可插入 HTML 页面的编程代码、脚本语言。
ECMA-262 是 JavaScript 标准的官方名称。
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
在 Chrome 浏览器上进行 JavaScript 代码的运行与调试:https://www.runoob.com/js/js-chrome.html
输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
js语法
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。3.14 1001 123e5
字符串(String)字面量 可以使用单引号或双引号:"John Doe" 'John Doe'
表达式字面量 用于计算:5 + 6
数组(Array)字面量 定义一个数组:[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象:{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:function myFunction(a, b) { return a * b;}
使用关键字 var 来定义变量, 使用等号来为变量赋值:var x=5;
JavaScript 中最重要的保留关键字:https://www.runoob.com/js/js-syntax.html
注释:// /* */ 与c语言一致
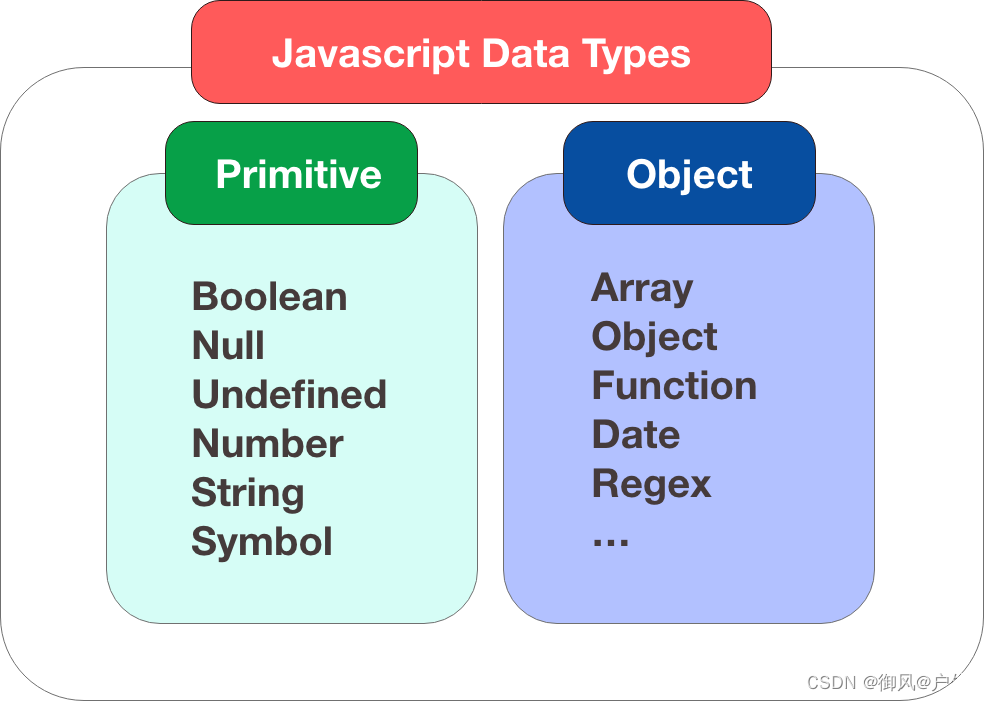
JavaScript 有多种数据类型:数字,字符串,数组,对象等
JavaScript 对大小写是敏感的。
JavaScript 使用 Unicode 字符集,HTML-5 中默认的字符编码是 UTF-8。https://www.runoob.com/charsets/ref-html-utf8.html
js语句语法与c语言类似。
使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。

JavaScript 拥有动态类型。使用 typeof 操作符来查看数据类型。typeof “John” // 返回 string
布尔类型var x=true;var y=false;
数组var cars=new Array();cars[0]=“Saab”;
var cars=new Array(“Saab”,“Volvo”,“BMW”);
var cars=[“Saab”,“Volvo”,“BMW”];
对象var person={firstname:“John”, lastname:“Doe”, id:5566};
可以通过将变量的值设置为 null 来清空变量。
js事件:https://www.runoob.com/js/js-events.html
js运算符、比较、条件语句…都与c语言类似。
js正则表达式:https://www.runoob.com/js/js-regexp.html
js错误控制:try 语句测试代码块的错误。
catch 语句处理错误。throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
使用 console.log() 方法在调试窗口上打印 JavaScript 值。
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
JavaScript 严格模式(“use strict” 指令)即在严格的条件下运行。“use strict”; x = {p1:10, p2:20}; // 报错 (x 未定义)
“use strict” 指令只允许出现在脚本或函数的开头。
严格的比较运算中,=== 为恒等计算符,同时检查表达式的值与类型。
js保留关键字:https://www.runoob.com/js/js-reserved.html
void()仅仅是代表不返回任何值,但是括号内的表达式还是要运行
异步(Asynchronous, async)与同步(Synchronous, sync)https://www.runoob.com/js/js-async.html
Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。Promise 对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。
js函数多种调用方式。
闭包。这个不是很常见的概念。https://www.runoob.com/js/js-function-closures.html
js类class定义:https://www.runoob.com/js/js-class-intro.html
类继承:class Dog extends Animal{};
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。

找到元素有三种方法:
通过 id 找到 HTML 元素var x=document.getElementById(“intro”);
通过标签名找到 HTML 元素var y=x.getElementsByTagName(“p”);
通过类名找到 HTML 元素var x=document.getElementsByClassName(“intro”);
更改此元素的内容 :document.getElementById(“p1”).innerHTML=“新文本!”;
更改此元素的属性:document.getElementById(“image”).src=“landscape.jpg”;
改变 HTML 元素的样式document.getElementById(“p2”).style.color=“blue”;
js事件
<button type="button"onclick="document.getElementById('id1').style.color='red'">点我!</button>
监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
HTML DOM 事件列表:https://www.runoob.com/jsref/dom-obj-event.html
DOM元素增删改:https://www.runoob.com/js/js-htmldom-elements.html
getElementsByTagName() 方法返回 HTMLCollection 集合对象。
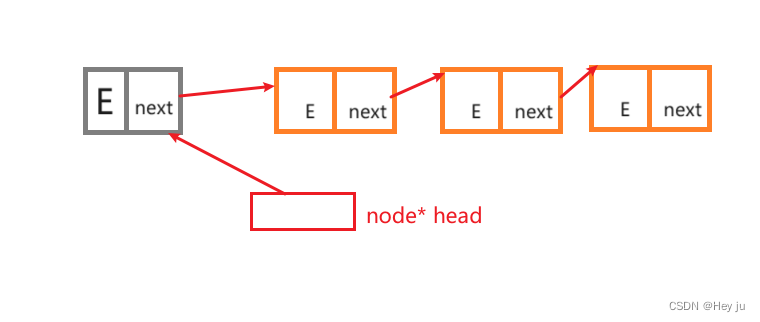
NodeList 对象是一个从文档中获取的节点列表 (集合) 。var myNodeList = document.querySelectorAll(“p”);
js高级编程…
浏览器对象模型BOM(Browser Object Model ):window.document.getElementById(“header”);
js库:https://www.runoob.com/js/js-libraries.html
JavaScript 库常被称为 JavaScript 框架.
jQuery:https://www.runoob.com/jquery/jquery-tutorial.html
Prototype提供用于执行常见 web 任务的简单 API。
MooTools提供了可使常见的 JavaScript 编程更为简单的 API。
YUI - Yahoo! User Interface Framework,涵盖大量函数的大型库,从简单的 JavaScript 功能到完整的 internet widget。
Ext JS - 可定制的 widget,用于构建富因特网应用程序(rich Internet applications)。
Dojo - 用于 DOM 操作、事件、widget 等的工具包。
script.aculo.us - 开源的 JavaScript 框架,针对可视效果和界面行为。
UIZE - Widget、AJAX、DOM、模板等等。
CDN (Content Delivery Network) 解决了这个问题。CDN 是包含可分享代码库的服务器网络。
国内免费的 CDN 资源有:Staticfile CDN:https://staticfile.org/
海外免费的 CDN 资源有:cdnjs:https://cdnjs.com/
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js">
</script>
js实例:https://www.runoob.com/js/js-examples.html
后续:html DOM、jQuery、AJAX、ASP、PHP、.NET