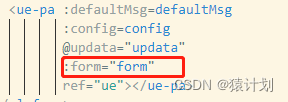
vue在封装form表单业务组件问题时,传参的方式可能是

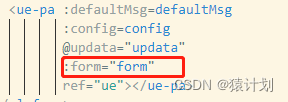
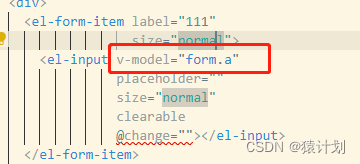
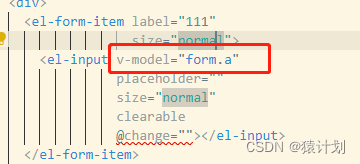
组件接收的形式 这样很容易打破vue 的单向流数据规则,这样写肯定不会影响功能,只不过代码离屎山越来越近。
这样很容易打破vue 的单向流数据规则,这样写肯定不会影响功能,只不过代码离屎山越来越近。
 创建一个计算属性,get获取form 再利用 proxy 代理去代理这个对象,利用proxy 陷阱函数去获取和设置对象,在$emit 返回 cacheMap 用来做proxy 缓存,避免产生多次代理对象, vueuse也做过这种form表单的解决方案。
创建一个计算属性,get获取form 再利用 proxy 代理去代理这个对象,利用proxy 陷阱函数去获取和设置对象,在$emit 返回 cacheMap 用来做proxy 缓存,避免产生多次代理对象, vueuse也做过这种form表单的解决方案。
vue在封装form表单业务组件问题时,传参的方式可能是

组件接收的形式 这样很容易打破vue 的单向流数据规则,这样写肯定不会影响功能,只不过代码离屎山越来越近。
这样很容易打破vue 的单向流数据规则,这样写肯定不会影响功能,只不过代码离屎山越来越近。
 创建一个计算属性,get获取form 再利用 proxy 代理去代理这个对象,利用proxy 陷阱函数去获取和设置对象,在$emit 返回 cacheMap 用来做proxy 缓存,避免产生多次代理对象, vueuse也做过这种form表单的解决方案。
创建一个计算属性,get获取form 再利用 proxy 代理去代理这个对象,利用proxy 陷阱函数去获取和设置对象,在$emit 返回 cacheMap 用来做proxy 缓存,避免产生多次代理对象, vueuse也做过这种form表单的解决方案。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1005276.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!