问题现象
在我们日常使用VirtualBox、Vmware workstation、Hyper-V等虚拟机安装使用Kali系统,在2K/4K高分辨率电脑下Kali系统界面显示太小,包括各种软件及命令终端字体均无法很直观的看出,影响我们的正常测试及使用。

常规处理思路
很多人会通过调整我们笔记本或台式机的系统屏幕分辨率设置,或者修改缩放显示比例等,还有尝试通过修改kali显示设置发现调整前后都没有任何变化,更有甚者会将虚拟化软件降级到老版本或者使用老版本Kali等等。
延申分析解决
实际我们在复现测试问题的时候对比不同版本虚拟机及新老版本kali,在高分屏下基本都是同类问题,但是在尝试在非高分屏的电脑上明显没有这个kali显示问题。所以我们尝试在kali Linux系统设置本身进行解决。正常启动 Kali Linux 后,某些内容窗口界面/按钮或文本/字体可能会比预期小。这可能是因为HiDPI,又名High DPI。这完全取决于所讨论的软件及其制作方式,例如 GTK2、GTK3、Qt5 等。发生这种情况的原因有多种,例如显卡驱动程序和/或显示器配置文件。遂将操作步骤内容整理成文档供大家学习参考,希望可以帮助大家。
解决方法
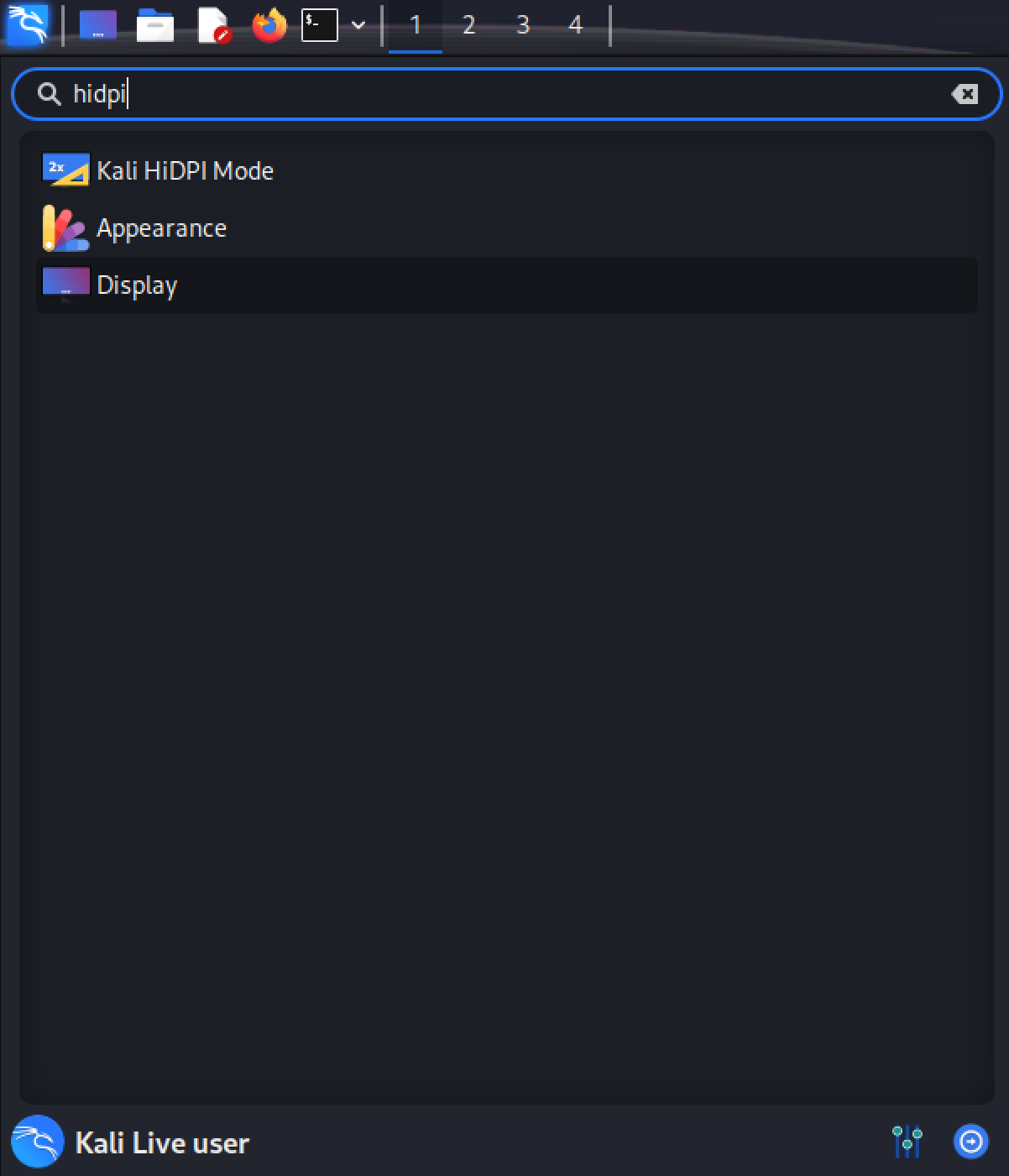
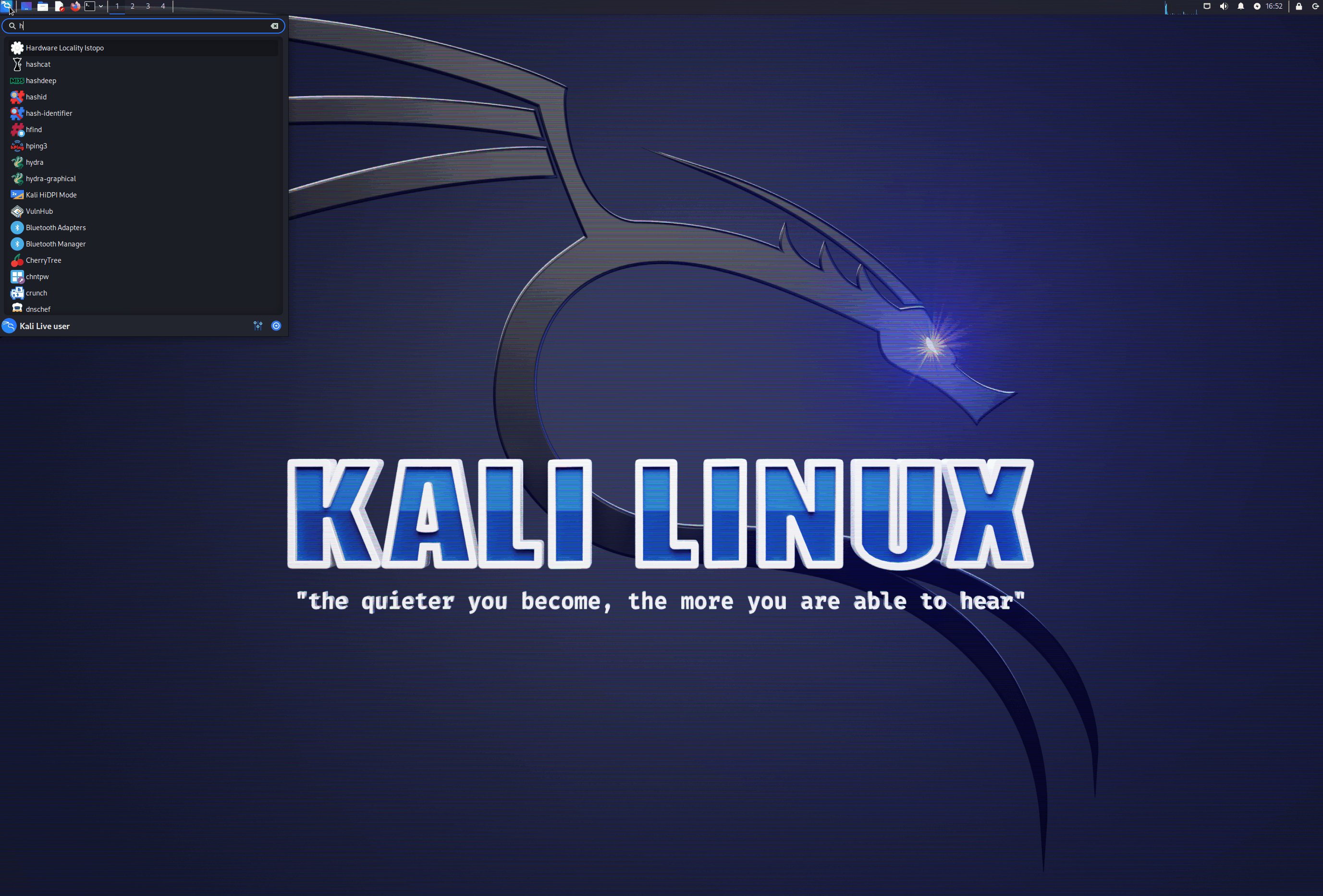
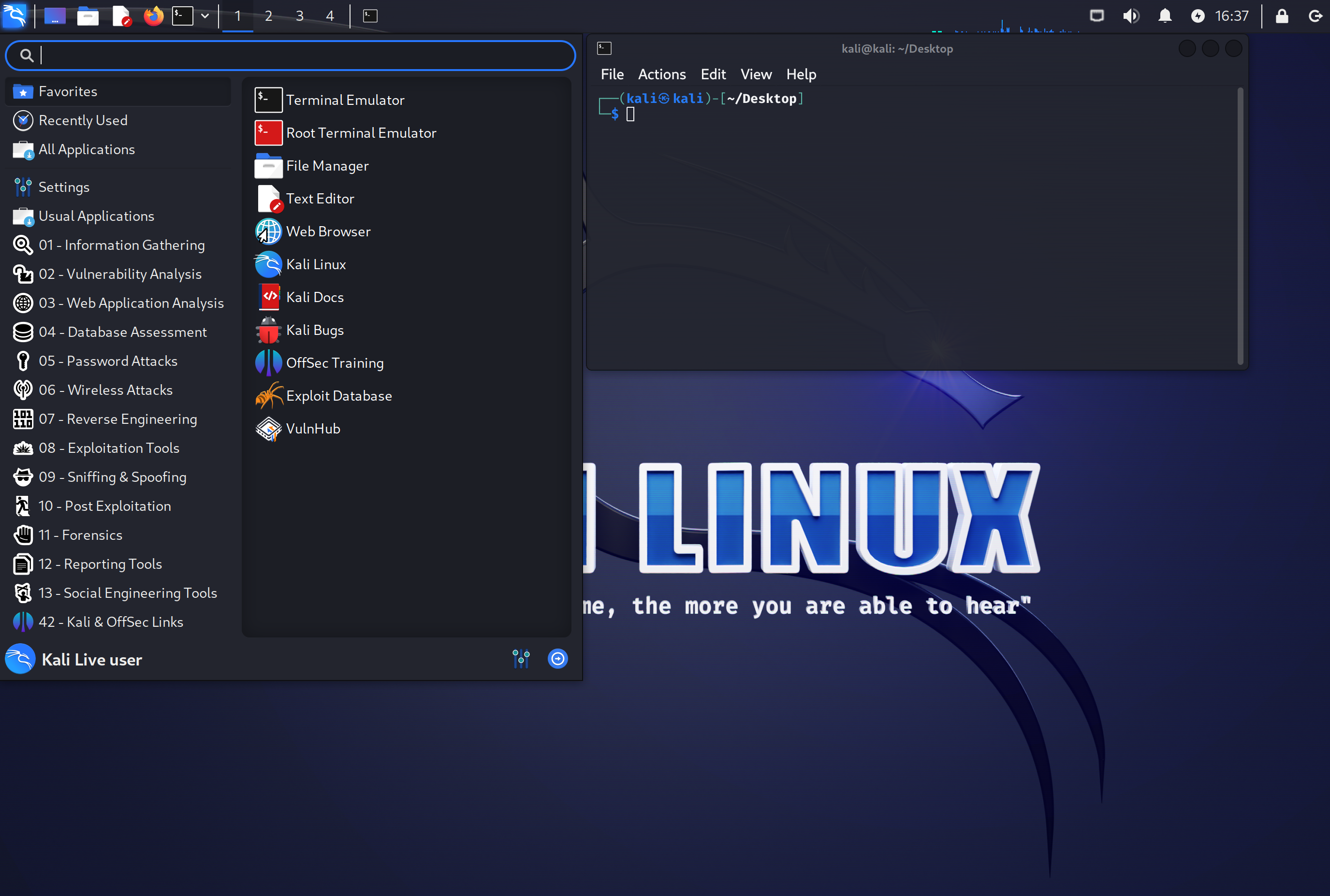
1、点击Applications图标,搜索栏输入 hidpi,选择“Kali HiDPI Mode”; 或者直接搜索栏输入kali-hidpi-mode ,选择“Run kali-hidpi-mode”或“Kali HiDPI Mode”;

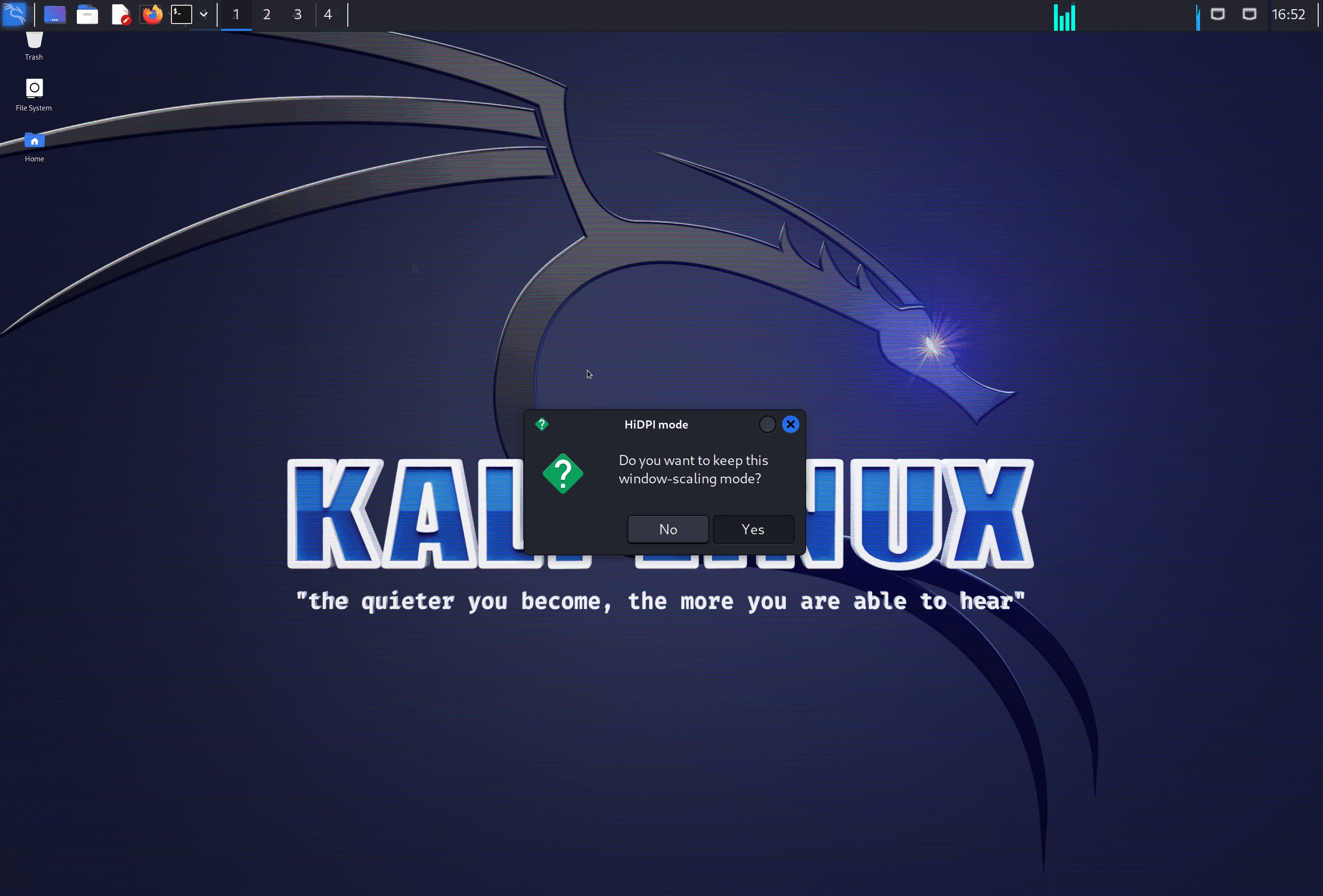
2、弹出HiDPI mode窗口点击“Yes”完成设置即可;


结果验证
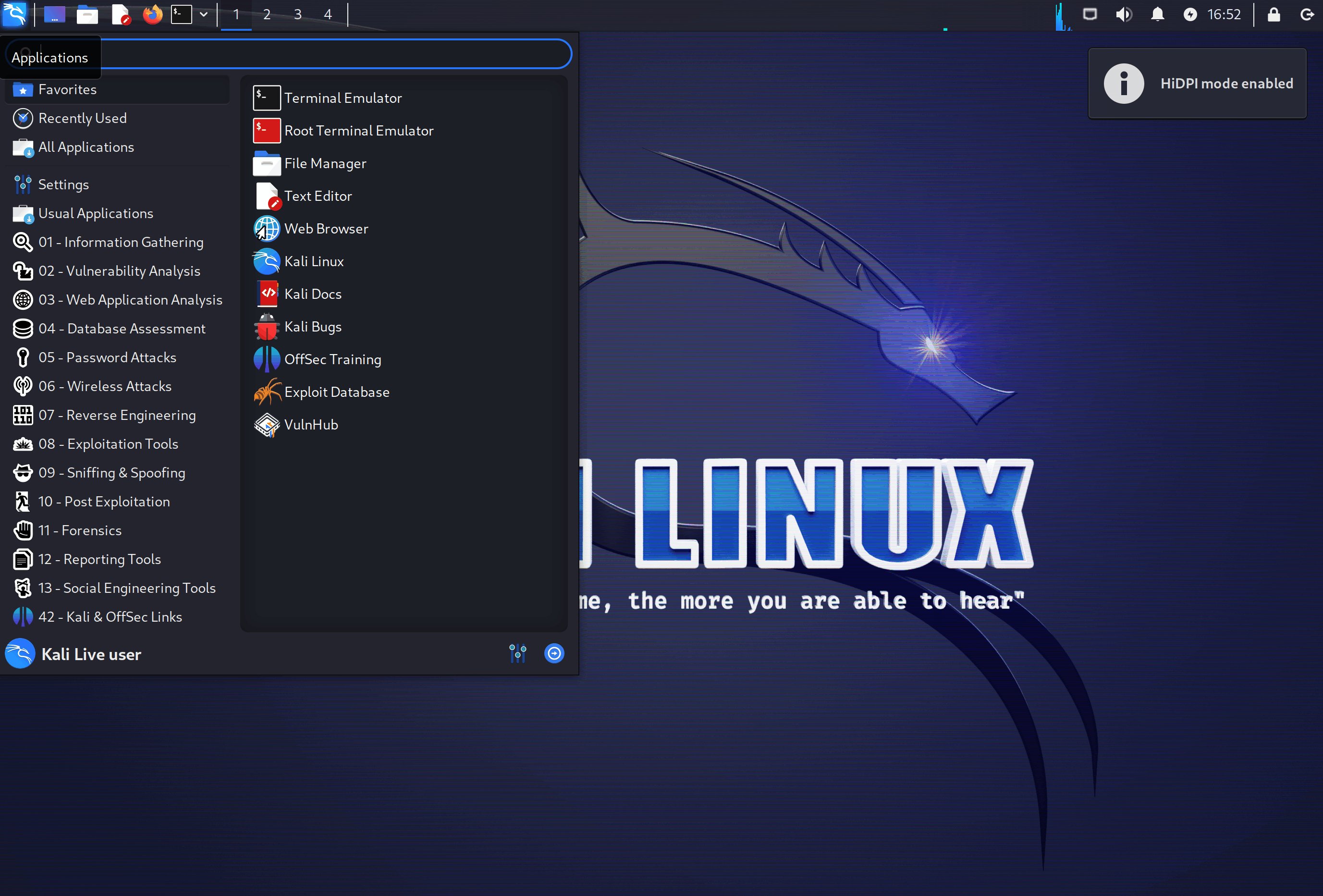
显示正常。

注解:
桌面环境 - Xfce 支持 HiDPI 显示器,具体取决于您的硬件、版本和问题才能使其正常工作。为了使这个过程更容易,Kali 现在提供了 HiDPI 模式。此模式调整 GTK、QT 甚至基于 Java 的界面的缩放因子,因此用户无需手动修改它们中的每一个。您可以通过从应用程序菜单中打开“Kali HiDPI 模式”或kali-hidpi-mode从终端运行来切换它。
注意:尽管 kali-hidpi-mode 能够在无需重新启动的情况下更改缩放因子,但建议关闭会话并再次登录以确保正确应用所有更改。
此模式能够将每个窗口缩放至 2 倍,但在某些情况下,此比例对于某些显示器来说太大。在这种情况下,您可以启用 HiDPI 模式,然后在 Xfce 的显示设置中配置自定义分数缩放。推荐配置为 1.3x-1.5x。
具体请参考“HiDPI (High Dots Per Inch) Display”