1.持久层[Mapper]
1.规划SQL语句
用户在购物车列表页中通过随机勾选相关的商品,在点击“结算”按钮后,跳转到结算页面,在这个页面中需要展示用户在上个页面所勾选的购物车对应的数据,列表的展示,而展示的内容还是在于购物车的表,两个页面需要用户勾选多个值传递给下一个
select
cid, #日后勾选购物车商品模块需要用到cid来确定勾选的是购物车表的哪一条数据
uid, #感觉没必要,因为uid可以从session中拿的呀,难道是为
#了后面提交购物车订单时判断提交的商品的uid和登录的uid是否一致?
pid, #日购提交订单模块需要用到pid来确定购买的是商品表的哪件商
#品,然后对商品表的该商品的库存,销售热度等信息进行修改
t_cart.price, #两个表都有该字段,需要指定获取的是哪个数据表的
t_cart.num, #两个表都有该字段且含义不同,需要指定获取的是哪个数据表的
title,
t_product.price as realPrice, #为了在购物车列表页展示两个价格的差值
image
from t_cart
left join t_product on t_cart.pid = t_product.id #把t_cart作为主表(老师说现在处理的是购物车表的数据所以让其为主表,我不明白)
where
cid in (?,?,?)
order by
t_cart.created_time desc #进行排序使最新加入购物车的在最上面
2. 接口和抽象方法
/**
* 用于:显示勾选购物车数据
* 根据购物车的id将用户选中的商品传递给“结算”页面
* @param cid
* @return
*/
List<CartVO> findVOByCid(Integer cid);3.配置映射
<select id="findVOByCid" resultMap="CartEntityMap">
SELECT cid, uid, pid,
t_cart.price, t_cart.num,
t_product.title, t_product.image,
t_product.price AS realprice
FROM t_cart
LEFT JOIN t_product
ON t_cart.pid = t_product.id
WHERE cid in (
/*
collection:是什么类型
*/
<foreach collection="array" separator="," item="cid">
#{cid}
</foreach>
)
ORDER BY t_cart.created_time DESC
</select>4.单元测试
@Test
public void findVOByCid(){
Integer[] cids={1,2,3,45,6,9};
System.out.println(cartMapper.findVOByCid(cids));
}2.业务层[Service]
1.异常规划
因为是查询语句,所以没有异常处理
2.设计业务层接口抽象方法
/**
* 将用户在购物车页面中勾选中的数据传递给"结算“页面
* @param uid
* @param cids
* @return
*/
List<CartVO> getVOByCid(Integer uid,
Integer[] cids);3.完成抽象方法的设计
/**
* 将用户在购物车页面中勾选中的数据传递给"结算“页面
*
* @param uid
* @param cids
* @return
*/
@Override
public List<CartVO> getVOByCid(Integer uid, Integer[] cids) {
List<CartVO> list = cartMapper.findVOByCid(cids);
//循环遍历获取到的数据,查看该数据是否与目前传入的uid是一致的
Iterator<CartVO> it = list.iterator();
while (it.hasNext()){//如果循环没有遍历结束
//因为it一开始是指向下标为0,所以一上来就要next,才可以指向下一个
CartVO cartVO = it.next();
//进行判断用户对应是否正确
if (cartVO.getUid().equals(uid)) {//表示当前数据不属于当前的用户
//从集合中移除这个元素
list.remove(cartVO);
}
}
return list;
}3.控制层{Controller]
1.请求设计
- /cart/list
- Integeer cids,HttpSession session
- POST
- JsonResult<List<CartVO>>
2.完成请求处理
/**
* 将用户在购物车选中的商品通过”结算“传递到结算页面
* @param cids
* @param session
* @return
*/
@PostMapping("/list")
public JsonResult<List<CartVO>> getVOByCid(Integer[] cids,
HttpSession session){
List<CartVO> data = cartService.getVOByCid(getuidFromSession(session), cids);
return new JsonResult<>(OK,data);
}4.前端页面
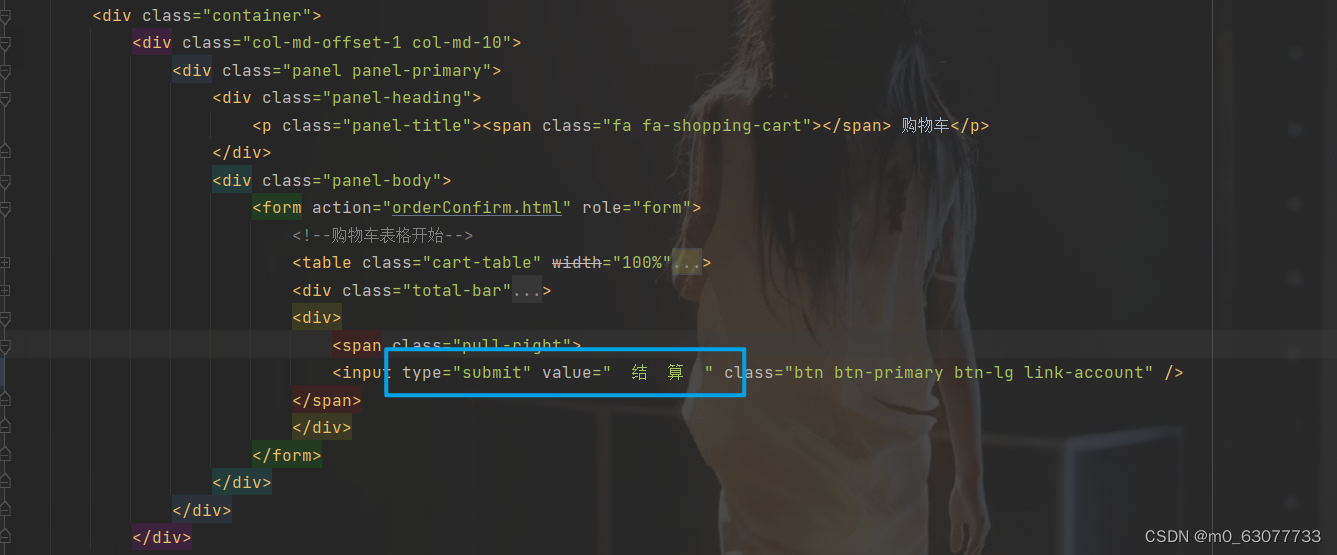
1.将cart.html页面的”结算“按钮属性更改为”type=submit"

2.注释调用orderConfirm.html中的js代码
<!-- <script src="../js/orderConfirm.js" type="text/javascript" charset="utf-8"></script>-->
3.orderConfirm.html页面中添加自动加载从上一个页面中传递过来的cids数据,再起请求ajax,中进行填充当前页面的某一个区域中
function showCartList() {
$("#cart-list").empty();
/*
* location.search.substr:是获取url中的数据
* 1:表示查找?之前
* 0:表示查找?之后【请求参数】
*
* 这里要传data是因为后端接口需要传入参数,所以这里才要写
* */
$.ajax({
url: "/cart/list",
data: location.search.substr(1),
type: "GET",
dataType: "JSON",
success: function(json) {
let list = json.data;
console.log("count=" + list.length);
let allCount = 0;
let allPrice = 0;
for (let i = 0; i < list.length; i++) {
console.log(list[i].title);
let tr = '<tr>'
+ '<td><img src="..#{image}collect.png" class="img-responsive" /></td>'
+ '<td><input type="hidden" name="cid" value="#{cid}" />#{title}</td>'
+ '<td>¥<span>#{realPrice}</span></td>'
+ '<td>#{num}</td>'
+ '<td>¥<span>#{totalPrice}</span></td>'
+ '</tr>';
tr = tr.replace(/#{cid}/g, list[i].cid);
tr = tr.replace(/#{image}/g, list[i].image);
tr = tr.replace(/#{title}/g, list[i].title);
tr = tr.replace(/#{realPrice}/g, list[i].realPrice);
tr = tr.replace(/#{num}/g, list[i].num);
tr = tr.replace(/#{totalPrice}/g, list[i].realPrice * list[i].num);
$("#cart-list").append(tr);
allCount += list[i].num;
allPrice += list[i].realPrice * list[i].num;
}
$("#all-count").html(allCount);
$("#all-price").html(allPrice);
},
error: function() {
alert("购物车数据加载未知异常 + 原因:" + xhr.status);
}
});
}












![[GWCTF 2019]我有一个数据库](https://img-blog.csdnimg.cn/218f913edfa54109b392bede748803b3.png)