PostMan是一套比较方便的接口测试工具,但我们在使用过程中,可能会出现创建了API请求,但API的URL会随着服务器IP地址的变化而改变。
这样的情况下,如果每一个API都重新修改URL的话那将是非常的麻烦,所以PostMan中也提供环境变量的设置
我们在PostMan的右上角可以设定当前的环境Environment。
提示:在实际的日常工作中,一般我们一个模块、一个业务流程或者一个项目创建一个Collections文件夹,把该范围所有要测试的接口都放入这个Collections文件夹中,同时我们也会给这个Collections文件夹,针对不同的环境配置不同的环境变量,比如:本地环境、测试环境、生产环境等。
1、PostMan中操作环境变量区域
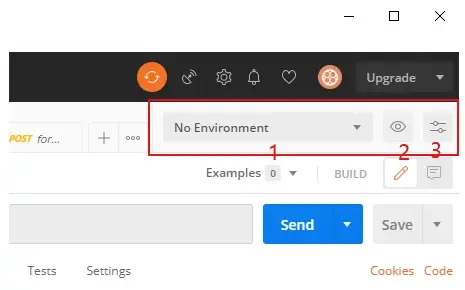
在PostMan中的右上角,如下图:

(1)第一个是:选择你之前定义好的环境变量。
我们新注册刚刚开始使用PostMan的时候,是没有定义任何环境变量的,所以点击下拉按钮没有任何展示内容。

(2)第二个是:快速查看PostMan当前生效的环境变量和全局变量。

(3)第三个是:设置环境变量和全局变量。

之前版本是一个小齿轮的图标
上图中英文的意思是:
- 环境变量是一组变量,允许您切换请求的上下文(也就是说切换不同的请求,都可以用到环境变量中的配置),也可以在多个工作空间之间共享环境变量中的内容。
- 您可以在环境中声明变量并为其提供一个初始值,然后通过将变量名称放在
{{ }}内在请求中使用它。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
2、设置环境变量
以我们之前举例的"查询02学院信息"为例,如下图:

(1)环境变量的配置
点击设置环境变量按钮,在弹出的页面中点击Add。

对环境变量进行配置,如下图:

说明:
Environment Name:就是给环境变量起个名字,一般与Collections相对应。VARIABLE:变量名。INITIAL VALUE:变量的初始值。CURRENT VALUE:变量的当前值。
变量的当前值是发送请求时使用此值。
当前值永远不会同步到Postman的服务器。 如果不加改动,当前值将自动采用初始值。
还有上图界面下方的提示中也说明了,如果需要变量在不同位置使用重用值,可以设置变量的当前值,以防止与团队共享敏感值。Persist All:将所有变量的当前值替换前面的初始值。Reset All:将所有变量的初始值替换后面的当前值。...:三个点,就是勾选当前页面的显示栏目,默认就好。
最后如果是新增环境变量点击Add,如果是重新编辑了环境变量点击Update。之后在环境变量设置的页面中就看到刚刚设置的环境变量了,如下图:

说明:
- 点击环境变量名称,可以对该环境变量内容进行编辑。
- 还可以对环境变量进行如下操作:
Share:分享当前环境变量。Duplicate Environment:复制当前环境变量。Download Environment:下载当前环境变量。Manage Roles:管理角色。需要登录团队才能执行这个动作。Remove from workspace:从当前工作区中删除当前环境变量。
如果当前环境变量只有一份,仅存在于此工作空间中,是无法删除。 您可以永久删除它(使用Delete),也可以将其共享到另一个工作区,然后再将其删除。Delete:删除当前环境变量。
总结:我们可以把当前测试所有接口中,公共部分的变量或者有特殊需求的变量都定义在环境变量中。
提示:
Postman对合作开发非常友好,在Postman中可以通过邀请好友加入团队,来共同协作完成测试与编写。
点击Invite即可邀请成员加入团队。也可以创建自己的独立Workspace来隔离不同的项目,Workspace可以在Postman的顶部工具栏中找到,点击下拉框可以看到自己所在的工作空间,Personal里是自己的工作空间,Team是你创建的团队或你所加入的团队的工作空间。
如下图:

(2)环境变量的使用
环境变量的使用也是非常的方便,在接口的信息或者参数中,使用{{变量名}}来调用环境变量即可。
例如还是上面的练习。
选择刚配置好的“学院系统测试”环境变量。(有多组环境变量的时候,就是在这里选择进行切换)

然后使用环境变量中的内容,如下图:

总结:以后我们可以针对不同的测试流程,或者不同的测试环境,定义不同的环境变量。
- 方便公共变量的修改。
- 方便不同环境的切换。
以上就是在PostMan中使用环境变量的全部过程。
3、设置全局变量
全局变量对Postman中所有的请求都可以使用,不用切换。全局变量的配置使用和环境变量的配置使用基本相同。
(1)全局变量的配置
点击设置环境变量按钮,在弹出的页面中点击Globals。

配置全局变量,点击Save保存。

保存后,在环境变量页面中不会有任何显示,如下图。

我们可以在快速查看中来查看全局变量。
(2)全局变量的使用
和环境变量的使用相同,使用{{变量名}}来调用全局变量。

说明:
Postman中会有一些默认的全局变量,当我们在变量值的输入框中输入{{就会显示出来,如下图:、

有随机id,时间戳,随机数等,我们可以自行选择使用。
特别注意:
全局变量和环境变量同名时,环境变量的优先级要高于全局变量。
4、快速查看按钮
我们可以点击快速查看按钮,来查看全局变量和当前生效的环境变量。

同时在快速查看界面可以直接修改环境变量和全局变量的当前值(初始值是不能修改的,前面说过初始值和当前值的区别),这也是一个非常实用的功能。

同时也可以点击Edit,直接对环境变量或者全局变量进行重新编辑。
5、导入环境变量
点击设置环境变量按钮,在弹出的页面中点击Import。
我们可以把别人导出的Postman环境变量进行导入,文件是一个.json文件。

非常简单,这里就不演示了。
6、补充:
我们在调用环境变量的时候,可以看到E表示环境变量,G表示全局变量。

还有当环境变量和全局变量重名的时候,环境变量会把全局变量覆盖,如下图:
全局变量name的展示说明中,内容上出了一条横线,说明会被环境变量中的name变量覆盖。

最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。