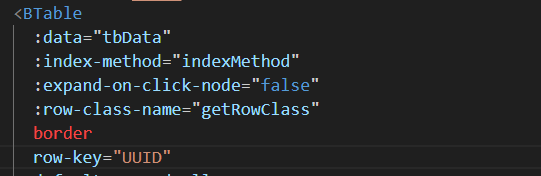
先添加类
:row-class-name="getRowClass"

写个方法
getRowClass(row, rowIndex) {
let data = row.row;
let res = [];
if (data.realyTask && data.realyTask.length > 0) {
res.push('row-expand-has')
return res;
} else {
res.push('row-expand-unhas')
return res;
}
},最后css
>>>.row-expand-unhas .el-icon-arrow-right{
// pointer-events: none;
opacity: 0;
}