切图是开发无法使用代码直接实现的元素,是UI设计师的重要产出成果和交付物。切图看似简单,实则也有超级多的专业细节需要了解,以及各种方法来提高切图效率。本文将全面介绍UI设计怎么切图所需要的所有知识。
本文大纲:
-
UI设计切图是什么?
-
切图是前端还是美工?
-
UI设计切图规范
-
UI设计如何切图给开发?
-
有哪些切图软件可以切图?
-
界面中哪些元素需要切图?
UI设计切图是什么?
切图是UI设计中的一个重要步骤,通过将开发不能直接使用代码实现的设计元素分解成不同的图形元素,以便在开发过程中能够被编程语言所识别和应用。切图不仅包括图像元素的切割,还包括不同图形元素的组合和命名,以及与图形元素的链接和注释等。通过切图,设计师可以将设计转化为实际的应用元素,以确保程序的研发工作可以顺利进行,确保用户最终看到的界面是清晰的。
切图是前端还是美工?
切图并不属于前端或美工的范畴,而是UI设计的一部分。虽然切图的结果可以被前端开发人员用于编程和实现,但它本身是UI设计师为了实现设计理念而进行的一项工作。UI设计师需要根据设计图切割出适合开发人员使用的图形元素,而前端开发人员则负责将这些图形元素转化为实际的界面。
但切图工作不一定非得要UI设计师进行,前端开发工程师如果能方便的获取到设计稿上的设计元素,直接进行切图效率和最终效果可能会更好。并不是所有切图都是采用png格式,有时候jpg就够用了,可以使用svg格式的时候体积更小,效果更佳。此时开发更清楚设计元素在实际的应用场景中,什么样的图片格式效果更好,体积更小,前端开发工程师如果能直接切图,可以将体验做到一致。
如果要追求完美,设计师应该去了解一些基础的前端开发知识,直接将正确的切图发送给前端,效果最好。接下来的内容,将着重介绍UI设计师需要了解的切图知识。
UI设计切图规范
UI设计切图有固定的套路和流程,掌握相关知识可以确保开发最终的还原度。
1.格式篇:应该切那种格式?
切图的格式选择需要根据公司规范、实现方式、开发平台等情况进行决定,如果公司有切图规范,则按照规范进行切图即可。
其他情况可以按照以下原则思路进行考虑:
-
能采用矢量切图的优先用矢量切图;
-
不同格式,效果相似的情况下,选择文件体积更小的格式;
如果觉得麻烦,可以通过一些自动切图工具进行,比如zeplin、摹客协作之类的产品,可以通过插件直接上传所有格式的切图,开发按需下载即可,还能自动压缩切图文件体积;
2.尺寸篇:应该切多大?
一般iOS提供@1x、@2x、@3x三种倍率,安卓提供mdpi、hdmpi、xhdpi、xxhdpi、xxxhdpi五种倍率,微信小程序提供@2x(设计稿尺寸等于750大小时的1x图,设计稿尺寸等于375大小时的2x图)的切图,web网页一般提供@1x、@2x两种倍率。如果你觉得麻烦或者有多平台需要交付,也可以参考格式篇,使用zeplin、摹客协作之类的产品一键交付切图,将会自动生成不同平台尺寸和格式的切图。
3.切图命名规范
一般切图的命名采用英文进行命名,没有特别的标准,注意能表达切图真实的含义即可。
如果是多个单词,可以采用“-”进行连接或大写首字母。
UI设计如何切图给开发?
传统的方式,设计师会手动将所有切图在设计软件进行导出,并做好标注,打包发送给开发,这种交付方式十分的低效。现在绝大多数的交付都会借助自动化工具自动完成,下面列举一些常见的工具和介绍。
工具主要分为两类,一类是协作平台,优先是支持多种主流设计工具通过插件的方式进行设计交付;另一类是设计工具,工具内自带交付功能。通过这两类工具,设计师都可以一键将设计稿分享给开发,开发即可获取到对应标注和切图。
有哪些切图软件可以切图?
1.Invision(协作平台)
InVision是一款广泛使用的原型和设计协作工具,它为设计师、开发人员和产品经理等团队成员提供了一个共享创意、协作设计的平台。
-
在切图方面,Invision主要支持sketch和ps两款设计软件,需要在设计软件中,对所需切图添加切图标记,随后即可一键上传至云端。
-
在标注方面,Invision支持设置变量,可直接将设计稿上的数值,按照一定规律转换为变量进行关联。
 除开切图和标注,Invision还具有以下优点:
除开切图和标注,Invision还具有以下优点:
-
简单易用:Invision的界面设计简洁、操作简单,即使没有专业的设计经验也可以快速上手。
-
高保真原型设计:Invision支持高保真的交互式原型设计,可以实现复杂的动效和用户交互体验,让产品设计更加真实、生动。
-
多人协作:Invision支持多人协作设计和评论,设计师、开发人员和产品经理可以在同一平台上实时协作,提高团队沟通效率。
-
兼容性强:Invision支持与其他设计工具的集成,可以导入多种文件格式,包括Sketch、Photoshop、Illustrator等常用设计软件的文件。
-
安全可靠:Invision采用高级加密技术,确保用户的数据和隐私安全。
2.Zeplin(协作平台)
Zeplin是一款专门为设计师和开发者准备的协作平台,它能够帮助团队更高效地管理和交流设计规范和代码。
-
切图方面:Zeplin主要支持Sketch、PS、Figma、XD四款软件,需要交付的切图需要进行标记,它是协作平台中,唯一提供客户端的产品;
-
标注方面:Zeplin有良好的流程管理和规范管理,可以很轻易的从设计稿跳转到规范管理界面查看相关的标注信息;
除开切图和标注,Zeplin的主要特点还包括:
-
自动标注:Zeplin可以从设计图上自动提取标注信息,包括颜色、字体、布局等,并提供详细的文档和注释,方便开发者阅读和理解。
-
响应式设计:Zeplin支持多种设备和屏幕尺寸,可以帮助开发者确保设计在各种设备上的显示效果。
-
版本控制:Zeplin支持版本控制,可以记录设计规范的每一次修改,并提供回滚功能,避免错误发生。
-
集成:Zeplin可以与多个设计工具和开发工具集成,如Sketch、Photoshop和Xcode等,方便团队成员之间的协作。
-
注释和评论:Zeplin支持添加注释和评论,方便团队成员交流和讨论设计问题。
3.摹客协作(协作平台)
摹客协作是一款基于云端的服务,旨在为产品设计师、开发者和团队提供全面、高效的产品设计协作工具。
-
切图方面:摹客协作支持的软件是最全的,包括:Sketch、Figma、Adobe XD、PS、Mockplus、摹客DT、摹客RP等;
-
标注方面:摹客协作支持自定义开发平台,支持下载svg、png、jpg、pdf等格式的切图,不同平台下的不同倍率切图也可以自动生成。同时还为开发提供了自动生成的代码。

摹客协作的主要功能包括:
-
实时协作:团队成员可以在同一个文档中同时工作,实时更新设计稿,避免版本混乱和沟通不畅。
-
智能+手动标注:摹客协作可以从设计稿中自动提取标注信息,并结合设计说明功能,为开发提供详细的设计注释信息;
-
设计规范管理:摹客协作支持上传sketch设计规范,关联变量和组件代码,开发可直接在设计稿上获取到规范信息;
-
全貌画板:摹客协作提供全貌画板功能,方便产品经理和设计师沟通产品需求和展示设计效果。
-
多样批注:摹客协作支持添加多种批注样式,方便团队成员交流和讨论设计问题。
-
快速制作交互原型:摹客协作支持快速制作交互原型,可以帮助产品经理和设计师快速搭建产品原型,进行用户测试和反馈收集。
-
团队管理:摹客协作提供团队管理功能,可以创建多个项目,将团队成员分组,设置不同权限,管理团队信息和任务。
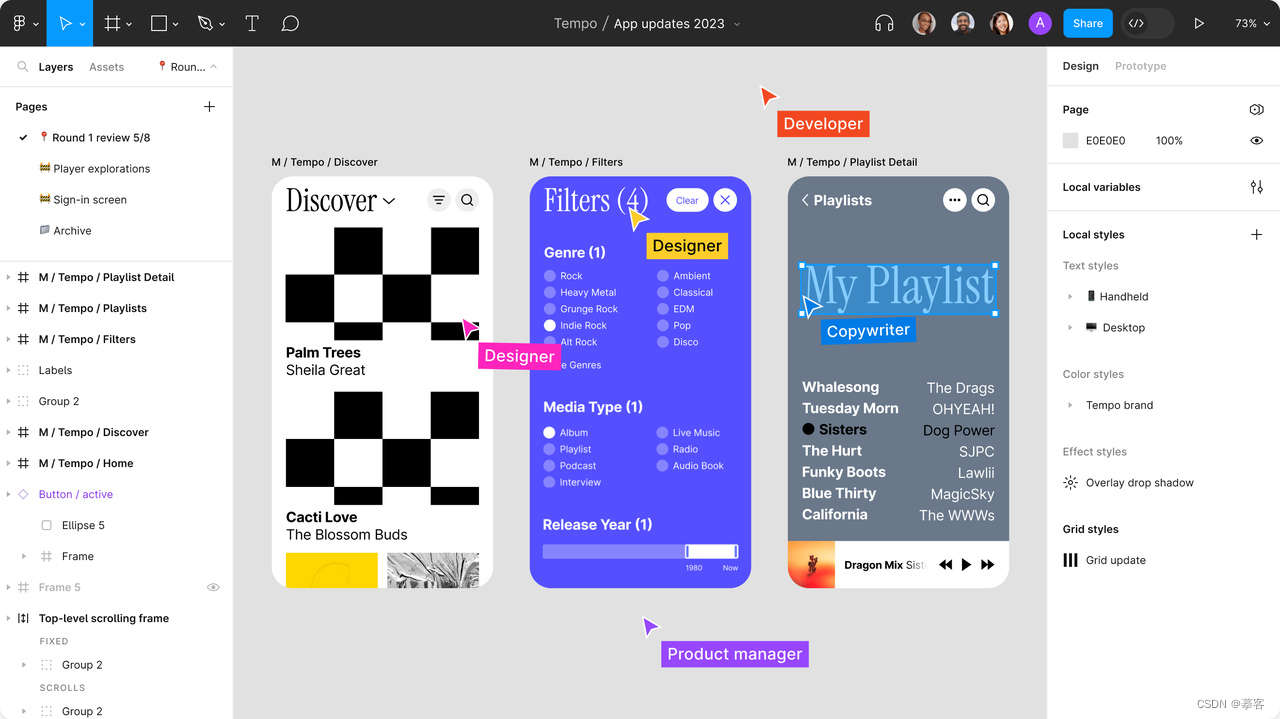
4.Figma(设计工具)
Figma是一款基于云端的可协作的向量图形编辑器。它支持多人实时协作,可以用于设计网页和应用界面等,是现今流行的在线可协作的UI设计工具之一。
-
切图方面:Figma是一款UI设计软件,在软件中可以直接导出切图,同时提供开发模式,在开发模式下,开发可以直接下载设计素材。但未提供标记了切图的切图列表,需要开发对设计软件有一定的了解才能顺利交付。
-
标注方面:Figma可以直接在VS code开发编程软件中查看标注,可以极大的提高开发效率。相对协作平台类产品,设计工具类的产品是原生标注,标注信息将会更丰富,主要体现在布局相关的代码和参数上。

Figma的主要优点包括:
-
实时协作:多个团队成员可以同时编辑同一个设计文件,实现实时协作。
-
丰富的功能和工具:Figma提供了丰富的设计工具和功能,如遮罩、羽化、倾斜、曲线和布尔运算等,可以满足各种设计需求。
-
响应式设计:Figma支持响应式设计,可以轻松创建适应不同设备和屏幕尺寸的设计。
-
自动保存和版本控制:Figma自动保存设计文件,避免因意外停电或错误操作导致的数据损失。它还支持版本控制,可以查看和回滚到之前的版本。
-
社区和资源共享:Figma有一个庞大的社区,用户可以在其中分享自己的设计文件或从别人的设计中获得灵感和资源。
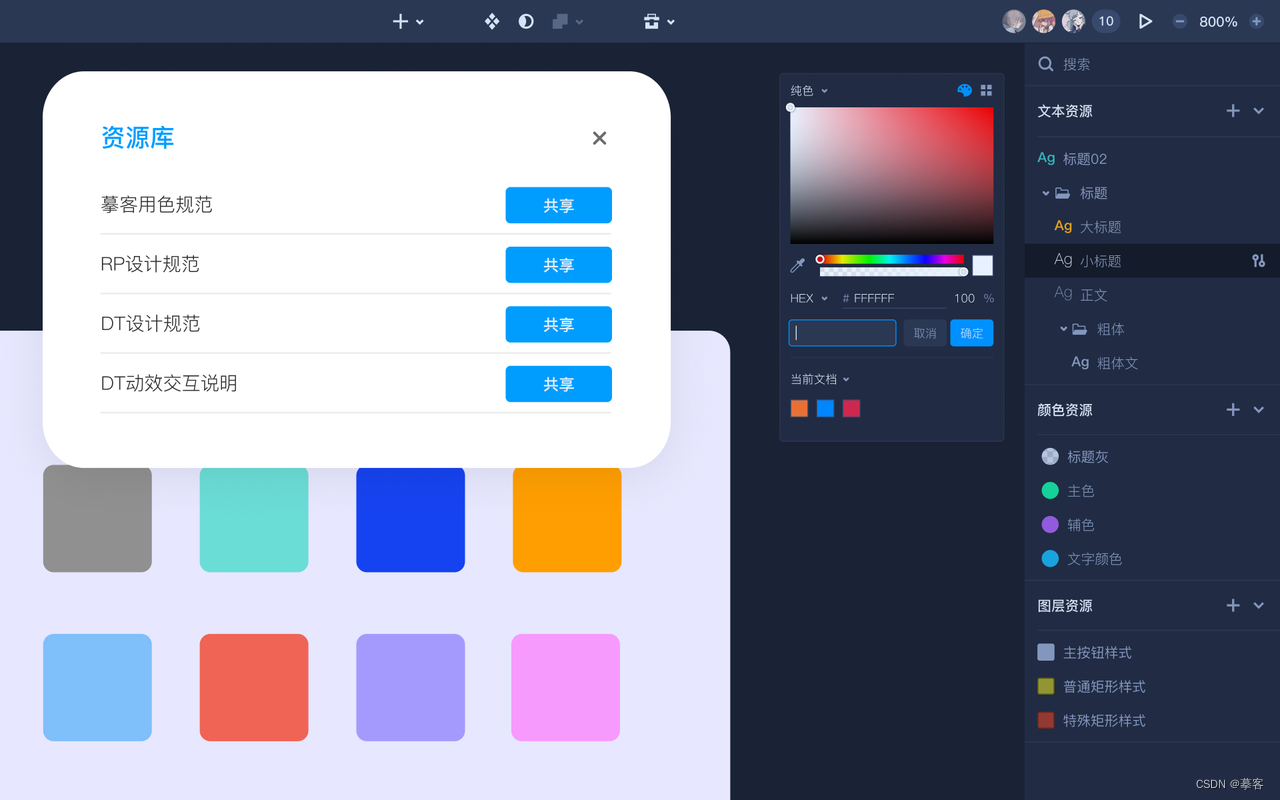
5.摹客DT(设计工具)
摹客DT是摹客旗下一款基于Web的设计工具,旨在为中国设计师提供一个快速、高效的设计环境。
-
切图方面:设计师如果在摹客DT中标记了切图,则可以在开发模式下预览到当前页面的所有切图,可以进行批量下载。在开发模式下,任何图层选中后,无需添加切图标记,即可直接下载不同平台的切图,可以提高开发的切图效率。
-
标注方面:同Figma一样,原生的标注可以看到更多的标准信息,并可以全览设计稿,设计师只需要发送一个分享链接给开发即可。

摹客DT的主要功能包括:
-
高效设计:摹客DT提供了丰富的设计工具,包括布尔运算、贝塞尔曲线、路径合并、轮廓化、剪刀等,以及高斯模糊和背景模糊模糊设置,可以帮助设计师快速实现设计灵感。
-
所见皆可复用:摹客DT支持将颜色、文本样式、图层样式等保存为资源,并可重复添加到组件资源中,方便设计师管理和复用设计资源,提高设计效率。
-
原子设计:摹客DT支持原子化设计,修改颜色A或圆角,可影响所有引用了颜色A和圆角的组件样式。
-
实时协同:摹客DT支持多人实时编辑,可以让设计师与其他团队成员进行实时讨论和评论,实现无缝协作。
-
便捷功能:摹客DT还提供了一些实用的便捷小功能,如旋转副本、智能分布、等比缩放等,可以帮助设计师更加高效地进行设计。
-
零成本迁移:摹客DT独家支持Sketch组件级的智能布局功能,可以完美兼容sketch,同时支持自动布局和自动换行功能,可以完美兼容Figma,官方也支持直接导入sketch和figma文件;
哪些图层需要进行切图?
无论是手动切图还是通过工具自动切图,设计师都需要判断哪些图层需要进行切图,这样可以确保设计稿最终的落地效果。很多开发人员对设计软件的使用并不熟悉,所以无法直接让开发人员在设计软件中进行切图,最好是做好相关的切图标记。
设计师判断哪些图层需要进行切图可以参考以下思路:
通过判断设计稿上的元素,开发是否能用代码进行实现,来决定是否需要进行切图。无法用代码实现的效果,就必须切图。但这也不是唯一标准,有时候为提高开发效率,降低开发成本,一些实现难度大的元素也可以进行切图。举一些例子就能轻松理解,比如:图片、动图、多色非线形渐变形状填充、图标等,是开发不能实现或实现成本很高的元素,则需要进行切图。
有一些占位图是不用进行切图的,比如用户头像、用户上传的图片等,这些素材只是在设计稿上占位用,开发不会使用这些素材,而是直接采用用户上传的图片。
总之把握一个原则,开发不能实现的就需要切图,无法判断的可以向开发咨询;
总结
本文主要介绍了UI设计中切图的相关知识和规范,包括切图的概念、目的、规范、流程和工具等。切图是UI设计中的一个重要步骤,通过将开发不能直接使用代码实现的设计元素分解成不同的图形元素,以便在开发过程中能够被编程语言所识别和应用。
切图不仅包括图像元素的切割,还包括不同图形元素的组合和命名,以及与图形元素的链接和注释等。切图的规范包括格式、尺寸和命名等方面,掌握相关知识可以确保开发最终的还原度。常见具有切图能力的工具有Invision、Zeplin、摹客协作、摹客DT等。