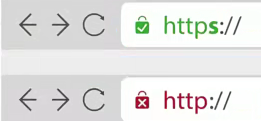
HTTPS
- HTTPS(HyperText Transfer Protocol Secure),译为:超文本传输安全协议
- 常称为HTTP over TLS、HTTP over SSL、HTTP Secure
- 由网景公司于1994年首次提出
-

- HTTPS的默认端口号443(HTTP是80)
SSL/TLS
- HTTPS是在HTTP的基础上使用SSL/TLS来加密报文,对窃听和中间人攻击提供合理的防护
- SSL/TLS也可以用在其他协议上,比如
- FTP——> FTPS
- SMTP——> SMTPS
- TLS(Transport Layer Security),译为:传输层安全性协议
- 前身是SSL(Secure Sockets Layer),译为:安全套接层
- 历史版本信息
- SSL 1.0:因存在严重的安全漏洞,从未公开过
- SSL 2.0:1995年,已于2011年弃用(RFC 6176)
- SSL 3.0:1996年,已于2015年弃用(RFC 7568)
- TLS 1.0:1999年(RFC 2246)
- TLS 1.1:2006年(RFC 4346)
- TLS 1.2:2008年(RFC 5246)
- TLS 1.3:2018年(RFC 8446)
- 有没有发现:TLS的RFC文档编号都是以46结尾
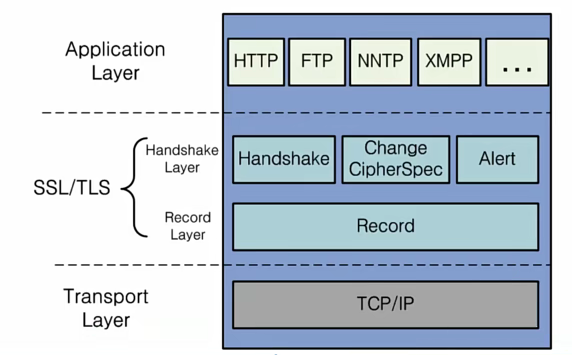
- SSL/TLS——工作在哪一层
-
- OpenSSL
- OpenSSL是SSL/TLS协议的开源实现,始于1998年,支持Windows,Mac,Linux等平台。
- Linux、Mac一般自带OpenSSL
- Windows下载安装OpenSSL:https://slproweb.com/products/Win32OpenSSL.html
- 常用命令
- 生成私钥:openssl genrsa -out mj.key
- 生成公钥:openssl rsa -in mj.key -pubout -out mj.pem
- 可以使用OpenSSL构建一套属于自己的CA,自己给自己颁发证书,称为“自签名证书”
- HTTPS的成本
- 证书的费用
- 加解密计算
- 降低了访问速度
- 有些企业的做法是:包含敏感数据的请求才使用HTTPS,其他保持使用HTTP
HTTPS的通信过程
- 总的来说可以分为三大阶段
- TCP的三次握手
- TLS的连接
- HTTP请求和响应
-

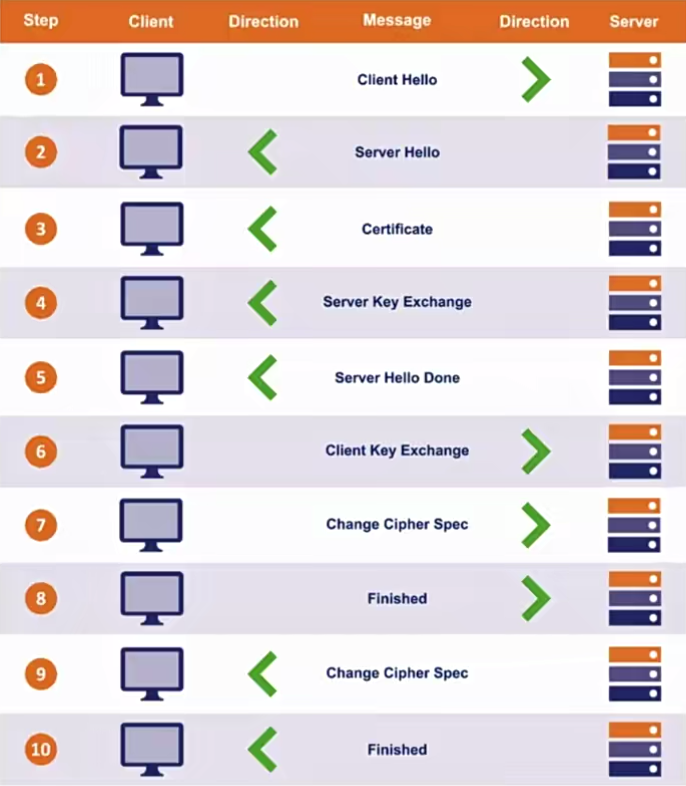
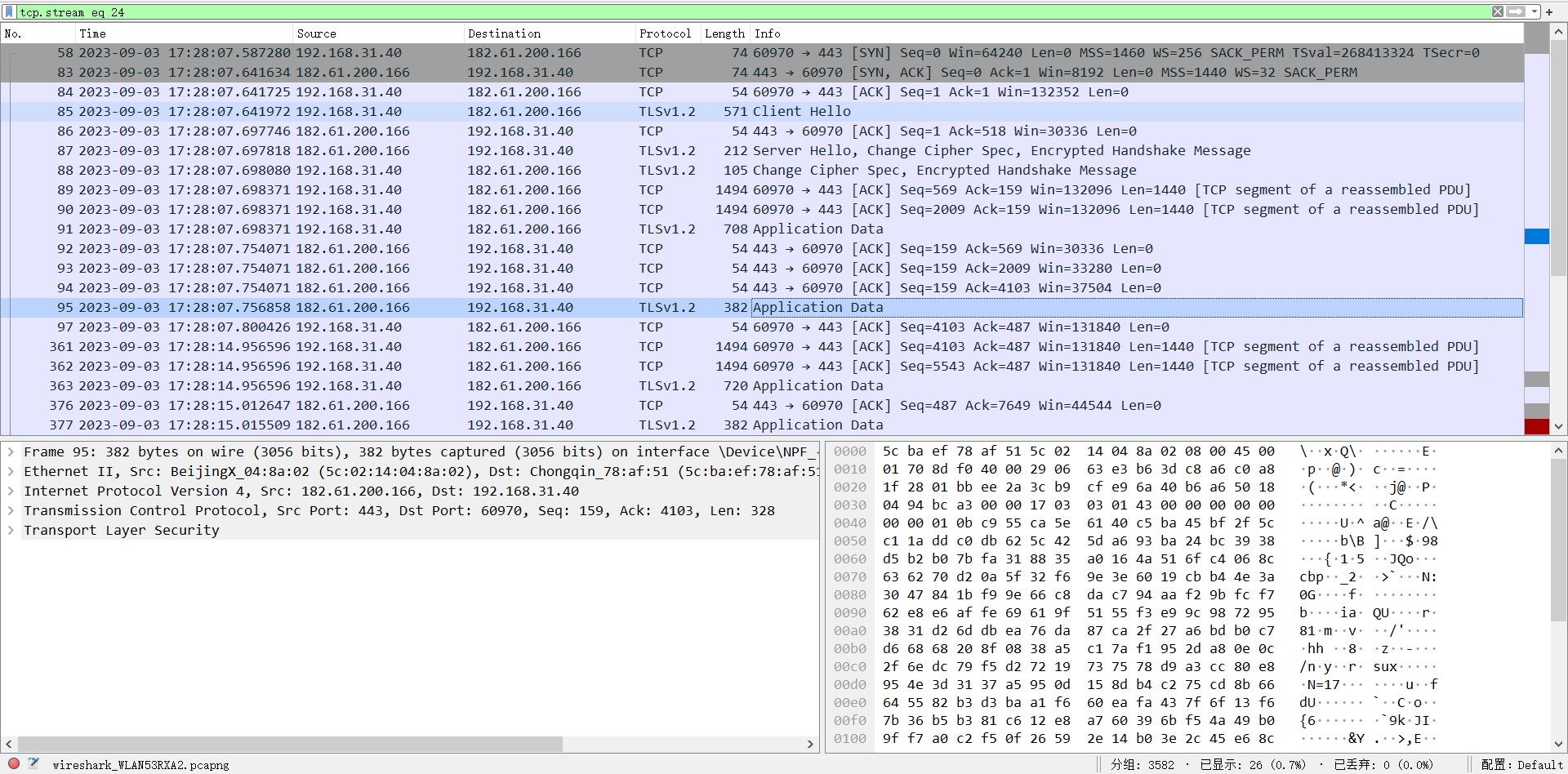
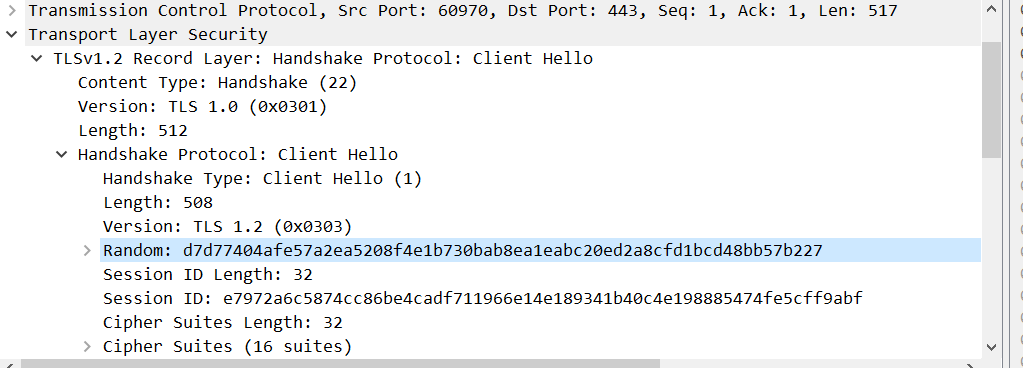
- Client Hello
- 客户端发给服务器
- TLS的版本号
- 支持的加密组件(Cipher Suite)列表
- 加密组件是指所使用的加密算法及密钥长度等
- 一个随机数(Client Random)


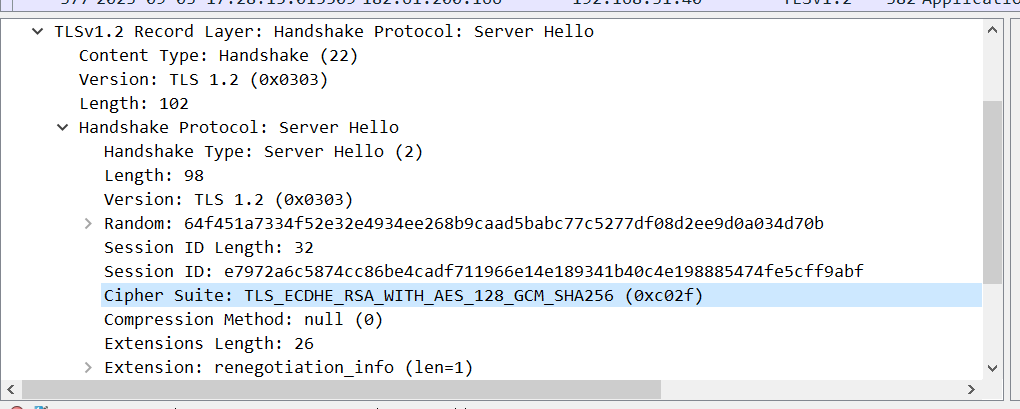
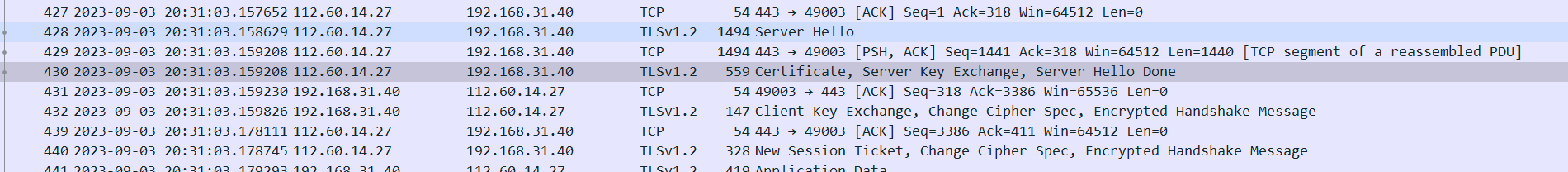
- Server Hello
- TLS的版本号
- 选择的加密组件
- 是从接收到的客户端加密组件列表中挑选出来的

- 一个随机数(Server Random)
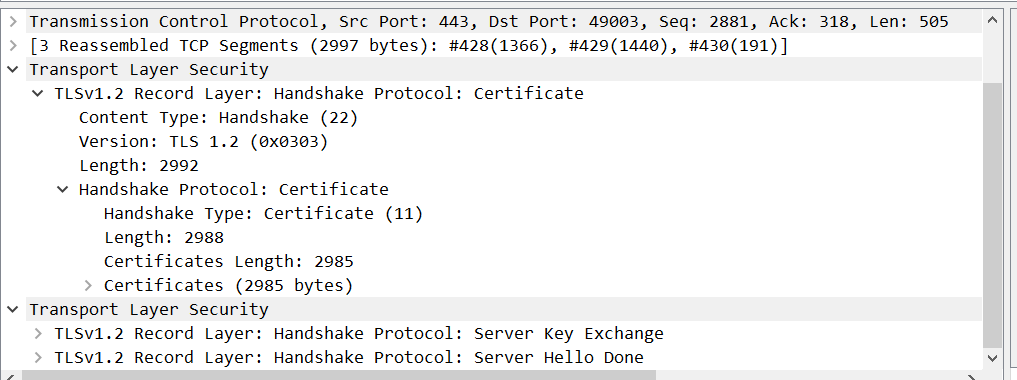
- Certificate
- 服务器的公钥证书(被CA签名过的)


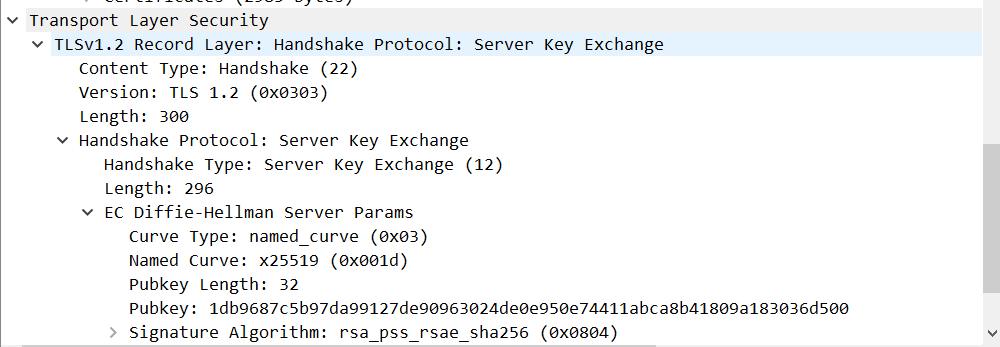
- Server Key Exchange
- 用以实现ECDHE算法的其中一个参数(Sever Params)
- ECDHE是一种密钥交换算法

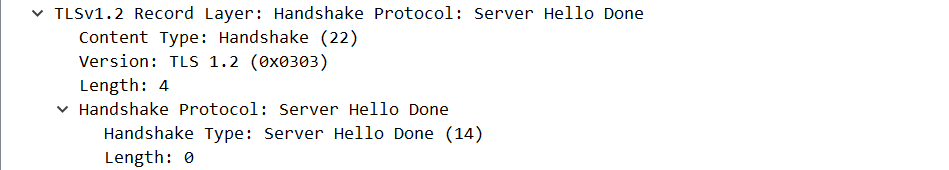
- Server Hello Done
- 告知客户端:协商部分结束

- 目前为止,客户端和服务器之间通过明文共享了
- Client Random、Server Random、Server Params
- 而且,客户端也已经拿到了服务器的公钥证书,接下来,客户端会验证证书的真实有效性
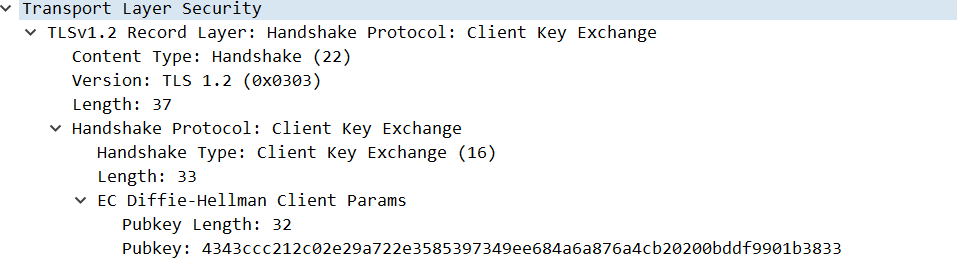
- Client Key Exchange
- 用以实现ECDHE算法的另一个参数(Client Params)

- 目前为止,客户端和服务器都拥有了ECDHE算法的两个参数:Server Params、Client Params
- 客户端和服务器哦都可以使用ECDHE算法
- 根据Server Params、Client Params计算出一个新的随机密钥串:Pre-master secret
- 然后结合Server Random、Client Random、Pre-master secret生成用以加密会话的会话密钥
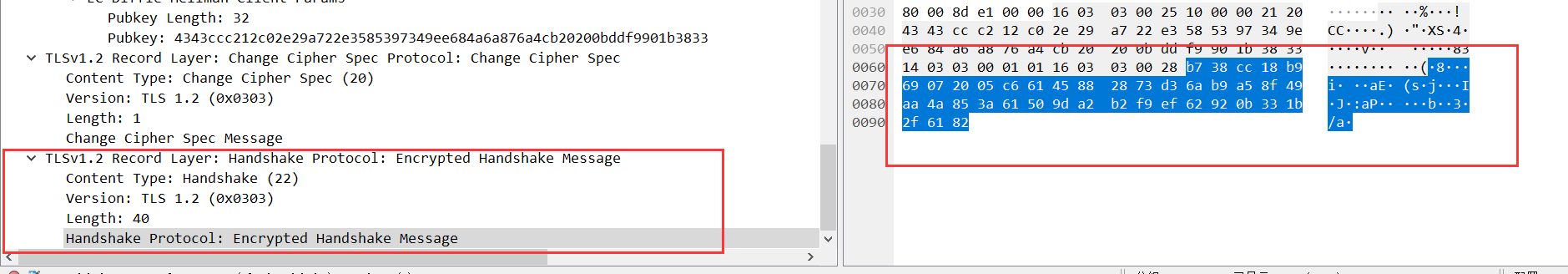
- Change Cipher Spec
- 告知服务器:之后的通信会采用计算出来的会话密钥进行加密

- Finshed
- 包含连接至今全部报文的整体校验值(摘要),加密之后发送给服务器
- 这次握手协商是否成功,要以服务器是否能够正确解密该报文作为判定标准

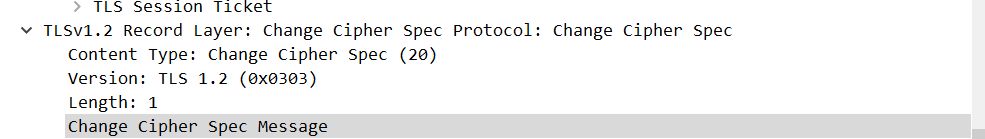
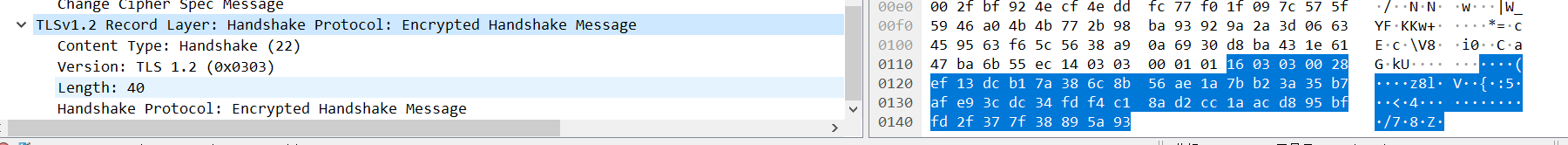
- Change Cipher Spec,Finshed


- 到此为止,客户端服务器都验证加密解密没问题,握手正式结束
- 后面开始传输加密的HTTP请求和响应
- 服务端和客户端的Finished报文交换完毕之后,SSL连接就算建立完成。当然,通信会收到SSL的保护。从此处开始进行应用层协议的通信,即发送HTTP请求
HTTPS证书主要有三种类型:CA证书、中间证书和服务器证书。CA证书(也被称为根证书)是负责签发其他证书的证书。中间证书用于构建证书链,连接用户和服务器,增加传输信息的安全性。服务器证书则用于确保服务器身份的真实性,防止数据被篡改或窃取。
CA签发过程包括几个步骤。首先,CA会对申请者提交的公开密钥进行审核,确认申请者的身份和权限。然后,CA会使用自己的私钥将公开密钥和其他信息一起加密,生成数字证书。这个证书包含了申请者的公开密钥、申请者的名称以及其他相关信息,还有CA的签字信息。最后,CA会将数字证书发送给申请者。
证书链是指从服务器证书到根证书的证书链。这个链路保证了对根证书的信任将会传递到服务器证书,从而保证了对服务器身份的信任。在构建证书链的过程中,浏览器会对服务器发送的证书进行验证,确认其是否被授权使用特定的域名和端口号。如果证书链验证失败,浏览器会显示安全错误提示,阻止用户与该网站建立安全的连接。
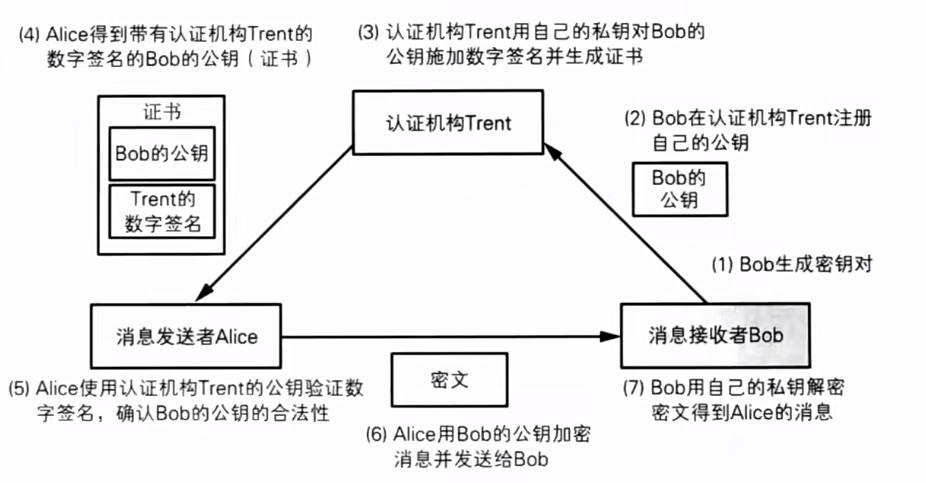
证书
- 密码学中的证书,全称叫公钥证书,跟驾驶证类似
- 里面有姓名、邮箱等个人信息,以及此人的公钥
- 并由认证机构(CA)施加数字签名
- CA就是能够认定“公钥确实属于此人”并能够生成数字签名的个人或者组织
- 有国际性组织,政府设立的组织
- 有通过提供认证服务来盈利的企业

Cookie
在客户端(浏览器)存储一些数据,存储到本地磁盘
服务器可以返回cookie给客户端去存储
Cookie是存储在用户浏览器中一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其他几个用于控制Cookie有效期、安全性、使用范围的可选属性组成
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下的所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB限制
以下是Cookie的一些常见属性及其作用:
- Name:Cookie的名称,用于标识Cookie。
- Value:与Cookie名称相关联的值,用于存储特定信息。
- Domain:定义Cookie适用的域名。例如,如果设置为 “.example.com”,则Cookie将适用于该域的所有子域。
- Path:定义服务器上与Cookie相关联的路径。例如,如果设置为 “/”,则Cookie将适用于该域下的所有路径。
- Expires:定义Cookie的过期日期和时间。一旦过期,浏览器将不再发送该Cookie给服务器。可以使用绝对过期日期(如 “Mon, 25 Jul 2023 10:00:00 UTC”)或相对过期时间(如 “Thu, 18 Dec 2023 14:36:29 UTC”)。
- Max-Age:定义Cookie的相对过期时间(以秒为单位)。从创建时开始计算,当达到指定的秒数后,Cookie将过期。
- Secure:如果设置,则只有在使用加密(HTTPS)连接时才会发送Cookie。
- HttpOnly:如果设置,则JavaScript无法访问该Cookie,从而提高安全性。
- SameSite:该属性有助于控制当用户通过链接、表单提交等导航到另一个站点时,是否应发送Cookie。有三个可能的值:“Strict”,“Lax”,或 “None”。
Cookie在身份认证中的作用:
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证的相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份
Cookie不具有安全性:
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写cookie的API,因此cookie很容易被伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过cookie的形式发送给浏览器。
Session
在服务器存储一些数据, 存储到内存中
HTTP2
HTTP2的升级,对于用户来说,是跨时代的。基于HTTP2,用户访问网页的速度会非常快!!!(充分利用带宽)
透明桥不支持,反向代理支持,透明代理在21版本之后支持
- HTTP2采用二进制格式来传输数据,而非HTTP1.X的文本格式。二进制协议解析起来更高效
- 二进制格式分帧
- 帧:HTTP/2数据通信的最小单位消息,是指HTTP/2中逻辑上的HTTP消息(例如请求、响应等)。消息由一个或多个帧组成流:存在于连接中的一个虚拟通道,它可以承载双向消息,且每个流都有唯一的证书ID。
- 二进制格式分帧
- HTTP2采用一些头部压缩技术,减少在请求和响应头中重复携带的数据,降低网络负担
- 在HTTP/1.x中,请求和响应中会重复携带一些不常改变、冗长的头数据,给网络带来负担
- 在HTTP/2中,客户端和服务端使用“首部表”来跟踪和存储之前发送过的键值对
- 相同的数据不再随着每次请求和响应发送。首部表在连接存续期间始终存在,由客户端和服务器共同渐进更新
- 每个新的首部键值对,要么被追加到当前表的末尾,要么替换表中已存在的键值对
- 可以简单地理解为:只发送差异数据,而不是全部发送,从而减少头部的信息量
- HTTP2采用服务器推送方式,主动向客户推送资源,提高页面加载效率
- 服务器推送:服务端可以在发送页面HTML内容时,再主动推送一些其它资源,而不用等到浏览器解析到响应的位置时发起请求后再作响应
- 例如:服务端可以主动把JS和CSS文件推送给客户端,而不需要客户端解析HTML时再发送这些请求
- 不过,服务端的主动推送行为,客户端有权利选择是否要接收
- 如果服务端推送的资源已被浏览器缓存过,浏览器可以通过发送RST_STREAM帧来拒收
- HTTP2采用多路复用机制,减少需要创建的连接数量,降低资源占用和性能消耗
- 在HTTP1.x中如果想并发多个请求的话,必须使用多个TCP链接,但浏览器为了控制资源,会对单个域名有6-8个TCP链接的数量限制。而在HTTP2中:
- 同域名下的所有通信,都在单个连接上完成
- 单个连接可以承载任意数量的双向数据流
- 数据流以消息的形式发送,而消息又由一个或多个帧组成(多个帧可以乱序发送,因为可以根据帧首部的流标识来重新组装)
- 在HTTP1.x中如果想并发多个请求的话,必须使用多个TCP链接,但浏览器为了控制资源,会对单个域名有6-8个TCP链接的数量限制。而在HTTP2中:
果想并发多个请求的话,必须使用多个TCP链接,但浏览器为了控制资源,会对单个域名有6-8个TCP链接的数量限制。而在HTTP2中:
- 同域名下的所有通信,都在单个连接上完成
- 单个连接可以承载任意数量的双向数据流
- 数据流以消息的形式发送,而消息又由一个或多个帧组成(多个帧可以乱序发送,因为可以根据帧首部的流标识来重新组装)