★ 跨域资源共享的意义
▲ 在前后端分离的开发架构中,前端应用和后端应用往往是彻底隔离的,
二者不在同一个应用服务器内、甚至不再同一台物理节点上。
因此前端应用和后端应用就不在同一个域里。
▲ 在这种架构下,前端应用可能采用前端框架(比如Angular、Vue等)向后端应用发送请求,
这种请求就是跨域请求,后端应用就需要允许跨域资源共享。
★ 跨域资源共享的配置
局部方式:使用@CrossOrigin注解修饰控制器的处理方法即可。
局部就是设定只有某个方法可以被跨域请求。
全局方式:在容器中定义一个WebMvcConfigurer或WebFluxConfigurer Bean,并在该Bean中实现自定义的addCorsMappings(CorsRegistry)方法来设置全局的CORS配置。
(就是定义一个配置类,实现 WebMvcConfigurer 或 WebFluxConfigurer 类)
假如要配置全局的COS
@Configuration
public class Config implements WebMvcConfigurer
{
@Override
public void addCorsMappings(CorsRegistry registry)
{
// 指定对于/api/**路径下的所有请求
registry.addMapping("/api/**")
// 允许接收来自于http://www.crazyit.org和http://www.fkjava.org的请求
.allowedOrigins("http://www.crazyit.org", "http://www.fkjava.org")
// 允许处理GET, PUT, POST, DELETE, PATCH请求
.allowedMethods("GET", "PUT", "POST", "DELETE", "PATCH")
// 只允许哪些请求头
.allowedHeaders("header1", "header2", "header3")
.allowCredentials(true).maxAge(3600);
// 指定对于/root/**路径下的所有请求
registry.addMapping("/root/**")
// 允许接收来自于http://www.crazyit.org的请求
.allowedOrigins("http://www.crazyit.org")
// 允许处理GET, POST请求
.allowedMethods("GET", "POST ")
.allowCredentials(true).maxAge(1800);
// ...
}
}
代码演示
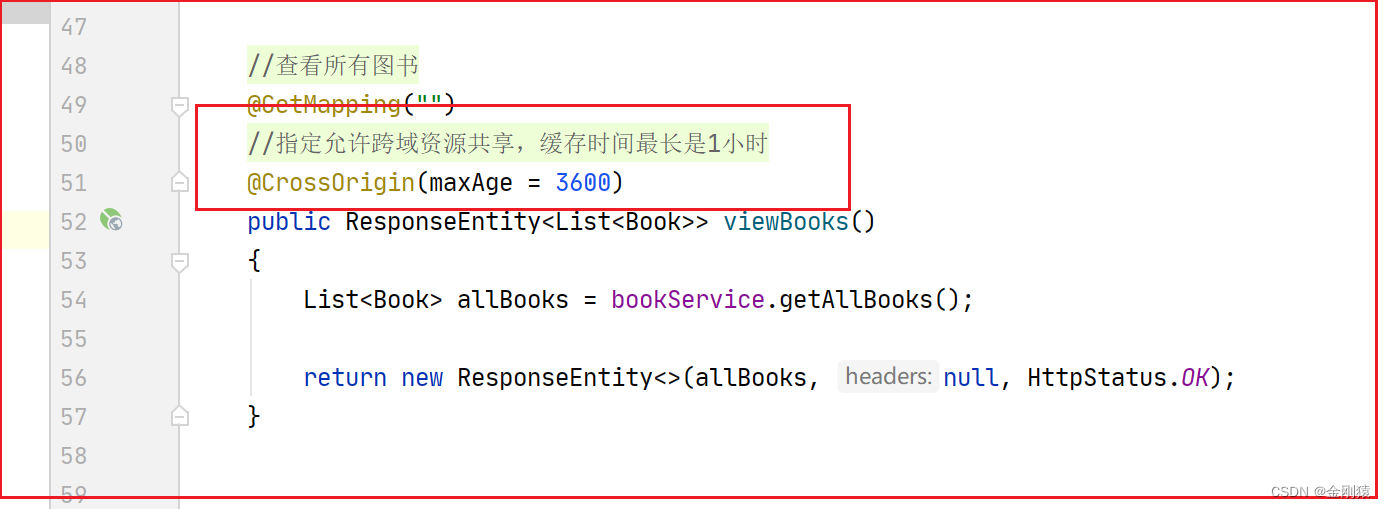
局部跨域
只需要在方法上加这个注解就可以了,其他的配置参数可以写在注解的value中,如maxAge
只要这个方法添加上这个注解,就可以实现局部的跨域资源共享访问。
可以自己弄个前端项目来访问这个方法。

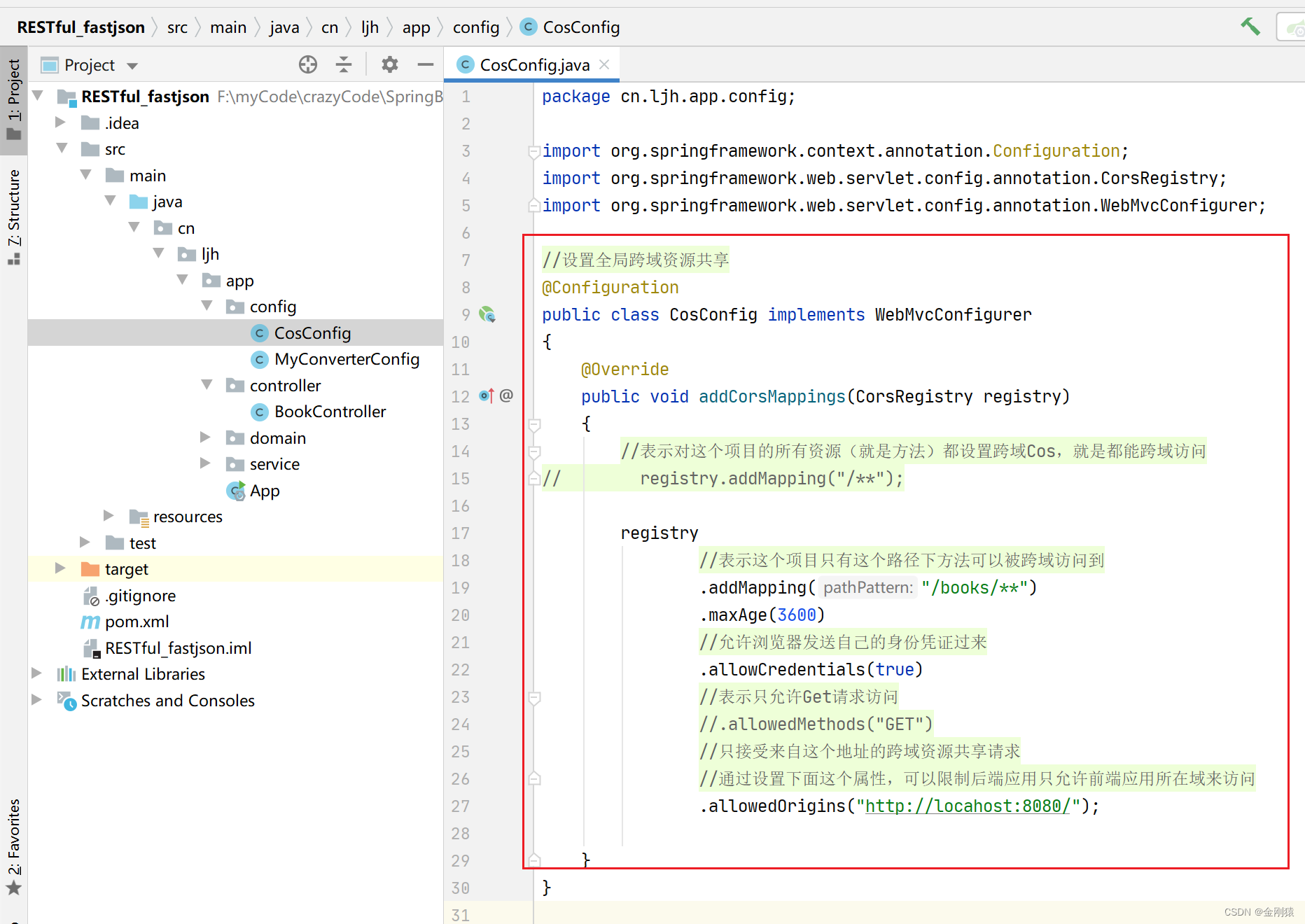
全局跨域
只需要在项目中添加这个配置类就可以了,就能实现全局跨域的设置

package cn.ljh.app.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
//设置全局跨域资源共享
@Configuration
public class CosConfig implements WebMvcConfigurer
{
@Override
public void addCorsMappings(CorsRegistry registry)
{
//表示对这个项目的所有资源(就是方法)都设置跨域Cos,就是都能跨域访问
// registry.addMapping("/**");
registry
//表示这个项目只有这个路径下方法可以被跨域访问到
.addMapping("/books/**")
.maxAge(3600)
//允许浏览器发送自己的身份凭证过来
.allowCredentials(true)
//表示只允许Get请求访问
//.allowedMethods("GET")
//只接受来自这个地址的跨域资源共享请求
//通过设置下面这个属性,可以限制后端应用只允许前端应用所在域来访问
.allowedOrigins("http://locahost:8080/");
}
}