

技术架构
技术框架:SpringBoot + MySql + MyBatis + nginx + Vue2.6 + 原生APP
运行环境:jdk8 + IntelliJ IDEA + maven + 宝塔面板 + Android Studio
文字本地搭建教程
下载源码,小皮面板安装mysql5.7数据库,创建一个新数据库,导入hospital.sql文件至数据库中。
使用IDEA打开internet-hospital目录,修改目录中的数据库连接配置,文件路径如下
## 后台管理系统接口数据库配置
/internet-hospital/adinnet-admin/src/main/resources/application-dev.properties
/internet-hospital/adinnet-admin/src/main/resources/application-prod.properties
## 全局信息配置,手机短信、上传等配置信息文件
/internet-hospital/adinnet-common/src/main/resources/config/phone.properties
/internet-hospital/adinnet-common/src/main/resources/config/sms.properties
/internet-hospital/adinnet-common/src/main/resources/config/upload.properties
## 医生端app后端接口api配置
/internet-hospital/adinnet-doctor-api/src/main/resources/application-dev.properties
/internet-hospital/adinnet-doctor-api/src/main/resources/application-prod.properties
## 定时任务配置
/internet-hospital/adinnet-job/src/main/resources/config/config-dev.properties
/internet-hospital/adinnet-job/src/main/resources/config/config-prod.properties
## 患者端app后端api配置
/internet-hospital/adinnet-patient-api/src/main/resources/application-dev.properties
/internet-hospital/adinnet-patient-api/src/main/resources/application-prod.properties
java依赖包安装完成后,点击IDEA右侧的maven图标,切换到dev环境点击一下install,再定位到AdinnetAdminApplication入口模块,直接run,总后台管理系统本地地址路径是 loclahost:8090 入口路径如下:
/internet-hospital/adinnet-admin/src/main/java/com/adinnet/admin/AdinnetAdminApplication.java
如果要运行医生端与患者端api,可以参考总后台是怎么运行与部署的,重复这些步骤即可。
安装nodejs环境,安装yarn,node版本为16.12,再用vscode打开msh-admin目录,前端命令如下:
## 安装依赖
yarn install
## 运行项目
yarn run serve
## 打包项目
yarn build 或 npm run build
总后台默认账号密码:mshyiliao nm99887!nn
宝塔部署教程
宝塔新添加一个数据库,数据库信息对应本地配置文件的,在wwwroot目录下新创建一个目录。
回到IDEA,点击右侧maven小图标,Profiles切换到prod,再点击package打包出一个jar文件,打包出来的文件路径如下:
/internet-hospital/adinnet-admin/target/adinnet-admin-1.0-SNAPSHOT.jar
上传至宝塔目录中,回到宝塔网站,新添加一个java项目,项目类型选择SpringBoot,端口号填8090,再填写其他必要的信息(可参考视频配置),填写后提交,总后台api即部署完成,如要部署医生端,患者端,也是这种操作。
新建一个纯静态站点,回到msh-admin目录,执行 npm run build 打包,把打包出来的dist目录压缩上传到前端站点中,前端站点点击nginx配置,加入以下规则,即部署完成:
location /MSH {
proxy_pass http://127.0.0.1:8090/api/v1;
}
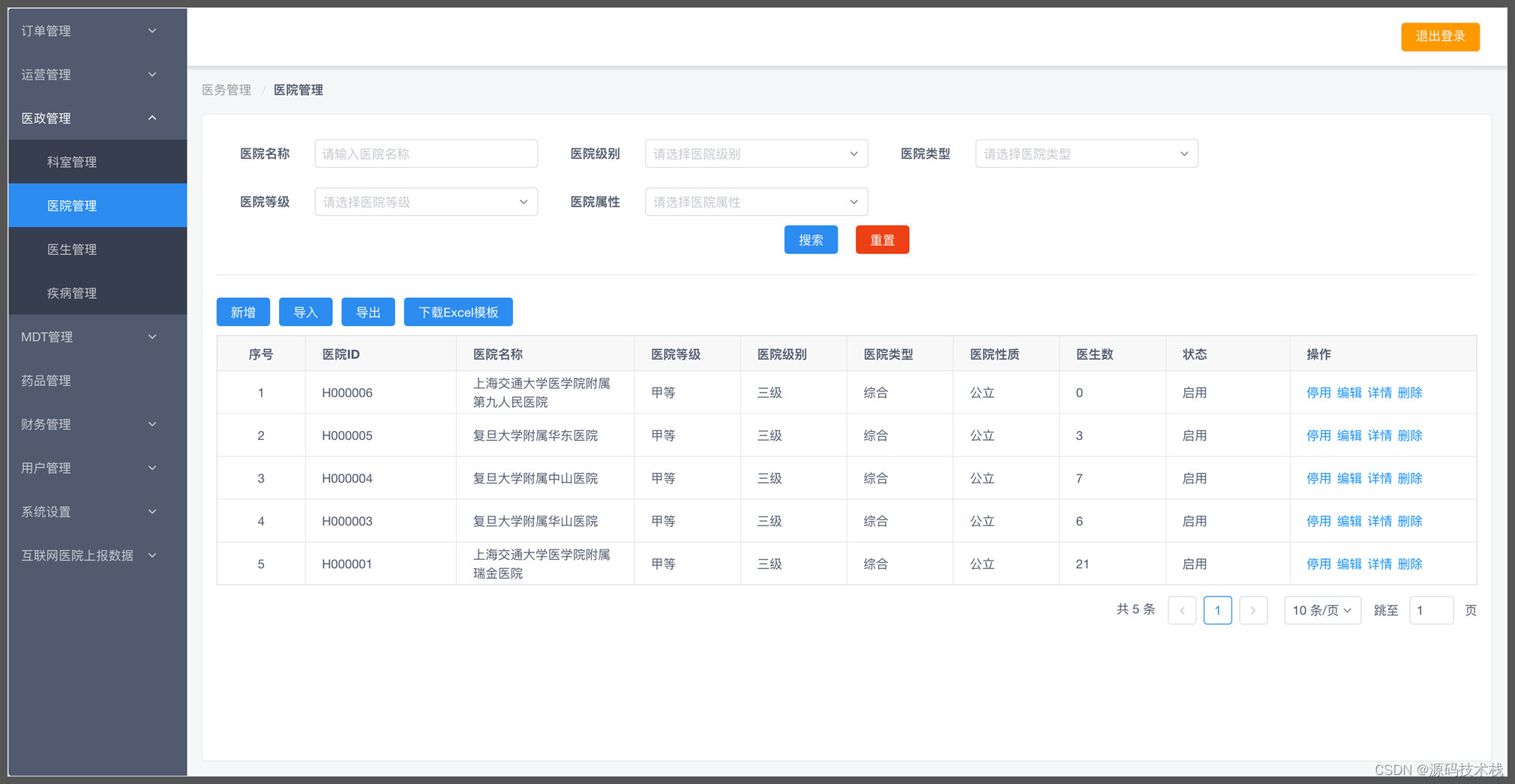
系统功能
订单管理:在线复诊订单 复诊购药订单 会诊订单 药品订单
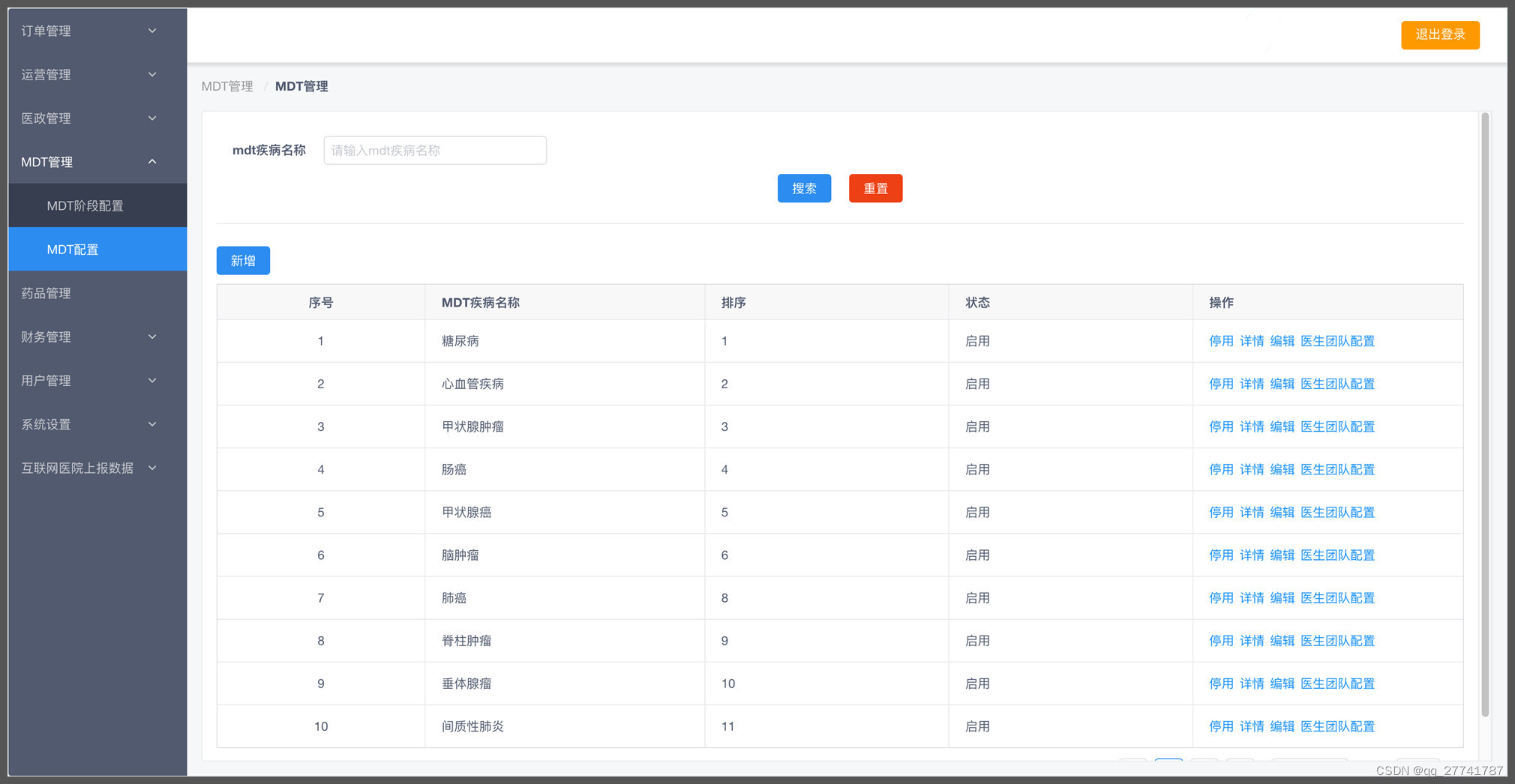
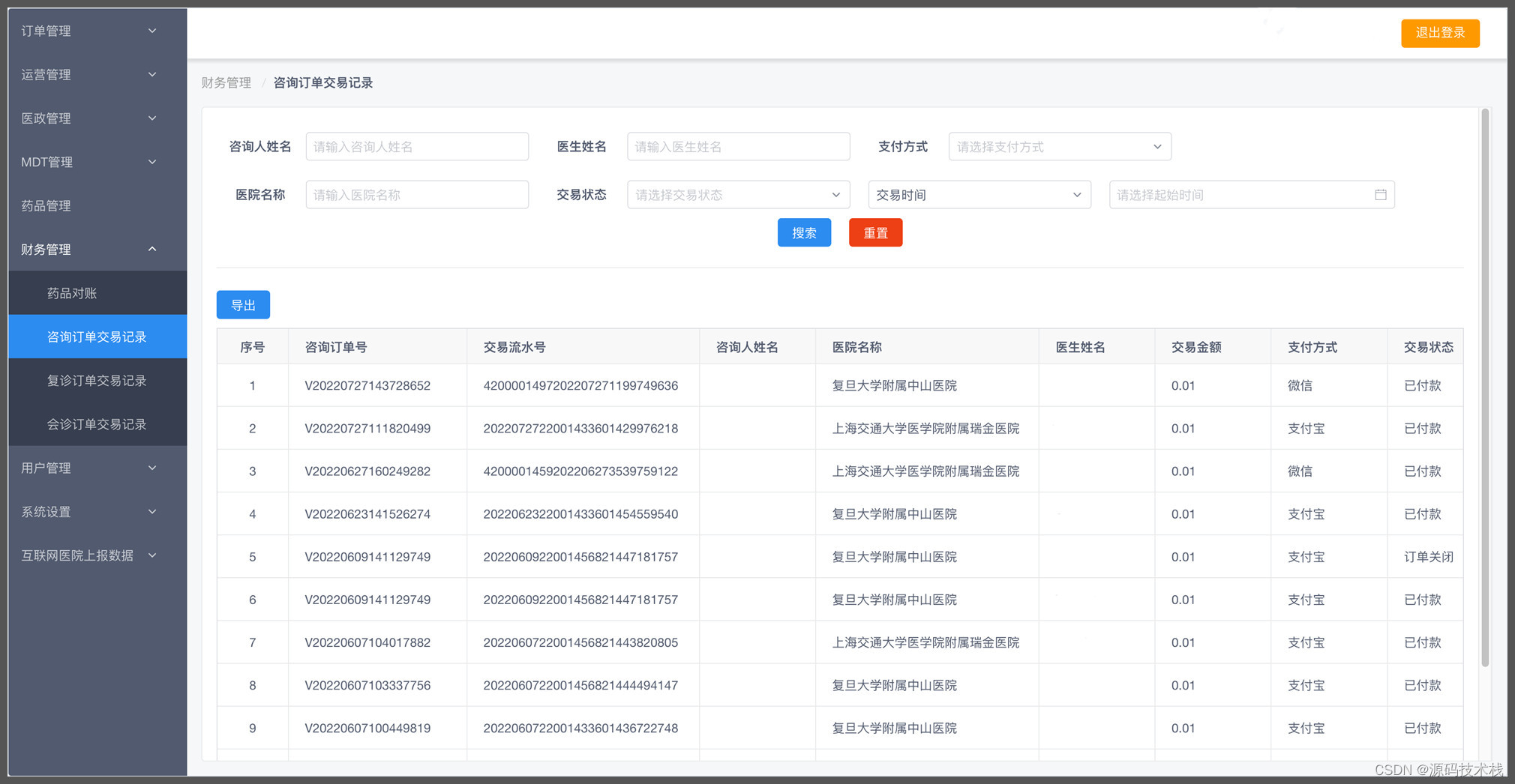
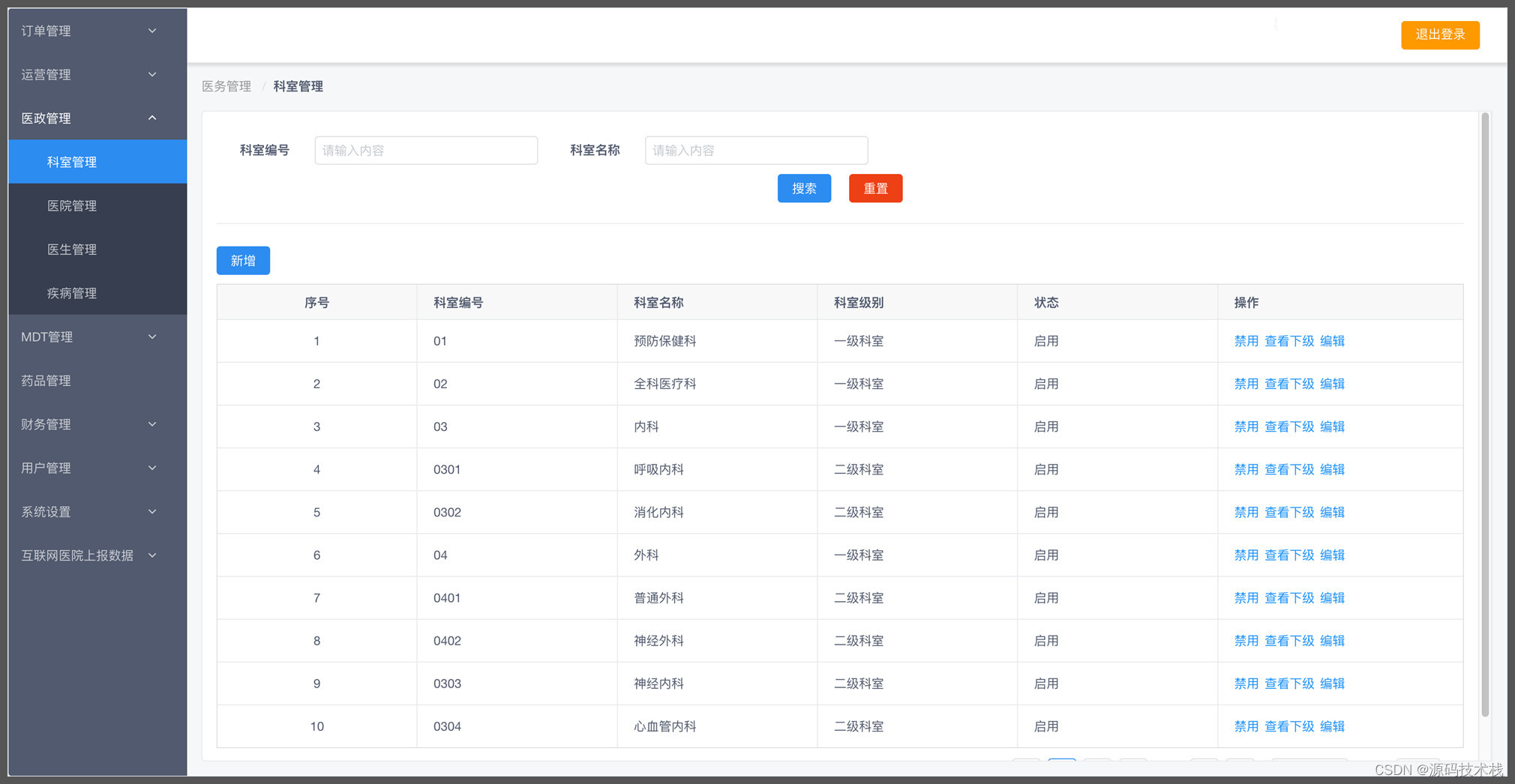
运营管理:医政管理 MDT管理 药品管理 财务管理 用户管理
医政管理:医院管理 医生管理 疾病管理 科室管理
互联网医院上报数据:电子医嘱信息表 预约单信息表 互联网医院服务收费明细表 医务人员字典表 互联网医院业务量统计表 挂号单信息表
更多功能可以下载然后自己搭建测试