路由的作用
用来在前端的页面实现页面的切换,比如下图中acwing的页面应该就是采用了路由来设计导航栏,在每一次点击不同选项时只有网址后面的索引发生变化,网页并没有刷新 

路由的使用方法:
根据导航栏处的跳转的页面的不同,每一个都要有一个单独的页面组件,因为不是出现在不同页面上的,所以要用路由管理器来管理不同地址所能到达的页面组件
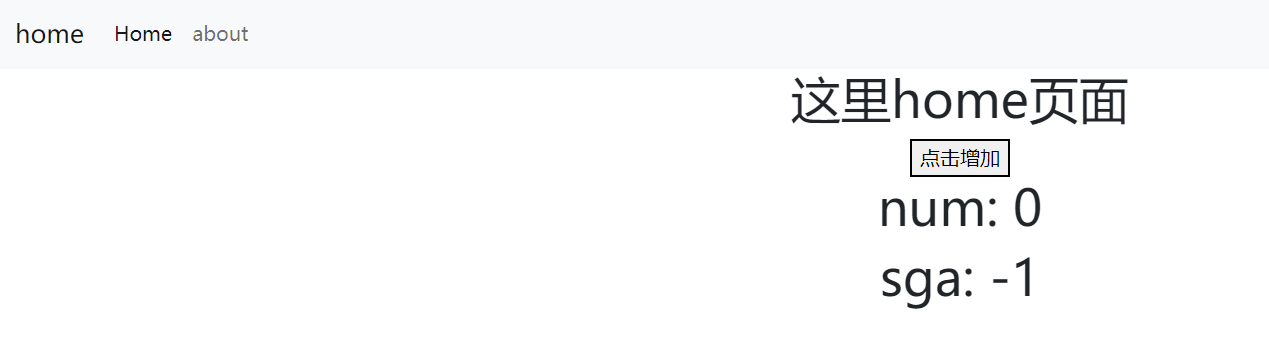
以下在一个样例中进行说明,如下图所示就是一个使用bootstrap样式的导航栏

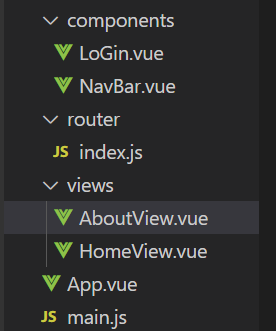
 所用到的的组件
所用到的的组件
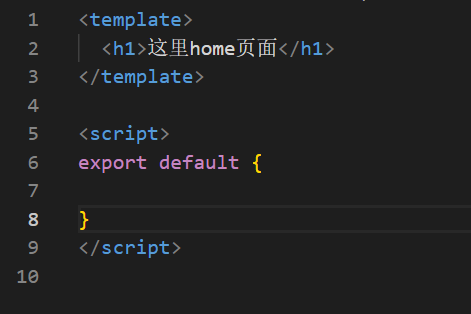
第一步首先是要设计页面组件,这里现在有一个home和一个about的页面组件


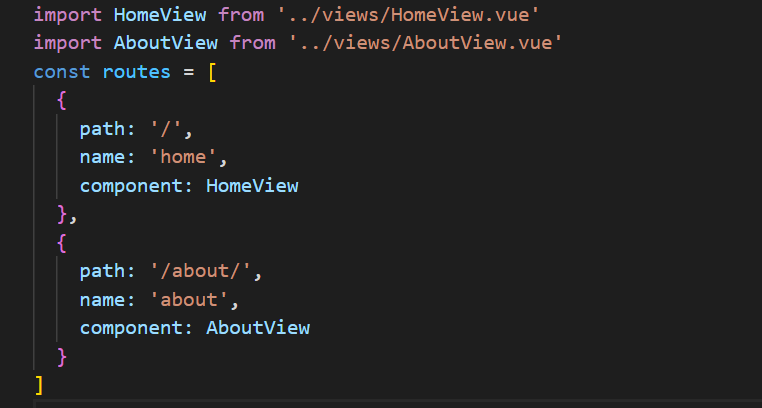
第二步:到路由管理器(就是上面的router文件夹下的index.js)里面配置相关信息
 如图引入了home组件和about组件。
如图引入了home组件和about组件。
其中path就是不同的组件的路径,component就是该路径要对应哪一个页面组件
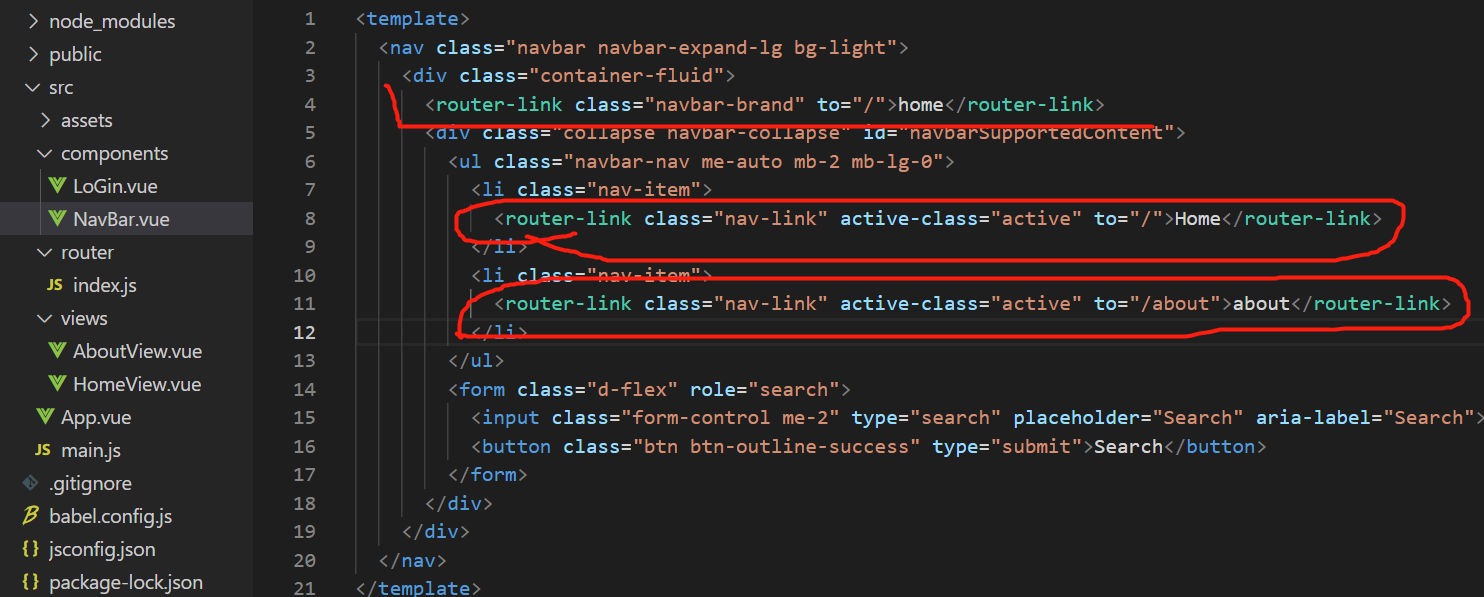
第三步 设计导航栏
为了方便管理,特地开一个新的NavBar组件用来管理导航栏,这里是直接用了bootstrap里的设计好的导航栏把图中三个地方地方替换了一下

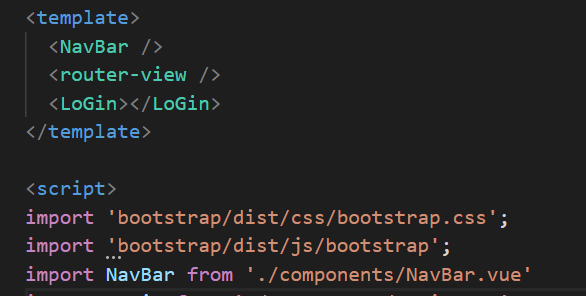
第四步:在APP.vue中引入NavBar和router-view
其中router-view的作用是展示该页面路由下的所有子路由。

嵌套路由使用
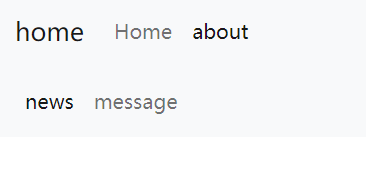
如图所示在 about页面下还有一个导航栏

路由配置
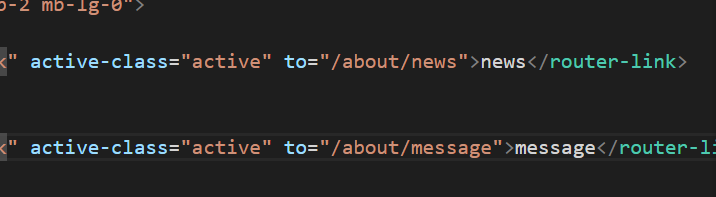
在about的路由配置下需要增加一个children,path部分不用加 / ,识别为二级路由自动加

about部分需要加上/about/
















![[附源码]计算机毕业设计Python点餐系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/da8e75d6bde24959976ea8c7313cc0a0.png)



