一. 环境准备
1.安装node.js
推荐地址:Node.js

2.检查是否安装完成:输出版本号说明安装成功
 二.搭建vue环境
二.搭建vue环境
1.全局安装@vue/cli
推荐地址:快速上手 | Vue.js

2.在命令输入
npm install -g @vue/cli
如果使用yarn global add @vue/cli 需要安装yarn

3.检查是否安装成功:如果输出版本号,说明我们安装成功

三.创建vue项目
1.创建项目
(1)以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹,输入
vue create vue_demo (vue_demo自定义项目名)

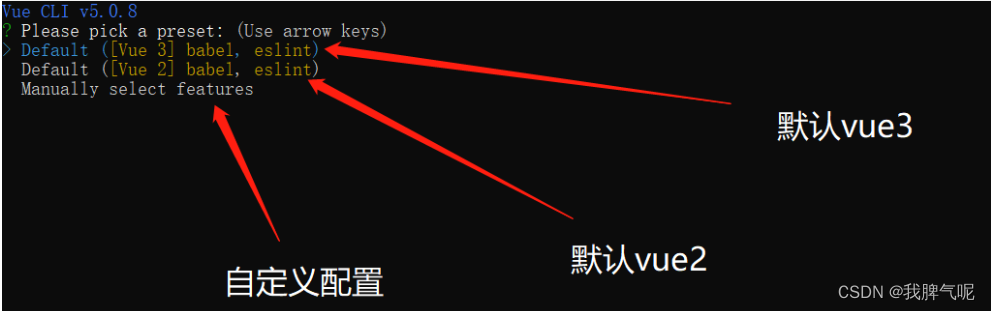
(2)做一些配置:

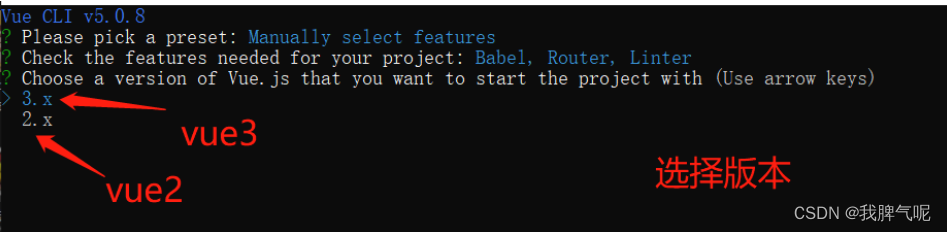
(3)按方向键选中该项,然后按回车键,选择vue2,vue3等待安装完成:

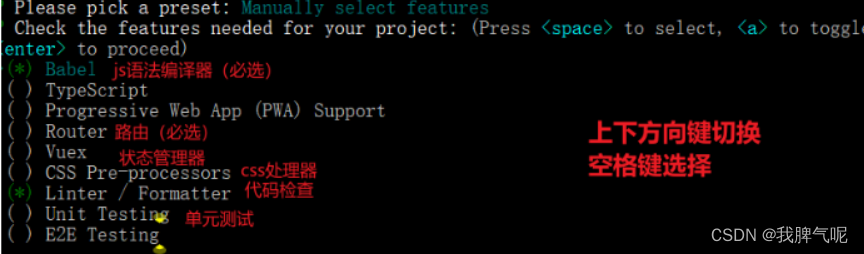
自定义配置选择根据需求安装 带*说明被选上了

选择版本

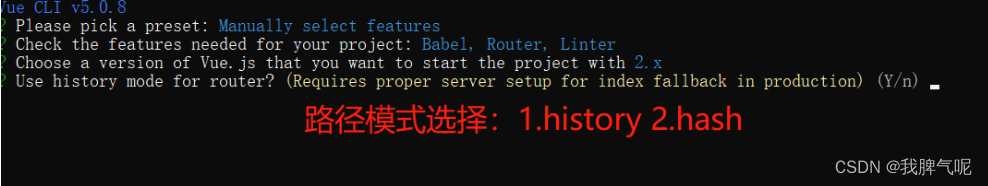
路径模式选择
这里可以不用管,直接输入n(no的意思)

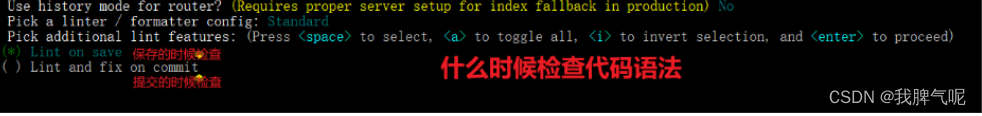
语法代码格式检查
代码检查,选标准就行,方向键切换,空格选择然后回车
 代码检查时间,方向键切换,空格键选择然后回车
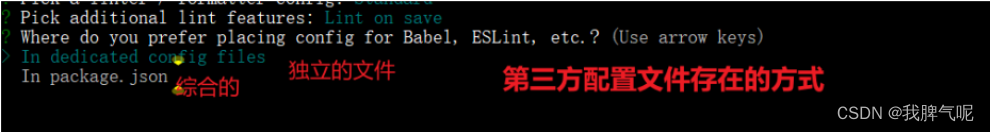
代码检查时间,方向键切换,空格键选择然后回车 第三方文件存在的方式
第三方文件存在的方式
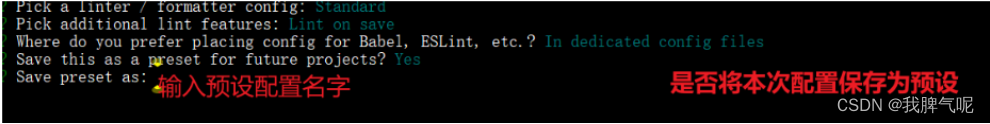
 是否保存本次配置信息(保存预设)
是否保存本次配置信息(保存预设)
这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个
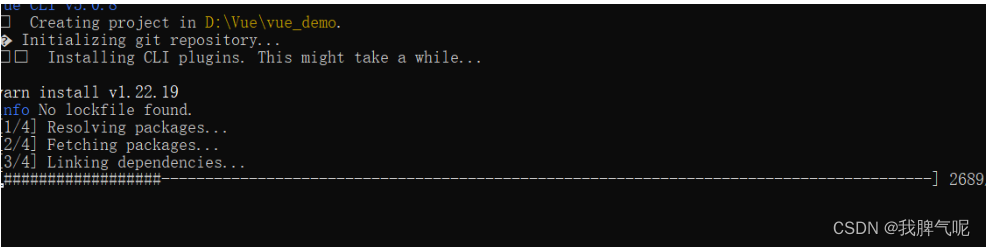
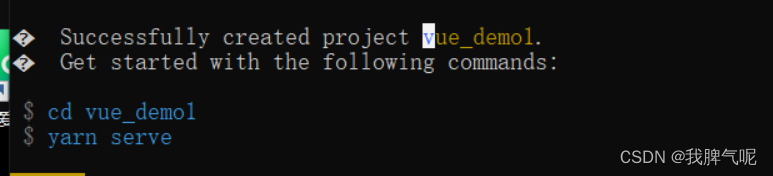
 (4)创建成功
(4)创建成功
Successfully created project vue01出现这个说明创建成功

四.运行vue项目
1.cd到项目文件夹下面
cd vue_demo1`

2.输入代码运行文件
一般都是npm run serve
我这里是yarn所以是yarn serve
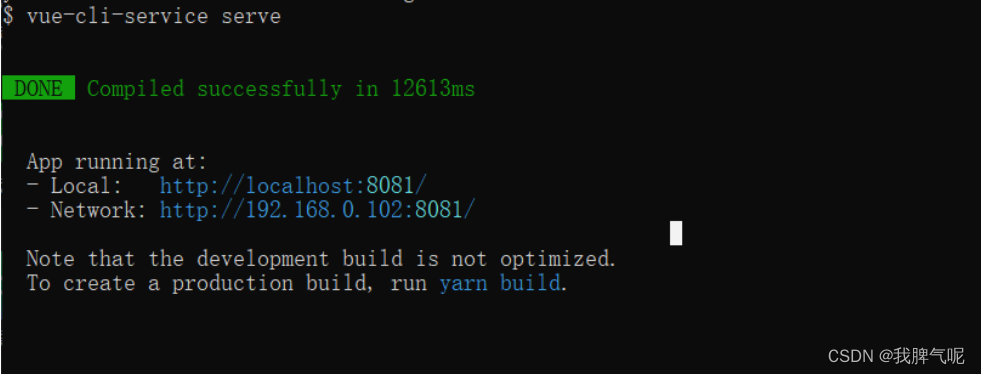
3.启动成功

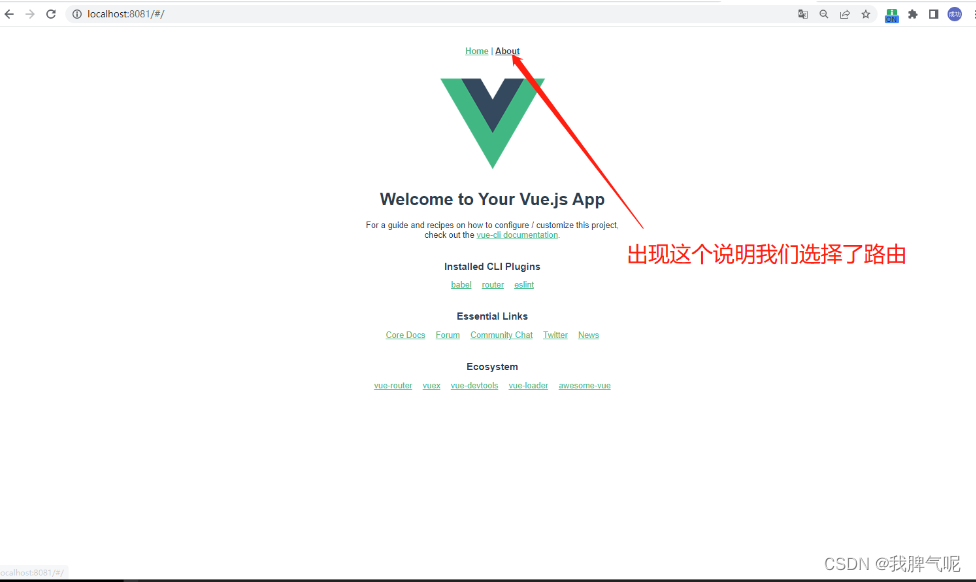
4.在浏览器地址栏输入
http://localhost:8081/

五.停止服务
两下Ctrl+C 或者Ctrl+C一下然后Y















![[附源码]计算机毕业设计Python点餐系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/da8e75d6bde24959976ea8c7313cc0a0.png)




