vite.config.ts--服务器、简化导入写法、element-plues按需导入的配置
- 说明
- 一、服务器server
- 二、简化导入写法
- 三、element-plus按需导入
- 完
说明
- 本教程适用于vite创建的前端项目
- 服务器server
- 简化导入写法
- element-plus按需导入
一、服务器server
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
server:{
// host:'192.168.1.1',//字符串
port: 8080,//数字
open:true,//浏览器,最后一个不能有逗号
proxy:{
'/api':{
target:'url,
changeOrigin:true,
rewrite: (path)=>path.replace(/^\/api/,'')
}
}
},
plugins: [vue(), vueJsx()],
})
二、简化导入写法
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// 简化导入写法路径配置
const path = require("path");
function resolve(dir:any) {
/**
* __dirname:当前文件夹所在的绝对路径
*/
return path.join(__dirname, dir);
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
// 简化导入写法
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
'@com': fileURLToPath(new URL('./src/compontents', import.meta.url)),
'@views': fileURLToPath(new URL('./src/views', import.meta.url)),
}
}
})
三、element-plus按需导入
您需要使用额外的插件来导入要使用的组件。
- 首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
- 然后把下列代码插入到你的 Vite.config.ts配置文件中添加以下代码
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
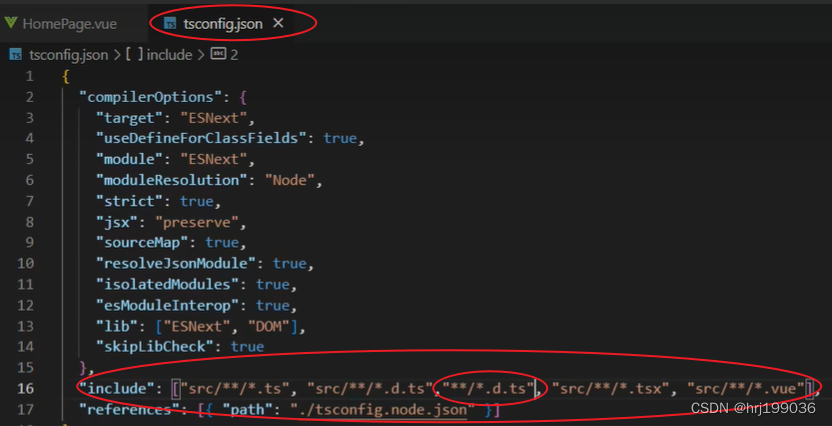
按需导入很少组件会出错,在要tsconfig.json文件中的include加入 "**、*.d.ts"代码就不会出错了。


![[附源码]计算机毕业设计Python点餐系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/da8e75d6bde24959976ea8c7313cc0a0.png)





![[附源码]计算机毕业设计Python的云网盘设计(程序+源码+LW文档)](https://img-blog.csdnimg.cn/ed2068d3a44d4e209ab2fecd3a5aca12.png)