摘 要
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于外卖平台当然也不能排除在外,随着网络技术的不断成熟,带动了外卖平台,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对外卖平台而言非常有利。
本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对外卖平台的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现外卖平台和部署运行使用它。
在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键字:外卖平台 Mysql node.js的koa技术
With the rapid development of science and technology, all walks of life are trying to integrate with modern advanced technology and improve their own advantages through scientific and technological means; Of course, the takeout platform cannot be excluded. With the continuous maturity of network technology, it has driven the takeout platform. It has completely changed the traditional management mode in the past, which not only reduces the difficulty of service management, but also improves the flexibility of management. This personalized platform pays special attention to the mutual cooperation between interaction and coordination and management, which stimulates the creativity and initiative of managers, which is very beneficial to the takeout platform.
The database used in this system is mysql, using node JS koa technology to build a management system, to achieve all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the takeout platform, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design ideas needed to design the system, and finally realizes the takeout platform and deployment and operation.
In the design process, the system code has the characteristics of good readability, practicability, easy expansibility, universality, convenient later maintenance, convenient operation and concise page.
Keyword: take out platform MySQL node Koa technology of JS
目 录
第一章 绪 论 1
1.1背景及意义 1
1.2国内外研究概况 1
1.3 研究的内容 1
第二章 关键技术的研究 3
2.1框架 3
2.2 Vue.js主要功能 3
2.3 MVVM模式介绍 3
2.4 B/S体系工作原理 3
2.5 MySQL数据库 5
第三章 系统分析 6
3.1 系统设计目标 6
3.2 系统可行性分析 6
3.3 系统功能分析和描述 6
3.4系统UML用例分析 7
3.4.1管理员用例 7
3.4.2会员用例 7
3.5系统流程分析 8
3.5.1添加信息流程 8
3.5.2操作流程 9
3.5.3删除信息流程 9
第四章 系统设计 11
4.1 系统体系结构 11
4.2 数据库设计原则 12
4.3 数据表 13
第五章 系统实现 19
5.1系统功能模块 19
5.2用户后台功能模块 21
5.3管理员功能模块 23
第六章 系统测试 26
6.1测试定义及目的 26
6.2性能测试 26
6.3测试模块 26
6.4测试结果 27
总 结 28
致 谢 29
参考文献 30
第一章 绪 论
系统管理也都将通过计算机进行整体智能化操作,对于外卖平台所牵扯的管理及数据保存都是非常多的,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了外卖平台;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行设备信息内容的编辑及维护等;对于用户而言,可以随时进行查看外卖信息和论坛信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发外卖平台给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文外卖平台主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
随着国内经济形势的不断发展,中国互联网进入了一个难得的高峰发展时期,这使得中外资本家纷纷转向互联网市场。 然而,许多管理领域的不合理结构,人员不足以及市场管理需求的增加使得更多的人具备了互联网管理的意识。
在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。 “外卖平台”是基于Mysql数据库,在koa程序设计的基础上实现的。为确保中国经济的持续发展,信息时代日益更新,服务业仍在蓬勃发展。同时,随着信息社会的快速发展,各种管理系统面临着越来越多的数据需要处理,如何用方便快捷的方式使管理者在广阔的数据海洋里面查询、存储、管理和共享有效的数据信息,对我们的学习,工作和生活具有重要的现实意义。因此,国内外学术界对此进行了深入而广泛的研究,一个新的研究领域——外卖平台诞生了。
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现外卖平台的各种功能,从而达到对外卖平台的管理。
详细内容介绍,将在以下六章中详细阐述:
第一章、绪论,介绍了研究课题选择的背景及意义、研究现状,简要介绍了本文的章节内容。
第二章、引入技术知识,通过引入关键技术进行开发,向系统中涉及直观表达的技术知识。
第三章、重点分析了系统的分析,从系统强大的供需市场出发,对系统开发的可行性,系统流程以及系统性能和功能进行了探讨。
第四章、介绍了系统的详细设计方案,包括系统结构设计和数据库设计。
第五章、系统设计的实现,通过对系统功能设计的详细说明,论证了系统的结构。
第六章、系统的整体测试,评判系统是否可以上线运行。
第二章 关键技术的研究
2.1 koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
第三章 系统分析
3.1 系统设计目标
外卖平台主要是为了用户方便对外卖信息的查看和交流论坛,也是为了更好的让管理员进行更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,系统要实现用户可以直接在平台上进行管理员:后台首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、卖家)内容管理(美食资讯、资讯分类)商城管理(商城、分类列表、订单列表)更多管理(配送信息)等,根据自己的需求可以进行查看外卖信息或在论坛上查看帖子或发布帖子等,这样既能节省用户的时间,不用在像传统的方式,需要查询、由于很多用户的时间的原因,很难去满足用户的各种需求。所以外卖平台的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。
3.2 系统可行性分析
(1)硬件可行性分析
外卖平台及信息分析的设计对于所使用的计算机没有什么硬性的要求,计算机只要可以正常的使用进行代码的编写及页面设计就可行,主要是对于服务器有些要求,对于平台搭建完成要上传的服务器是有一定的要求的,服务器必须选择安全性比较高的,然后就是在打开系统必须顺畅,不能停顿太长时间;性价比高;安全性高。
(2)软件可行性分析
开发整个系统使用的是云计算,流量的可扩展性和基于流量的智能调整云计算的优点就是流量的可扩展性和基于流量的智能调整,保障系统的安全及数据信息的及时备份。
因此,我们从两个方面进行了可行性研究,可以看出系统的开发没有问题。
3.3 系统功能分析和描述
使用外卖平台系统的用户分管理员、用户三个角色的权限子模块。
管理员所能使用的功能主要有:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、卖家)内容管理(美食资讯、资讯分类)商城管理(商城、分类列表、订单列表)更多管理(配送信息)系统管理等。
用户可以实现首页、公告消息、美食资讯、购物车、配送信息管理等。
卖家可以实现首页、商城、订单列表、配送信息管理等。
3.4系统UML用例分析
3.4.1管理员用例
管理员登录后可进行管理员:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、卖家)内容管理(美食资讯、资讯分类)商城管理(商城、分类列表、订单列表)更多管理(配送信息),管理员用户的用例如图3-1所示。

图3-1 管理员用例图
3.4.2用户用例
用户注册登录后可进行首页、公告消息、美食资讯、购物车、配送信息、用户用例如图3-2所示。

图3-2 用户用例图
卖家注册登录后可进行首页、商城、订单列表、配送信息、卖家用例如图3-2所示。

图3-2 用户用例图
3.5系统流程分析
3.5.1添加信息流程
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-4所示。

图3-4 添加信息流程图
3.5.2操作流程
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-5所示。

图3-5操作流程图
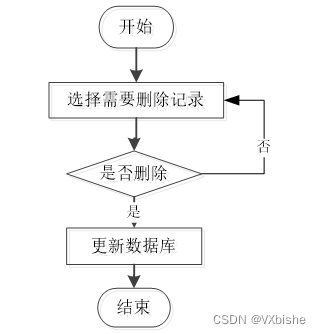
3.5.3删除信息流程
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-6所示。

图3-6 删除信息流程图
第四章 系统设计
4.1 系统体系结构

图4-1 系统结构
模块包括管理员:后台首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、卖家)内容管理(美食资讯、资讯分类)商城管理(商城、分类列表、订单列表)更多管理(配送信息)等进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
这些功能可以充分满足外卖平台的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
外卖平台的数据流程:

图4-4 系统数据流程图
(2) 系统实体属性如下图3-4所示

图4-5系统实体属性图
4.3 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
| address | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| address_id | int | 11 | 否 | 主键 | 收货地址 |
| name | varchar | 32 | 是 | 姓名 | |
| phone | varchar | 13 | 是 | 手机 | |
| postcode | varchar | 8 | 是 | 邮编 | |
| address | varchar | 255 | 否 | 地址 | |
| user_id | mediumint | 8 | 否 | 用户ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| default | tinyint | 1 | 否 | 默认判断 | |
| distribution_information | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| distribution_information_id | int | 11 | 否 | 主键 | 配送信息ID |
| order_number | varchar | 64 | 是 | 订单号 | |
| distribution_goods | varchar | 64 | 是 | 配送商品 | |
| delivery_quantity | varchar | 64 | 是 | 配送数量 | |
| seller_number | int | 11 | 是 | 卖家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| store_address | varchar | 64 | 是 | 店铺地址 | |
| receiving_user | int | 11 | 是 | 收货用户 | |
| receiving_address | varchar | 64 | 是 | 收货地址 | |
| distribution_status | varchar | 64 | 是 | 配送状态 | |
| user_receiving | varchar | 64 | 是 | 用户收货 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 否 | 主键 | 订单ID |
| order_number | varchar | 64 | 是 | 订单号 | |
| goods_id | mediumint | 8 | 否 | 商品id | |
| title | varchar | 32 | 是 | 商品标题 | |
| img | varchar | 255 | 是 | 商品图片 | |
| price | double | 10 | 否 | 价格 | |
| price_ago | double | 10 | 否 | 原价 | |
| num | int | 8 | 否 | 数量 | |
| price_count | double | 8 | 否 | 总价 | |
| norms | varchar | 255 | 是 | 规格 | |
| type | varchar | 64 | 否 | 商品分类 | |
| contact_name | varchar | 32 | 是 | 联系人姓名 | |
| contact_email | varchar | 125 | 是 | 联系人邮箱 | |
| contact_phone | varchar | 11 | 是 | 联系人手机 | |
| contact_address | varchar | 255 | 是 | 收件地址 | |
| postal_code | varchar | 9 | 是 | 邮政编码 | |
| user_id | int | 10 | 否 | 买家ID | |
| merchant_id | mediumint | 8 | 否 | 商家ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| description | varchar | 255 | 是 | 描述 | |
| state | varchar | 16 | 否 | 订单状态 | |
| ordinary_users | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| ordinary_users_id | int | 11 | 否 | 主键 | 普通用户ID |
| user_name | varchar | 64 | 是 | 用户姓名 | |
| user_gender | varchar | 64 | 是 | 用户性别 | |
| user_number | varchar | 64 | 否 | 用户编号 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| seller | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| seller_id | int | 11 | 否 | 主键 | 卖家ID |
| seller_name | varchar | 64 | 是 | 卖家姓名 | |
| seller_gender | varchar | 64 | 是 | 卖家性别 | |
| seller_number | varchar | 64 | 否 | 卖家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| store_address | varchar | 64 | 是 | 店铺地址 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| shopping_mall | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| shopping_mall_id | int | 11 | 否 | 主键 | 商城ID |
| seller_number | int | 11 | 是 | 卖家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| store_address | varchar | 64 | 是 | 店铺地址 | |
| hits | int | 11 | 否 | 点击数 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| cart_title | varchar | 125 | 是 | 标题[0,125]用于产品html的标签中 | |
| cart_img | text | 0 | 是 | 封面图用于显示于产品列表页 | |
| cart_description | varchar | 255 | 是 | 描述[0,255]用于产品规格描述 | |
| cart_price_ago | double | 8 | 否 | 原价[1] | |
| cart_price | double | 8 | 否 | 卖价[1] | |
| cart_inventory | int | 11 | 否 | 商品库存 | |
| cart_type | varchar | 64 | 否 | 商品分类 | |
| cart_content | longtext | 0 | 是 | 正文产品的主体内容 | |
| cart_img_1 | text | 0 | 是 | 主图1 | |
| cart_img_2 | text | 0 | 是 | 主图2 | |
| cart_img_3 | text | 0 | 是 | 主图3 | |
| cart_img_4 | text | 0 | 是 | 主图4 | |
| cart_img_5 | text | 0 | 是 | 主图5 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 否 | 主键 | 轮播图ID |
| title | varchar | 64 | 是 | 标题 | |
| content | varchar | 255 | 是 | 内容 | |
| url | varchar | 255 | 是 | 链接 | |
| img | varchar | 255 | 是 | 轮播图 | |
| hits | int | 10 | 否 | 点击量 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
第五章 系统实现
5.1系统功能模块
外卖平台,在系统首页可以查看首页、公告消息、美食资讯、购物车、我的、跳转到后台等内容,如图5-1所示。

图5-1系统功能界面图
外卖商品管理,在外卖商品管理可以查看商品编号、名称、类型、规格、价格、数量等内容,并可根据需要加入购物车,如图5-2所示。

图5-2商品信息界面图
资讯列表,在资讯列表页面可以查看资讯详细信息,如图5-3所示。在注册页面通过填写用户账号、密码、用户姓名、手机等信息完成用户注册,如图5-4所示。

图5-3资讯列表界面图

图5-4注册界面图
管理员登录,通过填写注册时输入的用户名、密码、权限进行登录,如图5-5所示。

图5-5管理员登录界面图
管理员登录进入外卖平台可以查看首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、卖家)内容管理(美食资讯、资讯分类)商城管理(商城、分类列表、订单列表)更多管理(配送信息)系统管理等信息,如图5-6所示。

图5-6管理员功能界面图
分类管理,在分类列表中可以查看菜品分类等内容,还可以根据需要对分类信息进行修改或删除操作,如图5-7所示。

图5-7分类管理界面图
商城管理,在商城管理列表中可以查看标题、封面图、卖家、原价、商品库存、产品分类、描述、卖家编号、店铺名称等信息,并可根据需要进行修改或删除操作,如图5-8所示。

图5-8外卖商品管理界面图
订单信息管理,在订单信息管理列表中可以查看商品编号、商品名称、类型、价格、购买数量、总价格、用户账号、用户姓名、手机、送货地址、备注、是否审核等信息,并可根据需要进行修改或删除操作,如图5-9所示。

图5-9订单信息管理界面图
用户管理,在用户管理列表中可以查看用户账号、密码、用户姓名、性别、手机、照片等内容,并且根据需要进行修改或删除操作,如图5-10所示。

图5-10用户管理界面图
用户登录进入外卖平台可以查看首页、公告消息、美食资讯、购物车、配送信息等内容,如图5-11所示。

图5-11用户功能界面图
个人中心,在用户信息列表中通过填写用户账号、密码、用户姓名、性别、手机、照片等信息进行提交,如图5-12所示。

图5-12个人中心界面图
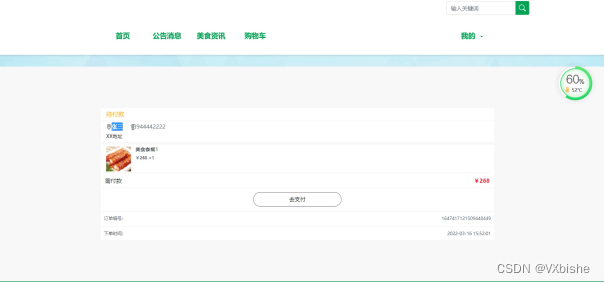
订单信息管理,在订单信息列表中可以查看菜品编号、菜品名称、菜系、价格、购买数量、总价格、用户账号、用户姓名、手机、送货地址、备注、是否支付等信息,如图5-13所示。

图5-13订单信息管理界面图
第六章 系统测试
6.1测试定义及目的
关于系统实现的测试,英文名称是System TEST,简称ST,ST是使用完整其系统的各种功能多次、多案例、多环境测试,这是ST的简单描述。ST可以证明该功能对系统的要求是否得到满足以及是否有效。
对于系统开发的实现,不管开发过程多么努力,在系统运行的时候多少都会出现一些错误信息,所以为了系统的安全性及提高系统的使用率及给用户带来更好的体验,系统在完成之前,一定要进行一遍系统的测试,再完美的程序也会有漏洞,再细心的技术开发员也会有疏忽的时候,所以对于程序的测试是必须要做的一步。通过系统测试找到系统存在的问题,并根据问题的原因进行在线解决问题,如果找不到解决问题的办法可以进行通过咨询指导老师或者通过同学帮忙,一定将问题找出,否则将会出现更多的错误。所以程序出现错误时不可避免,系统测试虽然耗时费力,但是为了确保后期系统的长期使用,必须要进行系统测试,问题解决完成后还要再一步测试,直到没有任何问题后方可进行使用。
6.2性能测试
任何一款程序开发成功后都必须通过软件测试,它是保障软件稳定运行的前提。测试最主要的一步就是性能测试,性能测试内容如下:
(1)对于测试的速度有一定的要求,速度必须快,而且对于测试出来的错误问题一定以最快的速度进行处理解决,并且进行再次测试,保证整个系统运行的安全性。
(2)在系统测试的时候要将测试所用到的测试计划和测试报告保管好,方便后期系统的运行使用后的整体维护操作。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于整体系统测试,不要用自己的思想去认可整个系统,而是从公正的角度的进行对系统进行认可,是否符系统的整合应用。
6.3测试模块
测试系统是最新的Windows 10系统,通过对系统实现的功能模块进行每个功能模块的操作测试,查看每个用户的功能模块所对应的权限信息是否可以操作并且数据信息更新一致。
| 测试需求 | 测试重点 | 是否达成需求 | 结果 |
| 用户登录 | 输入账号密码 | 需求达成 | 通过 |
| 用户注册 | 创建新的账号密码 | 需求达成 | 通过 |
| 登录失败 | 输入错误账号密码 | 需求达成 | 通过 |
| 修改信息 | 修改成功 | 需求达成 | 通过 |
| 添加信息管理 | 增删查改 | 需求达成 | 通过 |
| 留言管理 | 增删查改 | 需求达成 | 通过 |
| 回复管理 | 增删查改 | 需求达成 | 通过 |
| 搜索查询管理 | 增删查改 | 需求达成 | 通过 |
系统测试方面,我们通常运用的是白盒测试以及黑盒测试这两种方法。白盒测试是指在了解系统内部工作流程的前提下,可以根据需求规范验证系统内部操作是否能够正常运行的测试;而黑盒测试指的是,倘若知道了这个系统的全部功能,可以进行测试检测系统中的每一个功能是否满足正常使用。
为了方便用户使用“外卖平台”,以及尽可能少的减少系统测试错误的发生,我们对该系统进行了相对应的测试。
对该系统的全部的功能界面进行测试,简单来说,就是我们输入一些数据并且对其进行提交,之后我们查看每个页面的反馈,检测页面的相关功能可不可以完全实现。
6.4测试结果
测试评估的结果是外卖平台满足要求中的所有功能,处理大多数错误条件,修复大多数错误并通过测试。外卖平台的基本功能都是可行的,不管是系统里面的功能还是界面的设计都是可值得推广宣传的。
总 结
外卖平台的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的外卖平台进行开始系统的实现,管理员根据问题信息进行科研成果信息及留言信息管理等操作,并且可以根据需求进行数据信息的增加修改删除等操作,完美的解决了当下外卖平台中所遇到的问题。
经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的外卖平台的信息系统,主要使用node.js的koa框架和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
外卖平台的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,知识想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。
对于外卖平台的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。
时间过得像箭一样,太阳就像一条船。毕业论文即时结束也意味着我大学四年的大学生活即将结束。论文写作乏味而富有挑战性,指导老师的指导,学生和家长支持鼓励是我坚持完成论文来源。首先,我要感谢我的导师老师在论文开篇,初稿,设计提出宝贵意见,没有老师对我的辛苦栽培,并且严格的要求,我是不可能顺利完成我的论文。在这里,我还要感谢我的妈妈和爸爸,多少感恩的话想要对你们说,我想通过我的学习成果来回报你们,永远祝你们健康幸福!最后,我要感谢所有帮助过我的老师,同学和朋友,并度过了许多快乐和难忘的日子。我希望你们永远幸福快乐。
四年的时间很难在我的漫长的人生旅程中短暂,但短短的四年是最真诚的青年;最纯粹的岁月;最美丽的大学生活。我会记住大学的每一点,记住大学里每个可爱的人。
[1]罗斌,温丰蔚,曾晓钰,张亮,韦通明.基于Vue.js的培训可视化系统开发与设计[J].现代工业经济和信息化,2021,11(12):54-56.DOI:10.16525/j.cnki.14-1362/n.2021.12.020.
[2]袁文光.一种基于Node.js的校园高并发Web应用架构[J].南通职业大学学报,2021,35(04):77-81.
[3]裴之蕈,高艳霞.基于Vue和Node.js的手语教学Web平台的设计与实现[J].电脑与信息技术,2021,29(06):33-36+86.DOI:10.19414/j.cnki.1005-1228.2021.06.010.
[4]郑玉娟,张亚东.基于Vue.js的微商城前端设计与实现[J].信息技术与信息化,2021(11):101-103.
[5]李运金,吴守仓,张之江.基于B/S模式的研究生管理信息系统设计与实现[J].工业控制计算机,2021,34(11):141-143+156.
[6]张月春,朋静,张捷,杜宝珠.基于Vue.js的线上民主评议系统的设计与实现[J].信息与电脑(理论版),2021,33(21):134-136.
[7]马艳彬. 基于Node.js和Vue框架的竞赛类答题平台管理系统的设计[C]//中国新闻技术工作者联合会2021年学术年会论文集.,2021:77-82.DOI:10.26914/c.cnkihy.2021.047236.
[8]胡开华,张玉静,陈明禄,何文鑫.基于Vue.js的Web应用开发教学案例设计与实现[J].信息与电脑(理论版),2021,33(18):91-94.
[9]Sufyan bin Uzayr. Getting the Most out of Node.js Frameworks:The Essential Tools and Libraries[M].CRC Press:2021-09-12.
[10]杨辉,黄栋,魏丹丹,曾永兴,王青分.WEB技术在教学管理中的应用与实现[J].福建电脑,2021,37(09):139-141.DOI:10.16707/j.cnki.fjpc.2021.09.039.
[11]颜娟.基于Node.js的英语口语考试平台[J].微型电脑应用,2021,37(08):173-175.
[12]许昕,叶晟澄,陈家乐,杨仕昌.基于Vue.js的志愿者监控管理系统的实现[J].电子制作,2021(16):42-44.DOI:10.16589/j.cnki.cn11-3571/tn.2021.16.015.
[13]方生.基于“MVVM”模式的“Web”前端的设计与实现[J].电脑知识与技术,2021,17(20):147-149.DOI:10.14004/j.cnki.ckt.2021.2004.
[14]方生.基于“Vue.js”前端框架技术的研究[J].电脑知识与技术,2021,17(19):59-60+64.DOI:10.14004/j.cnki.ckt.2021.1863.
[15]张雪莹,喻忠霞,申进.基于HTML5的公共社交平台设计与实现[J].无线互联科技,2021,18(11):52-53.
[16]刘紫薇. 基于MVVM设计模式的在线教育系统的设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.002712.
[17]唐榜. 基于Node.js的Web服务端框架研究与实现[D].西南科技大学,2021.DOI:10.27415/d.cnki.gxngc.2021.000946.
[18]崔慧娟.MVVM模式在Android项目中的应用[J].信息与电脑(理论版),2021,33(06):1-3.
[19]Ntantogian Christoforos,Bountakas Panagiotis,Antonaropoulos Dimitris,Patsakis Constantinos,Xenakis Christos. NodeXP: NOde.js server-side JavaScript injection vulnerability DEtection and eXPloitation[J]. Journal of Information Security and Applications,2021,58:
[20]徐泽昊. 基于MVVM模式的XSS攻击检测框架设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.001168.
免费领取项目源码,请关注+私聊






![[附源码]计算机毕业设计Python的项目管理系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/b54a69f9e468493c8c443b10c0a8e412.png)







![[附源码]Nodejs计算机毕业设计基于协同过滤技术的旅游景点购票系统Express(程序+LW)](https://img-blog.csdnimg.cn/b8603964a9d5416ca5608f6876877ea3.png)