之前写了
react18 通过redux 做一个简单的状态管理基站
但代码确实相对比较乱
这次进行一些小封装和分解 优化一下管理质量
首先 我们创建一个 react项目
然后在项目中引入
npm install redux --save
在src目录下创建 reducers 文件夹 下面创建 counter.js
counter.js 参考代码如下
let stateMap = {
name: "小猫猫",
money: 2800
}
const counter = ( state = stateMap,action ) => {
switch(action.type) {
case"PriceRise":
state.money = (state.money + action.value);
return state
case"DevaLuation":
state.money = (state.money - action.value);
return state
default:
return state;
}
}
export default counter
这里 我们做了一些修改 我们定义了一个默认的stateMap对象 作为redux的state 然后主要操作的是他的money金额字段 action 会从外面传入 其中 有两个字段 一个是 type 告诉counter 要进行什么操作
action.value 用于控制state下money(金额) 的值
PriceRise 则 我们加上去
DevaLuation 则减掉
然后在 src下创建action文件夹
action下创建index.js 参考代码如下
export function PriceRise(value) {
return {
type: "PriceRise",
value: value
}
}
export function DevaLuation(value) {
return {
type: "DevaLuation",
value: value
}
}
这里的方法 就负责产生 调用counter的数据
他们都有自己的type 然后value是外面传入的
src下创建目录 store 下面再创建一个index.js
参考代码如下
import { createStore } from "redux"
import reducer from "../reducers/counter"
// 创建store仓库
const store = createStore(reducer);
export default store
这里 负责用counter调用redux中的createStore生成对象 然后导出
然后在src下创建目录components 在下面建一个组件 taximeter.jsx 参考代码如下
import React from "react";
import store from "../store/index";
import {PriceRise,DevaLuation} from "../action/index";
class App extends React.Component{
constructor(props){
super(props);
this.state = {
store: store.getState()
}
}
onPriceRise = () =>{
store.dispatch(PriceRise(10));
this.setState({})
}
onDevaLuation = () =>{
store.dispatch(DevaLuation(10));
this.setState({})
}
render(){
return (
<div className="App">
<button onClick={ this.onPriceRise }>涨价十个点</button>
<button onClick={ this.onDevaLuation }>降价十个点</button>
<div>{ store.getState().money }</div>
</div>
)
}
}
export default App;
这里 我们定义了所有的逻辑代码 然后 我们将他在 App.js 根组件中使用
import './App.css';
import Taximeter from './components/taximeter';
function App() {
return (
<div className="App">
<Taximeter/>
</div>
);
}
export default App;
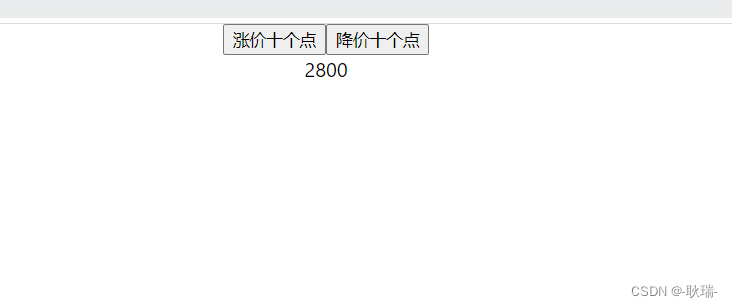
启动项目 界面效果就会是这样

首先 我们在div中调用 store.getState() 获取到了state对象 展示了里面的money字段
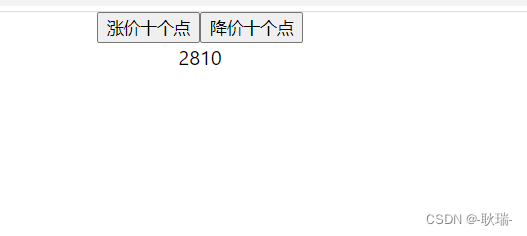
然后我们点击 涨价十个点
通过调用PriceRise 每次加10 数据

一直点就会一直加

然后减也是一样的 这里需要注意 我们每次用了加减操作都会空调一次setState 这个意思是希望界面重新渲染一次 因为 react对redux 不像
vue对vuex 这个数据不是响应式的 需要你自己调用setState强行让界面重新渲染一下