1、Tomcat
- 优化连接数、线程池
 打开tomcat安装目录\conf\server.xml文件,在server.xml中 有以下配置:
打开tomcat安装目录\conf\server.xml文件,在server.xml中 有以下配置:
tomcat HTTP/1.1
<Connector port="8080" protocol="HTTP/1.1"
maxThreads="1000"
acceptCount="1500"
connectionTimeout="20000"
redirectPort="8443"
minProcessors="5"
maxProcessors="75"/>
参数说明:
• maxThreads 客户请求最大线程数,表示Tomcat可创建的最大的线程数,默认值是200
• minSpareThreads Tomcat初始化时创建的 socket 线程数
• maxSpareThreads Tomcat连接器的最大空闲 socket 线程数
• enableLookups 若设为true, 则支持域名解析,可把 ip 地址解析为主机名
• acceptAccount 监听端口队列最大数,满了之后客户请求会被拒绝(不能小于maxSpareThreads )
• connectionTimeout 连接超时
• minProcessors 服务器创建时的最小处理线程数
• maxProcessors 服务器同时最大处理线程数
- 配置JVM
JAVA_OPTS="-server -Xms2048M -Xmx2048M -XX:PermSize=256M -XX:MaxPermSize=512M ”
参数说明:
• -Xms:设置JVM初始内存大小(默认是物理内存的1/64)
• -Xmx:设置JVM可以使用的最大内存(默认是物理内存的1/4,建议:物理内存80%),一般我们会把Xms和Xmx设置一样大,这样在服务器启动时就是最大值可以避免内存膨胀和回落时带来的资源的消耗。特别是回落时会带来cpu的高速运转进行垃圾回收,系统可能会出现几秒甚至几十秒的卡顿现象。
• -XX:PermSize :为JVM启动时Perm的内存大小
• -XX:MaxPermSize :为最大可占用的Perm内存大小(默认为32M)
2、Nginx
- 最大打开文件数
打开nginx/nginx.conf文件:
worker_rlimit_nofile 65535; #一个nginx 进程打开的最多文件,可与ulimit -n一致,65535
- Nginx运行CPU亲和力(默认为2)
打开nginx/nginx.conf文件:
worker_processes 8; nginx 进程数,建议按照cpu 数目来指定,一般为它的倍数 (如,2个四核的cpu计为8)
- 单个进程最大连接数
打开nginx/nginx.conf文件:
worker_connections 65535; 是单个worker进程允许客户端最大连接数,这个数值一般根据服务器性能和内存来制定,实际最大值就是worker进程数乘以work_connections
- gzip 调优
gzip on;
gzip_min_length 2k;
gzip_buffers 4 32k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_typestext/plain text/css text/javascriptapplication/json application/javascript application/x-javascriptapplication/xml;
gzip_vary on;
gzip_proxied any;
gzip on; #开启压缩功能
使用gzip压缩功能,可能为我们节约带宽,加快传输速度,有更好的体验,也为我们节约成本,所以说这是一个重点。
Nginx启用压缩功能需要ngx_http_gzip_module模块,apache使用的是mod_deflate。
一般我们需要压缩的内容有:文本,js,html,css,对于图片,视频,flash什么的不压缩,同时也要注意,我们使用gzip的功能是需要消耗CPU的
3、Redis
-
合理设置内存使用
在Redis中,一般会设置maxmemory参数来限制Redis使用的最大内存,这个参数可以通过redis.conf配置文件中的maxmemory参数设置。例如,我们可以通过下面的命令打开redis.conf文件并修改maxmemory参数的值:
maxmemory 4gb这里将Redis的最大内存限制设置为4GB。保存修改后,重启Redis服务即可生效。该参数如果不设置或者设置为0,则redis默认的内存大小为:
32位下默认是3G
64位下不受限制
一般推荐Redis设置内存为最大物理内存的四分之三。 -
调整配置文件中的参数
Redis的性能参数可以在redis.conf配置文件中进行设置。这里介绍几个参数的含义和作用:
-
tcp-keepalive:开启TCP连接保活机制,通过发送心跳包保持连接状态。
-
tcp-backlog:设置TCP连接队列的长度。
-
client-output-buffer-limit:客户端输出缓冲区限制。
例如,修改tcp-keepalive和tcp-backlog参数:# 开启TCP连接保活机制 tcp-keepalive 60 # 设置TCP连接队列长度 tcp-backlog 128
-
-
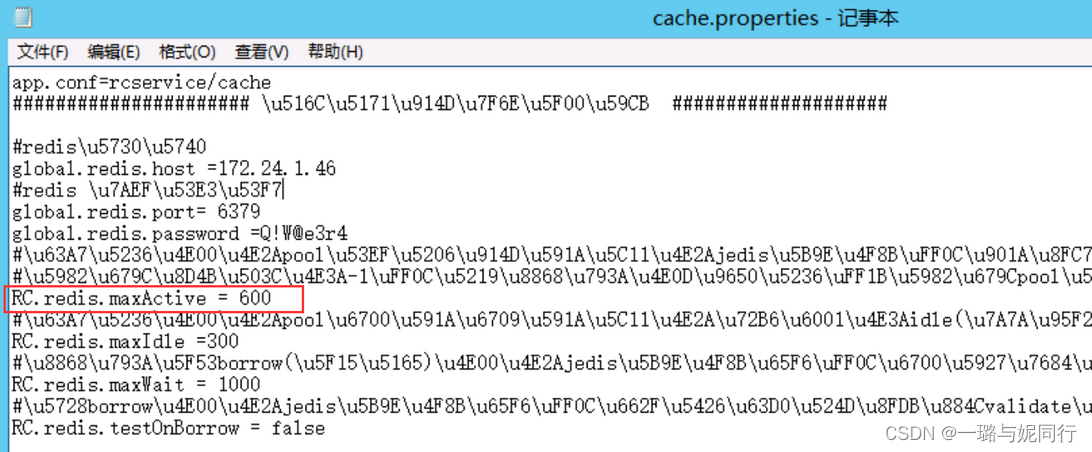
修改系统中redis配置




![antd-vue - - - - - select自定义渲染[封装select组件]](https://img-blog.csdnimg.cn/2696cfbb6b3a4ce0a85b561ffa4dfc8f.png)