系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
三个角色:管理员,普通用户,医生
模块简介
管理员:
1、登录
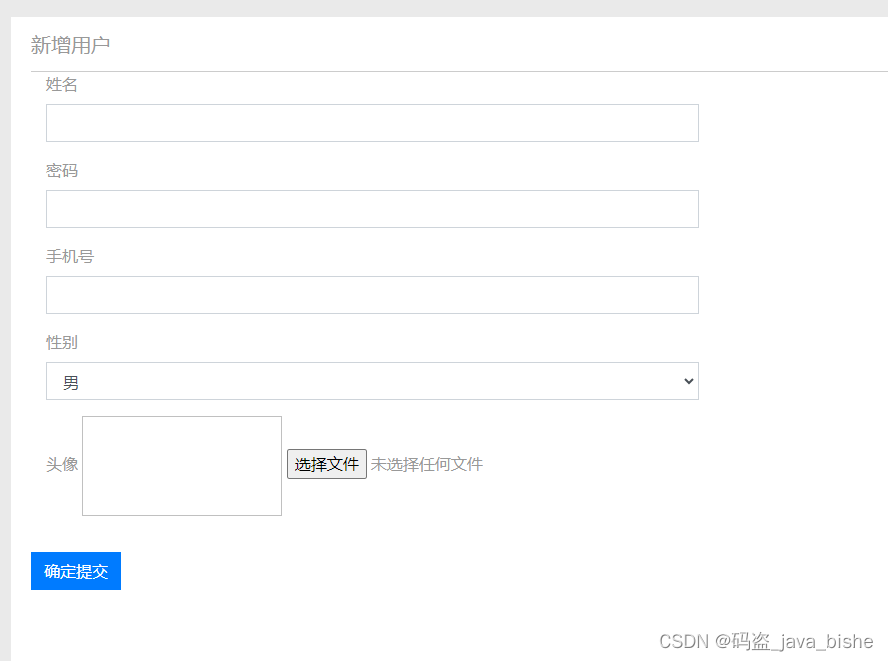
2、用户管理
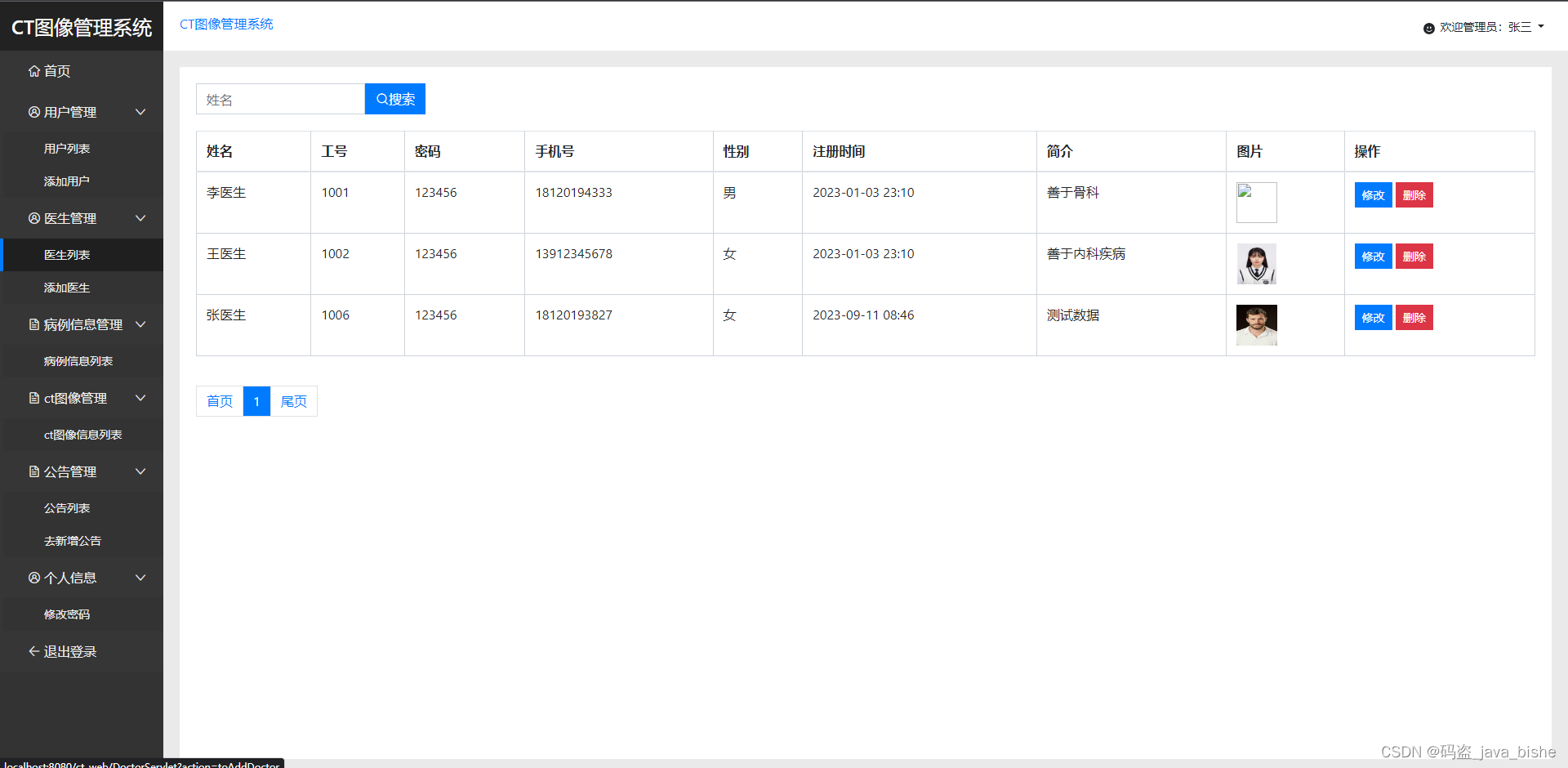
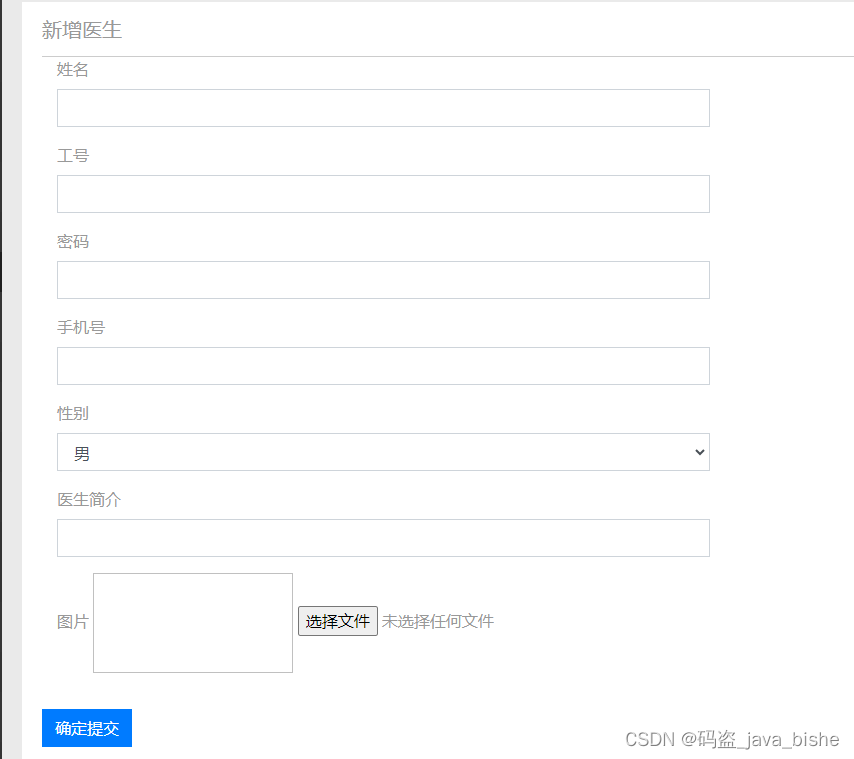
3、医生管理
4、病例信息管理
5、医生分配管理
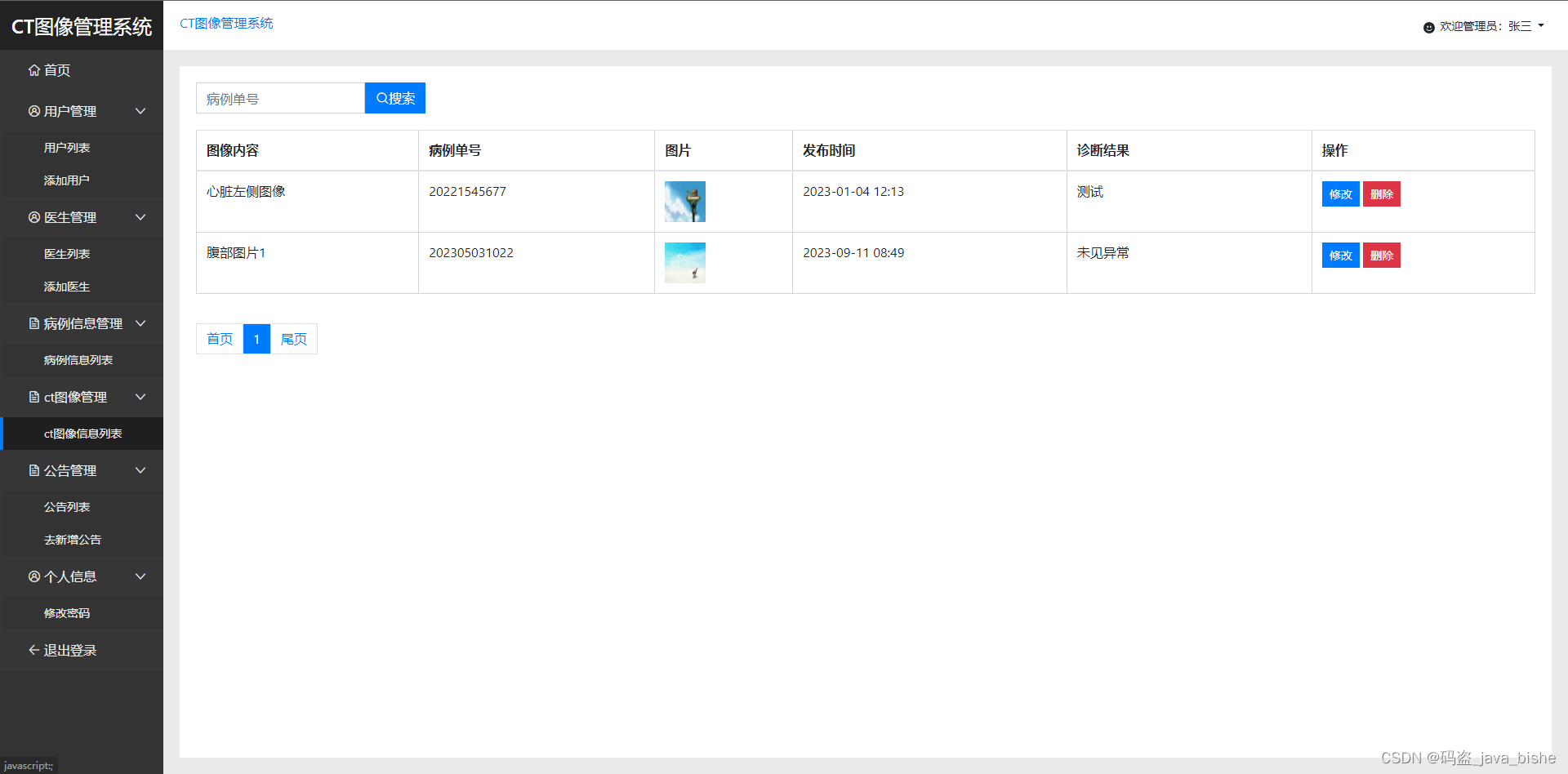
6、ct图像管理
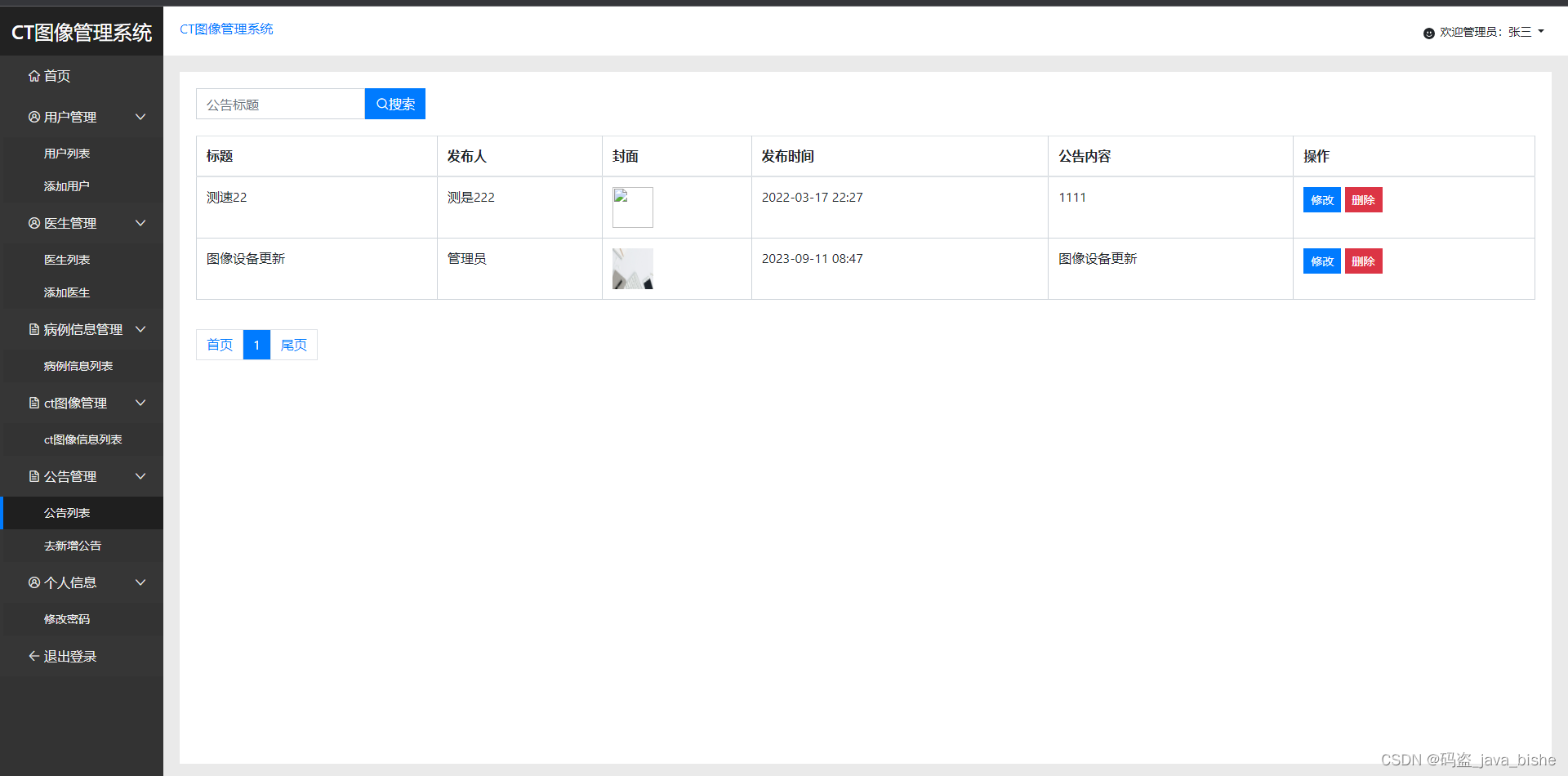
7、公告管理
8、个人信息管理
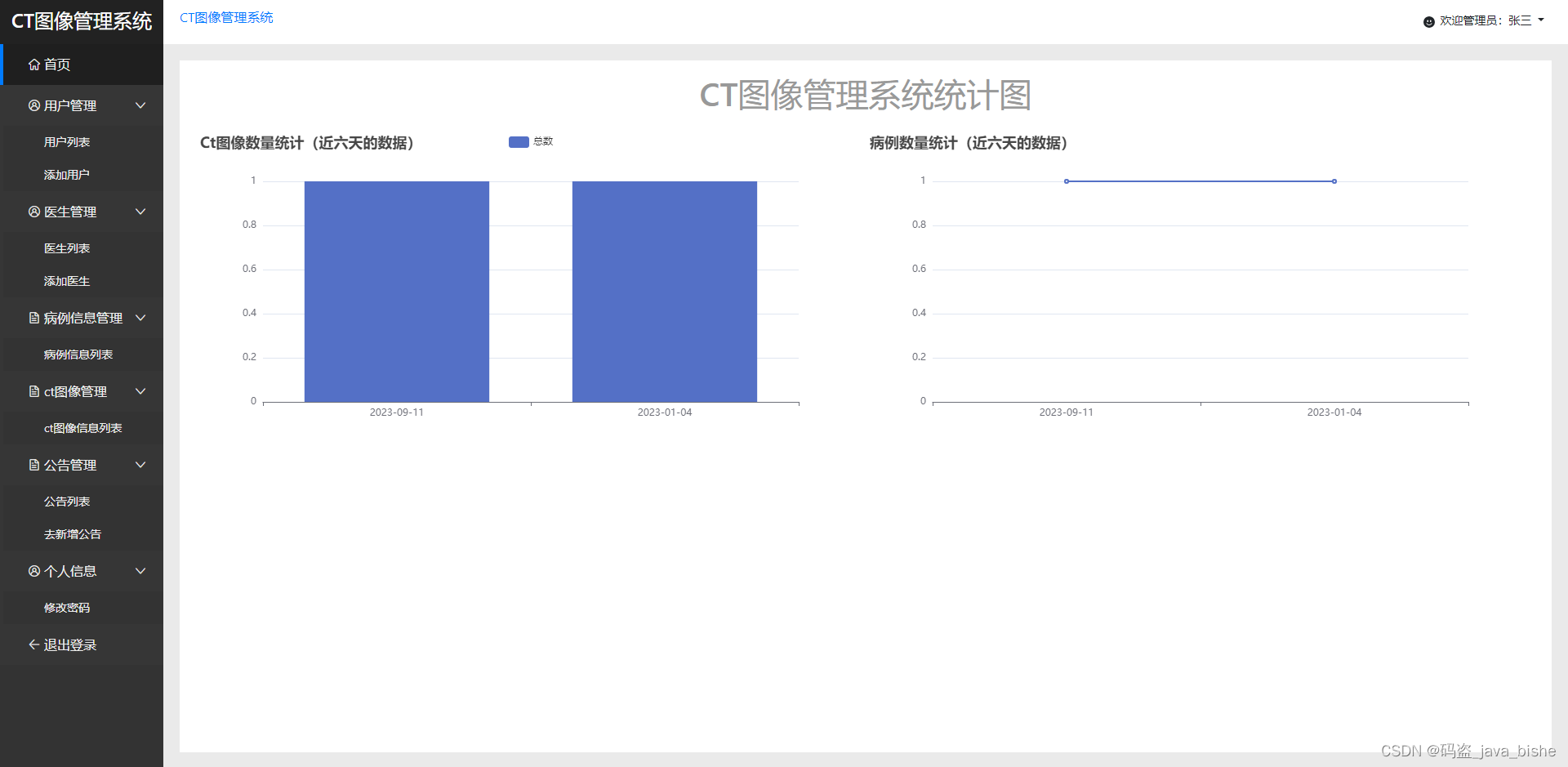
9、数据统计管理
用户:
1、登录,注册
2、个人信息管理
3、病例管理
4、查看ct图像
5、查看公告
医生:
1、登录
2、个人信息管理
3、病例查看
4、更新ct图像
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,用户,医生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用eclipse开发,支持idea运行。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:6张表
JSP页面数量:20多张
是否有分页:有分页
视频展示
javawebCT图像管理系统_哔哩哔哩_bilibili本项目采用eclipse工具开发(idea也可运行),jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。系统一共分为3个角色分别是:用户,管理员,医生有需要加 微信 hhh1148720753 或者 QQ1148720753(非开源,非开源,非开源,重要事情说三遍), 视频播放量 1、弹幕量 0、点赞数 0、投硬币枚数 0、收藏人数 0、转发人数 0, 视频作者 码盗666, 作者简介 java码农一枚,相关视频:Ideogram正式发布 永久免费,可生成完美字体和创意图像,【2023年8月份最强chatGPT4.0】免费使用教程,javaweb网上图书销售管理系统,无偿分享最强ai工具包,解压既用,无需注册,数字人合成,ai绘画,语音合成,三合一软件包分享,免费使用ChatGPT-4,免费体验GPT-4,甚至可用千款插件,javaweb家庭财务管理系统,【MySQL教程】只要面试就会问的mysql夺命连环22问,1天吃透别人半个月刷的mysql面试内容,比自学强十倍|练完直接面试上岗!!,MySQL面试28问 | 一口气看完面试必问的mysql面试题详解,ChatGPT4.0国内免费网站,没有限制,打开直接使用 https://www.bilibili.com/video/BV1Xk4y1A7dp/
https://www.bilibili.com/video/BV1Xk4y1A7dp/
获取地址
xystgl · master · 码盗_java_bishe / java系统 · GitCodeGitCode——开源代码托管平台,独立第三方开源社区,Git/Github/Gitlab https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl
https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl
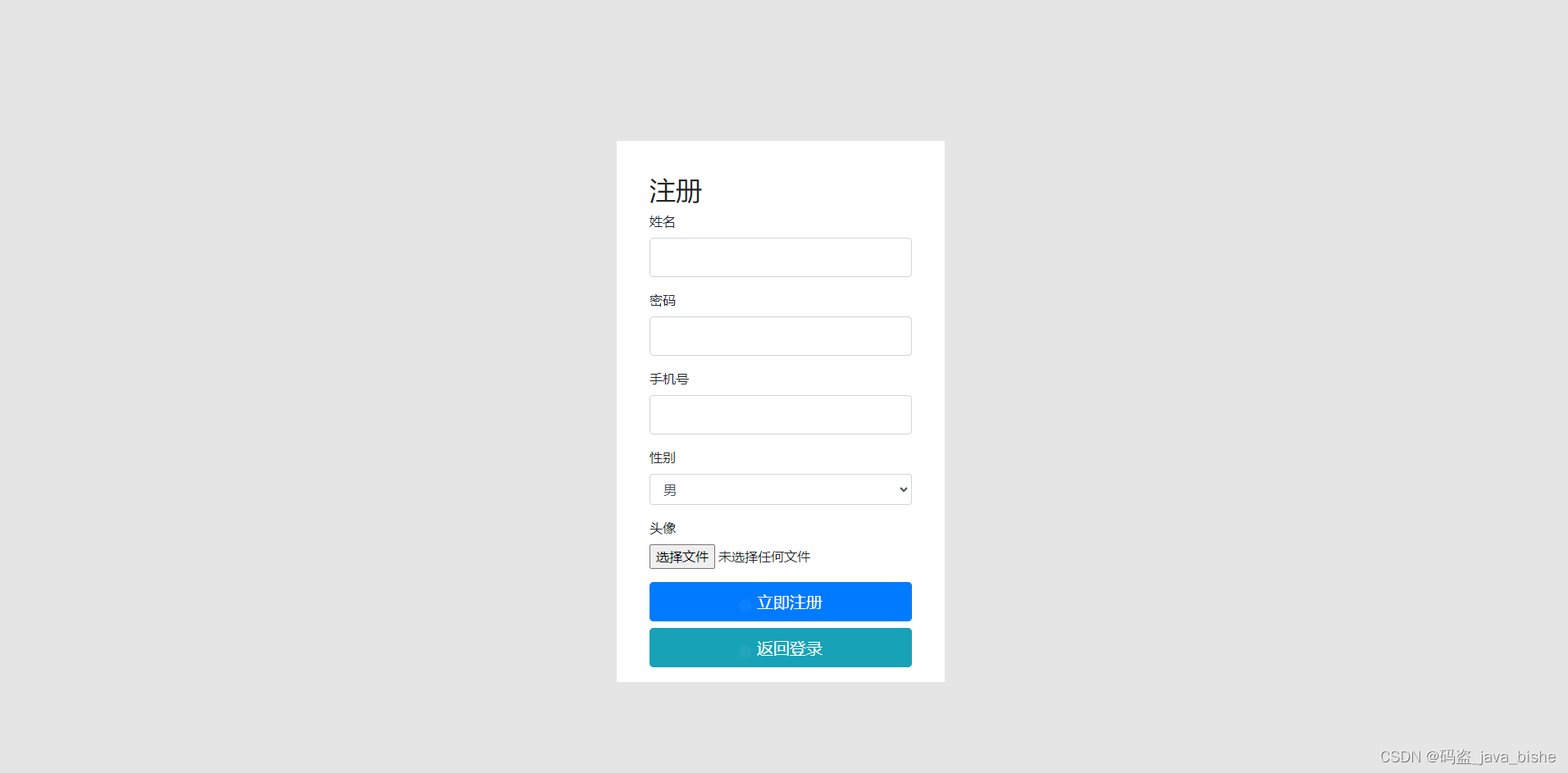
图片展示










部分代码展示
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
</head>
<body style="background-color:#007BFF">
<div class="login" style="height:430px;">
<form id="saveForm">
<h2>CT图像管理系统</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">用户</label>
<input type="radio" class="form-check-input" name="type" value="3" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">医生</label>
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
<a type="button" href="LoginServlet?action=toRegister" class="btn btn-info btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
去注册
</a>
</form>
</div>
<script>
$("#login").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == ""){
alert("请填写用户名");
return false;
}if(password == null || password == ""){
alert("请填写密码");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"LoginServlet?action=login",
data:$("#saveForm").serialize(),
async:false,
success:function(e){//takeout
if(e == 'ok'){
alert("登录成功");
window.parent.location.href="LoginServlet?action=toMain";
}else{
alert("登录失败,账号或密码错误");
}
}
})
});
</script>
</body>
</html>
/**
* 登录
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 处理登录
// 清空登录记录
request.getSession().invalidate();
// 进行登录操作
String username = request.getParameter("username");
String password = request.getParameter("password");
String type = request.getParameter("type");
if (type != null && type.equals("1")) {
Admin admin1 = UserService.selectAdmin(username, password);
if (admin1 != null) {
response.getWriter().print("ok");
request.getSession().setAttribute("admin", admin1);
request.getSession().setAttribute("flag", 1);
} else {
response.getWriter().print("error");
}
} else if (type != null && type.equals("2")) {
User User1 = UserService.selectUser(username, password);
if (User1 != null) {
response.getWriter().print("ok");
request.getSession().setAttribute("user", User1);
request.getSession().setAttribute("flag", 2);
} else {
response.getWriter().print("error");
}
}else if (type != null && type.equals("3")) {
Doctor data = DoctorService.selectDoctor(username, password);
if (data != null) {
response.getWriter().print("ok");
request.getSession().setAttribute("doctor", data);
request.getSession().setAttribute("flag", 3);
} else {
response.getWriter().print("error");
}
} else {
response.getWriter().print("error");
}
}注册
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="login" style="height:660px;margin-top:-300px">
<form id="saveForm" enctype="multipart/form-data">
<h2>注册</h2>
<div class="form-group">
<label>姓名</label>
<input type="text" name="realname" id="realname" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" name ="pwd" id="pwd" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group">
<label>手机号</label>
<input type="text" name="phone" id="phone" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>性别</label> <select name="sex" class="form-control">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<label>头像</label>
<input type="file" name="img" id="img" >
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即注册
</button>
<a href="LoginServlet?action=toLogin" class="btn btn-info btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
返回登录
</a>
</form>
</div>
<script>
$("#login").click(function(){
var realname = $("#realname").val();
var pwd = $("#pwd").val();
var phone = $("#phone").val();
if(realname == null || realname == ""){
alert("请填写姓名");
return false;
}
if(pwd == null || pwd == ""){
alert("请填写密码");
return false;
}
if(phone == null || phone == ""){
alert("请填写手机号");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url : "UserServlet?action=addUser",
data : new FormData($('#saveForm')[0]),
processData: false,
contentType: false,
async:false,
success:function(e){//takeout
if (e == "yes") {
alert("注册成功!");
window.location.href = "LoginServlet?action=toLogin";
} else if (e == "isExist") {
alert("注册失败,手机号重复");
}else{
alert("注册失败");
}
}
})
});
</script>
</body>
</html>
系统总结
系统使用eclipse开发的(也可idea运行)
相关技术:jsp,servlet,JavaScript,ajax,jquery,mvc结构,jdbc连接池C3p0,mysql,bootstrap。
我的开发工具:eclipse2020,mysql5.7,navicat数据库管理工具,Jdk1.8,tomcat8.5,google浏览器。
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!