作者主页:源码空间站2022
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文末获取源码
项目介绍
管理员角色包含以下功能:
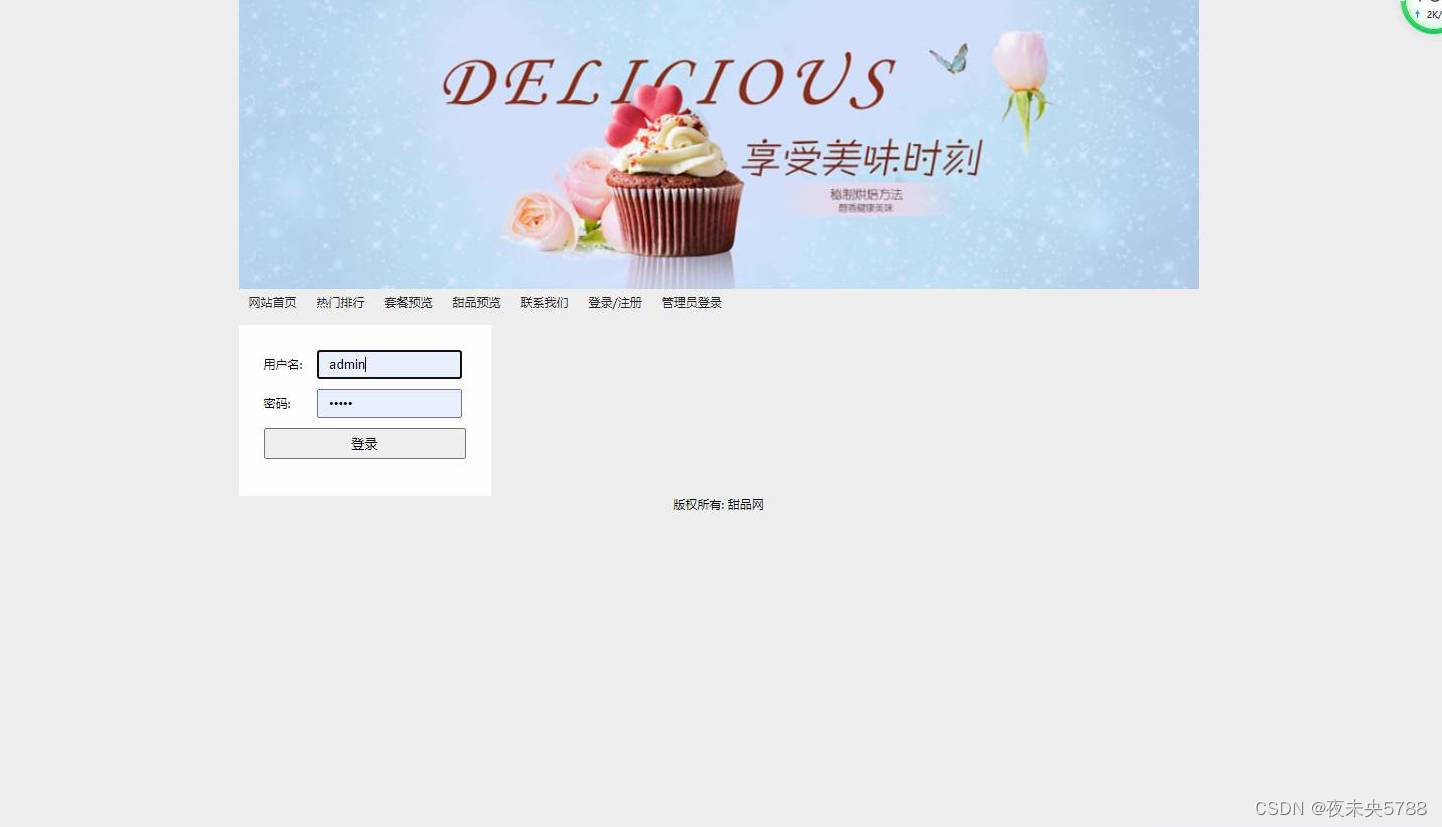
管理员登录,套餐管理,甜品管理,预定管理等功能。
用户角色包含以下功能:
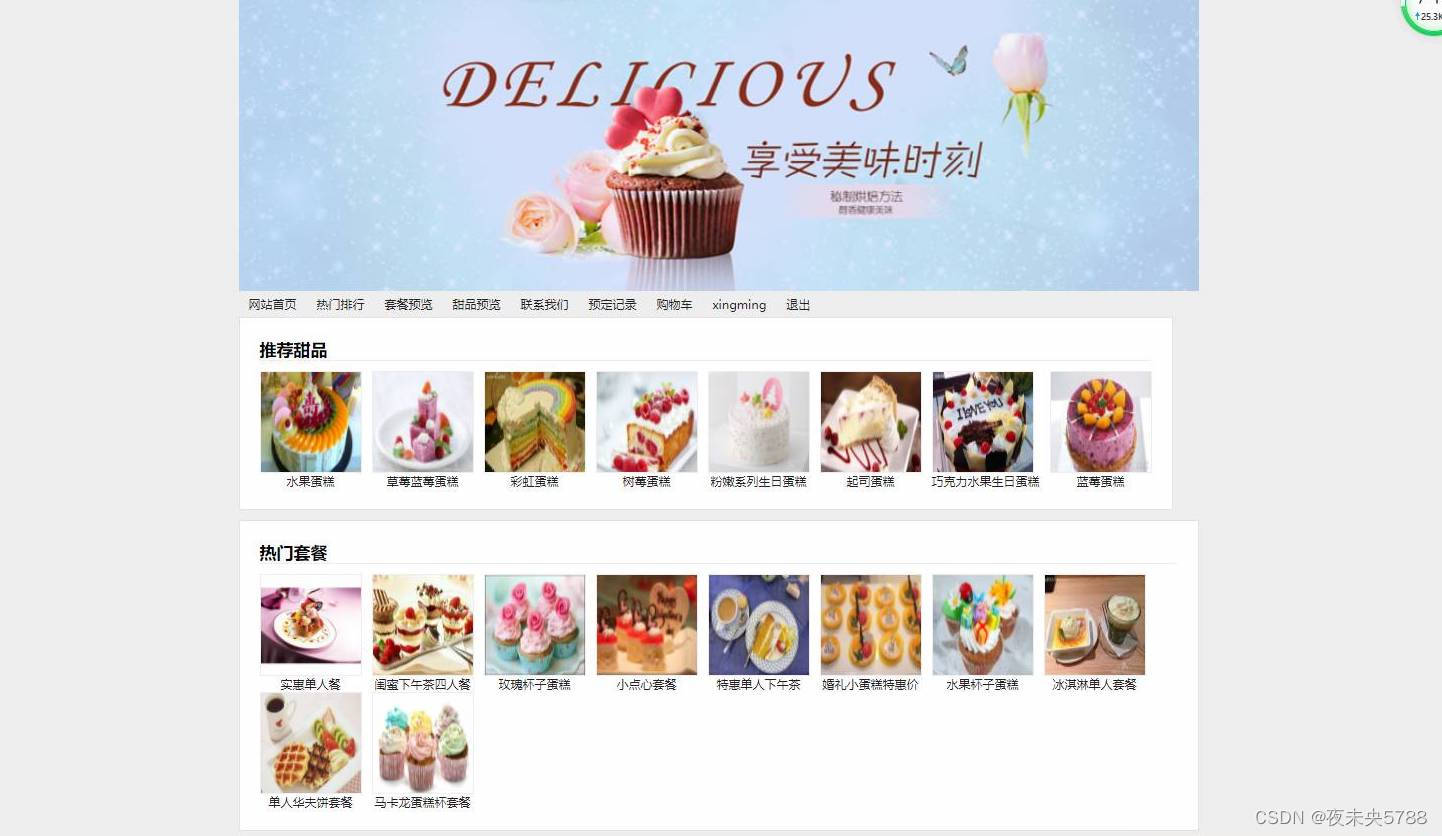
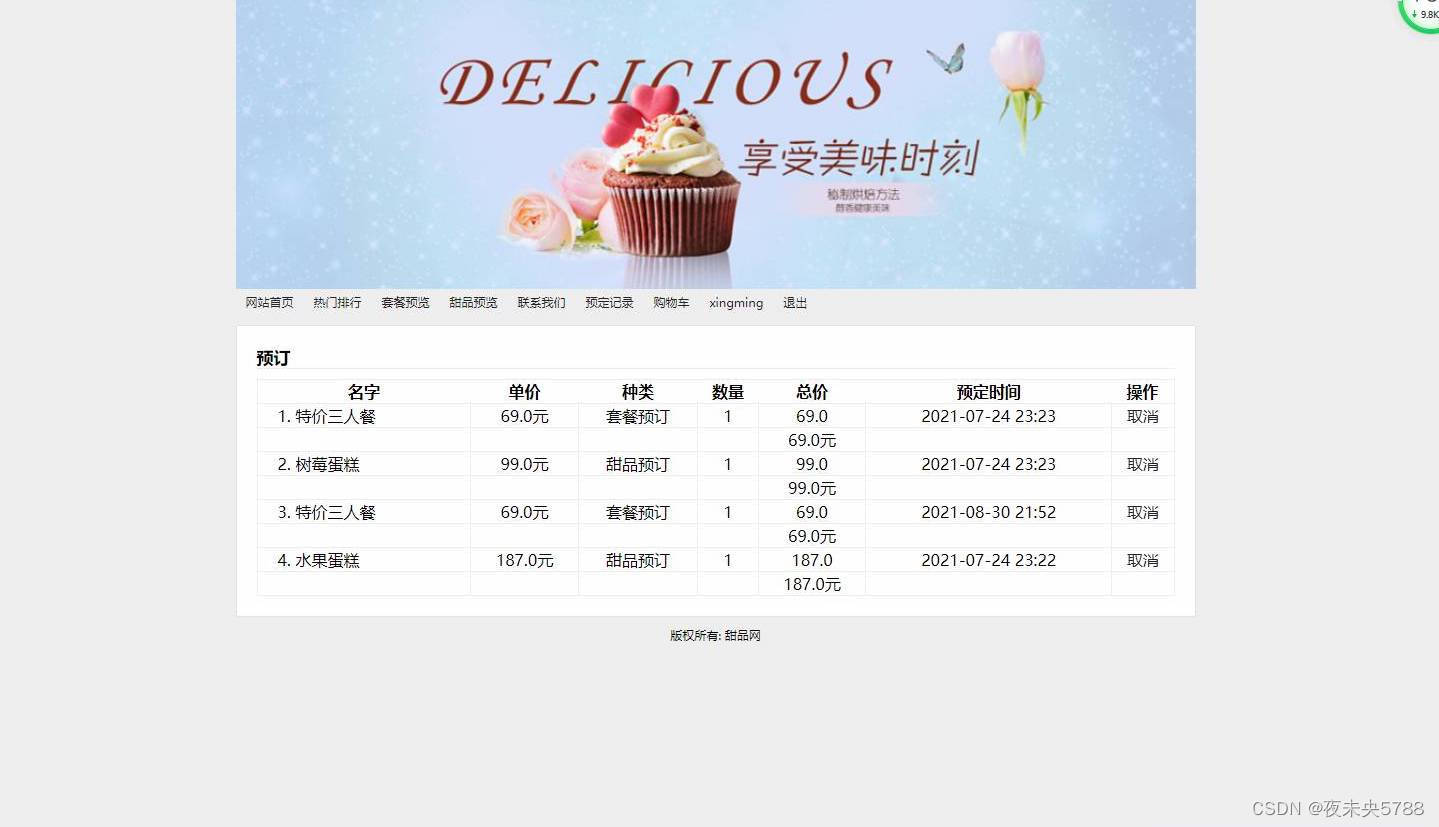
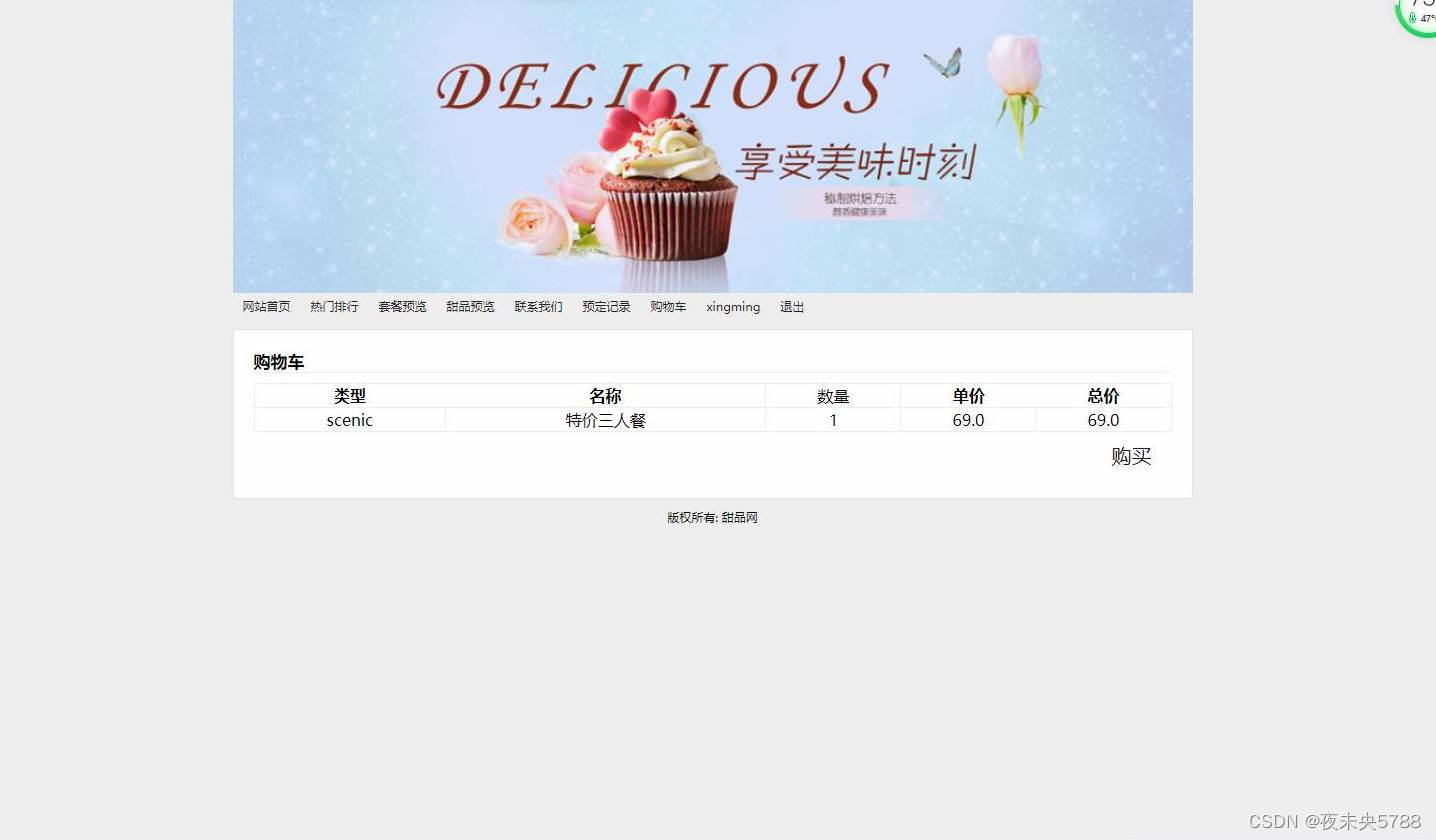
用户登录与注册,查看首页,查看商品详情,加入购物车,查看预定商品等功能。
由于本程序规模不大,可供课程设计,毕业设计学习演示之用
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
技术栈
1. 后端:Spring+SpringMVC+Mybatis
2. 前端:JSP+CSS+JavaScript+jQuery
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;若为maven项目,导入成功后请执行maven clean;maven install命令,然后运行;
3. 将项目中jdbc.properties配置文件中的数据库配置改为自己的配置;
4. 运行项目,在浏览器中输入 http://localhost:8080/
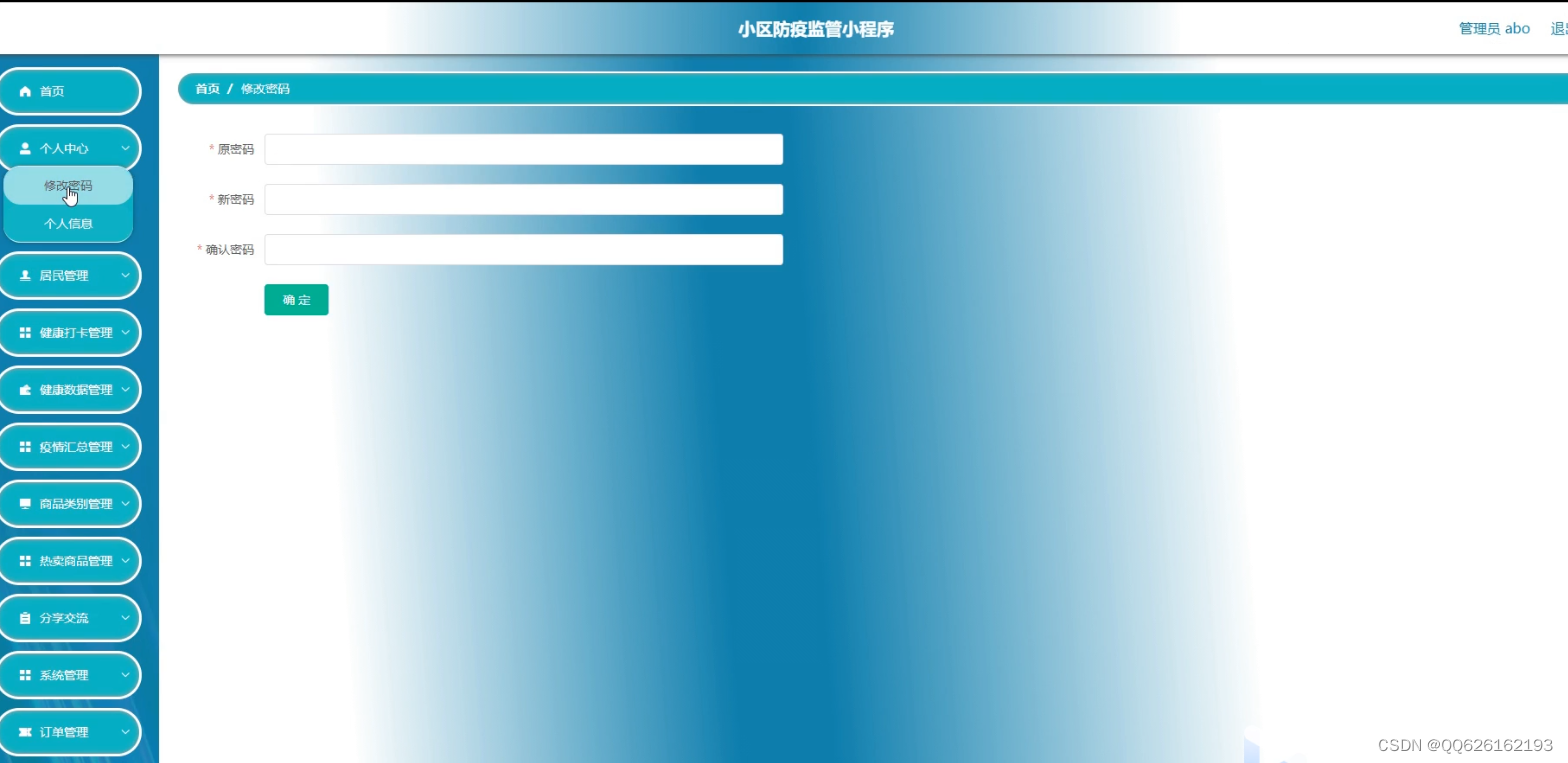
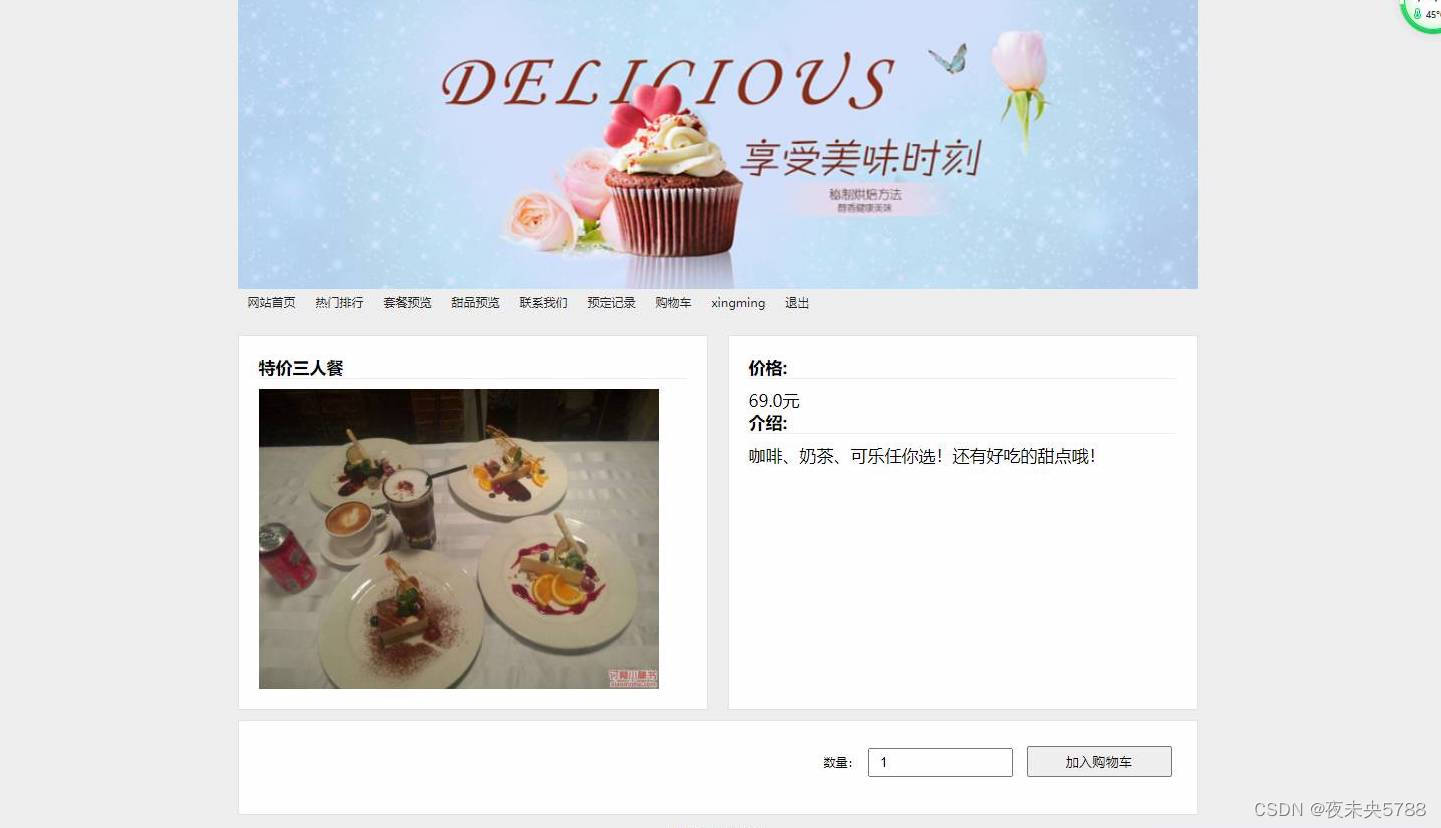
运行截图







代码相关
文件上传
@RestController
@RequestMapping("file")
public class UploadController {
public static String[] suffixs = {"IMG", "PNG", "JPG", "JPEG", "GIF", "BPM"};
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws Exception {
if (file.isEmpty()) {
throw new RRException("上传文件不能为空");
}
String url = MultipartFileUtil.uploadFile("/cdn", file, request);
return R.ok().put("url", url);
}
/**
* 上传资讯内容的图片
*
* @param upload 图片
* @param response 响应
*/
@ResponseBody
@RequestMapping("ckEditorUpload")
public void uploadFile(MultipartFile upload, String CKEditorFuncNum, HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
try {
String path = null;
if (upload != null && !upload.isEmpty()) {
String url = MultipartFileUtil.uploadFile("/cdn", upload, request);
path = url;
}
// 返回“图像”选项卡并显示图片
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",'" + path + "','')");
out.println("</script>");
} catch (RuntimeException e) {
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",'','" + e.getMessage() + "');");
out.println("</script>");
}
}
}
如果也想学习本系统,下面领取。回复:203ssm














![[思维模式-3]:《如何系统思考》-3- 认识篇 - 什么是系统?系统的特征?](https://img-blog.csdnimg.cn/7ef0a0797d41454f895b4d5805ac27e5.png)

![[附源码]Python计算机毕业设计Django吾悦商城管理系统](https://img-blog.csdnimg.cn/8deb23180056475b82193314afe129f4.png)